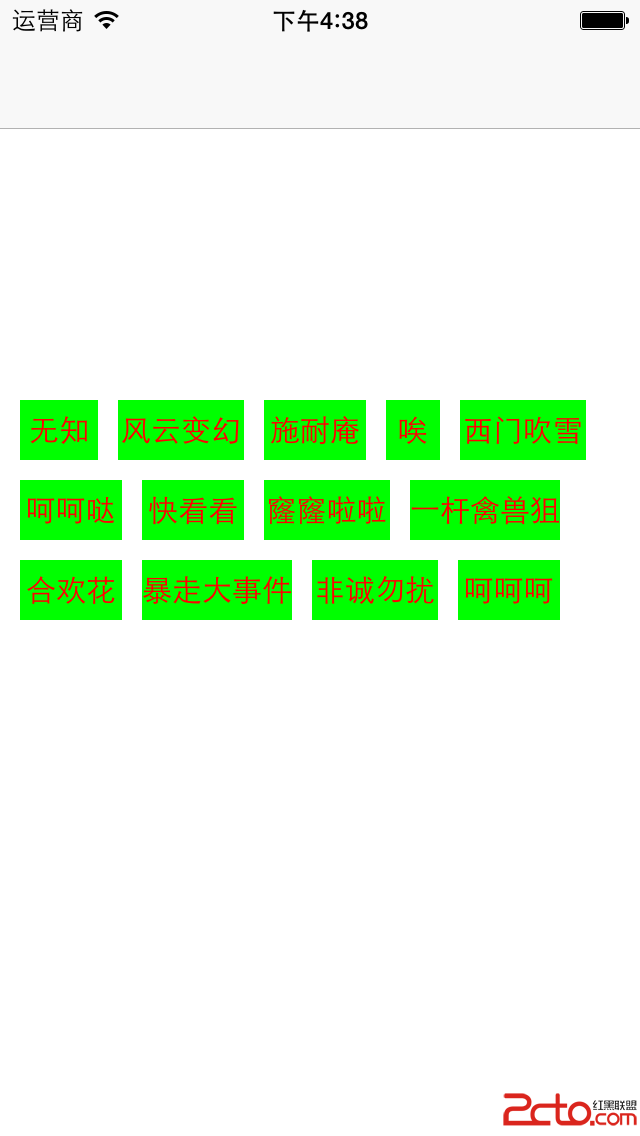
iOS for循環創建button,button的寬度根據上面的文字來自適應.
編輯:IOS開發綜合
最近需要使用一個標簽頁,尋思自己寫一個demo.
標簽的大小根據上面的文字來自適應大小,需要根據後台返回的數據自動換行.沒有添加
NSArray *arr = @[@無知,@風雲變幻,@施耐庵,@唉,@西門吹雪,@呵呵哒,@快看看,@窿窿啦啦,@一桿禽獸狙,@合歡花,@暴走大事件,@非誠勿擾,@呵呵呵];
CGFloat w = 0;//保存前一個button的寬以及前一個button距離屏幕邊緣的距離
CGFloat h = 200;//用來控制button距離父視圖的高
for (int i = 0; i < arr.count; i++) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.tag = 100 + i;
button.backgroundColor = [UIColor greenColor];
[button addTarget:self action:@selector(handleClick:) forControlEvents:UIControlEventTouchUpInside];
[button setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//根據計算文字的大小
NSDictionary *attributes = @{NSFontAttributeName:[UIFont systemFontOfSize:12]};
CGFloat length = [arr[i] boundingRectWithSize:CGSizeMake(320, 2000) options:NSStringDrawingUsesLineFragmentOrigin attributes:attributes context:nil].size.width;
//為button賦值
[button setTitle:arr[i] forState:UIControlStateNormal];
//設置button的frame
button.frame = CGRectMake(10 + w, h, length + 15 , 30);
//當button的位置超出屏幕邊緣時換行 320 只是button所在父視圖的寬度
if(10 + w + length + 15 > 320){
w = 0; //換行時將w置為0
h = h + button.frame.size.height + 10;//距離父視圖也變化
button.frame = CGRectMake(10 + w, h, length + 15, 30);//重設button的frame
}
w = button.frame.size.width + button.frame.origin.x;
[self.view addSubview:button];
}
點擊事件
- (void)handleClick:(UIButton *)btn{
NSLog(@%ld,btn.tag);
}

相關文章
+- iOS 使用Block實現函數回調
- iOS學習筆記--01swift實現提示框第三方庫:MBProgressHUD
- iOS 耗時線程處置處理小技巧
- iOS 9.3 to iOS 10.0 API Differences
- iOS真機調試,常見證書問題的解決方案以及Xcode7之後免$99真機調試
- Direct IO的程序實現
- iOS 實現跑馬燈效果的方法示例
- Objective-C 經典字典數組排序 - 省郊區
- NSInternalInconsistencyException attempt to delete row 2 from section 4 which only contains 0 rows b
- iOS UITableView表視圖滾動隱藏UINavigationController導航欄