初識WatchKit
整體功能預覽
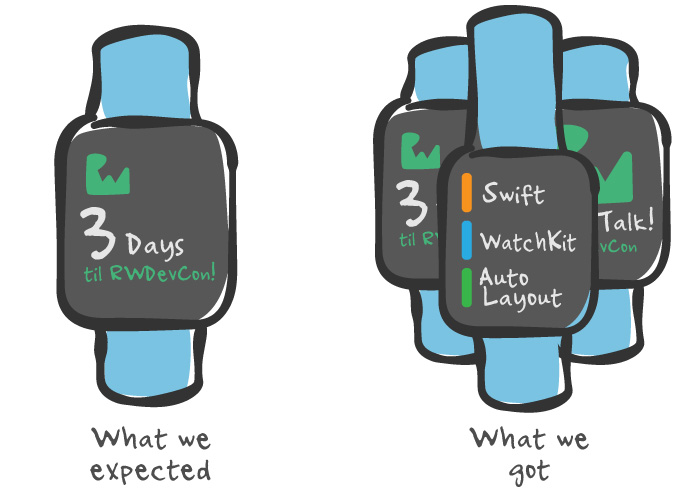
總體而言,WatchKit第一版SDK提供的功能遠遠超出了我的期望。因為我原本以為第一版WatchKit可能側重於對iOS Today Extension功能的延伸,而不是真正開發Watch App。所以當知道真相後,我即驚訝又感到高興,第一版WatchKit並不是我所想的那樣,它可以為Watch App創建全新的交互界面,而且可以通過iOS App Extension去控制它們。

所以我們能做的並不只是一個簡單的所謂iOS Apple Watch Extension的玩意,而是有很多新的功能需要我們去挖掘。目前提供的比如特定的UI控制方式 、Glance、可自定義的Notification、和Handoff的深度結合、圖片緩存等等,作為開發者,這些功能已經讓我為之興奮了。
Apple Watch的架構
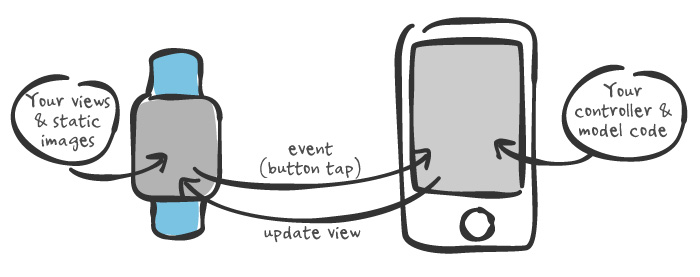
WatchKit帶給我的驚訝之一是它的架構。目前Watch App的運行是由兩部分相互結合進行工作的:

· 你的Apple Watch主要包含用戶界面元素文件(Storyboard文件和靜態的圖片文件)和處理用戶的輸入行為。並不會真正在Apple Watch中運行代碼。換句話說,Apple Watch僅是一個“視圖”容器。
· 你的iPhone包含所有的邏輯代碼用於響應用戶在Apple Watch上產生的諸如應用啟動、點擊按鈕、滑動滑桿等行為。換言之,iPhone包含了控制器和模型。
有趣的是Apple Watch和iPhone的這種交互是在幕後自動完成的。你要做的工作只是在Storyboard中設置好UI的Outlet,然後其他的事都由WatchKit SDK在幕後通過藍牙技術自動進行交互。即使iPhone和Apple Watch是兩個獨立的設備,你也只需要關注你本地的代碼以及Outlet的連接情況,這真是一件很酷的事情。
WatchKit布局
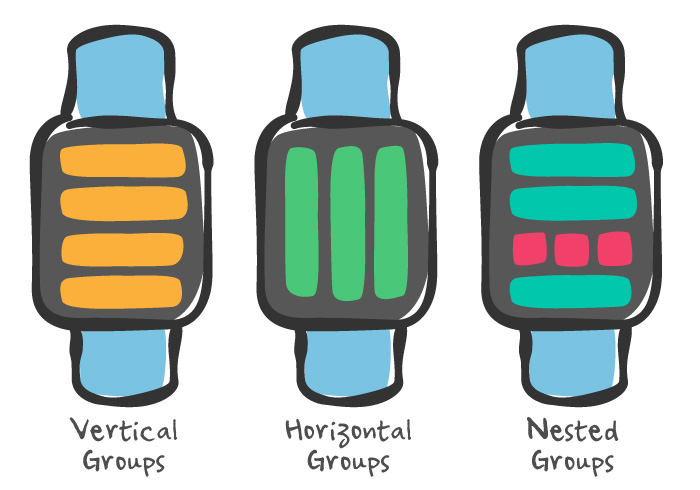
一個令我驚訝的是Watch App的UI布局方式,我們不能再用AutoLayout進行布局了。取而代之的是一種新的布局方式Group,你需要將界面元素比如按鈕、Label添加到Group中,然後Group會自動為你添加的界面元素在其內部進行布局。

你可以將一個Group嵌入到另一個Group中,用於實現較為復雜一點的界面布局,並在Group中還可以設置背景色、邊距、圓角半徑等屬性。
這讓我想起了Java中的BoxLayout或者XAML中的StackPanel。
Glances和Notifications
Watch App中最酷的功能我覺得就是Glances和Notifications了。我個人認為,Apple Watch的應用中最有用的功能之一就是能讓用戶很方便的(比如一抬手)就能看到自己感興趣的事物的提醒通知,比如有人在Twitter中提及到了你或者比特幣現在的價位等等。

Glances和Notifications能為你帶來什麼呢?
· Glances能讓你在應用中快速預覽信息,有點像iOS8中的Today Extension。
· Notifications能讓你在Apple Watch中接收到各類通知。Apple Watch中的通知分為兩種級別。第一種是提示,只顯示應用圖標和簡單的文本信息。當你抬起手腕或者點擊屏幕時就會進入到第二種級別,你就可以看到該通知更多詳細的信息,甚至有交互按鈕。
在Glance和Notification這兩種情形下,你都可以點擊屏幕進入到對應的Watch App中,並且使用Handoff。你甚至可以將特定的View Controller作為Glance或Notification的內容發送給用戶。
我預期在未來幾個月我們會在Glance和Notification上面投入較大的時間。
動畫
Apple Watch中不支持動畫,這多少讓人覺得有點奇怪。如果你希望某個UI元素具有動畫效果,你必須要生成一堆圖片,這些圖片的內容是連續動畫每一幀的內容,然後循環顯示這些圖片,感覺又回到了GIF動畫時代。所以在Apple Watch中不支持iOS中UIView或CALayer這種動畫,只支持幀動畫。
舉個例子,你們可以看看Apple的Lister example示例,你會發現Apple通過360張圖片來實現一個畫圓的動畫效果。

這顯然是一個災難性的工作量,不過如果需要,也可以借助某些工具去生成一個動畫需要的所有圖片。不過,因為Apple Watch的容量很有限,所以你要謹慎加入幀動畫,因為需要大量圖片占用內存,除非有畫龍點睛的動畫,否則還是盡量少使用動畫。
設計資源
如果你是一名設計者(或者對設計有濃厚的興趣愛好),一下兩點建議對你有很好的幫助:
1.放下你手中所有的事情,閱讀Apple提供的針對Apple Watch的Human Interface Guidelines (HIG)。裡面有非常不錯的指導和參考能幫助你理解Apple Watch UI設計中你有疑惑的地方,因為設計Apple Watch App是一個全新的世界。
2.你一定要下載Apple Watch Design Resources。這裡有大量關於設計Apple Watch App的PSD素材,比如UI控制模型、顏色、元素間距的指導、筆畫粗細的指導等等,有很多有用的東西,給我留下了非常深刻的印象,這裡強烈推薦。
原文:WatchKit: Initial Impressions
- IOS 波紋進度(waveProgress)動畫完成
- WAMSimpleDataSource,更優雅的編寫靜態UITableView
- wax
- iOS之處理解體Collection <__NSArrayM: 0xb550c30> was mutated while being enumerated.
- 【求證】AppStore Warning 並非針對 RN/Weex 這類技術
- iOS路由跳轉(一)之初識URL
- 蘋果手表Apple Watch離開手機能Apple Pay嗎?
- Apple Watch升級WatchOS 2 Beta版教程
- apple watch支付寶功能及使用方法圖文詳解[多圖]
- Apple Watch搶購全攻略[多圖]
- vwallpaper2來電視頻插件iOS8使用圖文教程[多圖]
- 如何網上預訂apple watch?apple watch官網預訂教程[多圖]
- Apple Watch怎麼截屏? Apple Watch截屏圖文教程[多圖]
- Apple Watch自定義信息快捷回復圖文教程[多圖]
- Apple Watch設置apple pay圖文教程[多圖]