iOS開發集成微信支付
首先需要理清楚流程:
用戶使用APP客戶端,選擇商品下單。 商戶客戶端(就是你做的APP)將用戶的商品數據傳給商戶服務器,請求生成支付訂單。 商戶後台調用統一下單API向微信的服務器發送請求,微信服務器生成預付單,並生成一個prepay_id返回給商戶後台。 商戶後台將這個prepay_id返回給商戶客戶端。 用戶點擊確認支付,這時候商戶客戶端調用SDK打開微信客戶端,進行微信支付。 微信客戶端向微信服務器發起支付請求並返回支付結果(他們之間交互用的就是prepay_id這個參數,微信的服務器要驗證微信客戶端傳過去的參數是否跟第三步中生成的那個id一致)。 用戶輸入支付密碼後,微信客戶端提交支付授權,跟微信服務器交互,完成支付 微信服務器給微信客戶端發送支付結果提示,並異步給商戶服務器發送支付結果通知。 商戶客戶端通過支付結果回調接口查詢支付結果,並向後台檢查支付結果是否正確,後台返回支付結果。 商戶客戶端顯示支付結果,完成訂單,發貨。
雖然看起來有點多,但是理解起來並不復雜,跟我們平時手機上買東西是一樣的。我們客戶端需要做的就是
-
調起微信客戶端發起支付
顯示支付結果
集成過程
首先是要下載SDK,

微信SDK下載
建議頭文件和示例都下載出來看看。(吐槽下,官方的示例難看死了,看的眼暈!注釋都沒幾個。。。鄙視之)
導入微信支付SDK庫
導入上面那個iOS頭文件和庫下載下載出來的SDK包的就行啦,我這裡的是SDK1.6.2. 然後需要鏈接上依賴庫,在Target —> BuildPhases —> Link Binary With Libraries— 點擊+號 -> 搜索你需要的系統庫。
-
SystemConfiguration.framework
libz.tbd
libsqlite3.0.tbd
CoreTelephony.framework
QuartzCore.framework
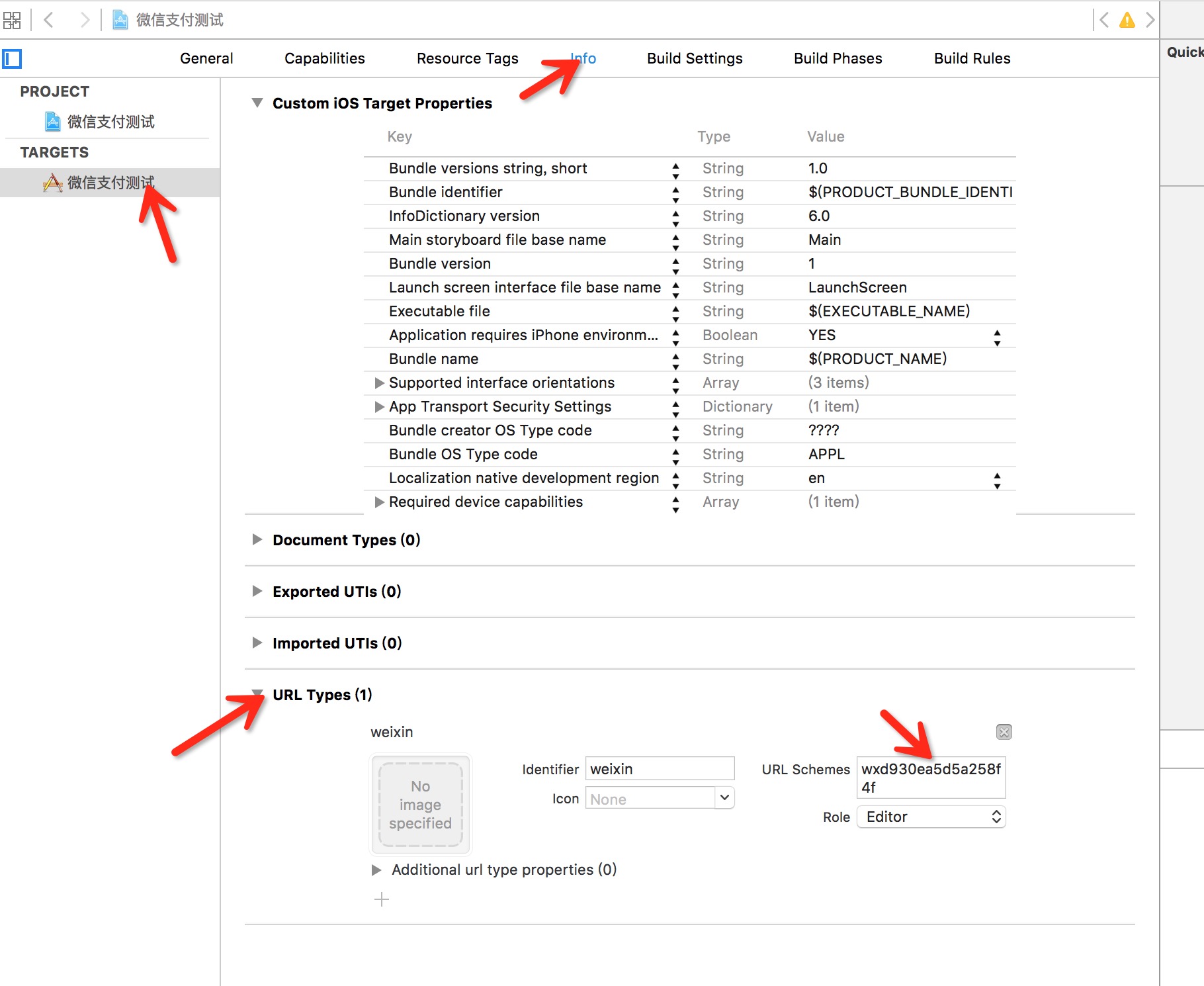
設置URL Scheme
在注冊微信平台APP的時候,會給一個唯一識別標識符(APPID),在APP端開發步驟裡面說得很清楚了,需要填在URL Schemes這個地方,

URL scheme
在Appdelegate中注冊APPID
如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
/**
* 向微信終端注冊ID,這裡的APPID一般建議寫成宏,容易維護。@“測試demo”不需用管。這裡的id是假的,需要改這裡還有target裡面的URL Type
*/
[WXApi registerApp:@"wxd930ea5d5a258f4f" withDescription:@"測試demo"];
return YES;
}
處理微信通過URL啟動時傳遞的數據
//前面的兩個方法被iOS9棄用了,如果是Xcode7.2網上的話會出現無法進入進入微信的onResp回調方法,就是這個原因。本來我是不想寫著兩個舊方法的,但是一看官方的demo上寫的這兩個,我就也寫了。。。。//9.0前的方法,為了適配低版本 保留
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [WXApi handleOpenURL:url delegate:self];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
return [WXApi handleOpenURL:url delegate:self];
}
//9.0後的方法
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
//這裡判斷是否發起的請求為微信支付,如果是的話,用WXApi的方法調起微信客戶端的支付頁面(://pay 之前的那串字符串就是你的APPID,)
return [WXApi handleOpenURL:url delegate:self];
}
//微信SDK自帶的方法,處理從微信客戶端完成操作後返回程序之後的回調方法,顯示支付結果的
-(void) onResp:(BaseResp*)resp
{
//啟動微信支付的response
NSString *payResoult = [NSString stringWithFormat:@errcode:%d, resp.errCode];
if([resp isKindOfClass:[PayResp class]]){
//支付返回結果,實際支付結果需要去微信服務器端查詢
switch (resp.errCode) {
case 0:
payResoult = @支付結果:成功!;
break;
case -1:
payResoult = @支付結果:失敗!;
break;
case -2:
payResoult = @用戶已經退出支付!;
break;
default:
payResoult = [NSString stringWithFormat:@支付結果:失敗!retcode = %d, retstr = %@, resp.errCode,resp.errStr];
break;
}
}
}
最重要的來了!!
調用微信支付前,需要下單、簽名等操作,以便獲取微信支付所必要的參數。為了提高安全性,下單、簽名操作一般是在後台完成,在前台做的話被捕獲改信息就不開心了。。。。。
需要的參數包括:appid、partid(商戶號)、prepayid(預支付訂單ID)、noncestr(參與簽名的隨機字符串)、timestamp(參與簽名的時間戳)、sign(簽名字符串)這六個。
在點擊支付的控制器中使用核心代碼來調起微信客戶端支付,這些個參數都是後台傳給你的。 加上了注釋,應該很好理解的。
#pragma mark 微信支付方法
- (void)WXPay{
//需要創建這個支付對象
PayReq *req = [[PayReq alloc] init];
//由用戶微信號和AppID組成的唯一標識,用於校驗微信用戶
req.openID = @"";
// 商家id,在注冊的時候給的
req.partnerId = @"";
// 預支付訂單這個是後台跟微信服務器交互後,微信服務器傳給你們服務器的,你們服務器再傳給你
req.prepayId = @"";
// 根據財付通文檔填寫的數據和簽名
//這個比較特殊,是固定的,只能是即req.package = Sign=WXPay
req.package = @"";
// 隨機編碼,為了防止重復的,在後台生成
req.nonceStr = @"";
// 這個是時間戳,也是在後台生成的,為了驗證支付的
NSString * stamp = @"";
req.timeStamp = stamp.intValue;
// 這個簽名也是後台做的
req.sign = @"";
//發送請求到微信,等待微信返回onResp
[WXApi sendReq:req];
}
這個JSON裡面的數據(上面的參數)就是後台需要傳給你的,至於怎麼來,也有後台的文檔,讓他去看下就行啦~~~
{
"appid": "wxb4ba3c02aa476ea1",
"noncestr": "d1e6ecd5993ad2d06a9f50da607c971c",
"package": "Sign=WXPay",
"partnerid": "10000100",
"prepayid": "wx20160218122935e3753eda1f0066087993",
"timestamp": "1455769775",
"sign": "F6DEE4ADD82217782919A1696500AF06"
}
統一下單API
調起支付接口
到這裡,不出意外的話應該都能正常的支付了。流程最重要,理解了就知道怎麼做了,強烈建議需要做的朋友們先理理思路,不要急著下手。
PS:這篇文章中,簽名都是在後台做的,如果需要在你客戶端做,可以參考下這篇文章,和這篇文章,他們的簽名在客戶端做的,寫的也比較詳細了。
可能遇到的問題
1.如果支付完成後,一直留在微信,那就檢查下URLType中的Scheme設置問題。
2.能夠打開微信客戶端,但是打開後只有中間一個白色的 “確定按鈕”,點擊後會回到客戶端上,如果是這樣,那應該是prepayid 參數的問題,過期了,或者不是真實的id。代碼沒有問題的。特別注意的是,微信要兩次簽名,兩次~~~~
3.如果APP裡面使用了友盟或者ShareSDK做分享,那就不用再導入SDK了,否則會出現一些詭異的問題,例如無法調起手機微信客戶端、無法調起微信客戶端web頁面,調起了但是一閃而過。。。這都基本上都是因為分享的SDK裡面已經包括了微信的SDK。所以如果出現詭異的錯誤了看看是不是兩個沖突了!
4.微信支付的單位是分,被坑過的人都知道了。。。。哎,
如果在集成過程中遇到什麼問題,大家可以一起討論下,我記錄這些如果有什麼錯誤的話也請告訴我!謝謝!




