實現iOS圖片等資源文件的熱更新化(五): 一個簡單完整的資源熱更新頁面
編輯:IOS開發綜合
簡介

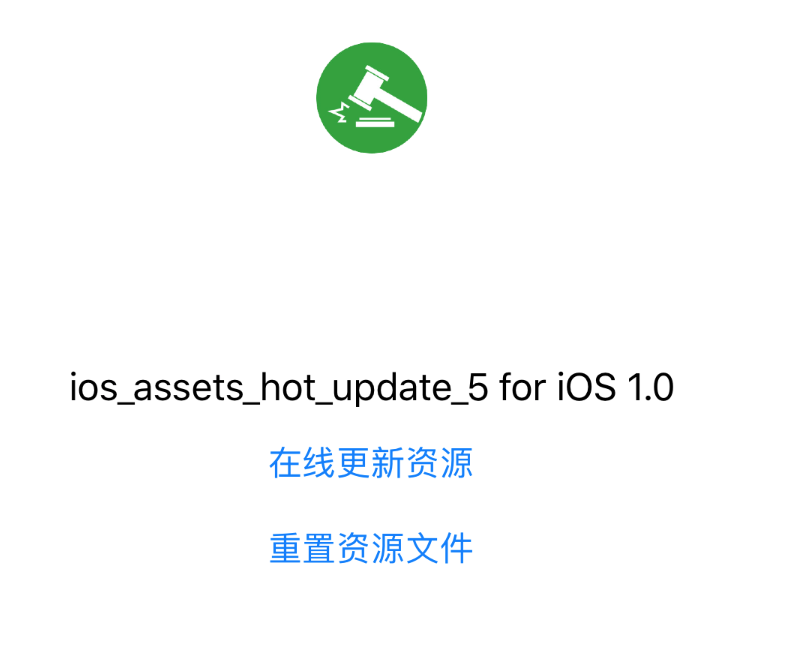
一個簡單的關於頁面,有一個圖片,版本號,App名稱等,著重演示各個系列的文章完整集成示例.心得部分,看了會讓人忍不住去更新博客的文章.
動機與意義
這是系列文章的最後一篇.今天抽空寫下,收下尾.文章本身會在第四篇的基礎上,簡單擴充下代碼,實現在線下載與重置更改的功能.
如果能較為仔細地閱讀前四篇文章,第五篇給出的示例,應當是可以理解為無足輕重的.但是,大多數時候,我們更多的可能只是需要一個簡易的解決方案,就是那種拿來就可以用的東西,那種我們需要先能看到一個簡要的示例來看下效果再解決是否再繼續閱讀的方案.如此,對於很久以後,由於各種原因被搜索引擎或者其他文章的鏈接導向此系列文章的人來說,他們可能更想看到一個簡要的示例,來決定系列的文章,在他們那個時間點,是否依然有意義.
截止目前而言,我對博客記錄本身的定位,依然是屬於一個輔助思考的工具.當你看到這篇文章的時候,可能你已經在用Xcode9 Xcode10了,可能代碼示例都已經跑不起來了,但是我相信每篇文章所展示的那些參考鏈接和本身所透漏出的某些思考,或許對於你仍然是有某種啟發的.
思路與實現
App版本和名稱,可以直接讀取; 在線下載更新資源,可以借助前一篇的代碼實現; 重置的話,可以選擇清除補丁信息或者直接清除補丁,本文選擇第一種;核心代碼:
我需要先擴展下更新資源的方法,使其在更新完整後,能返回更新的結果,以便於我進行進一步的操作,如重新顯示某個圖片:
+ (void)yf_updatePatchFrom:(NSString *) pathInfoUrlStr completionHandler:(void (^)(BOOL success, NSError * error))completionHandler
{
if ( ! completionHandler) {
completionHandler = ^(BOOL success, NSError * error){
// nothing to do...
};
}
[self yf_fetchPatchInfo: pathInfoUrlStr
completionHandler:^(NSDictionary *patchInfo, NSError *error) {
if (error) {
NSLog(@"fetchPatchInfo error: %@", error);
completionHandler(NO, error);
return;
}
NSString * urlStr = [patchInfo objectForKey: @"url"];
NSString * md5 = [patchInfo objectForKey:@"md5"];
NSString * oriMd5 = [[[NSUserDefaults standardUserDefaults] objectForKey: [self yf_sourcePatchKey]] objectForKey:@"md5"];
if ([oriMd5 isEqualToString:md5]) { // no update
completionHandler(YES,nil);
return;
}
[self yf_downloadFileFrom:urlStr completionHandler:^(NSURL *location, NSError *error) {
if (error) {
NSLog(@"download file url:%@ error: %@", urlStr, error);
completionHandler(NO, error);
return;
}
NSString * patchCachePath = [self yf_cachePathFor: md5];
[SSZipArchive unzipFileAtPath:location.path toDestination: patchCachePath overwrite:YES password:nil error:&error];
if (error) {
NSLog(@"unzip and move file error, with urlStr:%@ error:%@", urlStr, error);
completionHandler(NO, error);
return;
}
/* update patch info. */
NSString * source_patch_key = [self yf_sourcePatchKey];
[[NSUserDefaults standardUserDefaults] setObject:patchInfo forKey: source_patch_key];
completionHandler(YES,nil);
}];
}];
}
然後是一個自定義的在線更新的點擊方法:
- (IBAction)onlineUpdate:(id)sender {
__weak ViewController * weakSelf = self;
[UIImage yf_updatePatchFrom:@"https://raw.githubusercontent.com/ios122/ios_assets_hot_update/master/res/patch_04.json" completionHandler:^(BOOL success, NSError *error) {
UIImage * image = [UIImage yf_imageNamed:@"sub/sample"];
weakSelf.sampleImageView.image = image;
}];
}
還需要一個自定義的reset方法,考慮到以後的擴展性和目前的需要,使其支持block傳出操作結果:
+ (void )yf_reset:(void (^)(BOOL success, NSError * error))completionHandler
{
if ( ! completionHandler) {
completionHandler = ^(BOOL success, NSError * error){
// nothing to do...
};
}
[[NSUserDefaults standardUserDefaults] setObject:nil forKey: [self yf_sourcePatchKey]];
completionHandler(YES, nil);
}

具體使用起來,就很簡單,重置後,更新下圖片即可:
- (IBAction)reset:(id)sender {
__weak ViewController * weakSelf = self;
[UIImage yf_reset:^(BOOL success, NSError *error) {
if (success) {
UIImage * image = [UIImage yf_imageNamed:@"sub/sample"];
weakSelf.sampleImageView.image = image;
}else
{
NSLog(@"reset error:%@", error);
}
}];
}
系列文章心得小結
這是第二個系列文章.”我們應該相信大多數人們對於美好的東西是有鑒賞的能力” – 如果能在這一點上達成共識,下面我說的,或許值得繼續一讀:
一些數據
開源中國 推薦了2篇博客: 已發布的四篇系列文章,有兩篇在OSC上獲得了小編的全站推薦. 簡書 首頁推薦兩篇,獲得打賞一次: 簡書本身的技術屬性,可能算不上很強,但近來搜索技術資料時,有好多都鏈接指向簡書,而且信息大都很及時很新鮮,原因未知,所以最近自己也開始同步在簡書更新文章,至於收到打賞,其實就只有2元的辣條錢,但是很明顯這個童鞋是搜索某個信息時,被導向了我的文章,而且從其評論來看,確實對其有一定的幫助 – 我覺得,能夠被需要的人看到,這才是最讓博主開心的事! 微博 相關博文有3位大V轉發: 某種程度上,我覺得這算是一種認可.不過,我本身其實並不怎麼玩微博;微博的信息太容易被淹沒,但如果只考慮傳播屬性的話,微博的擴散效果其實是極好的. segmentfault 把文章添加到頭條之後,被segmentfault的CEO 高陽Sunny 點贊了兩次,微博轉發一次.有種受寵若驚的感覺,不過後來我想可能人家更多地只是想推一下新出的”頭條”功能. csdn首頁推薦一次: 通知原文是,”你的實現iOS圖片等資源文件的熱更新化(四): 一個最小化的補丁更新邏輯被推薦到首頁喽!” 這個確實挺值得紀念的!剛開始的時候,我發篇文章,如果有外鏈,CSDN就必須要審查之後才能被公開看到!幾點心得
工作第一,博客分享第二: 我不指望能將來靠博客掙稿費,那也就意味著工作上的事務永遠都必須是優先處理的.所以,博客的更新時間並不能真正固定.還有就是,不希望博客分享本身成為一種負擔,如果實在沒心情或者生活中有其他事的話,我也就真的擱在那,以後再寫. 不要被以前的主題束縛,寫自己真正需要或者真正感興趣的:這個系列,從時間上來說,確實比預期的一周遲了一個月;但是從實際效果來看,要比上一個Spark系列好很多.但是當初決定這個系列的內容時,我也是很糾結,是要繼續Spark大數據題材,還是分享下自己一直想深入研究,卻一直抽不出時間的資源包優化問題.最終,還是選擇了後者,因為目前對Spark需要的場景,在自己工作中確實不多. 記錄思路和參考資源,可能比解決方案本身更重要:更多的,是閱讀其他人博客的經驗;遇到完全一致的問題的可能性很小,而且許多情況下,是從博主的相關引用中關於類似問題更細節的參考中,找到答案的;另外,各種引用資料,可能也給人一種很高大上的感覺. 你需要的時間比你預期的要更長: 你以為半個小時可以搞定的文章,可能會花費兩個小時,才勉強收尾;你以為很簡答的一個技術點,在某個細節上演繹之後,可能會比你想象中更經驗.當你意識到,自己正在做的東西,是會被大家公開閱讀和鑒賞時,你會不由自主地想多做一點,多查一些,多優化一點,不想顯得太low.小規劃
題材,堅持系列文章: 我發現系列文章,真的有利於幫助自己進行和堅持深入地有序思考. 主題,確定為移動混合開發:最近一年都在用ReactNative開發App,但是單純地使用,已經不能滿足我了,我想深入研究下內部地某些實現機制.作為對比,會研究下勉強算是社區驅動的Weex;另外,還會關注下國內的商業驅動的APICloud平台. 內容會涉及iOS,Android,HTML5和自動化腳本: iOS算是本職工作,Android和HTML是自己迫切需要補上的技能,而自動化腳本的編寫能力將在很大程度上決定自己自動處理復雜信息的能力和未來的發展 – 都說Lisp是宇宙第一語言,但目前還是基礎的shell腳本用的比較多. 文章和評論宜只談技術: ReactNative 所代表的混合開發的方向,在一定程度上已經獲得了國內以BAT為代表的一線技術公司的認可,大家可以去showcase示例具體看下;Weex,目前只是粗讀了下文檔,三端公用代碼,確實有些腦洞,其內部實現應該具有相當程度的學習價值,但其理念不敢苟同,3端共用代碼,意味著要取三端各自平台優勢的交集,可能也就意味著要犧牲3個平台的各自的獨特性和優勢 – 如果真的是這這樣,那ReactNative,也是可以自稱”一處編寫,處處運行”的;APICloud,商業驅動,從產品角度來說,較為完善,混合開發只是服務的一部分,按照目前的發展路線,如果未來HTML發展再迅速一點,或許會有極大出線的可能.- 上一頁:iOS常見問題
- 下一頁:Windows下搭建IOS開發環境
相關文章
+