關於數據:先加載還是先展示?

作者:康小胖 授權本站轉載。
當用戶打開你的app,你希望把數據展示給他,還任由他在上面操作,還是等數據加載好了,再給他呢?
兩種方式各有利弊:
1.先展示,後加載:
優點:給用戶0等待的錯覺
缺點:當前數據有可能是錯的,而且得等用戶操作到最後一步才會發現
2.先加載,後展示:
優點:保證數據的質量和准確
缺點:網絡不好時,造成等待
這是項目進行了快一個月的今天,我在驗收產品時發現的一個小細節問題。乍一眼看起來好像沒什麼太大的爭議,但是當我發現我們的產品采用的是第一種方式,而且我直到操作到最後一步才發現我上當了的時候,我的內心是極度崩潰的T_T。於是在第一時間找到了攻城獅。然後我倆的對話,一直在上面的兩個利弊中盤旋。
還原場景:
作為一個用戶,我既不希望等待,也不希望被騙,然而,最不希望的其實是被騙,這種心情大概是這樣的:

那到底是先加載還是先展示呢?我的答案是,當需加載的是功能時,可以先展示再加載,當需加載的是內容時,則反過來。
何解,用實例說話(僅針對電商類APP):
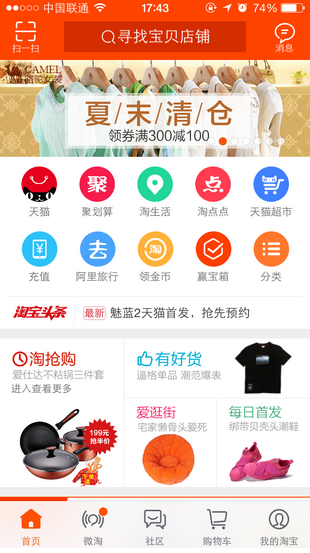
1. 淘寶

打開APP的第一個頁面是功能,所以先展示再加載的:
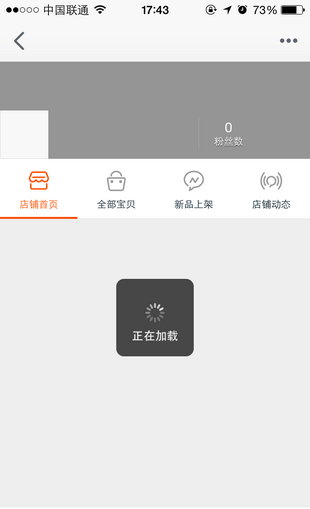
隨便點擊一個模塊(不要點菜單),下面要展示的將要是內容(商品),所以是先加載再展示的,沒有加載完都不展示:

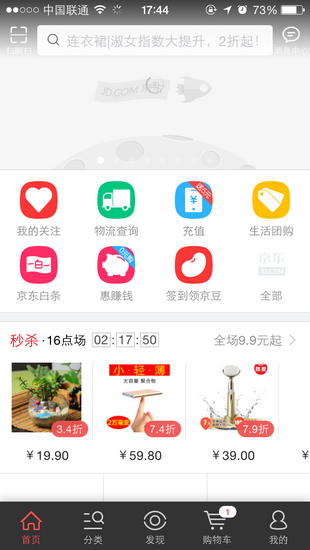
2. 京東
同樣的,功能模塊先展示後加載

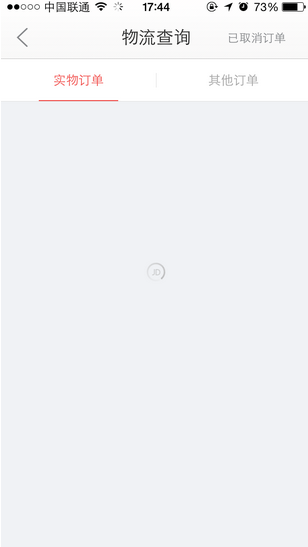
內容先加載,沒加載完不展示:

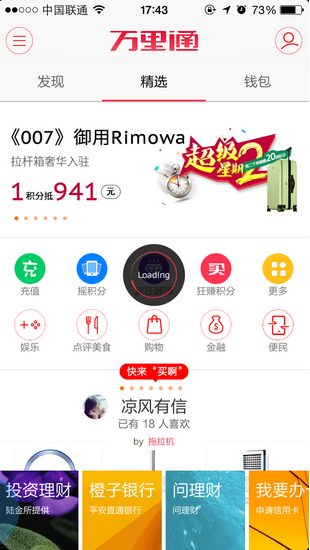
3. 平安萬裡通
同樣,功能模塊先加載:

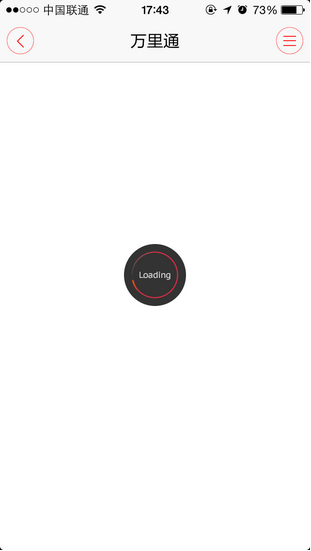
內容沒加載完不展示:

有沒有發現什麼蹊跷之處?
顯然,功能模塊對於一個產品來說是既有固定的,在短時間內幾乎不會更新,所以這種數據出現錯誤或與當前狀態不同的幾率小得多,因此,可以使用先展示後加載的方式。
另一方面,內容(特別是商品數據)是最容易產生變動的,為了保證每一個消費者看到的數據都是最真實,最准確的,所以務必要先加載再展示。
最後在我的曉之以情,動之以理的勸說之下,攻城獅總算同意了把我們的預約理發師內容改成了先加載再展示的方式。
特別鳴謝:
勇勇童鞋|首席IOS開發攻城獅@優剪生活
- iOS中關於信鴿推送的應用demo詳解
- iOS中關於模塊化開辟處理計劃(純干貨)
- iOS開辟中UIWebView的加載當地數據的三種方法
- 處理JSON數據由於null招致數據加載掉敗的辦法
- IOS 運用之間的跳轉和數據傳遞詳解
- iOS用兩行代碼完善處理數據耐久化
- IOS關於年夜型網站搶購、距運動停止,殘剩時光倒計時的完成代碼
- iOS App中數據治理框架Core Data的根本數據操作教程
- iOS App應用SQLite之句柄的界說及數據庫的根本操作
- iOS App開辟中Core Data框架根本的數據治理功效小結
- iOS完成兩個掌握器之間數據的雙向傳遞
- 關於iOS導航欄前往按鈕成績的處理辦法
- iOS sqlite對數據庫的各類操作(平常整頓全)
- 深刻剖析iOS運用中關於圖片緩存的治理和應用
- 詳解iOS App設計形式開辟中關於享元形式的應用