iOS開發仿《喵播》之快速集成tableView頭部縮放視圖
最近在仿喵播做一個視頻直播APP,demo基本已經完成,目前在做視頻直播聊天室方面的東西,在模仿的過程中遇到很多問題,在解決問題的過程中也學到了很多。仿喵播系列今天先聊一聊快速集成tableView頭部縮放視圖+視圖為模糊效果
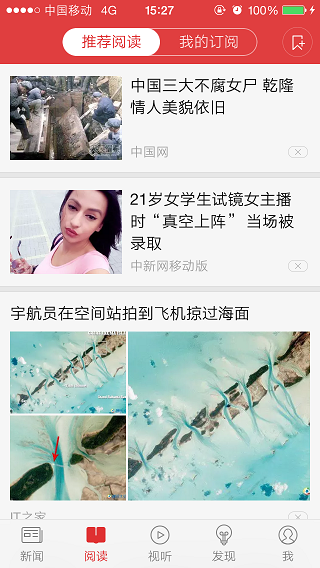
gif圖片展示:
制作的gif文件在這上面看著不夠清晰,有暈影;但實際上是很清晰,效果很好。gif文件是用LICEcap Mac版制作的,點擊鏈接下載安裝。
LICEcap使用方法:

打開LICEcap軟件,它的界面是一個透明的窗口。
點擊“Record”後,我們選擇GIF文件的保存位置,然後進入3秒倒計時。
點擊“Stop”完成錄屏。
快速集成tableView頭部縮放視圖
所謂快速集成即一行代碼集成tableView頭部縮放視圖,這裡用的是
袁峥Seemygo大牛開源的一個小巧輕便的框架YZHeaderScaleImage,試了一些方法,但是對於喵播這種的tableView頭部縮放,這個YZHeaderScaleImage完全夠用。YZHeaderScaleImage使用:
1、導入YZHeaderScaleImage
直接下載源碼,然後將
UIScrollView+HeaderScaleImage.h和UIScrollView+HeaderScaleImage.m文件拖到工程中。使用cocoapods導入
pod 'YZHeaderScaleImage'
pod install
在需要的項目文件中添加
#import "UIScrollView+HeaderScaleImage.h"導入頭文件。tableView或者scrollView都可以使用
設置了tableView頭部視圖,
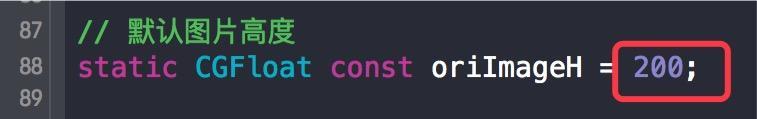
一定記得清空頭部視圖背景顏色- (void)viewDidLoad { [super viewDidLoad]; // 設置tableView頭部縮放圖片 *一行代碼就集成了* self.tableView.yz_headerScaleImage = [UIImage imageNamed:@"header"]; // 設置tableView頭部視圖,必須設置頭部視圖背景顏色為clearColor,否則會被擋住 UIView *headerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 0, 200)]; // 清空頭部視圖背景顏色 headerView.backgroundColor = [UIColor clearColor]; self.tableView.tableHeaderView = headerView; }上面是大牛給的試例,從上面的例子中可以看到headerView的高度設置的是200,看他的源碼裡面默認的高度也是200,如果你想修改headerView的高度,你需要在源碼中修改,即
UIScrollView+HeaderScaleImage.m文件中修改第88行代碼,如下圖: 395708A5-D68E-41F6-875D-970D3A811104.png
395708A5-D68E-41F6-875D-970D3A811104.png
tableView頭部縮放圖片就是這麼簡單。下面介紹如何給headerView添加模糊效果。如果你用過喵播APP你會知道每當你點進一個房間在視頻還沒有加載出來之前,會有一個加載界面,喵播用的是一個加載動畫和一張具有
模糊效果的圖片,關於iOS添加圖片模糊效果的方法,可以看iOS效果---模糊效果匯總這篇文章,裡面詳細列出了各種方法。比較了上面的幾種方法,我在仿喵播的demo中加載視頻時的圖片模糊效果,用的是FXBlurView第三方開源庫。代碼量很少,用著極方面。至於現在說的headerView模糊效果我用的是裡面提到storyboard實現模糊效果
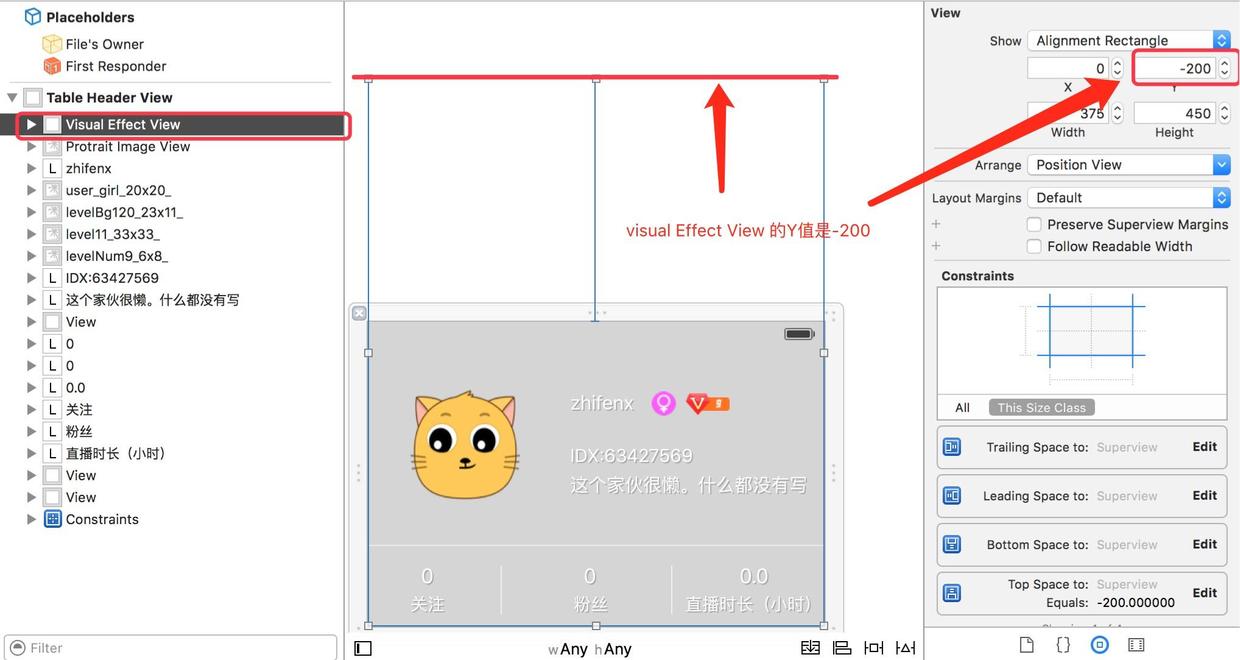
在實現tableView頭部圖片縮放以後,本來想繼續用FXBlurView實現headerView的模糊效果,嘗試了修改YZHeaderScaleImage源碼加FXBlurView框架的方式達到目的,界面走了很多彎路,會出現很神奇的效果,有興趣的朋友可以試試看看。如果可以實現請告訴我實現方法,感激不盡。因為的headerView是用xib實現的,所以在折騰了大半天後還是放棄,改用storyboard+YZHeaderScaleImage方式實現。僅僅添加了一個UIVisualEffectView,如圖:

注意:
1、VisualEffectView和其他控件的層級關系
2、VisualEffectView的起始Y值,我設置到-200是為了避免上下拉伸tableView的時候出現VisualEffectView覆蓋不到背景圖片的情況,實踐一下便知。
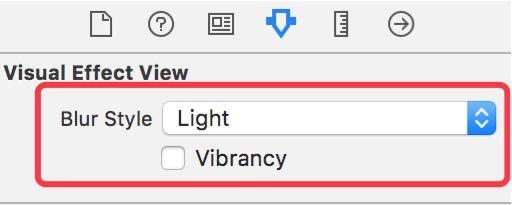
3、

這裡可以設置不同的模糊效果。
最終就完成了快速集成tableView頭部圖片縮放效果和headerView的模糊效果。如果您有更好的方法可以留言告知,感激不盡。後續還會繼續跟新iOS開發仿喵播系列,關於直播和直播聊天室的功能後續會慢慢更。