iOS UIVisualEffect 模糊動畫的正確姿勢
本文授權轉載,作者:Cyandev(簡書)
iOS 提供了一個非常方便的類來提供背景模糊效果,那就是 UIVisualEffect。

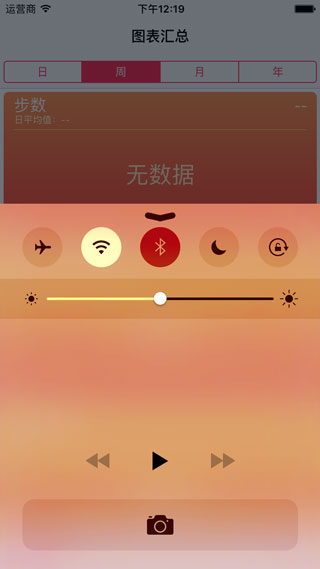
Control Center 使用 UIVisualEffect 作為背景
但經常地,我們需要在模糊和透明兩個狀態之間切換,通常大家的做法就是直接動畫它的 alpha 值,但是...結果不言而喻,漸變的過程十分奇怪,有點朦胧的感覺....總之就是不好看,並且 iOS 也會 print 出一個警告說效果在 alpha 為 1 之前會 broken。好吧,總之漸變 alpha 值的做法大家以後一定不要用了。
然後,很多人就想到要自己實現 Blur 算法,達到自定義的效果,也有用 Private API 來強行設置 UIBlurEffect 的 blurRadius 屬性,但這些都不是最好的方法。
其實,iOS 內部早已提供了一個完美的解決方案,那就是 UIView.animateWith...,使用這個方法可以完美地漸變模糊半徑和 Vibrancy 亮度效果,如果大家仔細看了 WWDC 2015 的 What's New in Cocoa Touch 這個 Session 的話,你應該聽說了 iOS 9 新增了模糊動畫的功能。
那麼說了這麼多廢話,到底怎麼做呢?非常簡單:
// 首先去掉 UIVisualEffectView 原來的 effect。
self.effectView.effect = nil
// 現在動畫添加一個新的 effect。
let blurEffect = UIBlurEffect(style: .Light)
UIView.animateWithDuration(1.5, delay: 0, usingSpringWithDamping: 1.0, initialSpringVelocity: 0, options: .CurveEaseOut, animations: {
self.effectView.effect = blurEffect
}) { _ in }就是這麼簡單,你唯一需要做的就是事先在 viewDidLoad() 或者其他適當的位置將 UIVisualEffectView 原本有的 effect 屬性置 nil,或者干脆在創建的時候就不要在構造函數中傳 UIBlurEffect 對象,然後在你想讓它出現的時候調用上面的方法。
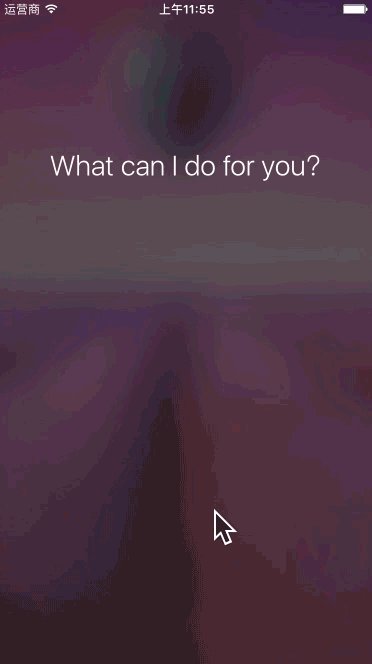
我這裡加了一個 UILabel 並且給它也設置了一些動畫,我們看看效果:

有點 Siri 的感覺了吧~
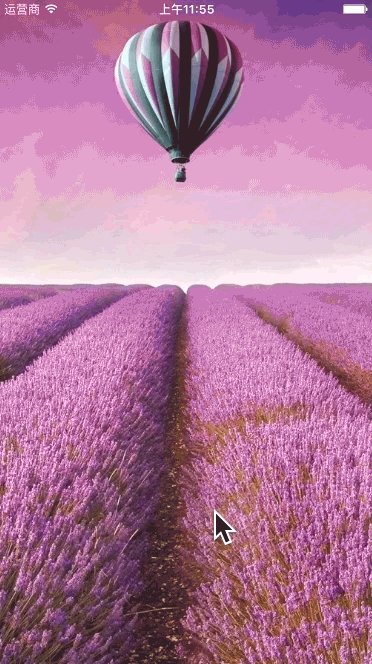
下面還有一個例子:

這個效果無非就是先讓 UIVisualEffectView 有個一個 Light 風格的 UIBlurEffect,然後再動畫將 effect 屬性置 nil,然後讓 UILabel 動畫放大就 OK 了,大家自己回去研究吧。
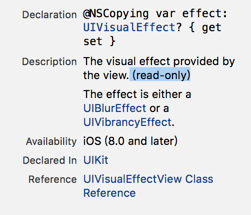
最後,為什麼 iOS 9 以後才能用這個方法呢?因為 UIVisualEffectView 的 effect 屬性 iOS 9 之前是 readonly!!!

然後蘋果那幫人良心發現,把這個屬性改成 readwrite 的了。
- 上一頁:【附Demo】iOS快速上手應用內購(IAP)
- 下一頁:動畫篇——碎片動畫