《Motion Design for iOS》(三十一)
創建Jeff Broderick的地圖動畫
在本指南的前面,我提到了一些Jeff Broderick設計並發布到Dribbble的很棒的動畫。

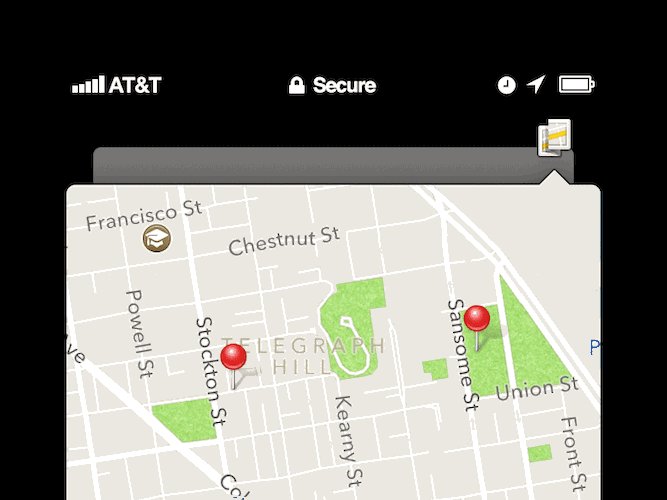
如我所說,這裡有一些不懂得動畫。首先,當地圖的圖標被點擊時,應用的主界面(包括導航欄)同時有不透明度和比例的動畫來讓其淡出到黑色的背景中並且有一點點縮小。同時,地圖伴隨著不透明度和比例的動畫顯著地顯現到界面的前面來。地圖還會向屏幕上方移動一點,就像過度動畫一樣。地圖圖標會保持在原位。
在我們編碼重現Jeff的動畫前,先看一眼我們創建的最終的動畫效果。

我們通過一些簡單的UIImageView和UIButton來重新開發這個動畫,因為它們可以准確地得到動畫的感覺,但在真實的地圖中這會是一個真實的可伸縮的地圖視圖。
首先,讓我們添加代表app主界面的圖片。
// 添加app的主背景圖片
self.appBackground = [[UIImageView alloc] initWithFrame:CGRectMake(0, 20,
self.window.bounds.size.width, 548)];
self.appBackground.image = [UIImage imageNamed:@"app-bg"];
[self.window addSubview:self.appBackground];
我們添加了一個圖片屬性為“[email protected]”的簡單的UIImageView。app的運行時很聰明,你只用寫“app-bg”它就會在app包的圖片資源中找到“[email protected]”。這個視圖被添加為類的@property了,這樣我們就可以在之後的代碼中引用它。這裡顯示了如何聲明一個@porperty。
@property (assign) UIImageView *appBackground;
這個@property既可以定義在類的.h文件的@interface中,也可以定義在.m實現文件的@interface塊中來讓其私有。在蘋果的開發者網站的Objective-C指南中可以閱讀更多關於程序的屬性的內容。
最後,我們將UIImageView作為主屏幕的一個子視圖添加進去。這是一個快速的模型,否則我會創建另一個UIViewController的子類來裝載我們的UI代碼。
如果我構建並運行,這就是app目前看起來的樣子。

非常棒!現在讓我們添加地圖,它會是透明的,並且會伴隨著變化開始。我們會在主應用圖片後立即添加它,因為我們想要最後添加圖標按鈕,這樣它就會使z軸上最高的,也就是在其他視圖的頂部。
// 添加地圖視圖
self.mapView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 62,
self.window.bounds.size.width, 458)];
self.mapView.image = [UIImage imageNamed:@"map-arrow"];
self.mapView.alpha = 0.0f;
self.mapView.transform = CGAffineTransformMakeTranslation(0, 30);
self.mapView.transform = CGAffineTransformScale(self.mapView.transform, 1.1, 1.1);
[self.window addSubview:self.mapView];
想在Swift下開發這些例子麼?這裡就是Swift下的上面Objective-C的代碼。
self.mapView =
UIImageView(frame: CGRectMake(0, 62, self.window!.bounds.size.width, 458))
self.mapView!.image = UIImage(named: "map-arrow")
self.mapView!.alpha = 0.0
self.mapView!.transform = CGAffineTransformMakeTranslation(0, 30)
self.mapView!.transform = CGAffineTransformScale(self.mapView!.transform, 1.1, 1.1)
self.window!.addSubview(self.mapView!)
地圖視圖的frame開始會在左上角,但會距離頂部62像素,這樣就會正好位於我們要添加的地圖按鈕的下方一點點。圖片屬性被設為“map-arrow”,這只是一個地圖圖片,我將其和一個箭頭放在一起,來模仿Jeff在他的動畫中所涉及的樣子。
一開始,這個視圖會是完全透明的,所以alpha屬性被設為0。有兩個變換添加到視圖中:第一個將視圖往下移動30像素,第二個將其從正常尺寸拉伸到1.1倍。
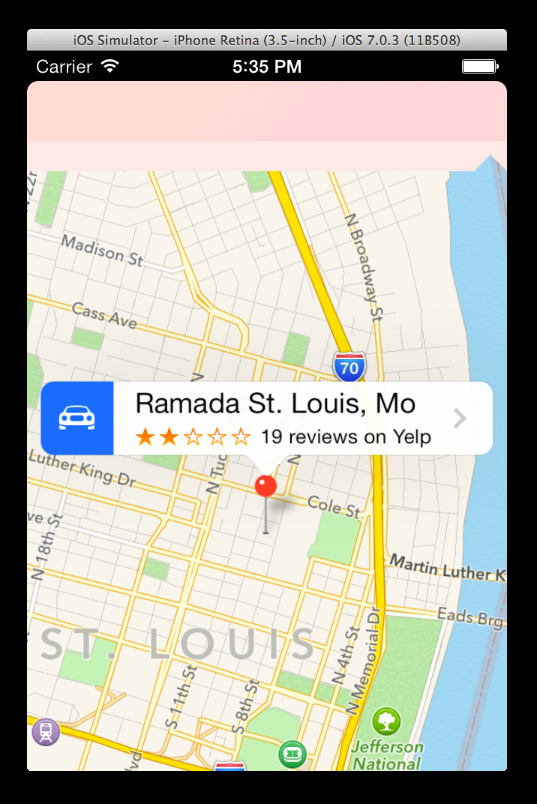
這裡是它現在看起來的樣子,我注視了alpha那一行,這樣我們就可以看到地圖在哪。

這看起來是動畫開始的准確位置了。
查看完整合集:https://github.com/Cloudox/Motion-Design-for-iOS
- 上一頁:[精通Objective-C]運行時系統
- 下一頁:iOS通知的整理筆記
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS中關於信鴿推送的應用demo詳解
- iOS10告訴框架UserNotification懂得與運用
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- 處理Alamofire庫在iOS7下設置Head有效的成績
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- iOS中斷定Emoji臉色成績
- iOS的UI開辟中Modal的應用與主流運用UI構造引見
- iOS9開放的新API--Spotlight應用指南
- iOS8調用相機報正告Snapshotting a view的處理辦法