iOS屏幕適配
編輯:IOS開發綜合
一、iOS屏幕適配發展歷程 設備適配技術 4及以前(iPad未出) 直接用代碼計算
有了iPad autoResizing 有不同屏幕的iPhone後 autoLayout 有更多不同屏幕的iPhone後 sizeClass
二、各個技術的特性
1、 直接用代碼計算
2、 autoResizing由於屏幕的大小都一樣,只有橫豎屏的情況,可以直接計算
適合於控件與其父控件的關系
各屬性的解釋
屬性解釋 UIViewAutoresizingNone 不會隨父視圖的改變而改變 UIViewAutoresizingFlexibleLeftMargin 自動調整view與父視圖左邊距,以保證右邊距不變 UIViewAutoresizingFlexibleWidth 自動調整view的寬度,保證左邊距和右邊距不變 UIViewAutoresizingFlexibleRightMargin 自動調整view與父視圖右邊距,以保證左邊距不變 UIViewAutoresizingFlexibleTopMargin 自動調整view與父視圖上邊距,以保證下邊距不變 UIViewAutoresizingFlexibleHeight 自動調整view的高度,以保證上邊距和下邊距不變 UIViewAutoresizingFlexibleBottomMargin 自動調整view與父視圖的下邊距,以保證上邊距不變 view的autoresizesSubviews屬性為yes時(默認為yes),autoresizing才會生效。 從XCODE6開始,Storyboard&Xib默認是自動布局,因此我們需要手動調整,才能使用autoresizing。 autoresizing可以組合使用,如:UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin 3、autoLayout
幫我們確定在不同設備、不同(父view)環境下,同一個可視單元所應具有合適的位置和尺寸(任何兩個視圖的關系都可以確定)
1. autoLayout的用法:
直接建立約束條件
[self.view addConstraint: [NSLayoutConstraint
constraintWithItem:blueView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:redView
attribute:NSLayoutAttributeLeft
multiplier:1
constant:0]];
這樣雖然代碼量比較大,但是是絕對可行的辦法,也是使用autoLayout最根本的辦法之一。 使用VFL語言
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *button=[[UIButton alloc]init];
[button setTitle:@"點擊一下" forState:UIControlStateNormal];
button.translatesAutoresizingMaskIntoConstraints=NO;
[button setBackgroundColor:[UIColor blackColor]];
[self.view addSubview:button];
NSArray *constraints1=[NSLayoutConstraint
constraintsWithVisualFormat:@"H:|-[button]-|"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(button)];
NSArray *constraints2=[NSLayoutConstraint
constraintsWithVisualFormat:@"V:|-20-[button(==30)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(button)];
[self.view addConstraints:constraints1];
[self.view addConstraints:constraints2];
}
使用使用第三方庫,如:Masonry、UIView+AutoLayout…… 2. autoLayout的好處: 你基本上可以不用考慮3.5寸和4寸以及即將上市的x.x寸屏幕不同分辨率的問題,你終於可以不用在viewDidLoad方法裡判斷不同分辨率下,不同控件應該放在哪裡,或者針對不同分辨率寫不同的storyboard和xib; 你可以拋棄那些根據不同文字來計算tableViewCell、UILabel高度的代碼了,因為autolayout會幫你自動計算好; 如果你的布局在橫屏豎屏下變化不是特別大,你不用再為橫著豎著寫兩套代碼或者寫兩個storyboard/xib了; 4、sizeClass
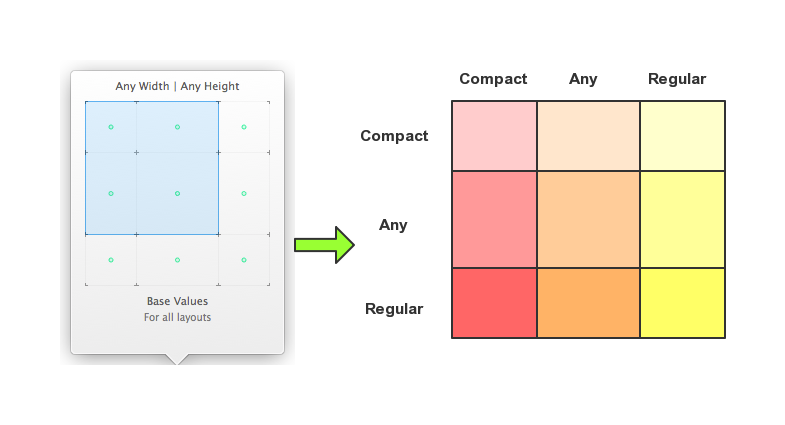
在iOS8中,新增了Size Classes特性,它是對當前所有iOS設備尺寸的一個抽象。那我們就只把屏幕的寬和高分別分成三種情況:Compact:緊湊、Regular:寬松、Any:任意。
這樣寬和高三三一整合,一共9中情況。如下圖所示,針對每一種情況。我們可以在每種情況下設置不同的布局(包括控件的約束,甚至是控件是否顯示)

sizeClass.png 對sizeClass的理解:
sizeClass的實質是將iOS屏幕分成了不同的抽象概念,這些不同的抽象組合,對應著不同的設備屏幕。所以,利用sizeClass可以針對同一套UI,來適配所有的屏幕。注意:這些所有的適配,都是利用autoLayout來實現的,sizeClass只是負責提供不同的屏幕尺寸。
相關文章
+