如何快速的開發一個完整的iOS直播app(美顏篇)
前言
在看這篇之前,如果您還不了解直播原理,請查看這篇文章如何快速的開發一個完整的iOS直播app(原理篇)
開發一款直播app,美顏功能是很重要的,如果沒有美顏功能,可能分分鐘鐘掉粉千萬,本篇主要講解直播中美顏功能的實現原理,並且實現美顏功能。
如果喜歡我的文章,可以關注我微博:袁峥Seemygo,也可以來小碼哥,了解下我們的iOS培訓課程。後續還會更新更多內容,有任何問題,歡迎簡書留言袁峥Seemygo。
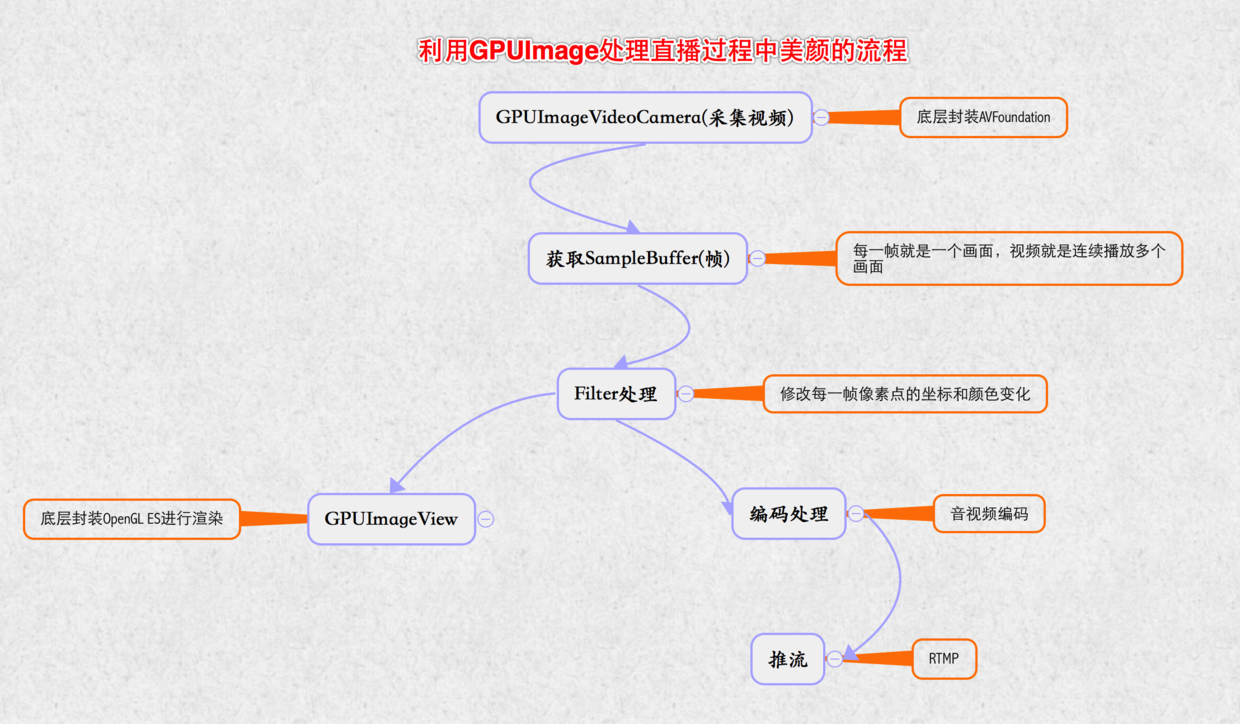
利用GPUImage處理直播過程中美顏的流程
采集視頻 => 獲取每一幀圖片 => 濾鏡處理 => GPUImageView展示

美顏基本概念
GPU:(Graphic Processor Unit圖形處理單元)手機或者電腦用於圖像處理和渲染的硬件
GPU工作原理:CPU指定顯示控制器工作,顯示控制器根據CPU的控制到指定的地方去取數據和指令, 目前的數據一般是從顯存裡取,如果顯存裡存不下,則從內存裡取, 內存也放不下,則從硬盤裡取,當然也不是內存放不下,而是為了節省內存的話,可以放在硬盤裡,然後通過指令控制顯示控制器去取。
OpenGL ES:(Open Graphics Library For Embedded(嵌入的) Systems 開源嵌入式系統圖形處理框架),一套圖形與硬件接口,用於把處理好的圖片顯示到屏幕上。
GPUImage:是一個基於OpenGL ES 2.0圖像和視頻處理的開源iOS框架,提供各種各樣的圖像處理濾鏡,並且支持照相機和攝像機的實時濾鏡,內置120多種濾鏡效果,並且能夠自定義圖像濾鏡。
濾鏡處理的原理:就是把靜態圖片或者視頻的每一幀進行圖形變換再顯示出來。它的本質就是像素點的坐標和顏色變化
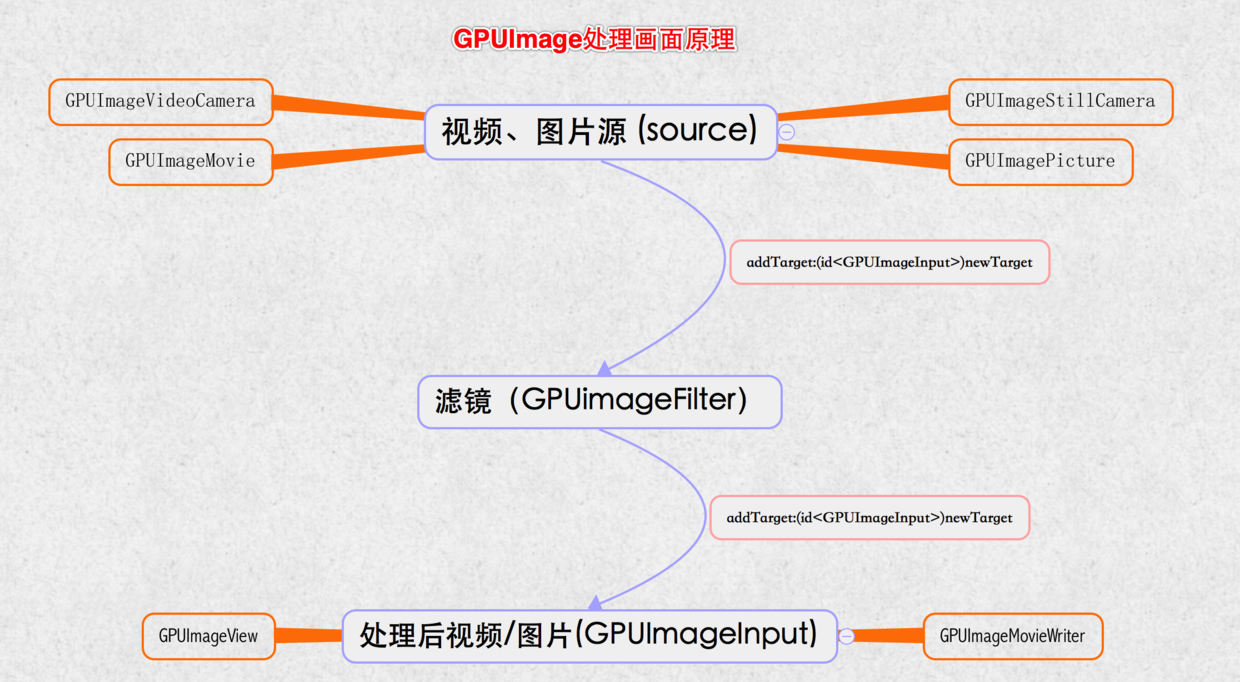
GPUImage處理畫面原理
GPUImage采用鏈式方式來處理畫面,通過addTarget:方法為鏈條添加每個環節的對象,處理完一個target,就會把上一個環節處理好的圖像數據傳遞下一個target去處理,稱為GPUImage處理鏈。
比如:墨鏡原理,
從外界傳來光線,會經過墨鏡過濾,在傳給我們的眼睛,就能感受到大白天也是烏黑一片,哈哈。一般的target可分為兩類
中間環節的target, 一般是各種filter, 是GPUImageFilter或者是子類.最終環節的target, GPUImageView:用於顯示到屏幕上, 或者GPUImageMovieWriter:寫成視頻文件。
GPUImage處理主要分為3個環節
source(視頻、圖片源) -> filter(濾鏡) -> final target (處理後視頻、圖片)GPUImaged的Source:都繼承GPUImageOutput的子類,作為GPUImage的數據源,就好比外界的光線,作為眼睛的輸出源GPUImageVideoCamera:用於實時拍攝視頻
GPUImageStillCamera:用於實時拍攝照片
GPUImagePicture:用於處理已經拍攝好的圖片,比如png,jpg圖片
GPUImageMovie:用於處理已經拍攝好的視頻,比如mp4文件
GPUImage的filter:GPUimageFilter類或者子類,這個類繼承自GPUImageOutput,並且遵守GPUImageInput協議,這樣既能流進,又能流出,就好比我們的墨鏡,光線通過墨鏡的處理,最終進入我們眼睛GPUImage的final target:GPUImageView,GPUImageMovieWriter就好比我們眼睛,最終輸入目標。

美顏原理
磨皮(GPUImageBilateralFilter):本質就是讓像素點模糊,可以使用高斯模糊,但是可能導致邊緣會不清晰,用雙邊濾波(Bilateral Filter) ,有針對性的模糊像素點,能保證邊緣不被模糊。美白(GPUImageBrightnessFilter):本質就是提高亮度。
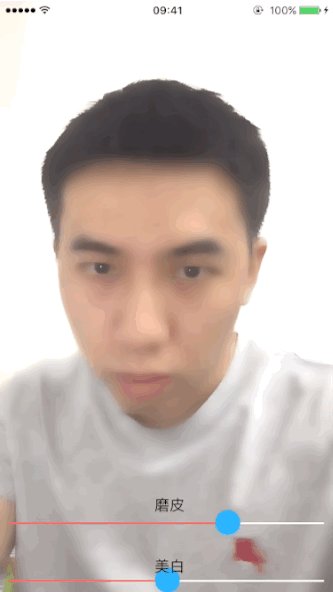
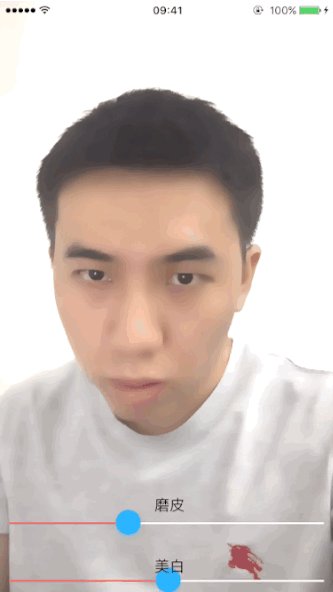
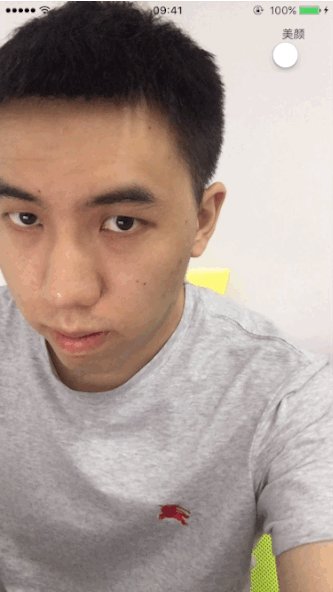
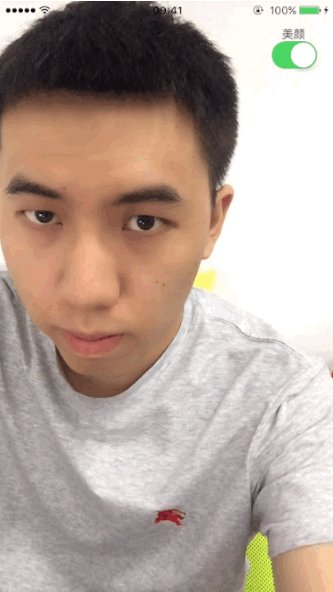
美顏效果
關注效果,忽悠本人
GPUImage原生美顏效果

利用美顏濾鏡實現效果

GPUImage實戰
GPUImage原生美顏
步驟一:使用Cocoapods導入GPUImage
步驟二:創建視頻源GPUImageVideoCamera
步驟三:創建最終目的源:GPUImageView
步驟四:創建濾鏡組(GPUImageFilterGroup),需要組合
亮度(GPUImageBrightnessFilter)和雙邊濾波(GPUImageBilateralFilter)這兩個濾鏡達到美顏效果.步驟五:設置濾鏡組鏈
步驟六:設置GPUImage處理鏈,從數據源 => 濾鏡 => 最終界面效果
步驟七:開始采集視頻
注意點:
SessionPreset最好使用AVCaptureSessionPresetHigh,會自動識別,如果用太高分辨率,當前設備不支持會直接報錯GPUImageVideoCamera必須要強引用,否則會被銷毀,不能持續采集視頻.必須調用startCameraCapture,底層才會把采集到的視頻源,渲染到GPUImageView中,就能顯示了。GPUImageBilateralFilter的
distanceNormalizationFactor值越小,磨皮效果越好,distanceNormalizationFactor取值范圍:大於1。
- (void)viewDidLoad {
[super viewDidLoad];
// 創建視頻源
// SessionPreset:屏幕分辨率,AVCaptureSessionPresetHigh會自適應高分辨率
// cameraPosition:攝像頭方向
GPUImageVideoCamera *videoCamera = [[GPUImageVideoCamera alloc] initWithSessionPreset:AVCaptureSessionPresetHigh cameraPosition:AVCaptureDevicePositionFront];
videoCamera.outputImageOrientation = UIInterfaceOrientationPortrait;
_videoCamera = videoCamera;
// 創建最終預覽View
GPUImageView *captureVideoPreview = [[GPUImageView alloc] initWithFrame:self.view.bounds];
[self.view insertSubview:captureVideoPreview atIndex:0];
// 創建濾鏡:磨皮,美白,組合濾鏡
GPUImageFilterGroup *groupFilter = [[GPUImageFilterGroup alloc] init];
// 磨皮濾鏡
GPUImageBilateralFilter *bilateralFilter = [[GPUImageBilateralFilter alloc] init];
[groupFilter addTarget:bilateralFilter];
_bilateralFilter = bilateralFilter;
// 美白濾鏡
GPUImageBrightnessFilter *brightnessFilter = [[GPUImageBrightnessFilter alloc] init];
[groupFilter addTarget:brightnessFilter];
_brightnessFilter = brightnessFilter;
// 設置濾鏡組鏈
[bilateralFilter addTarget:brightnessFilter];
[groupFilter setInitialFilters:@[bilateralFilter]];
groupFilter.terminalFilter = brightnessFilter;
// 設置GPUImage響應鏈,從數據源 => 濾鏡 => 最終界面效果
[videoCamera addTarget:groupFilter];
[groupFilter addTarget:captureVideoPreview];
// 必須調用startCameraCapture,底層才會把采集到的視頻源,渲染到GPUImageView中,就能顯示了。
// 開始采集視頻
[videoCamera startCameraCapture];
}
- (IBAction)brightnessFilter:(UISlider *)sender {
_brightnessFilter.brightness = sender.value;
}
- (IBAction)bilateralFilter:(UISlider *)sender {
// 值越小,磨皮效果越好
CGFloat maxValue = 10;
[_bilateralFilter setDistanceNormalizationFactor:(maxValue - sender.value)];
}利用美顏濾鏡實現
步驟一:使用Cocoapods導入GPUImage
步驟二:導入GPUImageBeautifyFilter文件夾
步驟三:創建視頻源GPUImageVideoCamera
步驟四:創建最終目的源:GPUImageView
步驟五:創建最終美顏濾鏡:GPUImageBeautifyFilter
步驟六:設置GPUImage處理鏈,從數據源 => 濾鏡 => 最終界面效果
注意:
切換美顏效果原理:移除之前所有處理鏈,重新設置處理鏈
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 創建視頻源
// SessionPreset:屏幕分辨率,AVCaptureSessionPresetHigh會自適應高分辨率
// cameraPosition:攝像頭方向
GPUImageVideoCamera *videoCamera = [[GPUImageVideoCamera alloc] initWithSessionPreset:AVCaptureSessionPresetHigh cameraPosition:AVCaptureDevicePositionFront];
videoCamera.outputImageOrientation = UIInterfaceOrientationPortrait;
_videoCamera = videoCamera;
// 創建最終預覽View
GPUImageView *captureVideoPreview = [[GPUImageView alloc] initWithFrame:self.view.bounds];
[self.view insertSubview:captureVideoPreview atIndex:0];
_captureVideoPreview = captureVideoPreview;
// 設置處理鏈
[_videoCamera addTarget:_captureVideoPreview];
// 必須調用startCameraCapture,底層才會把采集到的視頻源,渲染到GPUImageView中,就能顯示了。
// 開始采集視頻
[videoCamera startCameraCapture];
}
- (IBAction)openBeautifyFilter:(UISwitch *)sender {
// 切換美顏效果原理:移除之前所有處理鏈,重新設置處理鏈
if (sender.on) {
// 移除之前所有處理鏈
[_videoCamera removeAllTargets];
// 創建美顏濾鏡
GPUImageBeautifyFilter *beautifyFilter = [[GPUImageBeautifyFilter alloc] init];
// 設置GPUImage處理鏈,從數據源 => 濾鏡 => 最終界面效果
[_videoCamera addTarget:beautifyFilter];
[beautifyFilter addTarget:_captureVideoPreview];
} else {
// 移除之前所有處理鏈
[_videoCamera removeAllTargets];
[_videoCamera addTarget:_captureVideoPreview];
}
}GPUImage擴展
GPUImage所有濾鏡介紹
美顏濾鏡
美圖秀秀濾鏡大匯總
源碼下載
源碼
注意:第一次打開需要 pod install
結束語
後續還會講解GPUImage原理openGL ES,視頻編碼,推流,聊天室,禮物系統等更多功能,敬請關注!!!
文章轉自 袁峥Seemygo的簡書
- ReactiveCocoa 4 如何運用冷熱信號
- iOS------教你如何APP怎樣加急審核
- iOS之如何啟動app時全屏顯示Default.png(圖片)
- PrefixHeader.pch file not found 以及 Xcode 中如何添加pch文件
- AIR Native Extension for iOS 接入第三方sdk 如何實現 AppDelegate 生命周期
- iOS tabview如何添加字母索引
- IOS開發:如何掛起主線程
- iOS開發:隊列和信號量該如何同步
- iOS開發:如何減小應用程序的大小
- iPhone如何查看已登錄的apple id?
- 教你如何利用iPhone 6s編輯照片
- 蘋果iPhoneSE如何下載應用軟件
- iPhone丟失後如何找回通訊錄的聯系人號碼
- Home鍵變了 iPhone 7要如何重啟/進入DFU模式
- iOS10 GM版發布!如何升級iOS10公測版




