iOS各種調試技巧豪華套餐
目錄
前言
逼優雞
知己知彼 百戰不殆
抽刀斷Bug
普通操作
全局斷點(Global BreakPoint)
條件斷點(Condational Breakpoints)
打印的藝術
NSLog
開啟僵屍對象(Enable NSZombie Objects)
進擊的碼農
Console(lldb 命令)
Profile(instruments)
Xcode視圖調試
結語
前言
最近博主臨近畢業季,為了完美的寫一篇畢業論文,真是:“鋤禾日當午,汗滴禾下土”<—— 這句詩跟畢業我寫畢業論文沒任何一毛錢關系,我就是突然想吟濕了。不過博主作為網絡工程專業的好青年,曾經的願望和理想就是在下水道干出一番轟轟烈烈的大事業,沒錯是就是下水道,我們的征途在下水道!!不過大家別誤會,我不是忍者龜的腦殘粉!聽我繼續說!我想的是等我在各大排水系統各大下水道功成名就的時候,我就可以指著一個井蓋對我的孫子說:“諾 那個下面的通信光纜是爺爺我接的!!” 我滿臉自豪地接受著這孫子的敬仰!但是啊,曾經的願望都實現不了了,我深深愛著的地下通信光纜啊,曾經多少個夜晚淚水打濕了我的畢業論文,渲染開的筆墨那都是哥逝去的青春啊。
因為生活就像開了博主一個玩笑,讓博主遇到了一種雞,那是一種特殊品種的雞,它叫做逼優雞!!就是這只雞讓博主無緣無故的成了一只APM超200的野生究極程序猿!!吼~ 嗷~,把博主帶離了下水道!並且與這只雞踏上另一端征途!臨走的時候,下水道的通信光纜就交給你們了,肥皂基友們(網絡工程的基友們)!!我靠,他們竟然在打印店花了50塊錢就直接買了一套深度豪華畢業論文套餐!裡面包含了論文,工程制圖,CAD,報價清單,拓撲結構……最重要的是老板承諾不需任何修改,直接可以通過畢業答辯,不通過來年免費再提供一套論文,最貼心的是竟然支持通過再付款!!,
圖1

老子寫論文寫了半個月像狗一樣,他們竟然直接就買了!就這麼買過去了!!對得起老師的諄諄教誨、自己的辛苦付出和父母的期待麼?我就問你們慚愧不慚愧?為什麼買的時候不喊上我?淚已淌干~
扯蛋過多容易腎虧
逼優雞
終於來到了大家期待的正片,今天我就要和大家講我和逼優雞的故事,逼優雞它優雅低調,它身材玲珑,藏匿在黑暗處,挑動著我的欲望!曾多個日夜博主都……(擦!尼瑪,逼優雞是什麼鬼?說好的技術文章?)同學你真的(biè)急,你先坐下,先把鞋子穿好!我說的逼優雞它的英文名叫做(Bug),它挺(T)美(M)的(D)……
歌仔唱的好:
多少猿曾被它奪走年輕的容顏
多少猿曾在它面前亮門禿了頭
多少Bug曾經生命中來了又還
可知一生有你我都陪在你身邊
圖2

無數個夜晚你揪著頭發和Bug撕咬的情景博主可以體會,所以這次的這篇文章博主就要給大家整理一個調教iOS逼優雞的方法豪華套餐!!放心!絕對的深度豪華,因為已經加入肯德基豪華午餐~咳咳~其實是因為逼優雞(Bug)對於我們畢竟是除了老婆之外第二可怕的存在!我們必須要練就銅頭鐵臂十八般武藝,祭練奇門巧技各種大殺!方可與之周旋並將之殲滅!好!跟著博主一起裝逼一起飛吧!!!!
第一步:
我看大家蓬頭垢面的就知道大家剛剛也才debug回來 ,我們就先寫個hello world壓壓驚把!
第二步
……
知己知彼 百戰不殆
此處為大量Copy!不喜請噴!
The software doesn't do something that the product specification says it should do.
The software does something that the product specification says it shouldn't do.
The software does something that the product specification doesn't mention.
The software doesn't do something that the product specification doesn't mention but should.
The software is difficult to understand, hard to use, slow, or in the software tester's eyes will be viewed by the end user as just plain not right.
我不是英文教師,請大家自行切換多語言閱讀模式。
也還有有人粗暴的定義 ”Bug就是錯誤“,除了世界上第一只Bug是飛進去的那只蟲子外,其他Bug毋庸置疑那都是程序員們自己生下來的!程序員們自己犯的錯誤!如果說一個軟件作品(請尊重你自己的作品,不要喊他們”產品”或者”項目”)是程序員們自己的孩子,那麼Bug就是這個孩子的生的病,有病得治,藥不能停!生病有各種治療方法,物療,理療,化療,心理療……那麼“治療”Bug也是有多中方法的!下面博主會一一列舉!懲治這些個Bug之前,博主要先阿拉巴拉一番,遇到Bug也是一件比較哔了狗了的事情,你要知道任何人都會生病,沒有例外!所有任何代碼都有Bug這是定理,我們首先要從心態上端正Bug這件事情,我們可以理解為缺憾也是一種美,就像阿雨說的“沒有皺紋的祖母是可怕的,沒有白發的老者是讓人遺憾的。沒有廢墟的人生太累了,沒有廢墟的大地太擠了,掩蓋廢墟的舉動太偽詐了。”Debug是為了證明程序有錯,而不是證明程序無錯誤;所以我們要做到臨Bug而不懼者,聖人之勇也!所以我們要做到戰略上藐視它,戰術上重視它!你要心理默念Bug其實挺(T)美(M)的(D)!anyway 無Bug不生活!!
抽刀斷Bug
斷點,(我求你們不要想到張敬軒,阿軒他容易麼,小受又怎麼了?你們這幫人真是的!!),我要說的斷點是BreakPoint!基本上不是殘廢的IDE都具有斷點調試功能吧!尤其是XCode,我們家的IDE斷點調試功能可是強中又是強中手!在這之前大家可以先了解一下哈子是斷點?它怎麼實現的?工作原理怎麼樣的?博主就獻丑說說自己的理解吧,斷點,顧名思義就是從前有一個點,後來它斷了,謝謝,我的故事講完了。哎喲還不服,這些基礎常識的東西自己不會查?你還真的臉皮厚上天了去了,還要博主給你查喲,自己查去!
普通操作
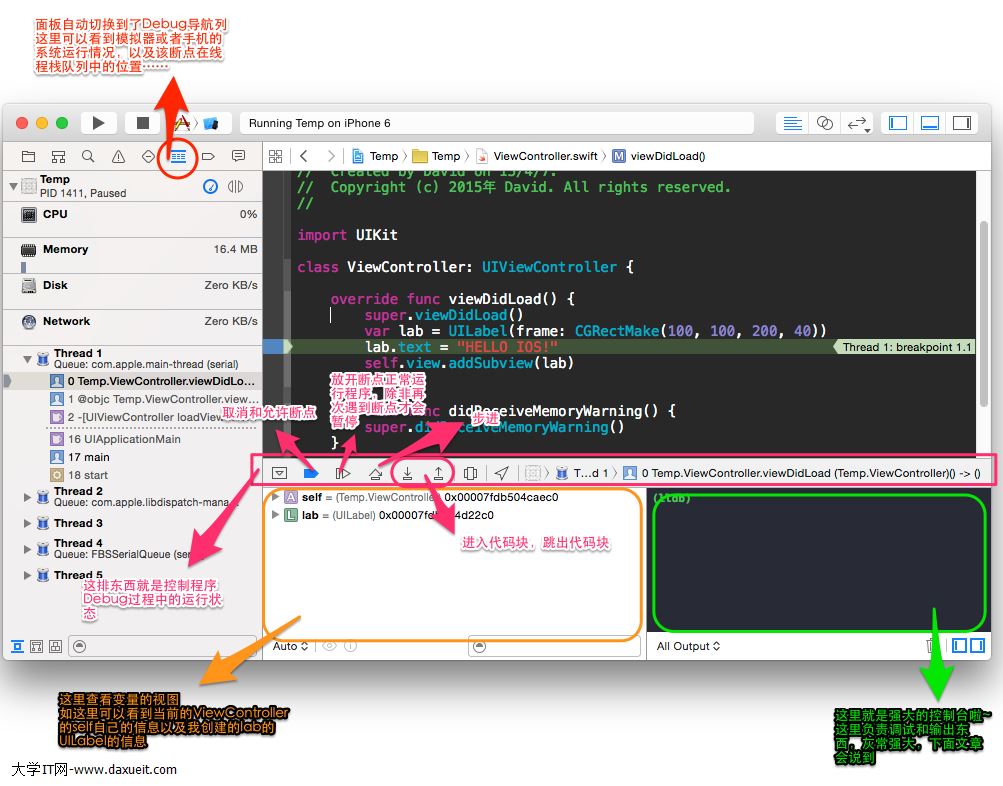
如圖3

基本的斷點操作如下
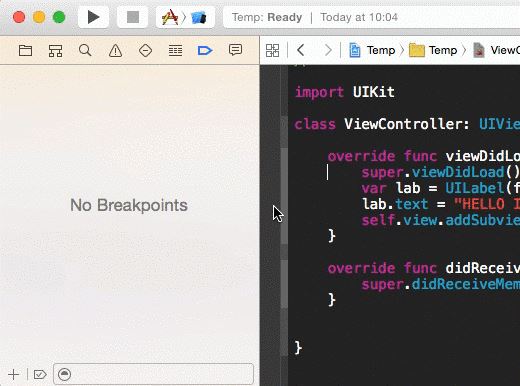
圖4

點擊那個黑列列就創建了一個斷點,再次點擊就臨時取消這個斷點(但是不刪除),長按那個斷點拖出去就刪除了(mac os的系統工程師就是稀飯拖動的快感),當然也可以右鍵那個創建的斷點,會彈出相應地菜單。
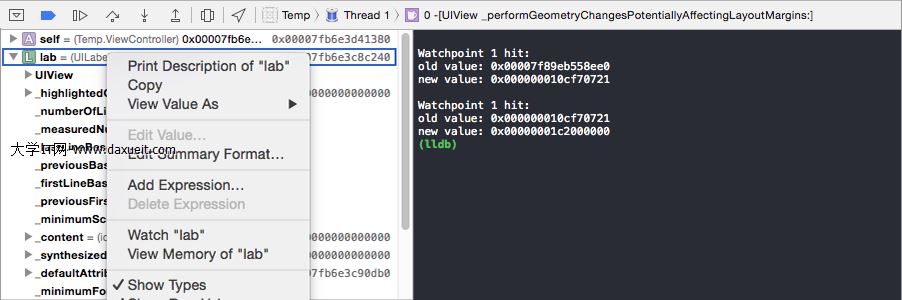
當然也還可以監視某個變量!
圖5

在對象視圖中,右鍵某個對象,點擊“Watch ‘XXX’”就完成XXX對象的監視了。
這裡我監視了lab這個UILabel的變量,每當這個變量進行更新它的信息就會被打印到控制台。
好吧!我們最基本的創建斷點的工作已經學會了,Xcode舒服在什麼地方呢?就是不分Debug模式和Run模式的,可以說是無縫切換的,你只要沒有創建斷點,那麼就是Run的正常模式,如果創建了斷點並且運行到斷點處,就自動進入Debug模式咯,不像某EC開頭的IDE,控制面板就像開飛機的一樣,幾萬個按鈕以為很強大,其實只用了Run和Stop,還有什麼Debug模式,App模式……,果然Xcode的優越感在對比中更加強烈了,舒服到極點呀,就像夏天的海風拂過菊花,嗯是的 就是那種感覺!
我們創建好了斷點,運行到斷點就自動停下來了,像這樣:
圖6

這些Debug的最基本操作技能是每一個入門的iOS開發者都要掌握的,應該當成一種本能,就像狗愛吃翔一樣(噢 對不起 博主不是歧視狗的意思,博主也養過狗,很二逼但是從不吃翔!真的據我所知它從來不吃翔的,這裡只是比喻只是比喻)。
全局斷點(Global BreakPoint)
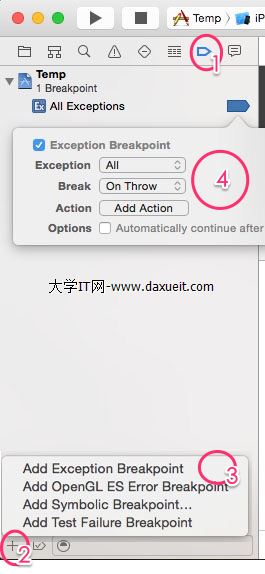
有時候在程序出錯的時候不能能准確定位到奔潰的那一行代碼,而是直接跑到main循環或者Appdelegate裡面, 或者會給你這樣的提示:
EXEC_BAD_ACCESS:是不是有種想哭的沖動?尼瑪~至少給我一些堆棧信息也好呀~……這個時候你千萬不要砸鼠標和鍵盤哦,一切都是主機在運行,你砸鼠標和鍵盤有什麼用呢?應該是踢主機呀~~,現在有了全局斷點,娘親再也不擔心你砸鼠標了,你只需要這樣:
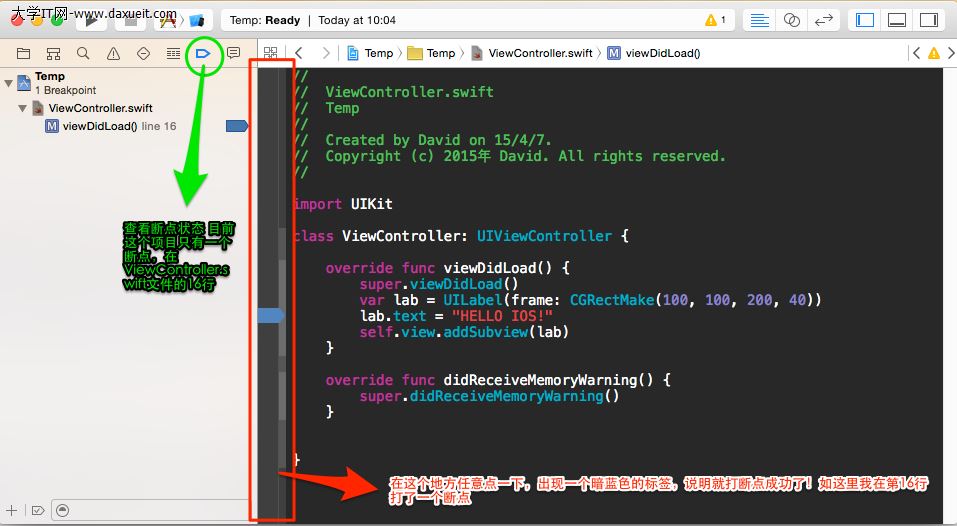
圖7

在Debug導航面板進行上圖的操作,你就建立了全局斷點,這樣只要遇到錯誤,debug程序就會自動定位到棧底的信息,也就是你最先出錯的代碼的那一行,這樣你就可以快樂的debug拉~~
條件斷點(Condational Breakpoints)
從前有一個游戲,叫做撸啊撸,有些玩家他們知道怎麼操作,會放技能會走路,但是他們不知道買裝備,玩了一局下來,鞋子小刀都沒有買。我為什麼講這個故事呢?因為很多小朋友學東西和玩游戲一樣,看完前面的幾種調試技能,就以為自己已經屌爆無敵了,其實他們不過是出門不帶裝備的玩家,如果只是使用了以上的調試技能只能說是低玩,在高大的逼優雞面前根本就是會被瞬秒的那種,所以學會裝備自己才是王道!條件斷點,就是學會有的放矢!
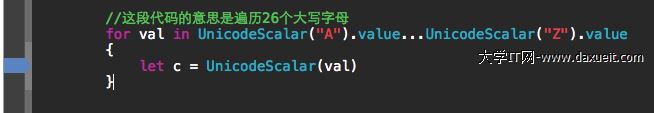
我們來看一段代碼
圖8

你是不是想問博主為何那麼風騷,竟然上了Swift了!!我此刻只想吟一首濕:別人笑我太淫蕩,我家住在黃鶴樓。
反正這個年代大家都是吃飽了撐著的,博主也是,所以就學學Swift咯。
我們如果在一個循環裡面使用了斷點,如果這個循環執行了100萬次,那你的斷點要執行那麼多次,你不覺得蛋蛋都涼了的憂傷麼?所以我們這麼做:
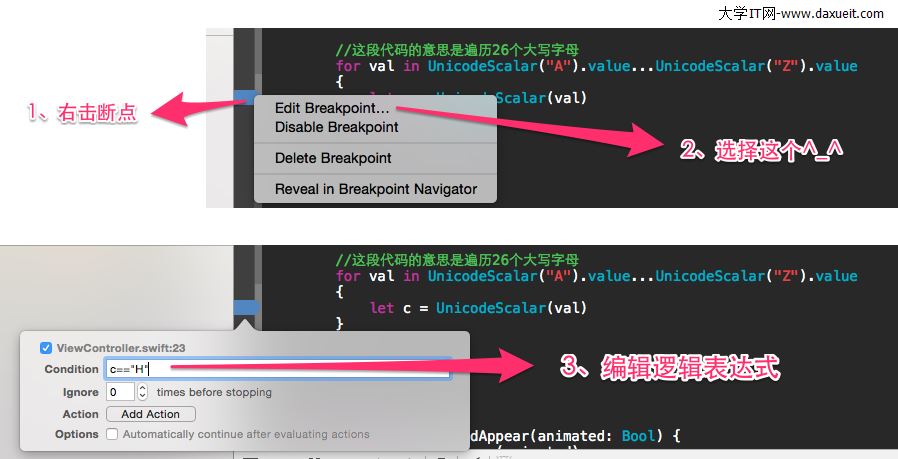
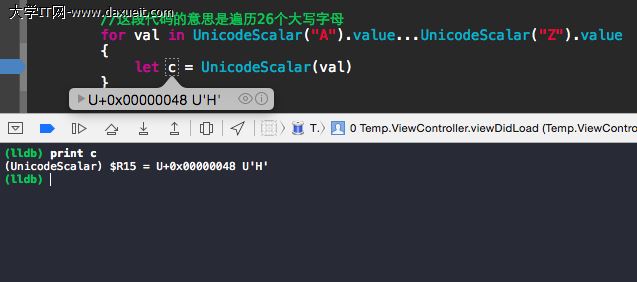
圖9

這樣只有遍歷到c==“H”的時候 斷點才會被觸發。
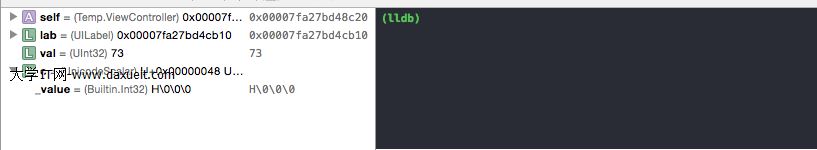
圖10

是不是很棒呢!
有些童鞋的钛合金狗眼已經看到了編輯斷點那裡有一個Action的東西,那是什麼呢?
這個是非常強大的,可以在你斷點的位置,執行各種操作,比如執行腳本命令,控制台命令(可以制定調試信息自定義保存)、打印信息等,
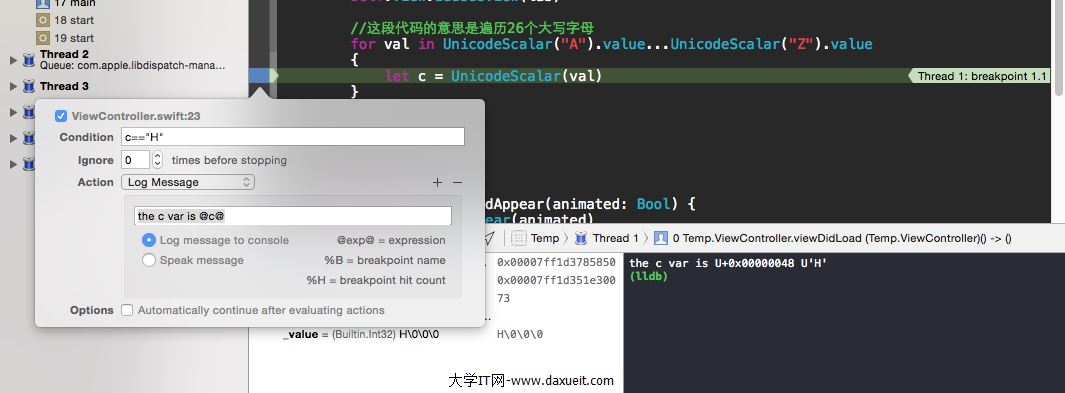
博主最喜歡的就是這個Log message啦,簡單粗暴!根本就不需要print啊NSLog嘛,直接在斷點的Action打印就好了(其實這個是Xcode和調試器結合的高能產物,下面再介紹)。具體可以這樣:
圖11

其實剛剛博主撒謊了,博主最喜歡的Action並不是Log Message,而是Sound,顧名思義嘛,斷點射在Bug上,這樣遇到斷點就會發出聲音,聽到我自己設置的聲音,我就知道是什麼Bug了,聽聲識Bug,呵呵,EXEC_BAD_ACCESS的錯誤我設置成了波多野老師的聲音,unrecognized selector send to instancd的錯誤我設置成了蒼老師的…… 不要問我系統怎麼沒有吉澤明步的聲音,我根本就不知道誰是吉澤明步。
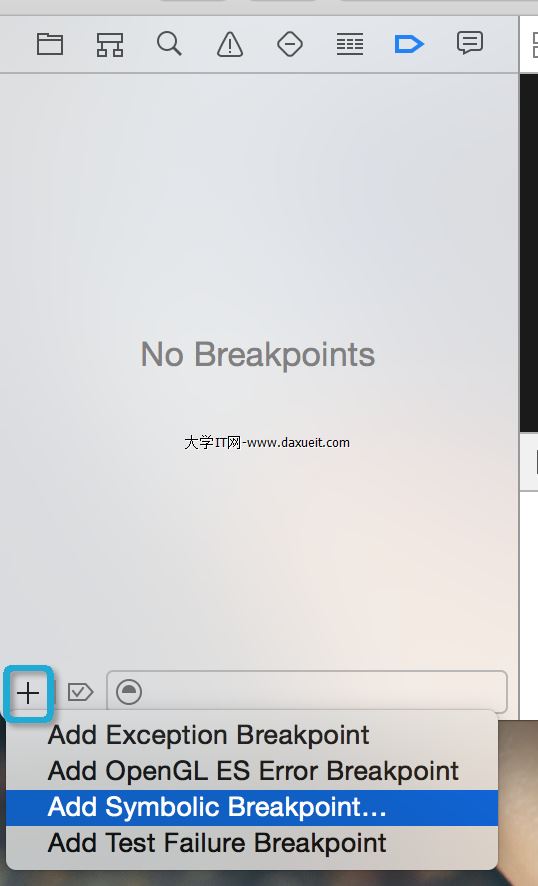
當然還有更加強大的條件斷點就是這貨啦
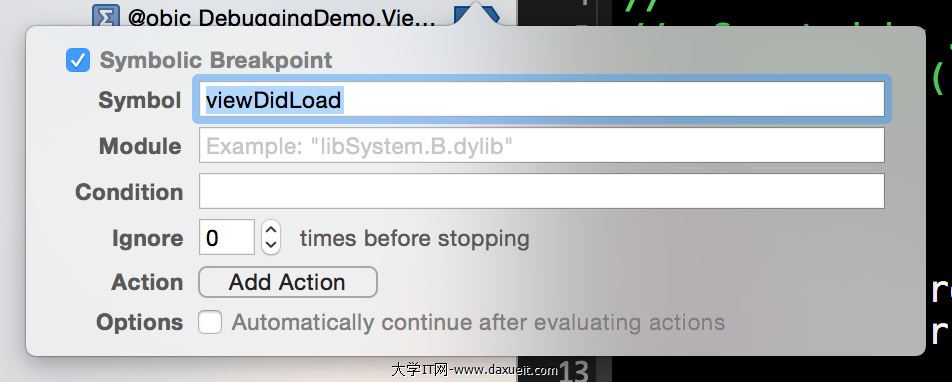
圖12

添加之後在 Symbol 一欄輸入 viewDidLoad。
這樣一來,在程序中所有的 viewDidLoad 方法被調用時都會觸發斷點。
圖13

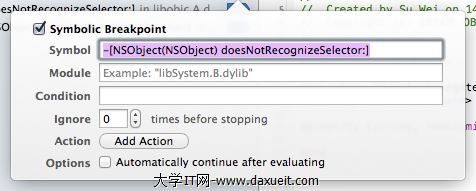
當然,我們也可以僅僅為特定的某個類的方法添加斷點。在 Symbol 一欄輸入 [ClassName viewDidLoad] (Objective-C) 或 ClassName.viewDidLoad (Swift) 即可。
比如:unrecognized selector sent to instance 0xaxxxx 這種錯誤,這個instance可以這樣快速定位
圖14

打印的藝術
盡管ARC已經讓內存管理變得簡單、省時和高效,但是在object的life-cycles中跟蹤一些重要事件依然十分重要。畢竟ARC並沒有完全排除內存洩露的可能性,或者試圖訪問一個被release的對象。為了這個目的,我們可以很藝術地偷窺對象正在做些什麼,想想就好有快感。
NSLog
小伙伴們第一節課學習ViewController的生命周期的時候,老師肯定很猥瑣的教了大家,在viewController的每個生命周期的方法中使用了NSLog來偷窺!沒錯,這樣其實就是最簡單爆炸的跟蹤生命周期的方法了,不過系統自己的NSLog真心有點羸弱,輸出的信息太少,根本就不能滿足我們的欲望,這裡我教大家強化你的Log!!
可以用下面的這段宏
//A better version of NSLog
#define NSLog(format, ...) do { \
fprintf(stderr, "<%s : %d> %s\n", \
[[[NSString stringWithUTF8String:__FILE__] lastPathComponent] UTF8String], \
__LINE__, __func__); \
(NSLog)((format), ##__VA_ARGS__); \
fprintf(stderr, "-------\n"); \
} while (0)關於宏的威力 大家可以亂入我的博文《 iOS中的預編譯指令的初步探究》
這樣打印出來的東西才像話嘛(其實NSLog的打印是非常低效的,甚至比print低100倍,感興趣自己翻翻蘋果手冊咯)。
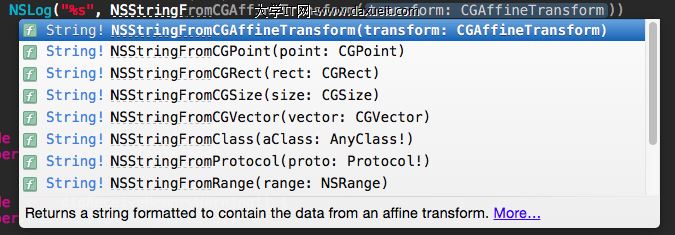
使用objc語言(強類型)並且用NSLog打印的時候,常常搞不清楚NSLog(@“%?”,xxx) xxx這種類型該是什麼什麼類型輸出,應該是%d呢還是%@亦或是%f???傻傻分不清楚~,所以玩轉NSLog你應該要知道以下這幾個全局方法!
圖17

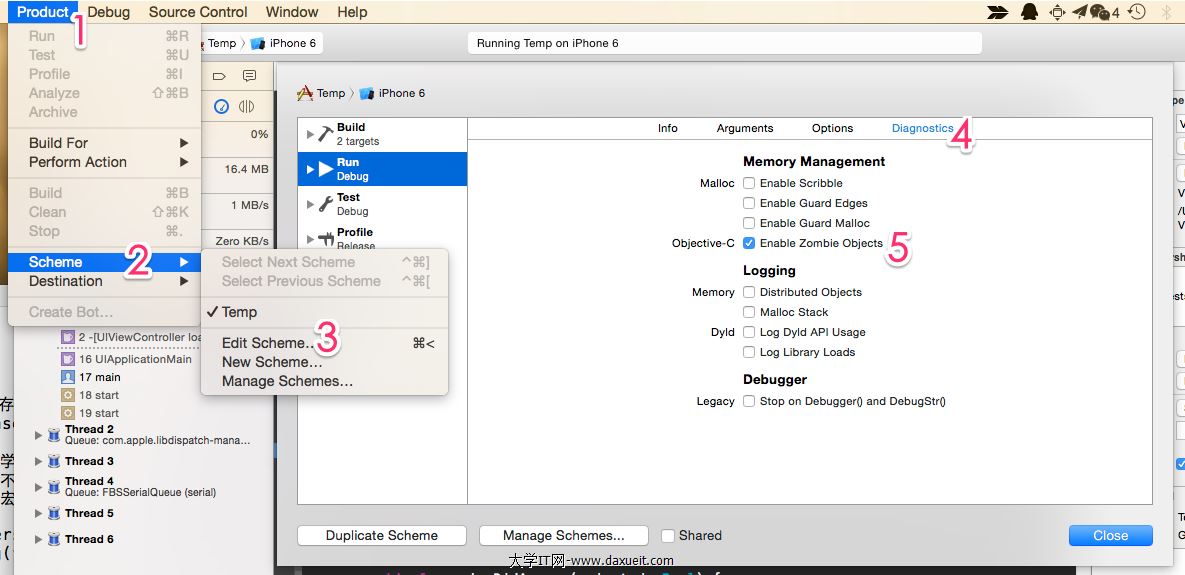
開啟僵屍對象(Enable NSZombie Objects)
Xcode可以把那些已經release掉得對象,變成“僵屍”,當我們訪問一個Zombie對象時,Xcode可以告訴我們正在訪問的對象是一個不應該存在的對象了。因為Xcode知道這個對象是什麼,所以可以讓我們知道這個對象在哪裡,以及這是什麼時候發生的。
所以Zombies是你的好基友!他可以讓你輸出的信息更具體!!
具體這樣做:
圖15

自己再試試輸出Object的信息咯,是不是很棒呢?
僵屍只能用在模擬器和OC語言哦~
進擊的碼農
如果說你已經把打印的藝術運用的風生水起了,並且斷點的使用可以信手拈來隨心所欲,那麼你已經在與逼優雞的對峙中,穩操大部分勝券了,你已經是一個孤高冷艷的程序員了,俯視一切低能的逼優雞了!但是!面對更強大的敵人——你那禿頂1000°近視牙齒夾著韭菜的有著十年對戰逼優雞的同事面前、以及笑裡藏刀眼睛有眼屎但是能用眼神殺死你的面試官…… 對於他們,你還是太弱,你的技能的磨練還太少!所以你必須要進擊!!比逼優雞還要強大的敵人出現了!我們需要更強大的武器。
Console(lldb 命令)
我們的目標是要武裝到鼻毛!console窗口大家知道就是哪個黑乎乎好多字會滾出來,尤其是被逼優雞干到的時候,那麼同學們有沒有遇到這種console呢
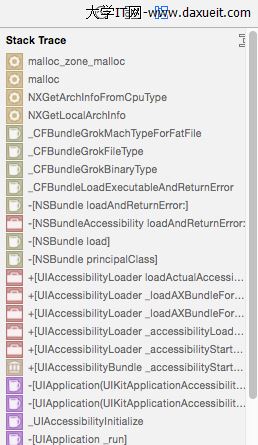
圖16

我們家的編譯器歷史 敬請亂入 《iOS中的預編譯指令的初步探究》 ,沒錯我們現在正在使用著世界上最好的c、c++、oc、swift的編譯器——LLVM,lldb就是這個世界上最好的LLVM的調試器!不要害羞,因為我們是最優秀的!所以肯定要用最好的!千萬別客氣喲,隨便用,就像自己家一樣啊,啊 哈哈 吃吃吃 別只顧著吃飯,多夾菜……哎~博主好客的職業病又犯了~,什麼?你不知道在哪裡用lldb?
首先!你得先crash或者把程序斷下來!直到你看到圖16的(lldb)字樣出現,你就可以敲命令了~~
每次你想查看變量,常量,你要重新寫NSLog去打印,然後重新編譯,去執行,重頭開始?太累了,有了lldb你只要這樣
圖18

是不是方便到爆炸?
當你有一個switch語句,你為了測試每一個case,你都要制造假條件去測試;有一個if…else…語句,你為了測試不同的情況,你要硬編碼寫了不同的情況,編譯好幾次為了測試每種情況……,我想你應該知道為什麼自己的頭發那麼稀疏了。
以上的這些情況,只需一次編譯,使用lldb的thread命令,偽造返回值,欺騙寄存器,就可以隨心所欲的做完所有測試了。
是不是牛逼到爆炸?
lldb真的很強大,博主沒有騙你,這篇博文到此的所有調試技巧lldb都可以實現,各種斷點,各種打印,調用python插件,運行中斷,操作硬件底層,控制程序運行線程……lldb都可以做到!仿佛lldb就是另一個強大的世界!!!
是不是強大到爆炸?
其實如果你不想貪多嚼不爛的話,你只要精通這個調試工具,基本前面的調試技能你可以不用學了,在這裡博主也是不才,lldb的強大不是博主隨便說幾句就可以表達的出來的,
更多地需要大家事必躬親,才能真正體會到那種美好,那種暢快無比的調試體驗!
這裡博主無私地掏出任意門,這裡有很好的文章!可以讓你好好的回味,呵呵
《The LLDB Debugger》
《About LLDB and Xcode》
《LLDB調試命令初探》
《與調試器共舞 - LLDB 的華爾茲》
Profile(instruments)
圖19

這個東西怎麼翻譯呢?我們就叫檢查器吧!!也許已經學習了iOS開發大半年的你,從來都沒注意到或者使用這個工具,但是博主很負責任的告訴你現在市面上任何一款出色的APP都會使用instruments來讓代碼更加健壯!難道instrument是春藥?怎麼會使代碼健壯呢?
這個健壯不是那個健壯~哎~~ 我才18歲能不能清純一點呀
instrument裡面包含了很多工具,內存溢出分析,性能分析,各種分析…… 如果細說的話,這個真的可以為每個工具開一篇博客,但是博主是一個懂得授人以魚不如授人以漁的道理的老司機!所以博主當然不會全部說一遍!我們就來領著大家看看專用debug的內存溢出分析工具的使用吧!
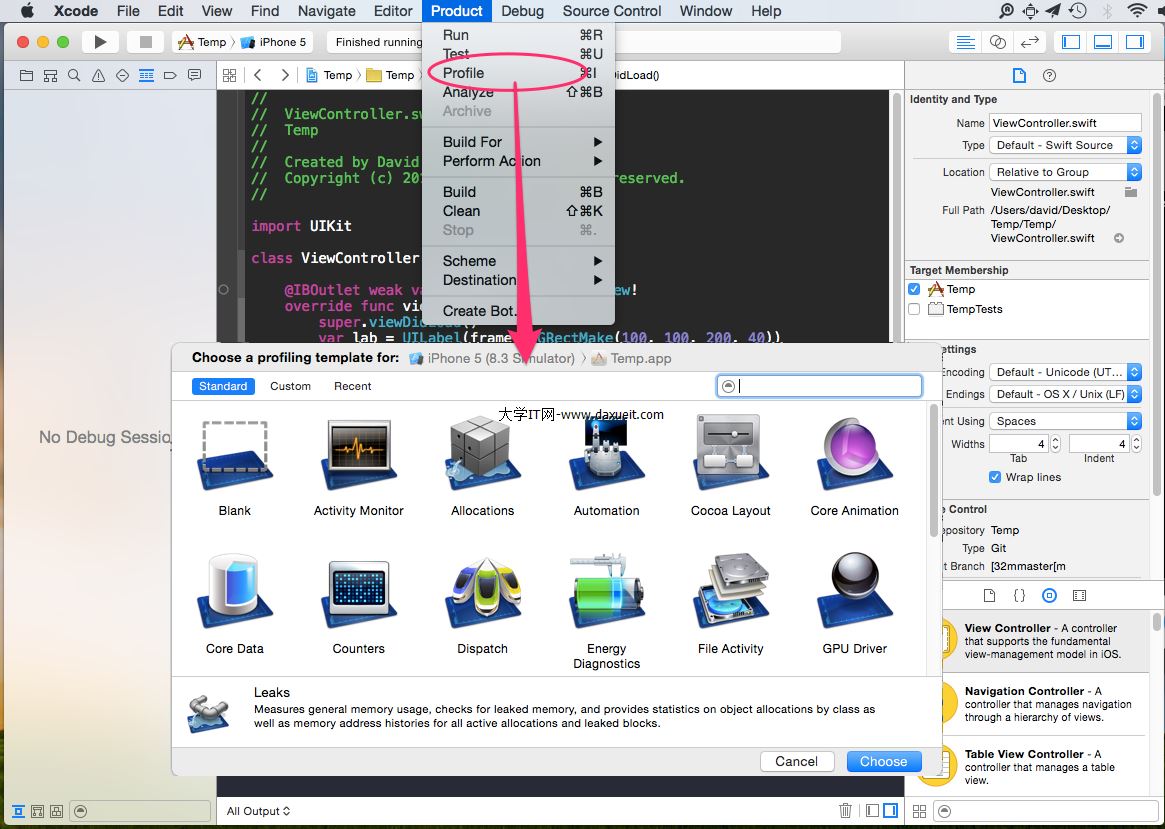
圖20

在使用leaks之前大家可以試試這個“Analyze”
圖21

analyze可以快速的發現你的代碼中release的問題,以及繼承過程中的父類方法缺失等等問題!一般一個優秀的iOS開發工程師No Warning、Pass Analyze是最基本的操守!我知道你已經對於你自己的項目的上百個warning已經麻木了,但博主我負責人地告訴你,這樣不好!,因為有一首雲南民歌《老司機帶帶我》聽得博主神清氣爽!
堅守作為iOS開發者的貞操!跟著我高喊口號!
No Warning!Pass Analyze!
我們繼續回來使用leaks!如果analyze都通過了,那麼就可以使用leaks工具,發現千年老妖級別的側漏了!
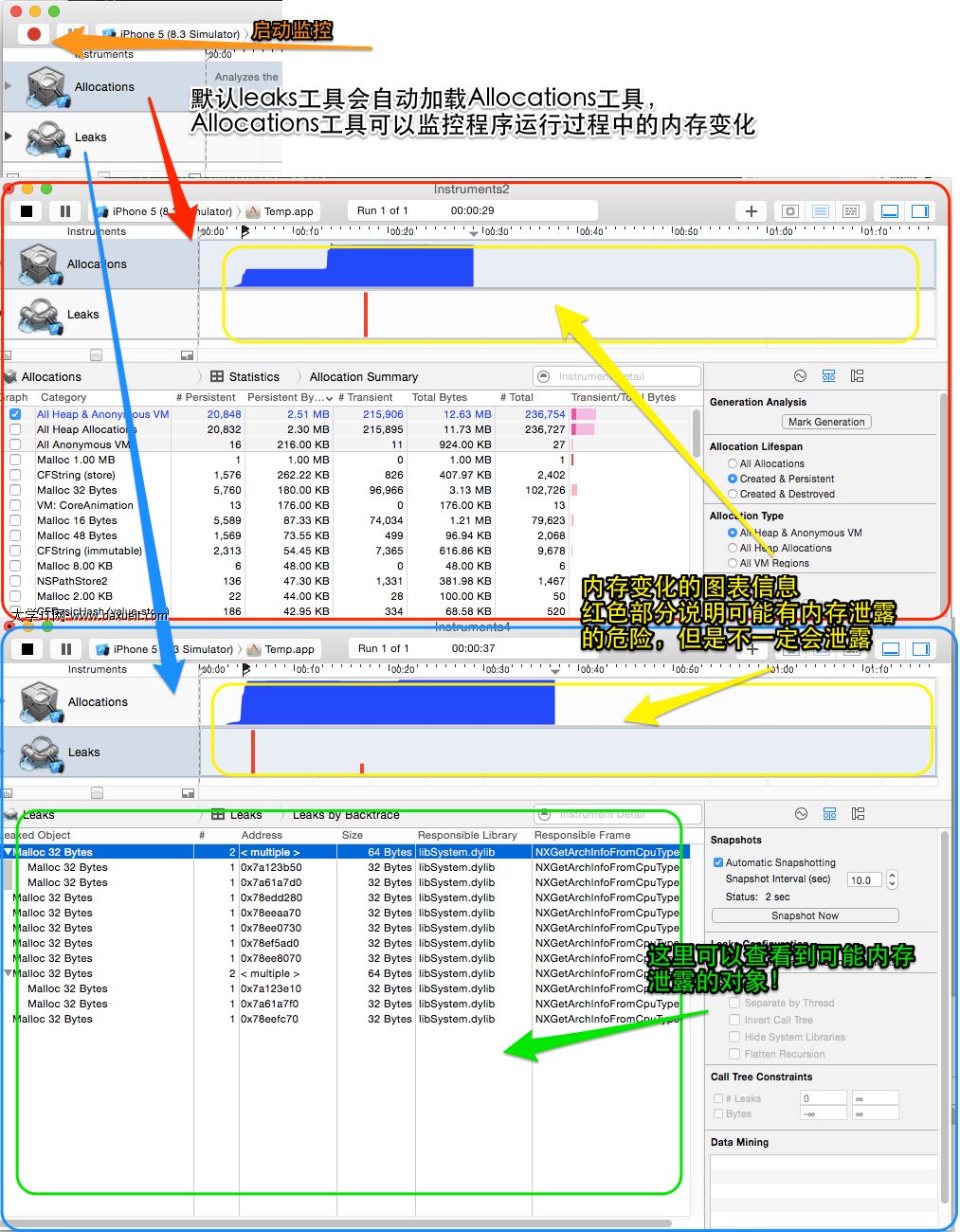
圖22

如果提示某一個對象有側漏的風險,你還可以這樣彈出側邊的拓展細節
圖23

直接點擊方法就可以直接進入代碼部分了!!
是不是很簡單粗暴呢!當然還很多其他工具,不過叫做篇幅的東西總是限制人,诶 真蛋疼~真的還想多說點的
想要更多了解instrument 大家可以看看這篇文章!
《How to Use Instruments in Xcode》
Xcode視圖調試
有時候有些逼優雞隱藏的比較深,代碼幾乎都翻了個遍,還是沒找到問題出在哪,博主可以理解那種風中凌亂,蛋碎一地的趕腳,因為無數個日夜博主就是深陷當中無法自拔,後來干脆直接重新新建一個工程!還是不行!!我去,直到有一天博主早上起來,看到鏡子中自己帥氣的臉龐,我才突然頓悟,原來長得帥可以那樣快速的找到bug!最終鎖定是可愛又可恨的xib和storyboard出了問題!!某個constraint或者view的嵌套邏輯又或者團隊協作Git沖突等等問題,導致io -v什麼的錯誤,這種情況去檢查視圖文件,可能xcode崩潰打不開那個xib或者storyboard,你直接使用文本工具打開這個xml類型的標記文件,你差點吐血,幾萬行的記錄狗眼都看瞎了……。
但是這個歷史要被終結!!因為我們強大的xcode的視圖調試功能!!
以下內容,完全copy,如有不適,堅持看完!請叫我快樂的搬運工!
抄襲自《View Debugging in Xcode 6》
蘋果在Xcode 6中做了不少明顯的改善和優化,視圖調試就是其中之一。通常,App用戶界面的行為不會符合開發者期望的那樣,比如或者不展示視圖,或者沒有正確地展示。本文講解如何使用Xcode的新的視圖調試功能來簡化開發者對問題界面的確認和修復。
1.Demo 工程
開始之初先從github(https://github.com/tutsplus/ViewDebugging)上下載示例工程並打開ViewDebugging.xcodeproj。該工程包含一個簡單的包含少數視圖控制器的可點擊的應用程序、應用程序委托以及一個storyboard。該app是為iPhone而設計,但受益於iOS 8的自適應布局,所以界面展示在任何設備上都沒有問題。
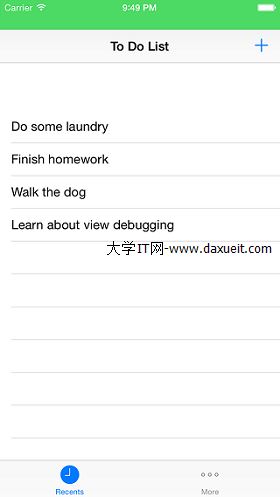
您剛剛下載的應用程序示例工程是一個簡單的to-do list應用程序,包含可查看其他信息的簡單屏幕,比如該示例工程中的項目數,用戶頭像以及@***的推特操作。點擊Xcode左上角的運行按鈕將展示在iOS模擬器中運行的應用程序。
圖24

很快會注意到用戶界面中存在問題-表視圖中沒有展示任何數據。在工程導航面板中打開FirstViewController.swift並找到以下代碼:
var mockNotesDataSource: [String] = ["Do some laundry", "Finish homework", "Walk the dog", "Learn about view debugging"]
{
didSet
{
self.tableView.reloadData()
}
}可以看到mockNotesDataSource變量是表視圖的數據源。使用Swift的屬性觀察者功能,在數據源發生改變時,表視圖會自動重新加載。通過查看以上代碼片段,你會發現應該應用中應該有4個項目需要展示,但現在不展示數據就說明某些地方出現了差錯。
啟用視圖調試
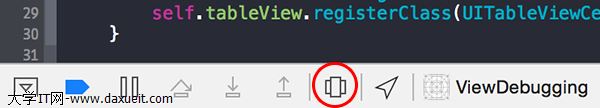
問題似乎與用戶界面有關。運行app過程中,按下底部的Debug View Hierarchy 按鈕,或者從菜單中選擇Debug > View Debugging > Capture View Hierarchy 來啟動視圖調試。
圖25

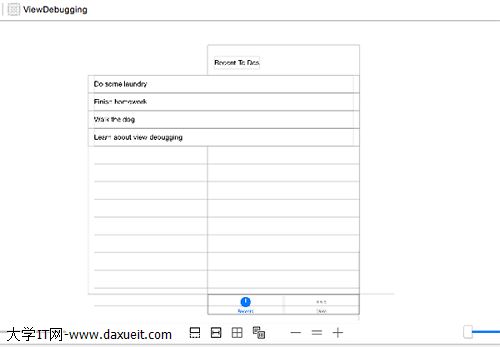
啟動視圖調試後,Xcode會對應用程序的視圖層次拍一個快照並展示三維原型視圖來探究用戶界面的層級。該三維視圖除了展示app的視圖層次外,還展示每個視圖的位置、順序和視圖尺寸,以及視圖間的交互方式。
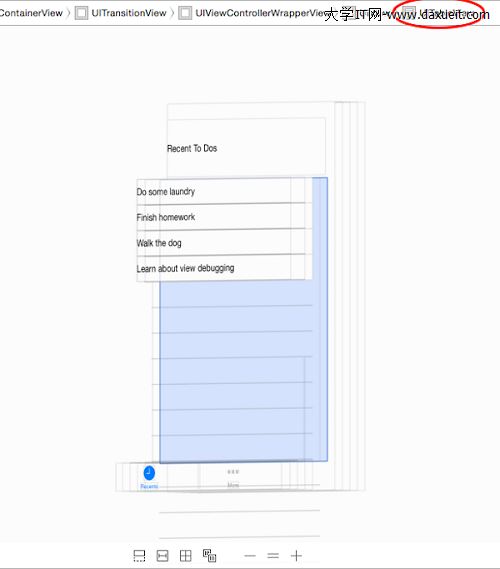
示例工程在Xcode中的三維視圖展示正常,但表視圖單元格似乎有點太寬了。
圖26

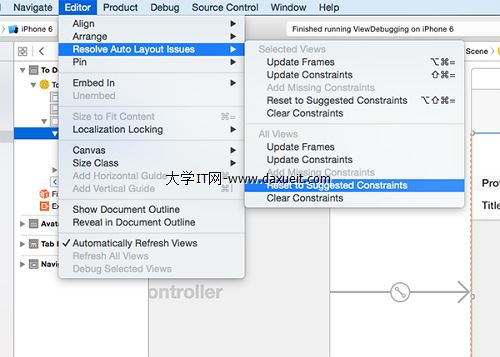
暫停應用程序調試並在左側選中Main.Storyboard來修復問題。點擊表視圖並選中Editor > Resolve Auto Layout Issues > Reset to Suggested Constraints.
圖27

編譯並再次運行應用程序以確定用戶界面展示正常。點擊Debug View Hierarchy按鈕更進一步了解視圖調試的功能。
視圖調試功能
點擊並拖拽三維渲染圖的任意一邊,可旋轉或者傾斜用戶界面,向左或者向右傾斜可選中某個表視圖。
選中後,Xcode會高亮該視圖,並在會在右邊展示Object 和Size檢查器。查看在跳轉欄頂部並確認UITableView是右邊最後一個項目。
圖28

Object 和 Size檢查器包括大量有用的信息。過去開發者需要依賴日志語句或者斷點來檢查視圖的配置。
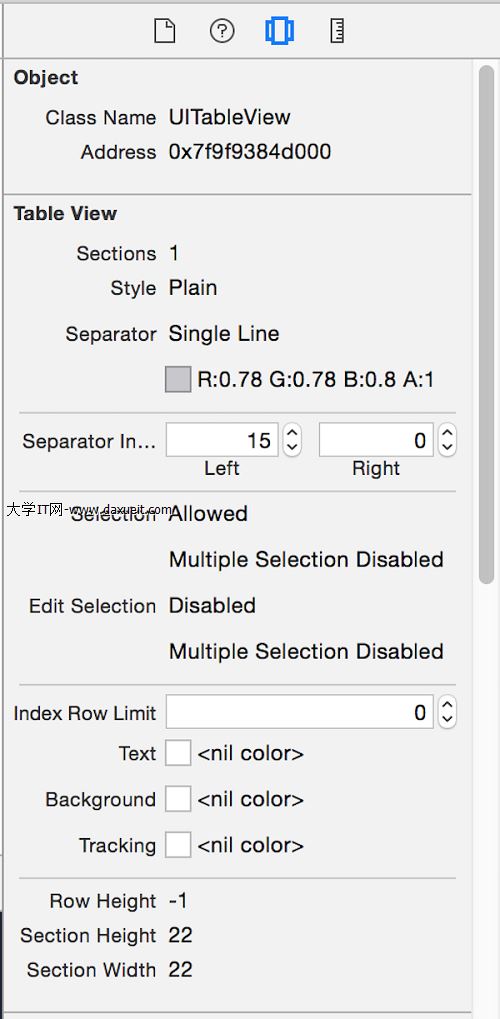
打開右邊的Size inspector(規格檢查器),下方是Auto Layout,可以看到視圖上已經應用了正確的約束。在Object inspector中,我們可以檢查所選視圖的屬性。
圖29

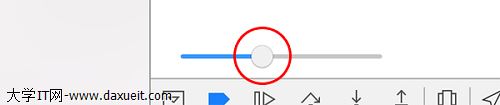
在Xcode的調試區有9個視圖調試過程中要用到的按鈕和滑塊兒。
圖30

從左到右控件排序:
調整視圖間距:調整不同視圖間的間距。
展示被剪切的內容:當前展示視圖中被剪切的部分。
展示約束:展示選中視圖的約束。
重置查看區域:將3D渲染透視圖恢復至默認狀態。
調整查看模式:選擇性地展示3D渲染透視圖,比如僅展示內容,僅展示框架以及同時展示內容和框架。
縮小:縮小3D渲染透視圖
恢復:將3D渲染透視圖恢復至默認尺寸。
放大:放大3D渲染透視圖
調整可視視圖范圍:隱藏視圖或展示視圖,一步步解析3D渲染視圖,向左或者向右滑動滑塊兒有相反的效果。
建議花一點時間上手操作下這些空間,並理解各自的用處。
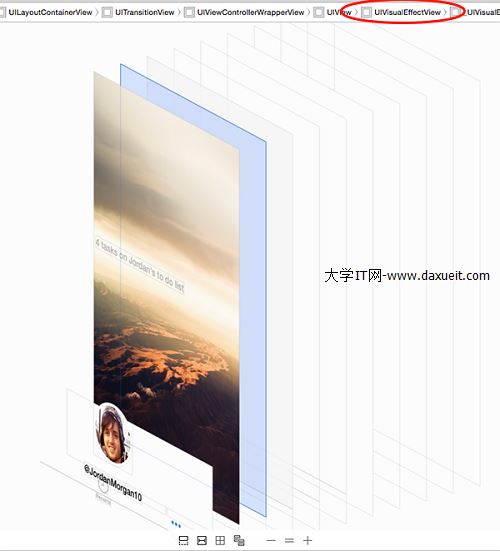
視圖層排序
再次編譯和運行應用程序,並點擊用戶界面底部的"More"標簽。第一眼看去界面看起來還OK,但是它沒有按照開發者的定義准確執行,圖片上的模糊效果沒有展示出來。我們可以通過調試視圖層次來更好地確定問題所在。
向左或者向右拖拽視圖來查看具體情況,接著將view spacing slider向右拖動。
圖31

這樣一來,不同視圖間的間距變大了,層次也更加清晰,我們看到在圖片"下方"還隱藏著另一個視圖,選中隱藏的視圖,它就是"丟失"的視覺效果視圖。
圖32

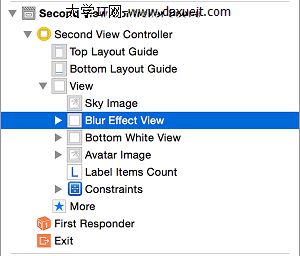
打開Main.storyboard 並選中Second View Controller Scene。在左側的文檔概覽面板中,展開Second View Controller的視圖對象以查看子視圖的排序。
Xcode在文檔概覽中按照遞升順序堆疊視圖,換句話說,列表頂層的視圖是視圖層次的基礎。
修復問題很簡單。運行時,Blur Effect View隱藏在Sky Image之下,因為它是視圖層次的第一個視圖。在文檔概覽中點擊並拖拽 Blur Effect View,結果會如下圖展示一樣:
圖33

再次運行應用程序就能看到模糊效果了。應用程序的用戶界面看起來符合設計的初衷。我們還可以查看iOS模擬器的其他調試功能,看看還完善了其他什麼地方或功能。
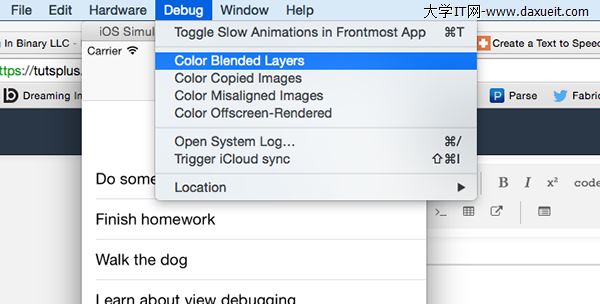
5.iOS模擬器調試功能
編譯並運行應用程序,選中模擬器,從 Debug菜單中選擇Color Blended Layers選項。
圖34

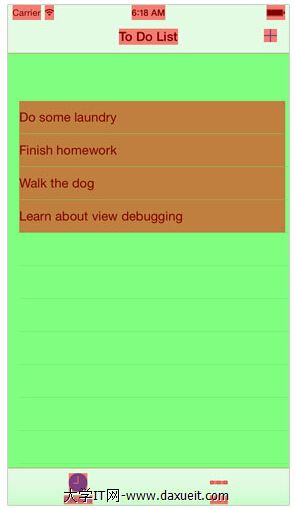
然後會看到app的用戶界面被紅色和綠色覆蓋,顯示了哪些圖層可以被疊加覆蓋,以及哪些圖層是透明的。混合層屬於計算密集型視圖,所以推薦盡可能地使用不透明的圖層。
圖35

蘋果在其文檔(iOS Simulator User Guide)中對此進行了注明,並在表視圖處理上使用了不透明圖層。滾動視圖時會有些表現不大好的地方,一個重要的原因就是使用了混合圖層,而如果內容背景是不透明層,那麼頁面滾動效果就會非常流暢和平穩。
對於這款應用程序來說,假使用戶有數百個項目要展示,可能會出現滾動性能不一致的情況。表視圖單元格當前使用的是混合層。由於視圖控制器的視圖背景是白色,所以不管表視圖單元格使用的是混合層或者不透明層,終端用戶不會覺察到有什麼不一樣。
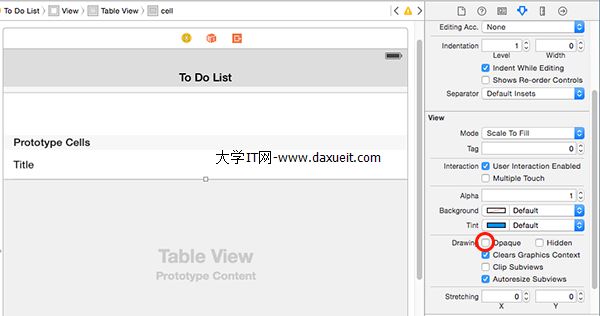
打開Main.storyboard並選中To Do list Scene中的表視圖單元格屬性。在屬性檢查器(Attributes Inspector)中,向下滾動Drawing分區並勾選Opaque。
圖36

在啟用Color Blended Layers的狀態下編譯並運行應用程序。由於表視圖單元格現在使用了不透明層,所以會用綠色覆蓋,以指示它們是不透明的。
除了標記圖層外,還有其他一些有用的功能可幫開發者在iOS模擬器中調試應用。以下是其中一些比較有用的:
Toggle Slow Animations in Frontmost App: 選中模擬器,打開Debug菜單選中Toggle Slow Animations in Frontmost App,該功能可以降低app中動畫的運行速度,適合調試包含復雜動畫的應用程序。也可是使用快捷鍵Command-T來操作。
Color Copied Images:該選項可以給繪制時被Core Animation復制的圖片添加藍綠色疊加層。
Color Misaligned Images:如果圖片邊界沒有與目標像素完美對齊,該功能可為圖片疊加上一層品紅色。如果圖片使用確定的比例大小繪制,那麼該功能會為圖片添加一層黃色疊加。
Color Off Screen Rendered:.該選項為離屏渲染內容添加一個黃色的疊加層。
很多開發者會忽略接入電話時應用狀態欄的設計問題,你可以通過觸發通話中狀態欄來簡單測試。在iOS模擬器中,從Hardware菜單中選中Toggle In-Call Status Bar。
想查看app如何響應事件,可按下Command-T來啟用slow animations,並按下Command-Y來展示電話接入時的狀態欄。倘若你的應用程序使用了導航欄,那麼操作系統會為你兼顧到這一塊兒。
圖37

除了給視圖著色外,還要記住iOS模擬器也可以調試Core Location問題。你可以在特定經緯度模擬設備,
如果你的應用程序使用iCloud來管理數據,你也可以手動觸發同步事件。
本文中使用的demo app非常簡單,使用文中提到的技術可以幫你在未來節省不少時間。視圖調試可以幫你修正很多用戶界面中出現的問題。
除了Xcode和InterfaceBuilder之外,使用iOS模擬器的調試功能可以提升應用性能和識別開發過程中的瓶頸。蘋果的人機交互指南(中文版 英文版)強調了積極響應對app的重要性,能讓用戶覺得應用易於使用和操作。蘋果對InterfaceBuilder的提升讓視圖調試變得前所未有的簡單。
結語
這篇文章博主花了3個禮拜,斷斷續續才寫完的,當中錯漏應該非常多,但是無論如何鄙人覺得應該算是配的上豪華套餐的稱號了,當中iOS開發的基本、常用以及高階的調試技能都涉及了,但是仍然有很多其他的奇門巧技沒有介紹到,主要是可惡的“篇幅”限制住了博主廣博的愛,但是無論如何,這篇文章大家暫且可以當做是一個調試技術的目錄,因為博主在這裡寫的講的很粗淺,你不應該只滿足於這篇文章,你如果想要改變世界的話,你應該借著博主的這篇目錄式文章深入地學習與研究!
當然還有Crash的日志、測試工程、以及強大牛逼哄哄的第三方調試庫等這篇博客沒有涉及到,這是一個遺憾,但是我相信聰明的你會去Google一番的!
還有我們與逼優雞的故事才剛剛開始。
- 上一頁:iOS 多線程GCD簡介
- 下一頁:iOS多圖片下載
- iPhone7黑色還是亮黑好看?iPhone7黑色與亮黑色對比
- Apple Pay綁銀行卡後iPhone丟了怎麼辦?Apple Pay綁卡後iPhone丟了解決辦法
- iOS9越獄不能指紋加密怎麼辦 iOS9越獄指紋加密插件BioProtect
- iOS9.2.1 beta版升級iOS9.3失敗怎麼辦?iOS9.3描述文件安裝教程
- 如何為iPhone手機中的Safari浏覽器添加信用卡信息
- iPhone6電池容量是多少?iPhone6電池多少毫安
- iOS9怎麼玩NDS?NDS4 iOS支持iOS9.0
- iPhone能拒接電話嗎 iPhone拒接電話設置攻略
- iPhone6 plus激活時間怎麼查詢?iPhone6激活時間查詢教程
- TinyUmbrella小雨傘降級工具重寫 iOS8.2降級iOS8.1/iOS7有望