label_設置行距、字距及計算含有行間距的label高度
//
// ViewController.m
// CNBlogs
//
// Created by PXJ on 16/5/27.
// Copyright © 2016年 PXJ. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSString * conText = @"\n你的嘴角 微微上翹 性感的無可救藥\n想像不到 如此心跳 你的一切都想要\n軟性的飲料 上升的氣泡 我將對你的喜好 一瓶裝全喝掉\n這裡最不缺就是熱鬧 你煽情給擁抱\n燭火在燃燒 有某種情調 眼神失焦了幾秒\n關於你的舞蹈 你慵懶的扭動著腰 受不了\n你隨風飄揚的笑 \n有迷迭香的味道 語帶薄荷味的撒嬌 對我發出戀愛的訊號\n你優雅的像一只貓 動作輕逸的圍繞 愛的甜味蔓延發酵 暧昧來的剛好\n\n軟性的飲料 上升的氣泡 我將對你的喜好 一瓶裝全喝掉\n這裡最不缺就是熱鬧 你煽情給擁抱\n燭火在燃燒 有某種情調 眼神失焦了幾秒\n關於你的舞蹈 你慵懶的扭動著腰 受不了\n你隨風飄揚的笑 有迷迭香的味道 語帶薄荷味的撒嬌 對我發出戀愛的訊號\n你優雅的像一只貓 動作輕逸的圍繞 愛的甜味蔓延發酵 暧昧來的剛好\n";
UIFont * font = [UIFont systemFontOfSize:12]; //字號
CGFloat lineSpace = 8;//行間距
CGFloat paragraphSpacing = 0;//段間距
CGSize labSize = CGSizeMake(400, 1000);//label寬高
NSNumber * textLengthSpace = @0.2;//字間距
NSDictionary * dic = [self setTextLineSpaceWithString:conText withFont:font withLineSpace:lineSpace withTextlengthSpace:textLengthSpace paragraphSpacing:paragraphSpacing];
CGSize size = [conText boundingRectWithSize:labSize options:NSStringDrawingUsesLineFragmentOrigin attributes:dic context:nil].size;
CGFloat sizeHeight = size.height;//lab的高度
// CGFloat sizeHeight = [self getSpaceLabelHeight:conText withFont:font withLineSpace:lineSpace size:labSize textlengthSpace:textLengthSpace paragraphSpacing:paragraphSpacing];
//
UILabel * lab = [[UILabel alloc] init];
lab.numberOfLines = 0;
lab.backgroundColor = [UIColor yellowColor];
lab.frame = CGRectMake(20,20, 400, sizeHeight);
lab.attributedText = [[NSAttributedString alloc] initWithString:conText attributes:dic];
[self.view addSubview:lab];
}
/*
*給UILabel設置行間距和字間距
*/
-(NSDictionary *)setTextLineSpaceWithString:(NSString*)str withFont:(UIFont*)font withLineSpace:(CGFloat)lineSpace withTextlengthSpace:(NSNumber *)textlengthSpace paragraphSpacing:(CGFloat)paragraphSpacing{
NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphStyle alloc] init];
paraStyle.lineBreakMode = NSLineBreakByCharWrapping;
paraStyle.alignment = NSTextAlignmentLeft;
paraStyle.lineSpacing = lineSpace; //設置行間距
paraStyle.hyphenationFactor = 1.0;
paraStyle.firstLineHeadIndent = 0.0;
paraStyle.paragraphSpacingBefore = 0.0;
paraStyle.headIndent = 0;
paraStyle.tailIndent = 0;
NSDictionary *dic = @{NSFontAttributeName:font,
NSParagraphStyleAttributeName:paraStyle,
NSKernAttributeName:textlengthSpace
};
return dic;
}
/*
*計算UILabel的高度(帶有行間距的情況)
*/
//-(CGFloat)getSpaceLabelHeight:(NSString*)str withFont:(UIFont*)font withLineSpace:(CGFloat)lineSpace size:(CGSize)textSize textlengthSpace:(NSNumber *)textlengthSpace paragraphSpacing:(CGFloat)paragraphSpacing
//{
//
//
// NSMutableParagraphStyle *paraStyle = [[NSMutableParagraphStyle alloc] init];
// paraStyle.lineBreakMode = NSLineBreakByCharWrapping;
// paraStyle.alignment = NSTextAlignmentLeft;
// paraStyle.lineSpacing = lineSpace;
// paraStyle.paragraphSpacing = paragraphSpacing;
// paraStyle.hyphenationFactor = 1.0;
// paraStyle.firstLineHeadIndent = 0.0;
// paraStyle.paragraphSpacingBefore = 0.0;
// paraStyle.headIndent = 0;
// paraStyle.tailIndent = 0;
// NSDictionary *dic = @{NSFontAttributeName:font,
// NSParagraphStyleAttributeName:paraStyle,
// NSKernAttributeName:textlengthSpace
// };
// CGSize size = [str boundingRectWithSize:textSize options:NSStringDrawingUsesLineFragmentOrigin attributes:dic context:nil].size;
// return size.height;
//}
//
@end
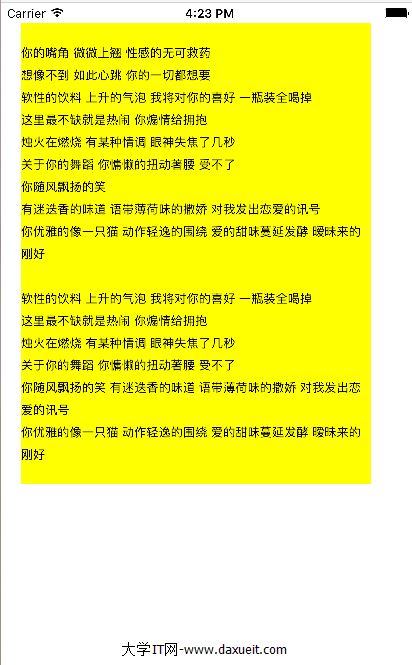
效果圖

- 上一頁:iOS 為什麼app都是異步編程
- 下一頁:iOS進階學習
- iOS在固定的label上靜態顯示一切文字
- iOS應用CALayer完成動畫加載的後果
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS仿熱點話題熱門輪播界面tableView
- IOS中UITableView轉動到指定地位
- iOS中 LGLAlertView 提醒框的實例代碼
- iOS長按UIlabel完成可復制功效
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- IOS 粒子體系 (CAEmitterLayer)實例詳解
- iOS開辟之UITableView左滑刪除等自界說功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之UIKeyboardTypeNumberPad數字鍵盤自界說按鍵
- IOS完成自界說通明配景的tabbar
- IOS完成閣下兩個TableView聯動後果




