關於上傳照片交互邏輯的思考
最近在重新設計公司APP上傳照片的組件,研究了很多移動端上傳照片的組件,下面來簡單單談談自己的總結。
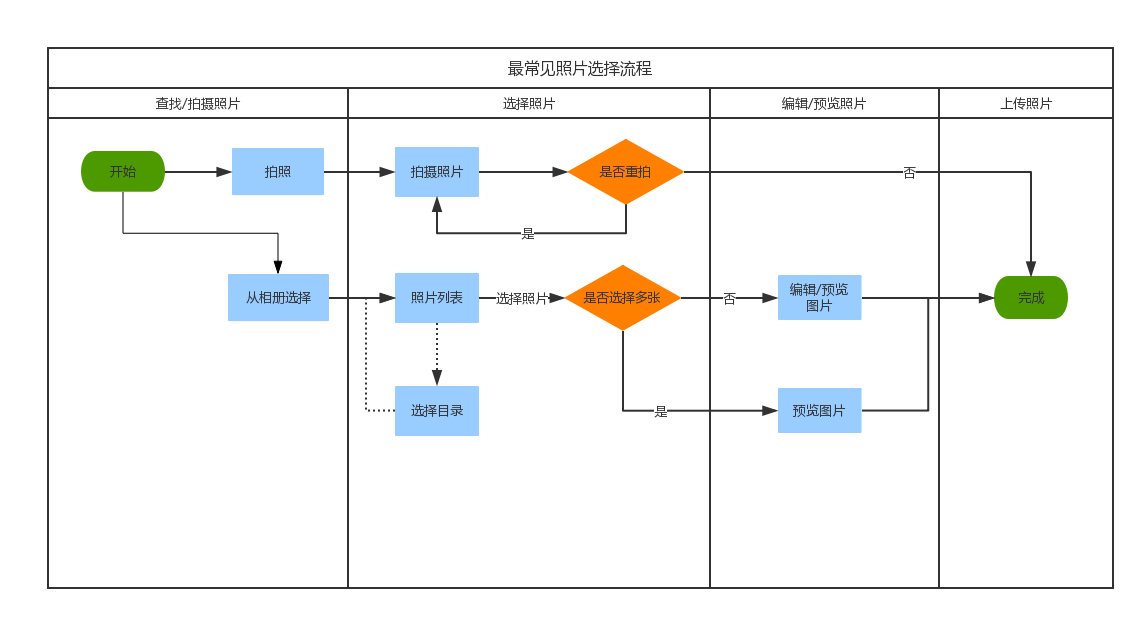
照片選擇通常分為四個步驟“查找圖片、選擇圖片、編輯圖片、上傳圖片”,下圖是最常見的照片選擇的操作流程,接下來會依據用戶需求場景和操作場景對整個流程進行分析

查找/拍攝照片
通常情況下在用戶點擊了拍攝按鈕時這裡存在著兩種需求場景,一種是從相冊中選擇,一種是從現在拍攝,但是在這裡不同的APP出現了很多種不同的設計方案。
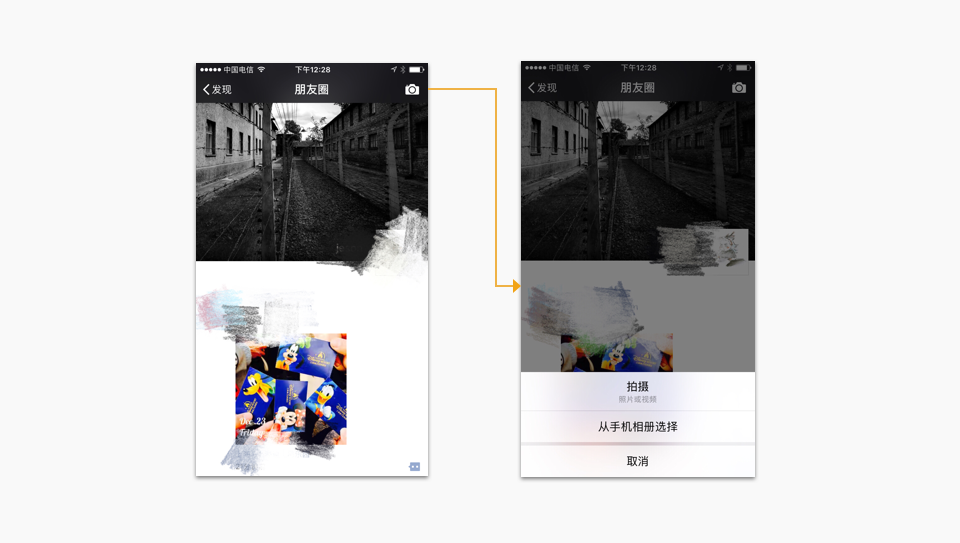
案例一:如下圖是微信選擇上傳照片的方式,當點擊相機按鈕後彈出Actionsheet選擇選取照片的方式

分析:這種方式是目前最常見的設計方案,所有的用戶在這裡都得到了公平的對待,他們根據不同的需求和目的進行分流,行為邏輯和界面設計都非常的合理。但是這樣的方式存在著一個明顯的缺點,在這裡所有的用戶都必須執行一次選擇操作,假如說大部分的需求場景都是采取從相冊中進行選擇,那麼這樣的方式就不夠友好了,因為它會讓這一大部分人多操作一步。
可微信為什麼采用這樣的方式呢?我是這麼猜想的,一是可能因為這兩類需求概率相差不大,二是可能因為微信本身想去培養一種即拍即發的行為習慣
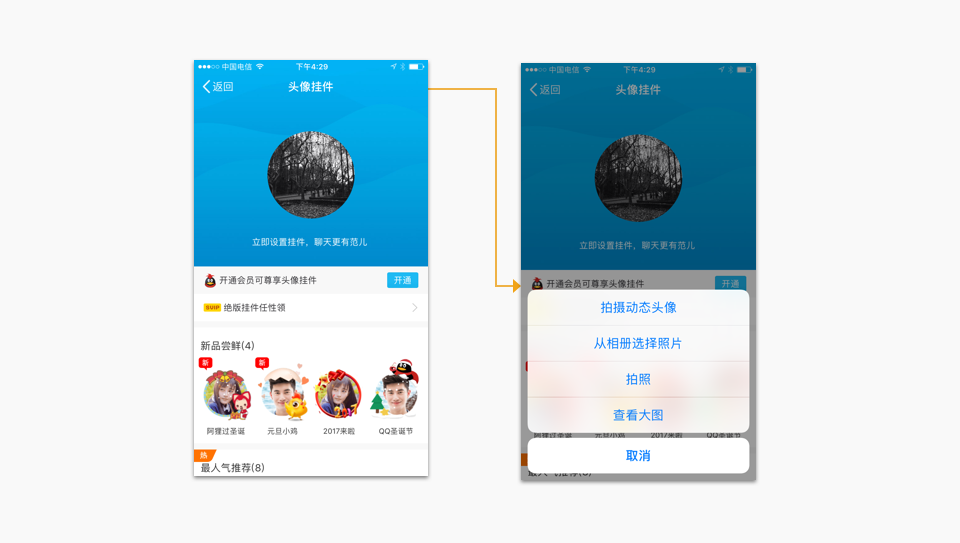
案例二:如下圖是QQ選擇上傳照片的方式,當點擊頭像後彈出Actionsheet選擇上傳頭像的方式

分析:QQ的方式和微信一樣,只不過多出了“拍攝動態形象、查看大圖”這兩個操作選擇。這裡的選擇不僅限於“拍照”和“從相冊中選擇”,它會根據用戶的實際需求場景進行改變,QQ將所有可能的需求場景都放在了Actionsheet裡,個人認為不是一個很好的做法,對於想查看大圖的場景來說,點擊頭像後用戶的心理預期應該是頭像立即被放大,但是這裡是需要再進行一次操作的。
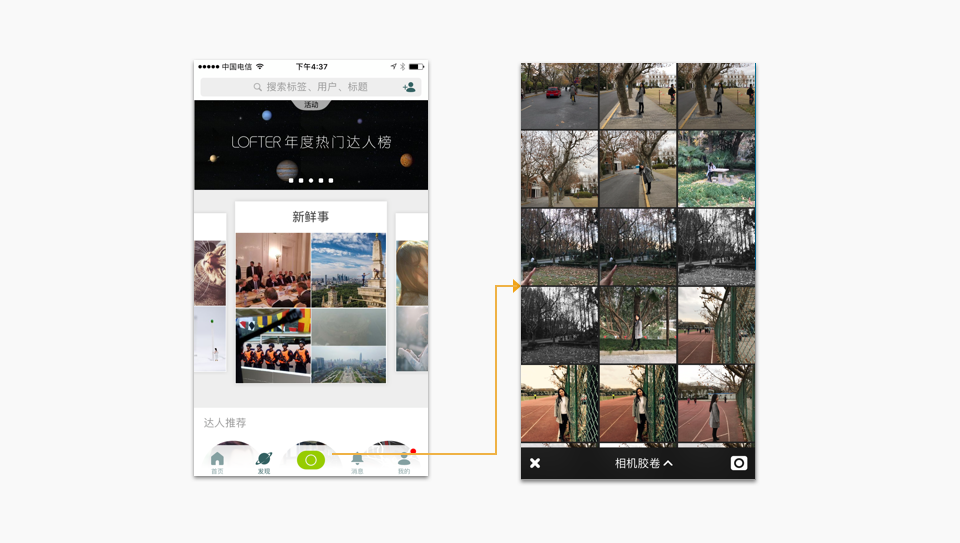
案例三:如下圖是Lofter選擇上傳照片的方式,當點擊拍照按鈕後直接彈出了相冊列表頁

分析:Lofter這種直接彈出相冊列表並且將拍照上傳的入口放到了相冊列表的右下角,我是這麼理解的,因為在大部分的場景下用戶在Lofter上發博文都是從相冊中選取照片而並非直接拍攝,所以Lofter直接進入相冊列表是為了方便用戶快速在相冊中選擇照片
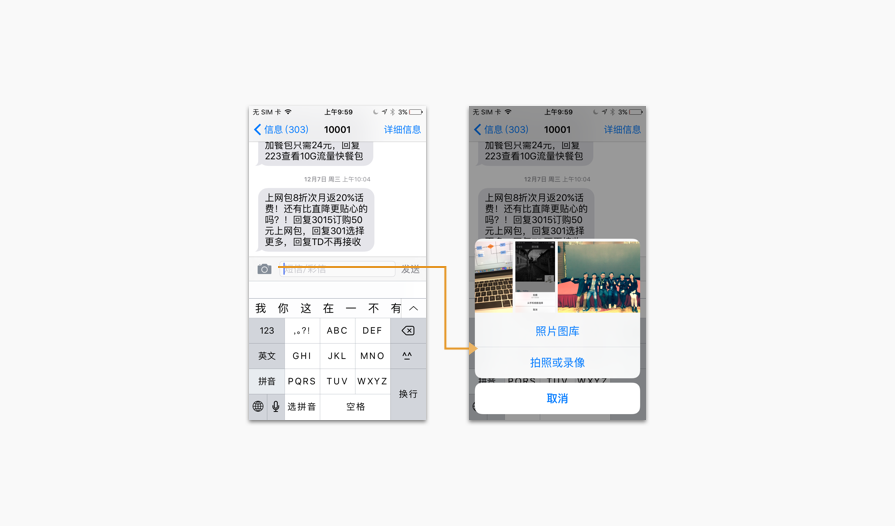
案例四:如下圖是IOS9.0發短信時添加照片的方式,它將最近的照片通過如圖的方式列舉了出來,這樣方便用戶直接進行照片的選擇。

分析:當我們在向好友發送圖片時,圖片大部分情況下都是剛剛拍攝或者最近拍攝的,IOS抓住了用戶這樣的行為習慣,直接將最近的照片按照時間以縮略圖的形式展示出來,這樣極大方便了用戶的選擇,同時它又沒有徹底改變原來的選擇方式,用戶如果想拍攝或者選擇很早之前的照片也可以通過actionsheet進行選擇
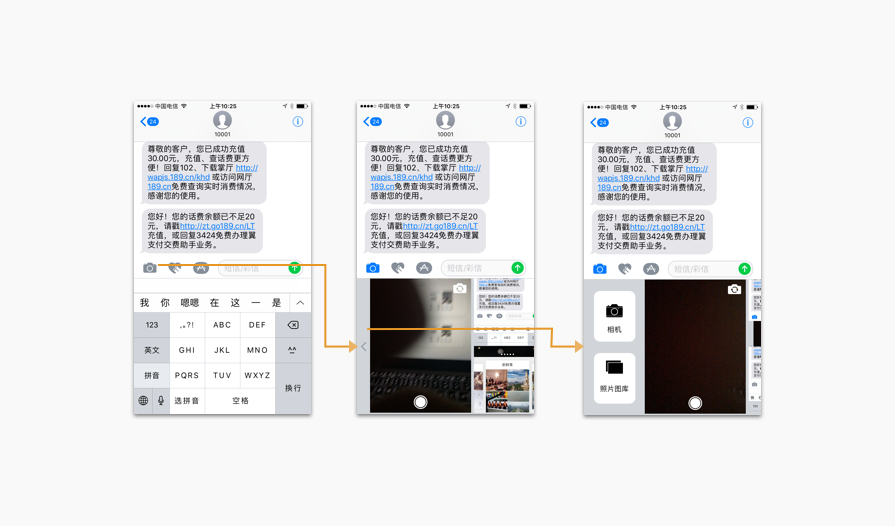
案例五:如下圖是IOS10發短信是選擇照片的方式,點擊拍攝按鈕後直接在手機的下半屏出現一個微型拍攝界面以及最近照片的縮略圖,將界面向右拖動是才出現“拍攝照片”和“相片圖庫”的入口,IOS這樣既方便用戶了用戶進行快速選擇也能使用戶能夠快速拍攝。

分析:這種方式是將之前的方式進行了徹底的改變,它將拍攝和選擇完全融到了一起,IOS10這樣做既方便了用戶進行快速選擇也能使用戶能夠快速拍攝,但是這個微型拍攝界面的拍攝體驗實在是有點不好。
選擇照片/拍攝照片/更換目錄
1.選擇照片
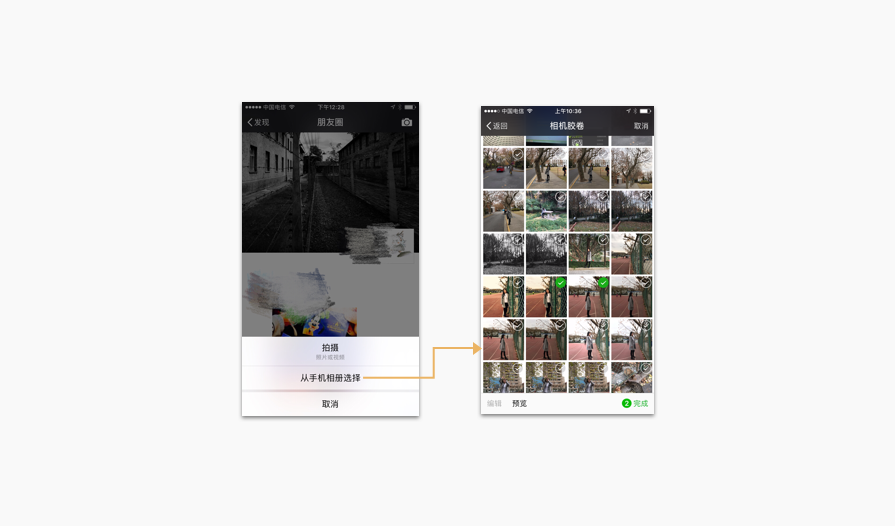
方式一:選擇照片分為單選和多選,現在大部分的做法都是將這兩種方式進行結合,如下圖是微信發朋友圈時選照片的方式,縮略圖的右上角有一個復選框,通過勾選復選框進行選擇,勾選多個就是多選,點擊圖片區域進行預覽圖片

優點:通過復選框將單選和多選結合在了一起,這樣的方式對兩種需求場景的用戶都能很好地兼容
缺點:選擇區域有點小,容易引起誤操作(點到圖片內容區了),再則就是會遮擋圖片內容影響界面美觀
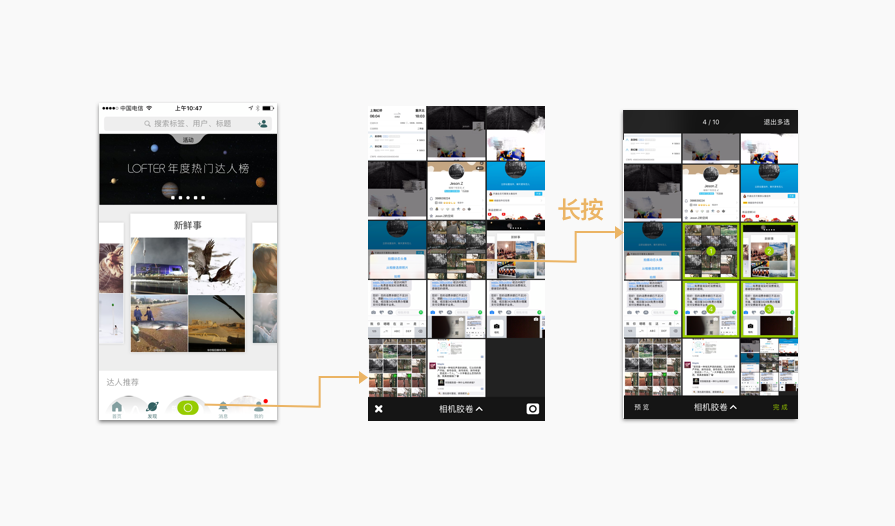
方式二:如下圖是Lofter選擇照片的方式,Lofter在這裡做了一個新的嘗試,它的相冊列表優先是滿足單選,用戶點擊圖片後就直接進入圖片的編輯頁面。通過長按照片進入多選模式,多選時在縮略圖中央出現所選照片的計數。

分析:顯然這種方式對於多選是不友好的,多選用戶不僅要多操作一步而且這一步的學習成本也較高。但是LOFTER之所以這樣做是有他自己的原因的:
猜想一,在LOFTER中大多數用戶本身就是以發單圖為主,這樣的設計優先滿足了發單圖的這樣的場景,讓用戶可以快速地選擇單圖
猜想二:這也可能是LOFTER自己想設計一種用戶行為,讓用戶盡可能地選擇單圖。LOFTER的內容是以大圖配文字的卡片進行展示,圖片作為主要內容,文字作為輔助。Lofter之所以想讓用戶選擇單圖是因為它想把最好最精的內容展示給用戶,這樣也可以讓用戶盡可能浏覽更多用戶的內容。
2.拍攝照片
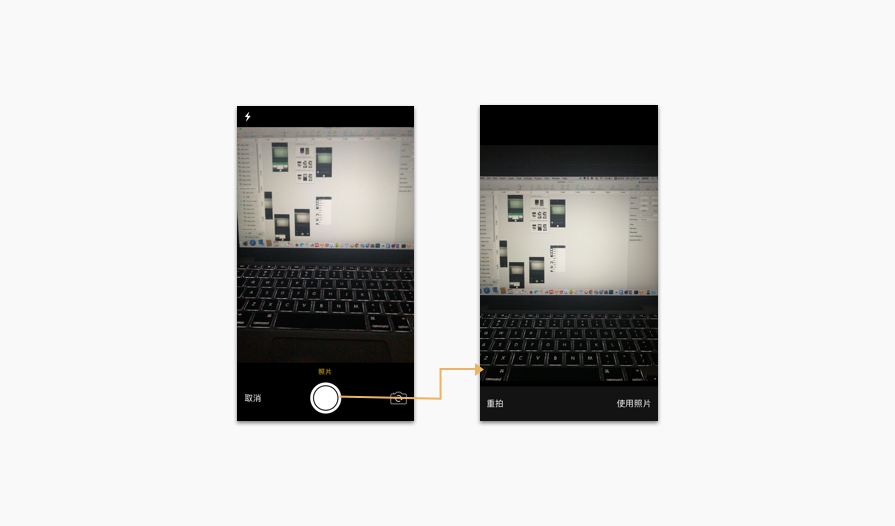
案例一:如下圖所示,拍攝照片最常見的方式就是調用原生系統的相機進行拍攝,拍攝一張後進行照片的預覽,用戶可以選擇重拍或者使用照片,當用戶想添加多張時往復執行這樣的操作即可。

分析:這種方式對想添加多圖的用戶來說是不夠友好的,因為用戶需要往復執行重復的操作
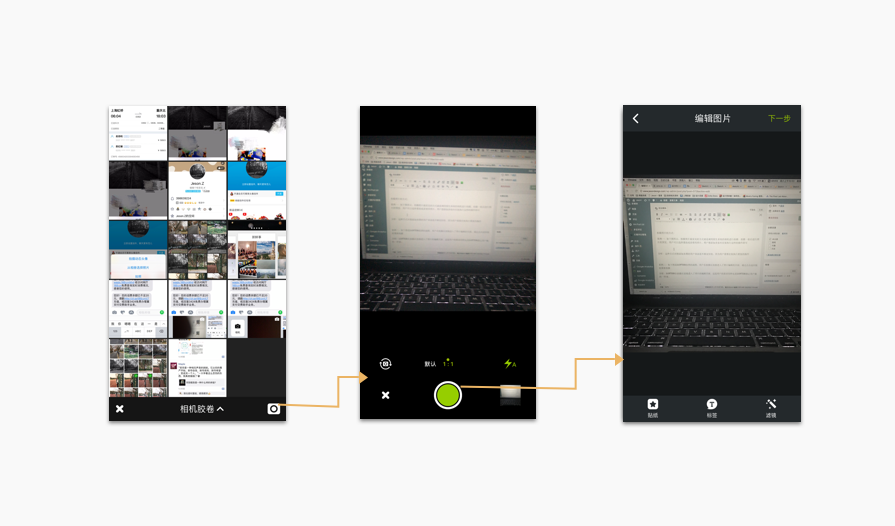
案例二:如下圖是LOFTER拍照的流程,用戶在拍攝後直接進入了照片編輯的頁面,通過點擊返回按鈕重新拍攝

分析:LOFTER在拍攝後直接進入了照片的編輯頁面,這是用戶的需求同樣也是LOFTER想讓用戶做的一件事。
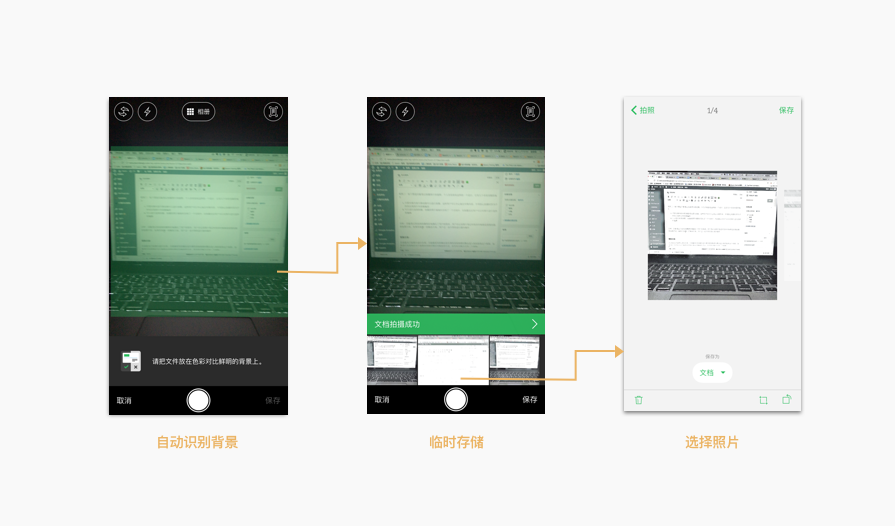
案例三:如下圖是印象筆記拍攝照片的流程,個人非常喜歡這樣的一個設計,它有幾個非常亮眼的地方

只需對准內容不移動便可以進行拍攝,這樣用戶可以專心地去對准內容,不用擔心拍攝時因為手抖而出現照片內容額偏差
印象筆記可以自動識別背景(綠色部分),在拍攝時去除背景只留內容部分,這對於拍攝文件是一個很方便很實用的功能
可以進行連續拍攝,拍攝的照片被臨時存到了一個空間中,在拍攝完後用戶可以對照片進行選擇和編輯
分析:印象筆記的連續拍攝很好地滿足了用戶的需求,用戶在記錄圖片筆記時很多時候都是需要拍攝多張圖片的,如果用案例一的解決方案,用戶會一直不停的進行循環操作。
3.更換目錄
目錄是為了給照片進行分類,目前最常見的做法是在調用系統相冊時默認進入相機膠卷這個相冊,如果用戶不是想在這個相冊中選擇時便可切換相冊目錄,常見的切換方式有一下兩種:
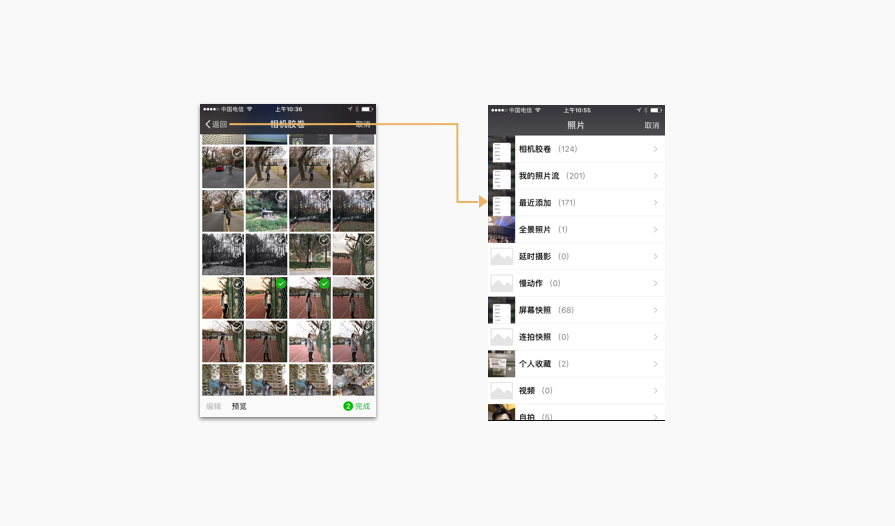
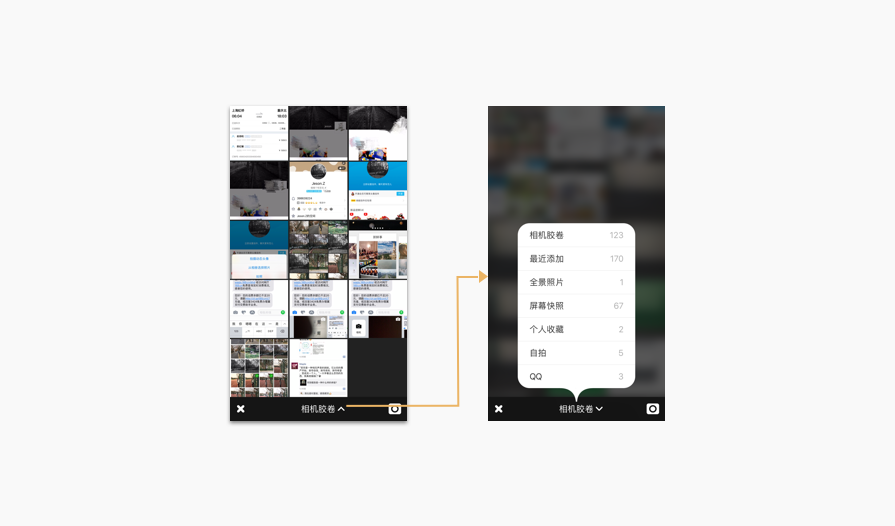
方式一:如下圖是微信切換目錄的方式,點擊左上角的“返回”按鈕進入相冊文件夾的列表,選擇文件夾後再進入相冊頁面

分析:這種方式有兩個的體驗上不好的地方
左上角的文案會帶給用戶疑惑,並不知道這個返回是什麼意思
切換相冊文件夾時需要跳轉頁面,這點的感受不是很好
方式二:如下圖是LOFTER切換目錄的方式,他將這一操作放在了相冊列表中,用戶通過這樣的方式快速切換相冊目錄,個人比較喜歡這樣的方式

總結
任何一種交互方式都是緊跟用戶需求場景和操作習慣的,看似一個簡單的上傳照片的功能卻有很多種不同的設計方案,而且任何一種方案都有著自己的優點和缺點。作為設計師需要明白的是不同的解決方案所適用的場景,在面對不同的需求場景時應該設計怎麼的方式才更加適合。
在設計用戶行為流以及界面布局時我們必須要想清楚以下幾點:
用戶的需求場景是什麼?
不同需求場景的各自的占比是多少?
我們應該首先滿足哪一類用戶的需求場景?
我們的用戶希望進行怎樣的操作?
我們希望用戶進行怎樣的操作(產品想培養用戶一種什麼樣的習慣)?
- iOS中關於信鴿推送的應用demo詳解
- iOS中關於模塊化開辟處理計劃(純干貨)
- 處理Xcode8打包上傳構建版本有效的方法
- IOS關於年夜型網站搶購、距運動停止,殘剩時光倒計時的完成代碼
- 關於iOS導航欄前往按鈕成績的處理辦法
- iOS完成緊縮圖片上傳功效
- 深刻剖析iOS運用中關於圖片緩存的治理和應用
- 詳解iOS App設計形式開辟中關於享元形式的應用
- iOS經由過程http post上傳圖片
- 微信JSSDK多圖片上傳而且處理IOS體系上傳一向加載的成績
- IOS中html5上傳圖片偏向成績處理辦法
- iOS開辟中文件的上傳和下載功效的根本完成
- iOS開辟中關於攝像頭的一些根本應用辦法分享
- 簡略引見iOS開辟中關於category的運用
- swift 中關於open ,public ,fileprivate,private ,internal,修飾的闡明




