一分鐘搭建個人詳情界面
編輯:IOS開發基礎

作者:吖了個峥 授權本站轉載。
前言
前段時間有網友說我個人詳情頁功能不是很完善,頭部視圖和選項卡視圖不能拖動,今天利用一點時間封裝了一套個人詳情控制器,並且解決了上次的問題。封裝的這套個人詳情控制器,用法非常簡單,跟UITabBarController用法一樣,一分鐘內基本就能搭建完一個個人詳情頁了。
效果如圖:

功能難點
按照正常的邏輯 ,往按鈕上拖,會觸發按鈕,達到高亮。
解決技術:需要非常了解事件傳遞和響應
封裝難點
需要考慮到子控制器只要繼承自己封裝的控制器就有相同的界面和業務邏輯
解決思路:對控制器的加載以及控制器view生命周期加載非常熟練才行。
個人詳情控制器使用簡介
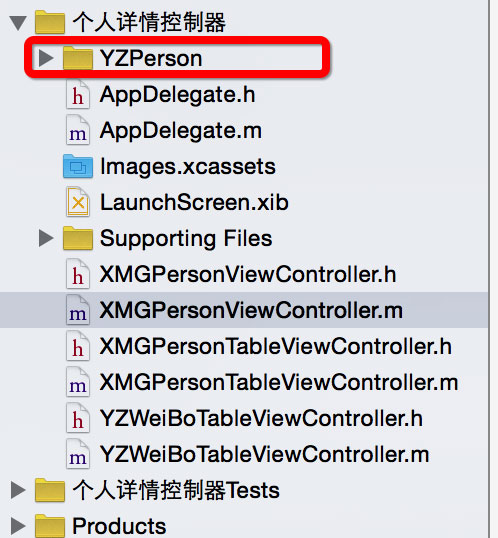
一、首先導入我封裝好的個人控制器文件夾。

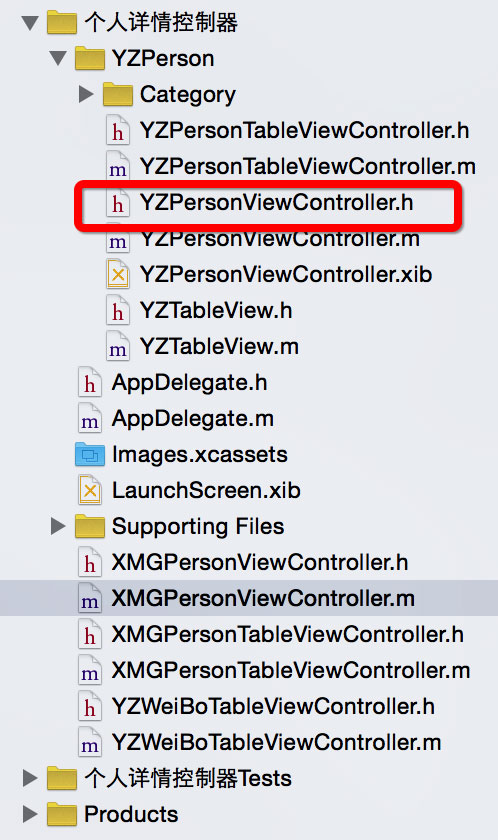
二、以後想要搭建個人詳情界面,就繼承我的YZPerson文件夾中的YZPersonViewController。

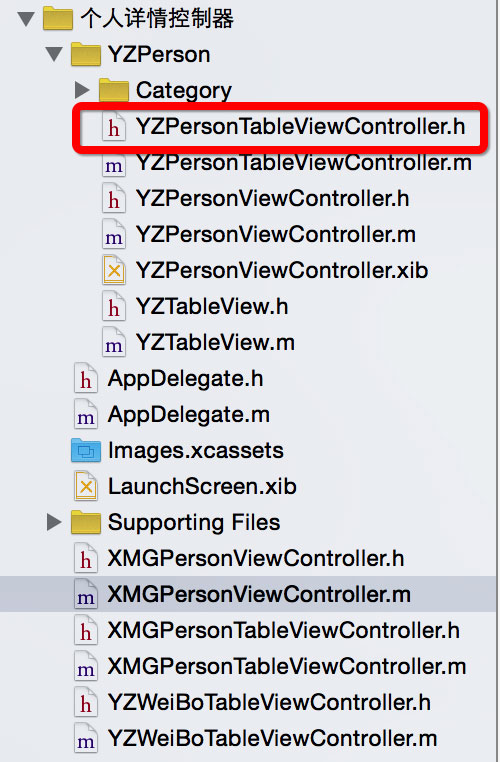
*三、個人詳情控制器的tableView控制器必須繼承我YZPerson文件中的YZPersonTableViewController.

四、直接在YZPersonViewController子類控制器的ViewDidLoad中添加子控制器就好了。
注解: XMGPersonViewController繼承YZPersonViewController,是它的子類
@implementation XMGPersonViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 設置個人頭像
self.personIconImage = [UIImage imageNamed:@"timo"];
// 設置個人明信片
self.personCardImage = [UIImage imageNamed:@"lol"];
// 設置導航條標題
self.title = @"小碼哥教育";
// 添加子控制器,需要顯示幾個子控制器的tableView就添加幾個,跟UITabBarController用法一樣。
// tabBar上按鈕的標題 = 子控制器的標題
// 個人
XMGPersonTableViewController *personVC = [[XMGPersonTableViewController alloc] init];
personVC.title = @"個人";
[self addChildViewController:personVC];
// 微博
YZWeiBoTableViewController *weiboVC = [[YZWeiBoTableViewController alloc] init];
weiboVC.title = @"微博";
[self addChildViewController:weiboVC];
}
@end聯系方式
如果你喜歡這篇文章,可以繼續關注我,微博:吖了個峥,也可以來小碼哥。
點擊這下載源代碼。
相關文章
+- iOS完成時間顯示幾分鐘前,幾小時前以及剛剛的辦法示例
- 10分鐘看完蘋果WWDC2016:iOS10接地氣
- 蘋果iOS10開發者預覽版Beta4上手視頻:三分鐘看完所有改動
- 5分鐘iOS9.3.2正式版快速體驗:解決惱人問題的小更新
- 1分鐘辨識iPhone5配件是否真假
- Heard記錄5分鐘以前聲音
- iPhone5變iPhone5c 只需一分鐘
- 10分鐘讓你輕輕松松給米柚系統
- 幾十分鐘讓iPhone 6變成粉紅色
- 一分鐘教你如何把iphone手機變成無線鼠標
- 幾分鐘為iPhone5c換上新屏幕
- iPhone鬧鐘為什麼是九分鐘提醒一次
- 必須在60分鐘內修改iPhone解鎖密碼怎麼辦?
- 教你1分鐘檢查iPhone是否被掉包零配件
- 教你四招!1分鐘快速辨別iPhone耳機真假