UIView Class Reference
編輯:IOS開發綜合
UIView
UIView是所有界面View的基類。
1 Initializing a View Object
/// 初始化
public init(frame: CGRect)
2 Configuring a View’s Visual Appearance
@NSCopying public var backgroundColor: UIColor?
/// 是否隱藏,默認NO
public var hidden: Bool
/// 透明度,默認1.0
public var alpha: CGFloat
/// 是否透明,默認YES
public var opaque: Bool
/// 默認色值 會隨視圖響應鏈傳遞
@available(iOS 7.0, *)
public var tintColor: UIColor!
/// tintColor傳遞策略
@available(iOS 7.0, *)
public var tintAdjustmentMode: UIViewTintAdjustmentMode
/// 父視圖tintColor改變時,調用子類此方法
@available(iOS 7.0, *)
public func tintColorDidChange()
/// 確定子視圖的顯示范圍在父視圖內
public var clipsToBounds: Bool
/// 在drawRect View的時候,是否自動清除上一次的畫線,默認yes
public var clearsContextBeforeDrawing: Bool
/// 透明層 上層透明時,底層顯示
@available(iOS 8.0, *)
public var maskView: UIView?
/// layer層的class
public class func layerClass() -> AnyClass // default is [CALayer class].
/// 核心動畫 layer層
public var layer: CALayer { get }
3 Configuring the Event-Related Behavior
/// 用戶是否可交互
public var userInteractionEnabled: Bool // default is YES
/// 是否多手指交互
public var multipleTouchEnabled: Bool // default is NO
/// 是否攔截交互限制在當前層
public var exclusiveTouch: Bool // default is NO
4 Configuring the Bounds and Frame Rectangles
/// 顯示區域
public var frame: CGRect
/// 子view可使用區域(zero origin, frame size)
public var bounds: CGRect
/// 中心點
public var center: CGPoint
/// 旋轉、縮放等設置
public var transform: CGAffineTransform
5 Managing the View Hierarchy
/// 父View
public var superview: UIView? { get }
/// 子view
public var subviews: [UIView] { get }
/// 所在window層
public var window: UIWindow? { get }
/// 添加子view
public func addSubview(view: UIView)
/// 設置在某個子view在最上層
public func bringSubviewToFront(view: UIView)
/// 設置在某個子view在最下層
public func sendSubviewToBack(view: UIView)
/// 從父view中移除
public func removeFromSuperview()
/// 添加子view在某個位置
public func insertSubview(view: UIView, atIndex index: Int)
/// 添加子view在某個view的上面
public func insertSubview(view: UIView, belowSubview siblingSubview: UIView)
/// 添加子view在某個view的下面
public func insertSubview(view: UIView, aboveSubview siblingSubview: UIView)
/// 交換兩個view的位置
public func exchangeSubviewAtIndex(index1: Int, withSubviewAtIndex index2: Int)
/// 某個view是否是其子view
public func isDescendantOfView(view: UIView) -> Bool
6 Configuring the Resizing Behavior
// 父view的size變化時,當前view的變化策略
public var autoresizingMask: UIViewAutoresizing
// 子view是否隨當前view的size變化而變化
public var autoresizesSubviews: Bool
/// 內容變化范圍
public var contentMode: UIViewContentMode // default is UIViewContentModeScaleToFill
/// 根據給定的size返回最適合顯示的size
public func sizeThatFits(size: CGSize) -> CGSize
/// 通知當前view改變size,涉及子view
public func sizeToFit()
7 Laying out Subviews
/// 通知適當的時候改變layout
public func setNeedsLayout()
/// 如果有layout變化,立即改變layout
public func layoutIfNeeded()
/// 父view改變layout,當前view跟隨變化,更精確的控制
public func layoutSubviews()
/// 是否允許AutoresizingMask轉換成Autolayout
@available(iOS 6.0, *)
public var translatesAutoresizingMaskIntoConstraints: Bool
/// 是否支持約束布局
@available(iOS 6.0, *)
public class func requiresConstraintBasedLayout() -> Bool
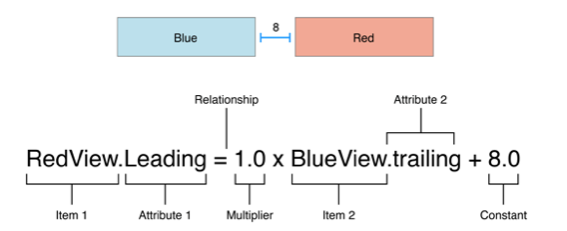
8 Creating Constraints Using Layout Anchors
/* Constraint creation conveniences. See NSLayoutAnchor.h for details. */
@available(iOS 9.0, *)
public var leadingAnchor: NSLayoutXAxisAnchor { get }
@available(iOS 9.0, *)
public var trailingAnchor: NSLayoutXAxisAnchor { get }
@available(iOS 9.0, *)
public var leftAnchor: NSLayoutXAxisAnchor { get }
@available(iOS 9.0, *)
public var rightAnchor: NSLayoutXAxisAnchor { get }
@available(iOS 9.0, *)
public var topAnchor: NSLayoutYAxisAnchor { get }
@available(iOS 9.0, *)
public var bottomAnchor: NSLayoutYAxisAnchor { get }
@available(iOS 9.0, *)
public var widthAnchor: NSLayoutDimension { get }
@available(iOS 9.0, *)
public var heightAnchor: NSLayoutDimension { get }
@available(iOS 9.0, *)
public var centerXAnchor: NSLayoutXAxisAnchor { get }
@available(iOS 9.0, *)
public var centerYAnchor: NSLayoutYAxisAnchor { get }
@available(iOS 9.0, *)
public var firstBaselineAnchor: NSLayoutYAxisAnchor { get }
@available(iOS 9.0, *)
public var lastBaselineAnchor: NSLayoutYAxisAnchor { get }
9 Managing the View’s Constraints
/// 當前約束集合
@available(iOS 6.0, *)
public var constraints: [NSLayoutConstraint] { get }
/// 添加約束
@available(iOS 6.0, *)
public func addConstraint(constraint: NSLayoutConstraint)
/// 添加多個約束
@available(iOS 6.0, *)
public func addConstraints(constraints: [NSLayoutConstraint])
/// 移除約束
@available(iOS 6.0, *)
public func removeConstraint(constraint: NSLayoutConstraint)
/// 移除多個約束
@available(iOS 6.0, *)
public func removeConstraints(constraints: [NSLayoutConstraint])
10 Working with Layout Guides
/// 約束布局
@available(iOS 9.0, *)
public var layoutGuides: [UILayoutGuide] { get }
/// 添加約束布局
@available(iOS 9.0, *)
public func addLayoutGuide(layoutGuide: UILayoutGuide)
/// 移除約束布局
@available(iOS 9.0, *)
public func removeLayoutGuide(layoutGuide: UILayoutGuide)
/// 有Margins的約束
@available(iOS 9.0, *)
public var layoutMarginsGuide: UILayoutGuide { get }
/// 寬度約束
@available(iOS 9.0, *)
public var readableContentGuide: UILayoutGuide { get }
11 Measuring in Auto Layout
/// 返回滿足約束的size
@available(iOS 6.0, *)
public func systemLayoutSizeFittingSize(targetSize: CGSize) -> CGSize
/// 返回滿足約束的size
@available(iOS 8.0, *)
public func systemLayoutSizeFittingSize(targetSize: CGSize, withHorizontalFittingPriority horizontalFittingPriority: UILayoutPriority, verticalFittingPriority: UILayoutPriority) -> CGSize
/// 返回顯示所需size
@available(iOS 6.0, *)
public func intrinsicContentSize() -> CGSize
/// 使固有的size作廢
@available(iOS 6.0, *)
public func invalidateIntrinsicContentSize()
/// 獲取縮小的優先級
@available(iOS 6.0, *)
public func contentCompressionResistancePriorityForAxis(axis: UILayoutConstraintAxis) -> UILayoutPriority
/// 設置縮小的優先級
@available(iOS 6.0, *)
public func setContentCompressionResistancePriority(priority: UILayoutPriority, forAxis axis: UILayoutConstraintAxis)
/// 獲取拉伸的優先級
@available(iOS 6.0, *)
public func contentHuggingPriorityForAxis(axis: UILayoutConstraintAxis) -> UILayoutPriority
/// 設置拉伸的優先級
@available(iOS 6.0, *)
public func setContentHuggingPriority(priority: UILayoutPriority, forAxis axis: UILayoutConstraintAxis)
12 Aligning Views in Auto Layout
/// 返回給定框架的視圖的對齊矩陣
@available(iOS 6.0, *)
public func alignmentRectForFrame(frame: CGRect) -> CGRect
/// 返回給定對齊矩形的視圖的frame
@available(iOS 6.0, *)
public func frameForAlignmentRect(alignmentRect: CGRect) -> CGRect
/// 返回從視圖的frame上定義的對齊矩陣的邊框
@available(iOS 6.0, *)
public func alignmentRectInsets() -> UIEdgeInsets
/// 返回滿足上基線約束條件的視圖
@available(iOS, introduced=6.0, deprecated=9.0, message="Override -viewForFirstBaselineLayout or -viewForLastBaselineLayout as appropriate, instead")
public func viewForBaselineLayout() -> UIView
/// 返回滿足上基線約束條件的視圖
@available(iOS 9.0, *)
public var viewForFirstBaselineLayout: UIView { get }
/// 返回滿足下基線約束條件的視圖
@available(iOS 9.0, *)
public var viewForLastBaselineLayout: UIView { get }
13 Triggering Auto Layout
/// 更新視圖和其子視圖的約束
@available(iOS 6.0, *)
public func updateConstraintsIfNeeded()
/// 更新約束
@available(iOS 6.0, *)
public func updateConstraints()
/// 是否需要更新約束
@available(iOS 6.0, *)
public func needsUpdateConstraints() -> Bool
/// 約束需要更新
@available(iOS 6.0, *)
public func setNeedsUpdateConstraints()
14 Debugging Auto Layout
/// 返回給定方向的約束
@available(iOS 6.0, *)
public func constraintsAffectingLayoutForAxis(axis: UILayoutConstraintAxis) -> [NSLayoutConstraint]
/// 是否有模糊不清的約束
@available(iOS 6.0, *)
public func hasAmbiguousLayout() -> Bool
/// 隨機使用模糊約束生效
@available(iOS 6.0, *)
public func exerciseAmbiguityInLayout()
15 Managing the User Interface Direction
/// 返回視圖的方向
@available(iOS 9.0, *)
public class func userInterfaceLayoutDirectionForSemanticContentAttribute(attribute: UISemanticContentAttribute) -> UIUserInterfaceLayoutDirection
// 視圖改變時的布局方向
@available(iOS 9.0, *)
public var semanticContentAttribute: UISemanticContentAttribute
16 Configuring Content Margins
/// 內容到邊的間隔
@available(iOS 8.0, *)
public var layoutMargins: UIEdgeInsets
/// 間隔跟隨父view
@available(iOS 8.0, *)
public var preservesSuperviewLayoutMargins: Bool
/// 到邊的間隔發生改變
@available(iOS 8.0, *)
public func layoutMarginsDidChange()
17 Drawing and Updating the View
/// uiview繪制
public func drawRect(rect: CGRect)
/// 通知uiview需要繪制
public func setNeedsDisplay()
/// 指定位置內繪制
public func setNeedsDisplayInRect(rect: CGRect)
/// 像素點
@available(iOS 4.0, *)
public var contentScaleFactor: CGFloat
18 Formatting Printed View Content
/// 返回視圖的打印格式化
public func viewPrintFormatter() -> UIViewPrintFormatter
/// 指定區域和打印格式繪畫視圖內容
public func drawRect(rect: CGRect, forViewPrintFormatter formatter: UIViewPrintFormatter)
19 Managing Gesture Recognizers
/// 所有手勢識別器
@available(iOS 3.2, *)
public var gestureRecognizers: [UIGestureRecognizer]?
/// 添加手勢識別器
@available(iOS 3.2, *)
public func addGestureRecognizer(gestureRecognizer: UIGestureRecognizer)
/// 移除手勢識別器
@available(iOS 3.2, *)
public func removeGestureRecognizer(gestureRecognizer: UIGestureRecognizer)
/// 開始一個手勢識別器
@available(iOS 6.0, *)
public func gestureRecognizerShouldBegin(gestureRecognizer: UIGestureRecognizer) -> Bool
20 Animating Views with Block Objects
/// 指定時間間隔的動畫
@available(iOS 4.0, *)
public class func animateWithDuration(duration: NSTimeInterval, animations: () -> Void)
/// 動畫有回調
@available(iOS 4.0, *)
public class func animateWithDuration(duration: NSTimeInterval, animations: () -> Void, completion: ((Bool) -> Void)?)
// 延時執行動畫
@available(iOS 4.0, *)
public class func animateWithDuration(duration: NSTimeInterval, delay: NSTimeInterval, options: UIViewAnimationOptions, animations: () -> Void, completion: ((Bool) -> Void)?)
/// 過渡動畫
@available(iOS 4.0, *)
public class func transitionWithView(view: UIView, duration: NSTimeInterval, options: UIViewAnimationOptions, animations: (() -> Void)?, completion: ((Bool) -> Void)?)
/// 從一個view切換到另一個view的動畫
@available(iOS 4.0, *)
public class func transitionFromView(fromView: UIView, toView: UIView, duration: NSTimeInterval, options: UIViewAnimationOptions, completion: ((Bool) -> Void)?)
/// 幀動畫 可延時
@available(iOS 7.0, *)
public class func animateKeyframesWithDuration(duration: NSTimeInterval, delay: NSTimeInterval, options: UIViewKeyframeAnimationOptions, animations: () -> Void, completion: ((Bool) -> Void)?)
/// 幀動畫 可持續
@available(iOS 7.0, *)
public class func addKeyframeWithRelativeStartTime(frameStartTime: Double, relativeDuration frameDuration: Double, animations: () -> Void)
/// 時間曲線對應物理動作的動畫
@available(iOS 7.0, *)
public class func animateWithDuration(duration: NSTimeInterval, delay: NSTimeInterval, usingSpringWithDamping dampingRatio: CGFloat, initialSpringVelocity velocity: CGFloat, options: UIViewAnimationOptions, animations: () -> Void, completion: ((Bool) -> Void)?)
/// 系統動畫
@available(iOS 7.0, *)
public class func performSystemAnimation(animation: UISystemAnimation, onViews views: [UIView], options: UIViewAnimationOptions, animations parallelAnimations: (() -> Void)?, completion: ((Bool) -> Void)?)
/// 使動畫無效
@available(iOS 7.0, *)
public class func performWithoutAnimation(actionsWithoutAnimation: () -> Void)
21 Animating Views
/// 開始動畫
public class func beginAnimations(animationID: String?, context: UnsafeMutablePointer)
/// 提交動畫
public class func commitAnimations()
/// 動畫代理
public class func setAnimationDelegate(delegate: AnyObject?)
/// 動畫開啟執行的方法
public class func setAnimationWillStartSelector(selector: Selector)
/// 動畫結束執行的方法
public class func setAnimationDidStopSelector(selector: Selector)
/// 動畫間隔
public class func setAnimationDuration(duration: NSTimeInterval) // default = 0.2
/// 動畫延時
public class func setAnimationDelay(delay: NSTimeInterval) // default = 0.0
/// 動畫開始執行時間
public class func setAnimationStartDate(startDate: NSDate) // default = now ([NSDate date])
/// 放慢
public class func setAnimationCurve(curve: UIViewAnimationCurve) // default = UIViewAnimationCurveEaseInOut
/// 重復播放次數
public class func setAnimationRepeatCount(repeatCount: Float) // default = 0.0. May be fractional
/// 動畫是否自動反向
public class func setAnimationRepeatAutoreverses(repeatAutoreverses: Bool) // default = NO. used if repeat count is non-zero
/// 是否現在開始
public class func setAnimationBeginsFromCurrentState(fromCurrentState: Bool) // default = NO. If YES, the current view position is always used for new animations -- allowing animations to "pile up" on each other. Otherwise, the last end state is used for the animation (the default).
public class func setAnimationTransition(transition: UIViewAnimationTransition, forView view: UIView, cache: Bool) // current limitation - only one per begin/commit block
/// 是否激活動畫
public class func setAnimationsEnabled(enabled: Bool)
/// 動畫是否激活
public class func areAnimationsEnabled() -> Bool
/// 當前動畫的持續時間
@available(iOS 9.0, *)
public class func inheritedAnimationDuration() -> NSTimeInterval
22 Using Motion Effects
/// 增加UIMotionEffect(運動影響視圖)
@available(iOS 7.0, *)
public func addMotionEffect(effect: UIMotionEffect)
/// 移除UIMotionEffect
@available(iOS 7.0, *)
public func removeMotionEffect(effect: UIMotionEffect)
/// 獲取所有UIMotionEffect
@available(iOS 7.0, *)
public var motionEffects: [UIMotionEffect]
23 Preserving and Restoring State
/// coder對應的標簽
@available(iOS 6.0, *)
public var restorationIdentifier: String?
/// 編碼視圖的狀態信息
@available(iOS 6.0, *)
public func encodeRestorableStateWithCoder(coder: NSCoder)
/// 解碼一個視圖狀態信息
@available(iOS 6.0, *)
public func decodeRestorableStateWithCoder(coder: NSCoder)
24 Capturing a View Snapshot
/// 獲取當前視圖的快照
@available(iOS 7.0, *)
public func snapshotViewAfterScreenUpdates(afterUpdates: Bool) -> UIView
/// 獲取指定位置的快照
@available(iOS 7.0, *)
public func resizableSnapshotViewFromRect(rect: CGRect, afterScreenUpdates afterUpdates: Bool, withCapInsets capInsets: UIEdgeInsets) -> UIView
@available(iOS 7.0, *)
public func drawViewHierarchyInRect(rect: CGRect, afterScreenUpdates afterUpdates: Bool) -> Bool
25 Identifying the View at Runtime
/// 標簽
public var tag: Int
/// 根據tag獲取view
public func viewWithTag(tag: Int) -> UIView?
26 Converting Between View Coordinate Systems
/// 轉換一個點從接受對象的坐標系到指定視圖
public func convertPoint(point: CGPoint, toView view: UIView?) -> CGPoint
/// 指定視圖坐標中的一個點轉換為接收對象
public func convertPoint(point: CGPoint, fromView view: UIView?) -> CGPoint
/// 轉換一個區域從接受對象的坐標系到指定視圖
public func convertRect(rect: CGRect, toView view: UIView?) -> CGRect
/// 指定視圖坐標中的一個區域轉換為接收對象
public func convertRect(rect: CGRect, fromView view: UIView?) -> CGRect
27 Hit Testing in a View
/// 在指定點上點擊測試指定事件
public func hitTest(point: CGPoint, withEvent event: UIEvent?) -> UIView? // recursively calls -pointInside:withEvent:. point is in the receiver's coordinate system
/// 測試指定的點是否包含在接收對象中
public func pointInside(point: CGPoint, withEvent event: UIEvent?) -> Bool // default returns YES if point is in bounds
28 Ending a View Editing Session
/// 結束視圖的編輯狀態(關閉鍵盤)
public func endEditing(force: Bool) -> Bool
29 Observing View-Related Changes
/// did添加view
public func didAddSubview(subview: UIView)
/// will移除view
public func willRemoveSubview(subview: UIView)
/// 通知視圖將要移動到一個新的父視圖中
public func willMoveToSuperview(newSuperview: UIView?)
/// 通知視圖已經移動到一個新的父視圖中
public func didMoveToSuperview()
/// 通知視圖將要移動到一個新的window中
public func willMoveToWindow(newWindow: UIWindow?)
/// 通知視圖已經移動到一個新的window中
public func didMoveToWindow()
30 Observing Focus
/// 獲取焦點
@available(iOS 9.0, *)
public func canBecomeFocused() -> Bool // NO by default
/// 是否獲取焦點
@available(iOS 9.0, *)
public var focused: Bool { get }
Appendix
Related Documentation
UIView Class Reference
View Programming Guide for iOS
UIKit User Interface Catalog
Copyright
GitHub:https://github.com/937447974
相關文章
+- iOS開源一個簡略的訂餐app UI框架
- Objective-C 宏界說具體引見
- IOS 開辟自界說條形ProgressView的實例
- Objective-C 代碼與Javascript 代碼互相挪用實例
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- iOS仿熱點話題熱門輪播界面tableView
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS中 LGLAlertView 提醒框的實例代碼
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法