Controller不是tableView的垃圾桶

本文是投稿文章,作者TEASON
說在前面:
最近有個MVVM模式非常火熱,相信它的出現是為了模塊化iOS開發,其實在我看來,它始終還是MVC模式,只是一個變種罷了。(當然有人用到了響應式編程的思路顛覆了常規, 但我們今天把討論點集中於代碼的設計模式)。
與其專注於說明 MVVM 的來歷,不如讓我們看一個典型的 iOS 是如何構建的,並從那裡了解MVVM:

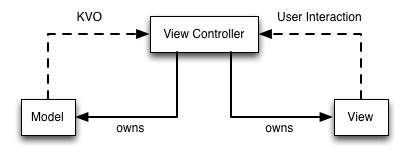
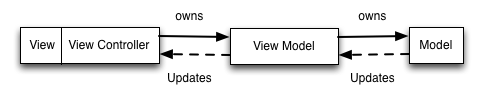
Typical Model-View-Controller setup
我們看到的是一個典型的 MVC設置。Model呈現數據,View呈現用戶界面,而 View Controller調節它兩者之間的交互。
稍微考慮一下,雖然View 和 View Controller是技術上不同的組件,但它們幾乎總是手牽手在一起,成對的。你什麼時候看到一個 View能夠與不同 View Controller配對?或者反過來?所以,為什麼不正規化它們的連接呢?

Intermediate
這更准確地描述了你可能已經編寫的 MVC代碼。但它並沒有做太多事情來解決iOS應用中日益增長的重量級視圖控制器。在典型的 MVC 應用裡,許多邏輯被放在View Controller裡。它們中的一些確實屬於View Controller,但更多的是所謂的“用於顯示的邏輯”,以 MVVM 屬術語來說——就是那些從Model轉換數據為 View可以呈現的東西的事情,例如將一個NSDate 轉換為一個格式化過的 NSString。
我們的圖解裡缺少某些東西。某些使我們可以放置所有表示邏輯的東西。我們打算將其稱為“View Model”——它位於 View/Controller與 Model之間:

Model-View-ViewModel
看起好多了!這個圖解准確地描述了什麼是 MVVM:一個 MVC 的增強版,我們正式連接了視圖和控制器,並將表示邏輯從 Controller 移出放到一個新的對象裡,即 View Model。MVVM 聽起來很復雜,但它本質上就是一個精心優化的 MVC架構,而 MVC你早已熟悉。
好了, 引言說完了, 這是一個鋪墊 .
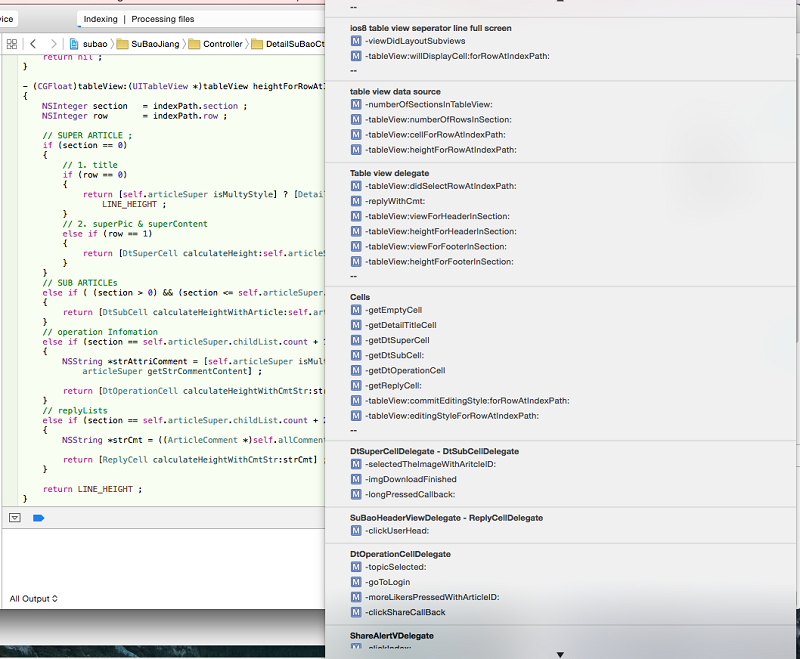
如果你認為下圖右邊的方法全部放在ViewController裡便於日後維護和擴展的話 . 你大可固執己見然後點擊浏覽器右上角的"×" ...

屏幕快照 2015-12-14 下午3.58.00.png
當然, 關於瘦身ViewController有很多方面 . 然而今天我們講講從Controller中分離TableView的表示邏輯。為什麼引言MVVM設計模式,也是闡述這個主要思想是相通的。 就是把"邏輯部分"盡量移到Model層, 你可以認為它是一個中間層,所謂"邏輯部分"可以是各種delegate,網絡請求,緩存,數據庫,coredata等等等等,而controller正是用來組織串聯他們,使得整個程序走通。
正文
我們很容易想到把 UITableViewDataSource和UITableViewDelegate 的代碼提取出來放到一個單獨的類。
但我發現還是有東西可以抽象出來。
例如cell的生成、cell行高以及點擊等等。這裡我還用了block的形式使得函數能夠回調。如果你對block還不太了解先看這裡。
此外,如果你也重度使用.xib生成Cell,那和我封裝的類會非常契合。
記住我默認習慣用.xib前的文件名來定義cell的Identifier。如果你想把它用於實戰,記得在xib設置cell的Identifier不要設錯。
處理類XTTableDataDelegate的.h
#import #import @class XTRootCustomCell ; typedef void (^TableViewCellConfigureBlock)(NSIndexPath *indexPath, id item, XTRootCustomCell *cell) ; typedef CGFloat (^CellHeightBlock)(NSIndexPath *indexPath, id item) ; typedef void (^DidSelectCellBlock)(NSIndexPath *indexPath, id item) ; @interface XTTableDataDelegate : NSObject //1 - (id)initWithItems:(NSArray *)anItems cellIdentifier:(NSString *)aCellIdentifier configureCellBlock:(TableViewCellConfigureBlock)aConfigureCellBlock cellHeightBlock:(CellHeightBlock)aHeightBlock didSelectBlock:(DidSelectCellBlock)didselectBlock ; //2 - (void)handleTableViewDatasourceAndDelegate:(UITableView *)table ; //3 - (id)itemAtIndexPath:(NSIndexPath *)indexPath ; @end
注釋:
//1. 初始化方法: 傳數據源,cellIdentifier, 三個block分別對應配置、行高和點擊.
//2. 將UITableViewDataSource和UITableViewDelegate設於XTTableDataDelegate
//3. 默認indexPath.row對應每個dataSource .相應返回item
此外, 為了更徹底, 有必要抽象出"根Cell"。
#import @interface XTRootCustomCell : UITableViewCell + (void)registerTable:(UITableView *)table nibIdentifier:(NSString *)identifier ; // 1 - (void)configure:(UITableViewCell *)cell customObj:(id)obj indexPath:(NSIndexPath *)indexPath ; // 2 + (CGFloat)getCellHeightWithCustomObj:(id)obj indexPath:(NSIndexPath *)indexPath ; // 3 @end
故所有cell必須是XTRootCustomCell的子類, 通過子類重寫父類方法來實現新Cell .
注釋:
//1 .不解釋.
//2. 根據數據源配置並繪制cell 子類務必重寫該方法
//3. 根據數據源計算cell的高度 子類可重寫該方法, 若不寫為默認值44.0
#pragma mark - Public
+ (void)registerTable:(UITableView *)table
nibIdentifier:(NSString *)identifier
{
[table registerNib:[self nibWithIdentifier:identifier] forCellReuseIdentifier:identifier] ;
}
#pragma mark --
#pragma mark - Rewrite these func in SubClass !
- (void)configure:(UITableViewCell *)cell
customObj:(id)obj
indexPath:(NSIndexPath *)indexPath
{
// Rewrite this func in SubClass !
}
+ (CGFloat)getCellHeightWithCustomObj:(id)obj
indexPath:(NSIndexPath *)indexPath
{
// Rewrite this func in SubClass if necessary
if (!obj) {
return 0.0f ; // if obj is null .
}
return 44.0f ; // default cell height
}那麼新cell類的實現如下: 重寫父類兩個方法
- (void)configure:(UITableViewCell *)cell
customObj:(id)obj
indexPath:(NSIndexPath *)indexPath
{
MyObj *myObj = (MyObj *)obj ;
MyCell *mycell = (MyCell *)cell ;
mycell.lbTitle.text = myObj.name ;
mycell.lbHeight.text = [NSString stringWithFormat:@"my Height is : %@", @(myObj.height)] ;
cell.backgroundColor = indexPath.row % 2 ? [UIColor greenColor] : [UIColor brownColor] ;
}
+ (CGFloat)getCellHeightWithCustomObj:(id)obj
indexPath:(NSIndexPath *)indexPath
{
return ((MyObj *)obj).height ;
}看下結果, 瘦身後的controller干淨的不像實力派, 只剩下了這一個方法 .呵呵呵呵 .
- (void)setupTableView
{
self.table.separatorStyle = 0 ;
TableViewCellConfigureBlock configureCell = ^(NSIndexPath *indexPath, MyObj *obj, XTRootCustomCell *cell) {
[cell configure:cell customObj:obj indexPath:indexPath] ;
} ;
CellHeightBlock heightBlock = ^CGFloat(NSIndexPath *indexPath, id item) {
return [MyCell getCellHeightWithCustomObj:item indexPath:indexPath] ;
} ;
DidSelectCellBlock selectedBlock = ^(NSIndexPath *indexPath, id item) {
NSLog(@"click row : %@",@(indexPath.row)) ;
} ;
self.tableHander = [[XTTableDataDelegate alloc] initWithItems:self.list
cellIdentifier:MyCellIdentifier
configureCellBlock:configureCell
cellHeightBlock:heightBlock
didSelectBlock:selectedBlock] ;
[self.tableHander handleTableViewDatasourceAndDelegate:self.table] ;
}諸多.m文件太過於冗長,我就不貼到博客了,博客主要是講思路,思路是王道。
當然如果你想深入理解,可以看源代碼,我傳到了github(點我下載)。
任何疑問或建議,歡迎留言。
參考閱讀
介紹MVVM
Lighter View Controllers
Table View Programming Guide
Cocoa Core Competencies: Controller Object
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法