React Native學習筆記之一
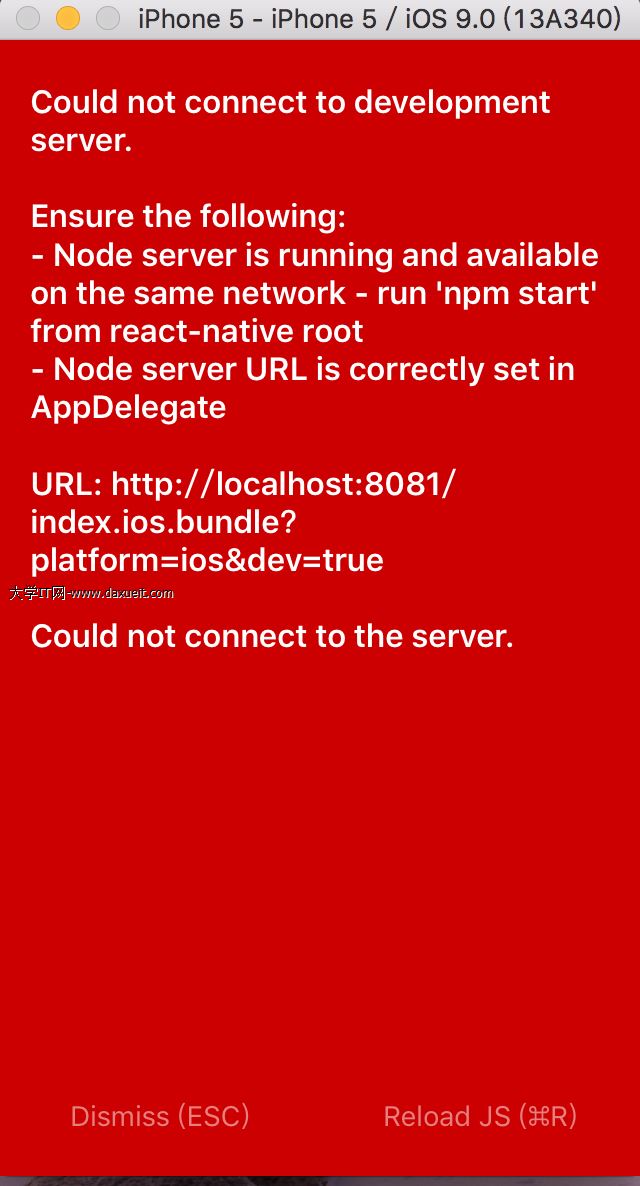
1:運行React Native報連接錯誤解決

解決方式:
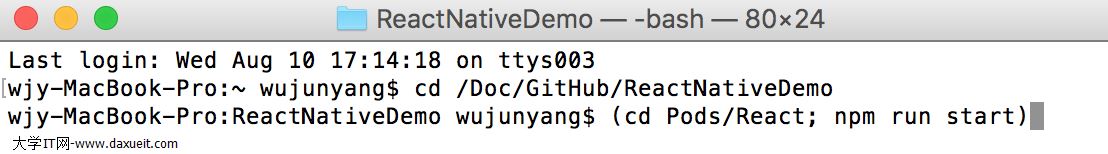
在終端進入項目文件裡,然後執行:(cd Pods/React; npm run start)

2:組件生命周期介紹
創建階段
1、 getDefaultProps
作用於組件類,也就是調用React.createClass()的時候被調用。
每次創建組件的時候執行且只執行一次,方式如 reload Js。
用來處理props的默認值。
note :
如果在JS文件中定義了一個組件,但是沒有使用它,此組件的getDefaultProps也會被調用。
組件內部不允許對props進行修改,只能通過調用她的父組件來修改,也就是從父組件向當前組件進行傳值,在組件的內部去使用或展示這個值。
實例化階段
作用於組件的實例,當組件被調用的時候執行
2、getInitialState
初始化組件的state值,返回值將賦值給this.state。
作用相當於自定義控件的構造函數及成員變量初始化。
3、componentWillMount
組件開始渲染render之前被調用。
所以控件展示之前的邏輯處理,應該在這個函數中實現。
作用相當於Fragment生命周期中的onCreate方法。
4、render
根據State的值,開始渲染,生成一個虛擬的DOM,並返回。
組件所需的控件及初始值在這裡定義。
作用相當於MVVM開發模式中的Xml資源文件。
返回值:null、false、返回View結構
5、componentDidMount
在最初的render方法調用之後立即調用。
在這個方法中,父組件可以訪問子組件的任意引用。
子組件的componentDidMount方法在父組件的此方法之前調用。
網絡請求、事件訂閱等操作可以在這個方法中調用。
作用相同與Fragment生命周期中的onViewCreate方法。
以上是創建一個組件,及不更新組件數據的情況下的整個生命周期,
更新階段
6、componentWillReceiveProps
接收更新之後的props。
如果props沒有更新,此方法不調用。
7、shouldComponentUpdate
當state的值有變化時,先執行此方法,此返回值為true/false,判斷是否執行更新操作,即是否執行render渲染。
所以可以在此方法中編碼,當狀態改變時是否重新渲染的邏輯。
8、componentWillUpdate
執行更新render方法之前需要做的處理。
同componentWillMount方法,可以修改state值。
9、componentDidUpdate
組件的更新已同步到DOM中,可以進行DOM操作。
銷毀階段
10、componentWillUnMount
組件生命周期的最後一步,組件將走到生命的盡頭,^_^,這是我們需要做一些回收的工作。
如取消事件綁定,關閉網絡連接等操作。
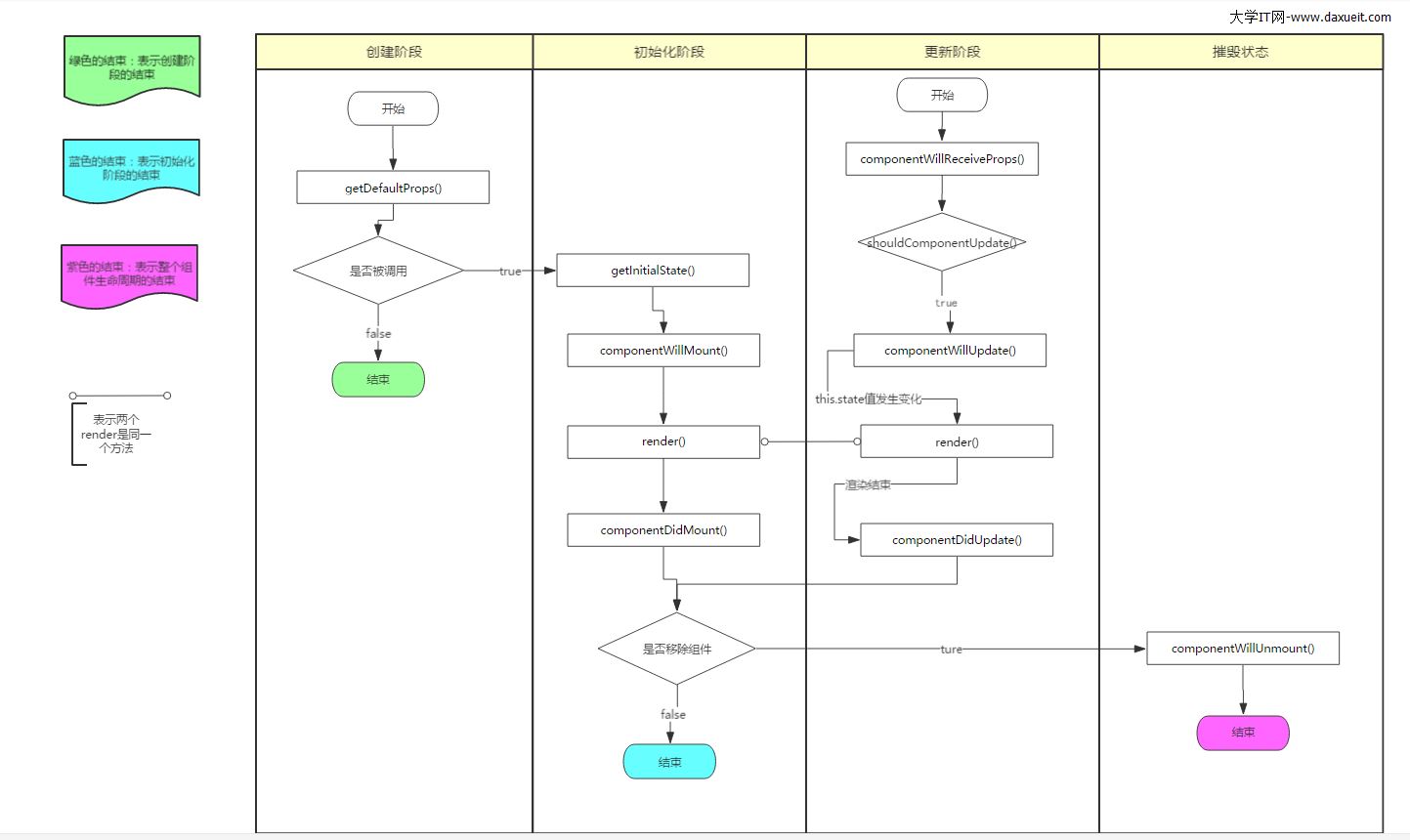
3:組件生命周期流程圖介紹

總結
a、 組件被創建後,如果不被調用,將只調用getDefaultProps()方法。
b、 componentWillMount()和componentWillUpdate()方法,是render調用之前最後一個方法,可以用來處理this.state賦值操作及業務邏輯。
c、 因為this.state狀態的改變,會重新渲染組件,render()方法會執行,所以不要在render做this.state值改變操作,只用來展示。負責很有可能造成循環渲染,導致程序崩潰。
4:webStorm破解
版本為2016.2.1,輸入http://idea.imsxm.com/進行激活;
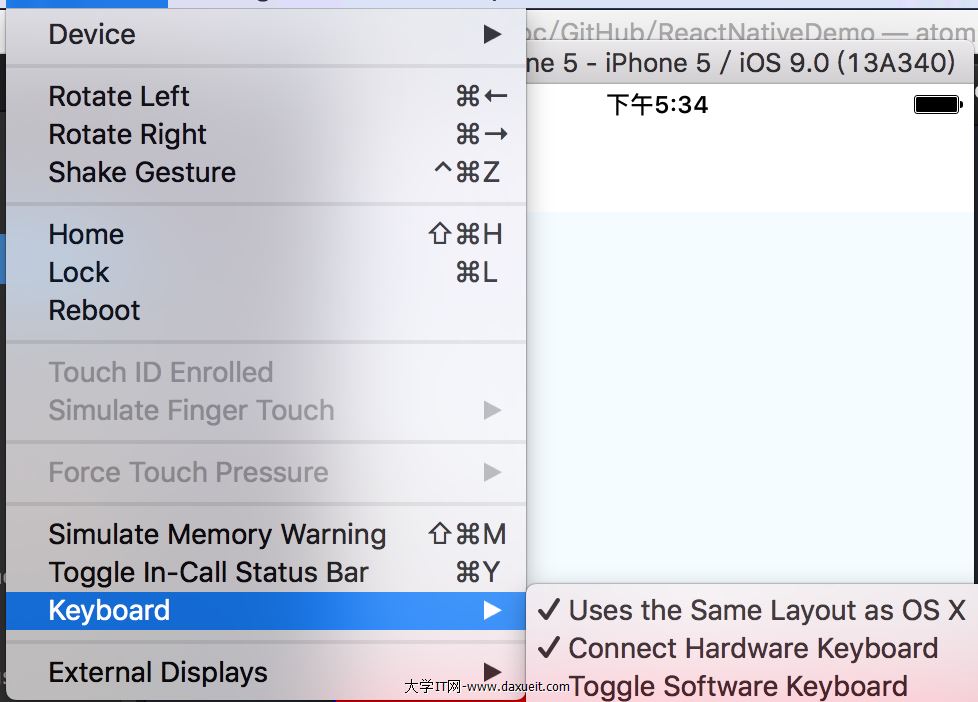
5:使用react-native時按cmd+r不能刷新模擬器?

將模擬器的鍵盤嘗試呼起就行。這樣按鍵就能起作用刷新了
6:justifyContent和alignItems
justifyContent是相對於主軸的對齊方式,而alignItems是相對於交叉軸的對齊方式。
那麼,這個主軸和交叉軸如何確定呢?初學者會認為水平方向就是主軸,垂直方向就是交叉軸;錯!主軸和交叉軸是相對於flexDireaction的值而言的,主軸和交叉軸是相對於flexDireaction的值而言的,主軸和交叉軸是相對於flexDireaction的值而言的
flexDireaction 主軸 交叉軸
row 水平方向 垂直方向
column 垂直方向 水平方向
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績
- iphone5s怎麼看是不是翻新機 蘋果iPhone5s真假辨別教程
- iPhone怎麼省電 史上最全的iPhone4s/5s/6s省電攻略
- Apple Pay綁銀行卡後iPhone丟了怎麼辦?Apple Pay綁卡後iPhone丟了解決辦法
- iPhone 6如何充電更安全?iPhone 6充電使用說明
- iOS學習之常用第三方框架總結(經典/必看)
- iPhone6 Plus怎麼下載軟件?iPhone6 Plus下載安裝APP教程
- iPhone7怎麼省電 iPhone7與7 Plus省電全攻略
- iPhone屏幕朗讀功能怎麼關閉 iPhone關閉屏幕朗讀功能圖文教程
- iPhone圖標隨意擺方法
- iOS10正式版怎麼防止手機變磚 升級iOS10正式版防止變磚方法




