Apple TV 編程指南:創造視差美術資源

本文由CocoaChina譯者呆萌院長(博客)翻譯自蘋果開發者中心
校對:hyhSuper(GitHub)
原文:App Programming Guide for tvOS:Building Apple TV Apps--Creating Parallax Artwork
譯文地址:http://www.cocoachina.com/ios/20151130/14412.html
本文檔文章包括
Apple TV 編程指南:介紹
Apple TV 編程指南:創建Client-Server App
Apple TV 編程指南:使用Apple TV遙控器控制屏幕上的用戶界面
Apple TV 編程指南:檢測手勢和按鈕按壓
Apple TV 編程指南:設計鍵盤輸入體驗
Apple TV 編程指南:使用游戲控制器
Apple TV 編程指南:創造視差美術資源(本篇)
Apple TV 編程指南:資源管理
創造視差美術資源
對 APP icon 圖標層析圖片是必須的,對於其他可獲得焦點的UI元素層析圖像是可選的。如果你的界面使用 UIKit 庫視圖和焦點API接口,那些自動指定圖層的 UI 元素,當他們獲得焦點時會自動獲得視覺差效果。可獲得焦點的UI元素應該包含一個層析圖形。
在程序運行時,UIKit的視圖能夠理解兩種格式,其中一種是圖層效果。它能夠從 asset 目錄中或者一個新的 圖層圖片的文件格式數據(LCR)中讀取圖片圖層。這些格式在整個系統中其他圖片格式支持的地方都被支持。例如,在游戲中心中的成就圖像就是視差圖像。使用 Xcode 或 Parallax Previewer 應用程序可以創建和導出LSR文件。
使用Parallax Previewer App創建LSR圖片
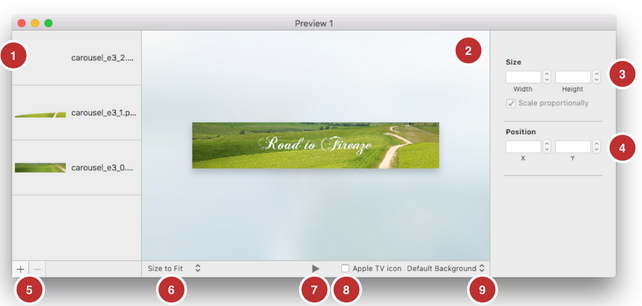
下載並使用Parallax Previewer應用程序創建並預覽LSR圖像。圖7-1顯示Parallax Previewer app,它有以下幾個部分:
層析圖像區域。包含構成圖像的每一層。
視圖區域。結合並顯示圖層。
視圖尺寸。改變圖像的大小僅用於查看目的。
位置區域。調整選定圖像層的位置。
增加或者減少icon。添加或刪除一個圖像層。
面積。調整選定圖像層的大小。
播放按鈕。動畫顯示圖像的視差效果。
蘋果電視圖標復選框。檢查添加蘋果電視圖標陰影效果。
背景。單擊以更改查看區域的背景。
圖 7-1 Parallax Previewer 應用程序

創建一個.lsr格式的圖片:
導入一個 .png 或者 .jpeg 格式的圖片文件,並確保圖片中的每個圖層是分開的。
適當的調整圖層的大小和位置。
點擊 File->Export-> LSR 來創建一個新的LSR文件
在 Xcode 中創建 LSR 圖像
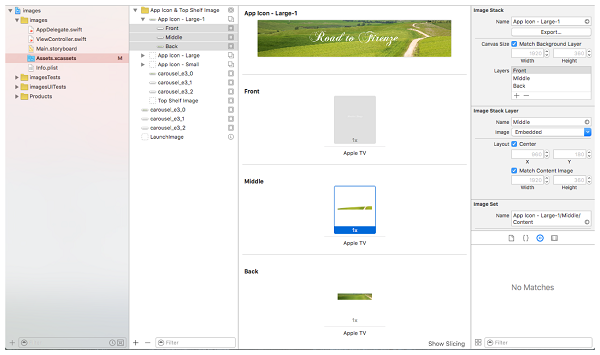
在Xcode中,拖動 .png 文件到 APP 的 asset 目錄下,創建一個圖片棧。每個 .png 文件代表一個視差圖像的不同圖層。點擊 Xcode 右上角的 Export 按鈕,可以導出一個lsr格式的視差圖片。圖7-2顯示了一個應用程序的 icon 圖標。
Figure 7-2 Xcode 視差圖像的創作

你也可以將現有的LSR文件直接拖進你的 asset 目錄,他們將包含在您的應用程序資源包中。當項目編譯後,在你的 asset 目錄下的圖像棧和 .lsr 類型圖像都會轉化為 .car 格式文件,並被打包到你的應用程序中。
創建LCR圖像
Xcode 使用 LSR 文件或 asset 目錄指定視差文件。這些文件被處理,並且被放在應用程序資源包中。如果你想加載一個任意的沒有存儲在應用程序包中的(或按需的資源)文件,那麼你需要手動處理它變成一個 LCR 類型的文件。使用 Xcode 附帶 layerutil 命令行工具也能創建 .lcr 類型的圖片,layerutil 工具可以把 .lsr 類型的文件轉化成.lcr文件。
打開終端,使用下面的命令創建一個新的.lcr類型的圖像。
xcrun —-sdk appletvos layerutil —-c
由此產生的 .lcr 類型的圖片文件將會有和 LSR 文件相同的名字。你可以使用 —-oo
合並視差圖片
在你的應用中合並視差圖片的步驟包括:
1.創建一個 UIImage 對象。
2.根據圖片來自網絡下載還是來自app內部資源包決定不同的加載方式。
資源包——使用 imageNamed: 加載圖像。
下載文件——使用 imageWithContentsOfFile: 加載圖像。
3.通過已加載的圖片創建一個新的 UIImageView 對象。
4.如果 UIImageView 是另一個視圖的一部分,設置它的 adjustsImageWhenAncestorFocused 為 YES。
當視圖被選中時,視差圖像將會正確顯示。
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App
- IOS CocoaPods詳解之制造篇
- IOS CocoaPods具體應用辦法




