iOS 開發之動畫篇 - 從 UIView 動畫說起
毋庸置疑的:在iOS開發中,制作動畫效果是最讓開發者享受的環節之一。一個設計嚴謹、精細的動畫效果能給用戶耳目一新的效果,吸引他們的眼光 —— 這對於app而言是非常重要的。
本文作為動畫文集的第一篇,最開始是想做個qq下拉刷新的水滴動畫的制作講解,但這幾天研讀《iOS Animations by Tutorials》一書,對iOS動畫開發有了更為深刻的了解,於是決定動畫篇將從UIView動畫開始講起,以後還會有Layer、Transitioning等在內的動畫,希望本文能拋磚引玉,帶給大家不一樣的理解,下面送上一張書中demo的效果圖。
 動效
動效
先放上本文demo:點這
ps:本文屬於新手向的動畫入門文章
從登錄動畫說起
很長一段時間以來,我都在基於CALayer層進行動畫實現,卻忽略了UIKit提供給我們的動畫接口。這些接口函數足夠的強大並且十分的靈活,足以滿足我們開發中大部分的動畫需求。
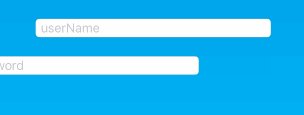
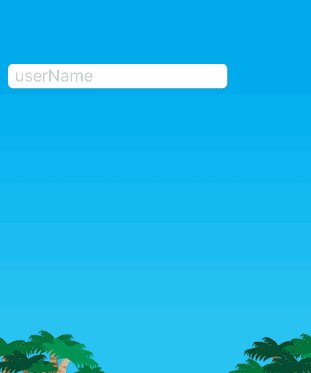
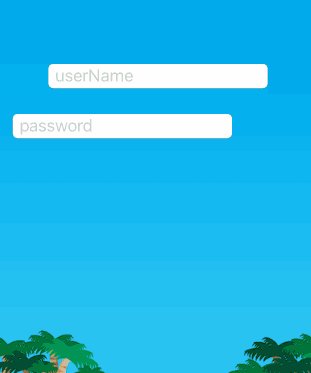
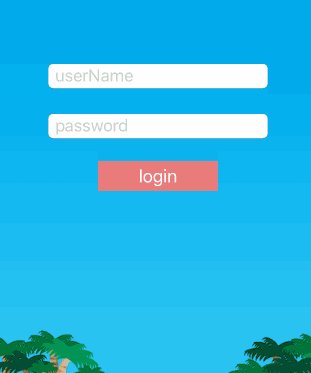
在我們了解這些強大的接口前,我們先來看看第一個效果:在用戶打開app要進行登錄的時候,賬戶和密碼輸入框從屏幕的左邊進入,接著登錄按鈕出現。
 界面動畫
界面動畫
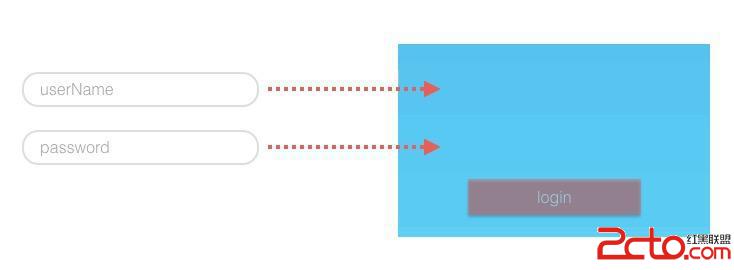
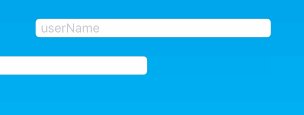
在這段動畫之中發生的最為明顯的事情就是兩個文本框的位置變化,在動畫開始之前,兩個文本框的位置應該是在屏幕的左邊,而下方的按鈕現在是隱藏狀態(設置alpha)
 動畫開始前
動畫開始前
因此,這個動畫之中發生的事情,我們可以用概括為下面的代碼:
self.userName.center.x+=offset;//userName進入 self.password.center.x+=offset;//password進入 self.login.alpha=1;//顯示登錄按鈕
既然已經知道了我們的動畫發生了什麼,接著就可以使用UIKit的動畫API讓我們的動畫活起來了
在UIKit中,系統提供了animate標題打頭的屬於UIView的類方法讓我們可以輕松的制作動畫效果,每一個這樣的類方法提供了名為animations的block代碼塊,這些代碼會在方法調用後立刻或者延遲一段時間以動畫的方式執行。此外,所有這些API的第一個參數都是用來設置動畫時長的。
在viewDidAppear:中運行這段代碼,你會看到文本框從左側滑動,按鈕也漸變顯示出來的,但是跟我們要的結果不太一樣 —— 三個動畫沒有錯開,效果並不那麼的好看。我們希望密碼框能在賬戶文本框滑動後的一段時間後再出現,按鈕同樣也需要晚一些顯示。所以,我們需要使用下面的方法來實現這個效果:
這個方法看起來非常的熟悉,相比上面的方法這裡多了幾個參數來高度定制我們的動畫:
duration: 動畫時長
delay: 決定了動畫在延遲多久之後執行
options:用來決定動畫的展示方式,接下來會進行講解
animations:轉化成動畫表示的代碼
completion:動畫結束後執行的代碼塊
在上面的代碼中,密碼輸入框在延後0.35秒之後開始從左側出來,在持續0.5秒的動畫之後,開始漸變顯示按鈕,然後動畫完成。
可實現動畫的屬性
現在你已經可以制作簡單的動畫了,但要記住:不是所有修改屬性的操作放到animations代碼塊中都是變成動畫實現的 —— 不管你怎麼修改一個視圖的tag,或者是delegate。因此,可實現動畫的屬性必定會導致視圖的重新渲染。
這些可以生成動畫的屬性大致可以分成這麼三類:坐標尺寸、視圖顯示、形態變化
坐標尺寸類
bounds:修改這個屬性會結合center屬性重新計算frame。建議通過這個屬性修改尺寸
frame:修改這個屬性通常會導致視圖形變的同時也發生移動,然後會重新設置center跟bounds屬性
center: 設置後視圖會移動到一個新位置,修改後會結合bounds重新計算frame

尺寸修改
視圖顯示類
backgroundColor: 修改這個屬性會產生顏色漸變過渡的效果,本質上是系統不斷修改了tintColor來實現的
alpha:修改這個屬性會產生淡入淡出的效果
hidden:修改這個屬性可以制作翻頁隱藏的效果
修改透明度

形態變化類
transform:修改這個屬性可以實現旋轉、形變、移動、翻轉等動畫效果,其通過矩陣運算的方式來實現,因此更加強大

旋轉
動畫參數
上面我們使用到的動畫方法中有一個重要的參數options,它能讓你高度的自定義動畫效果。下面展示這個參數類型的值集合,你可以通過結合不同的參數來實現自己的動畫:
Repeating
UIViewAnimationOptionRepeat//動畫循環執行 UIViewAnimationOptionAutoreverse//動畫在執行完畢後會反方向再執行一次我們將這兩個參數傳入到上面密碼框出現動畫中,看看會有什麼效果(不同的參數使用|操作符一起傳入)

重復的動畫
我們可以看到密碼框在不斷的循環進入屏幕,反方向退出屏幕這個操作,並且登錄按鈕也始終沒有漸變出現。由此可以知道UIViewAnimationOptionRepeat參數不僅是讓動畫循環播放,並且還導致了completion的回調永遠無法執行。
Easing
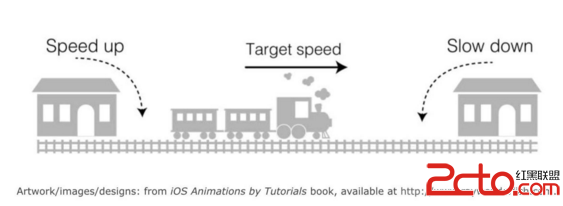
我們都知道,一個好的動畫應該更符合我們認知的規則。比如,任何事物都不能突然間的開始移動和停下,像車輛啟動和停止都有一個加速和減速的過程。

汽車的加速減速.png
為了讓動畫更具符合我們的認知,系統同樣提供了類似的效果的參數給我們使用:
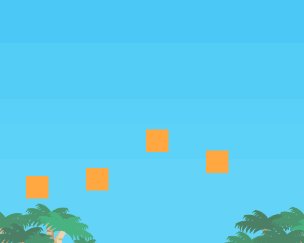
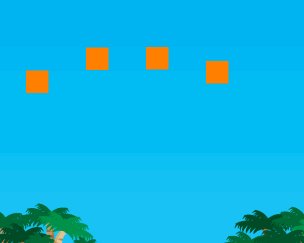
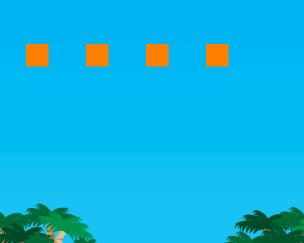
我在demo上創建了四個橙色的UIView,分別傳入這四個不同的參數,然後讓這四個view在同一時間y軸上向上移動。
[selfanimatedView:_view1]; [selfanimatedView:_view2]; [selfanimatedView:_view3]; [selfanimatedView:_view4]; //y軸上移動視圖上升250 -(void)animatedView:(UIView*)view { [UIViewanimateWithDuration:0.5delay:0options:UIViewAnimationOptionCurveLinearanimations:^{ CGPointcenter=view.center; center.y-=250; view.center=center; }completion:nil]; }
四種線性速度表示
在模擬器運行狀態下,點擊上面的菜單欄DEBUG -> Slow Animation或者快捷鍵command + T,這會放慢我們app的動畫運行速度(demo在6p的模擬器上運行)。
在減速環境下,我們看到四個view的速度變化如下:
1、逐漸加速。EaseIn
2、先加速,後減速。EaseInOut
3、速度領先,然後減速。EaseOut
4、勻速運動。Linear
運行最開始的登錄動畫,放慢模擬器的動畫速度,你會看到默認情況下使用的EaseInOut參數使得密碼框在接近結束點的時候出現了明顯的減速動畫。
Transitioning
除了上面提到的這些效果,在視圖、圖片切換的時候,我們還能通過傳入下面的這些參數來實現一些特殊的動畫效果。
那麼這些參數使用的時機是什麼時候呢?我們來看看這麼一段代碼:
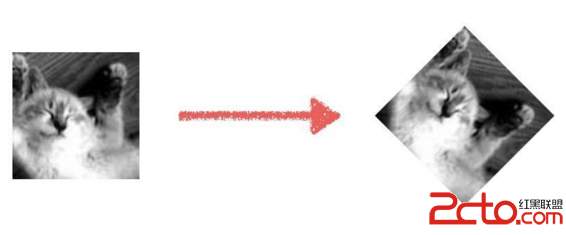
[UIViewtransitionWithView:firstPVduration:0.5options:UIViewAnimationOptionTransitionFlipFromLeftanimations:^{ [firstPVflipCard]; }completion:^(BOOLfinished){ isAnimating=NO; }]; -(void)flipCard { if(isfliped){ self.image=[UIImageimageNamed:@"flipPicBG.png"]; isfliped=NO; }else{ self.image=[UIImageimageNamed:[NSStringstringWithFormat:@"flipPic%d.png",type]]; isfliped=YES; } }這段代碼中我改變了一個UIImageView的圖片顯示,同樣用了一個動畫的方式表現。這裡用到了一個新的動畫API方法,transitionWithView: duration: options: animations: completion:,這個方法跟上面的animateWithDuration系列方法相比多了一個UIView類型的參數,這個參數接收的對象作為動畫的作用者。這段代碼是我以前做的一個翻卡匹配的小游戲,點擊之後的動畫效果如下:

翻卡匹配小游戲
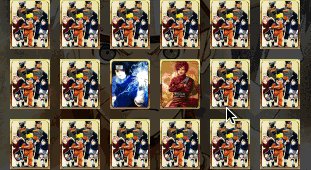
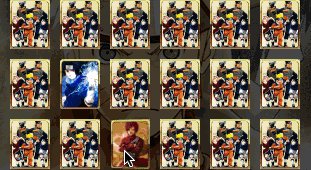
在模擬器下使用command+T放慢了動畫的速度之後,我截取了翻轉的四張圖片:

慢動作翻轉
在我們切換圖片的時候,原有的圖片會基於視圖中心位置進行x軸上的翻轉,為了達到更逼真的效果,系統還為我們在切換中加上了陰影效果(ps: 再次要說明的是,transition的動畫你應該只用在視圖的切換當中 —— 你不會在移動中產生任何transition效果的)
彈簧動畫
恭喜你,你已經可以使用UIKit的動畫接口制作精美的動畫了,通過組合不同的options參數你可以制作真實的動畫。但是,我們總是能做的更多,比如一個彈簧被用力壓扁,當松開手的時候會反復彈動。使用上面的方式縱然可以實現這樣的動畫,但代碼量復雜,也基本無復用性可言,可想而知會是糟糕的代碼。因此,我們需要其他的動畫方式,系統也正好提供了這樣的一種動畫供我們使用:
照例科普一下額外的參數信息:
dampingRatio:速度衰減比例。取值范圍0 ~ 1,值越低震動越強
velocity:初始化速度,值越高則物品的速度越快
當一個圓角按鈕高速移動的進入界面中,接著狠狠的震動,這絕對會狠狠地吸引住你的眼球。比如我嘗試著讓某個UICollectionView的分類按鈕從屏幕下方彈入視圖的時候;又或者我讓這個小球彈到右下角,以提示用戶該如何操作:

- 小球彈出效果
CGPointcenter=cell.center; CGPointstartCenter=center; startCenter.y+=LXD_SCREEN_HEIGHT; cell.center=startCenter; [UIViewanimateWithDuration:0.5delay:0.35*indexPath.itemusingSpringWithDamping:0.6initialSpringVelocity:0options:UIViewAnimationOptionCurveLinearanimations:^{ cell.center=center; }completion:nil];
這效果非常的棒,在看到這些小圓球之後,你本能的會想要去點擊這些按鈕,而這些小球彈出的動畫僅僅需要下面這麼幾句代碼:除了這段彈出的代碼,在小球被點擊的時候,還會產生一個彈到右下角的動畫,然後從左側彈出列表。這非常的酷,因為不用額外的提示,用戶會很自然的知道該怎麼回到分組的界面 —— 點擊一下右下角的圓形按鈕。這是非常重要的,我們的動畫應該不僅僅只是為了讓界面更加的優雅漂亮,還應該能用以減少用戶學習使用app的成本,這些都是動畫的追求。
最後
相比起PC端的粗糙,移動端的應用需要更加精致,精致復雜的動畫都是源於一個個簡單的動畫組合而成的。本文作為動畫篇的第一篇博客,目的是為了從最簡單的
UIView動畫講起,慢慢的拓展其它的動畫,也希望能起到拋磚引玉的作用。在文章的最後,如果你是iOS動畫的初學者,請嘗試結合上面提到的知識,為本文最開始的登錄demo中添加代碼,讓按鈕從下方漸變顯示彈出: 彈出的登錄按鈕
彈出的登錄按鈕