iOS—Mask屬性的使用
Mask屬性介紹
Mask平時用的最多的是masksToBounds 吧. 其實除此以外Mask使用場景很多,看完之後你會發現好真是好用的不要不要的...
先來了解下Mask屬性到底是什麼?
Mask 英文解釋是蒙板/面罩,平時我們稱為蒙層. 在蘋果官方文檔裡如下圖,意思是Mask是一個可選的Layer,它可以是根據透明度來掩蓋Layer的內容.

這麼一說好像...還是不曉得有什麼卵用...
那再看下面這個說明,意思是Layer的透明度決定了Layer內容是否可以顯示,非透明的內容和背景可以顯示,透明的則無法顯示.

Mask 實例使用
實例1:漸變進度條
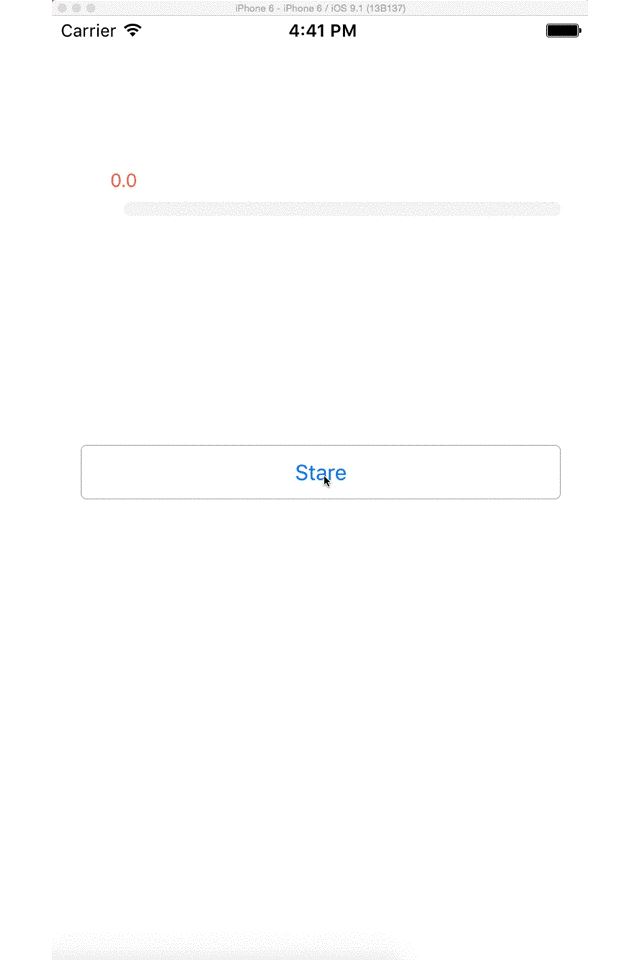
先看"臉" 再談"內涵"

整個動畫效果主要可以分成4步驟:
1.創建一個CALayer 做為背景色進度條

1 CALayer *bgLayer = [CALayer layer]; 2 3 bgLayer.frame = CGRectMake(kNumberMarkWidth / 2, self.numberMarkView.bottom + 10.f, self.width - kNumberMarkWidth / 2, kProcessHeight); 4 5 bgLayer.backgroundColor = [UIColor colorWithHex:0xF5F5F5].CGColor; 6 7 bgLayer.masksToBounds = YES; 8 9 bgLayer.cornerRadius = kProcessHeight / 2; 10 11 [self.layer addSublayer:bgLayer];

2.創建一個CAGradientLayer 漸變效果的Layer

1 self.gradientLayer = [CAGradientLayer layer]; 2 self.gradientLayer.frame = bgLayer.frame; 3 self.gradientLayer.masksToBounds = YES; 4 self.gradientLayer.cornerRadius = kProcessHeight / 2; 5 // 設置漸變顏色數組 6 [self.gradientLayer setColors:[NSArray arrayWithObjects: 7 (id)[[UIColor colorWithHex:0xFF6347] CGColor], 8 [(id)[UIColor colorWithHex:0xFFEC8B] CGColor], 9 (id)[[UIColor colorWithHex:0xEEEE00] CGColor], 10 (id)[[UIColor colorWithHex:0x7FFF00] CGColor], 11 nil]]; 12 // 設置漸變位置數組 13 [self.gradientLayer setLocations:@[@0.3, @0.5, @0.7, @1]]; 14 // 設置漸變開始和結束位置 15 [self.gradientLayer setStartPoint:CGPointMake(0, 0)]; 16 [self.gradientLayer setEndPoint:CGPointMake(1, 0)];

3.創建一個Mask Layer,並設置為CAGradientLayer漸變層的Mask. 然後通過設置maskLayer 寬度來控制進度了. 是不是很簡單,不過好像沒有感覺不出Mask的強大之處...
1 self.maskLayer = [CALayer layer]; 2 self.maskLayer.frame = CGRectMake(0, 0, (self.width - kNumberMarkWidth / 2) * self.percent / 100.f, kProcessHeight); 3 [self.gradientLayer setMask:self.maskLayer];

1 - (void)circleAnimation { // 進度條動畫
2
3 [CATransaction begin];
4 [CATransaction setDisableActions:NO];
5 [CATransaction setAnimationTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
6 [CATransaction setAnimationDuration:kAnimationTime];
7 self.maskLayer.frame = CGRectMake(0, 0, (self.width - kNumberMarkWidth / 2) * _percent / 100.f, kProcessHeight);
8 [CATransaction commit];
9 }

4.文字漸變,這個就能看出Mask 的特點了.
先創建一個Label展示分數,再同第2步創建一個一樣的漸變CAGradientLayer.將Label的關聯圖層設置為漸變CAGradientLayer 的Mask,這樣就OK了.
上面有說過Mask屬性特點是內容非透明則可以顯示,透明則隱藏.
實例中,Label做為漸變層的Mask, Label中文字部分是非透明的,其他是透明的.那麼文字和文字背景(這裡就是漸變層)可以顯示.大概就像镂空文字部分,然後顯示出底下的漸變層.
最後只要移動Label 的位置就能看到我們所要的效果文字顏色漸變. 下左圖設置了Mask , 下右圖未設置Mask.



1 - (void)setNUmberMarkLayer { // 提示文字設置漸變色
2
3 CAGradientLayer *numberGradientLayer = [CAGradientLayer layer];
4 numberGradientLayer.frame = CGRectMake(0, kTopSpaces, self.width, kNumberMarkHeight);
5 [numberGradientLayer setColors:self.colorArray];
6 [numberGradientLayer setLocations:self.colorLocationArray];
7 [numberGradientLayer setStartPoint:CGPointMake(0, 0)];
8 [numberGradientLayer setEndPoint:CGPointMake(1, 0)];
9 [self.layer addSublayer:numberGradientLayer];
10 [numberGradientLayer setMask:self.numberMark.layer];
11 self.numberMark.frame = numberGradientLayer.bounds;
12 }

源碼可以進github查看:https://github.com/xl20071926/LXGradientProcessView
另外還有類似的仿照芝麻信用,用Mask和CAShaperLayer 做的,有興趣的也可以看下:https://github.com/xl20071926/LXCircleAnimationView
實例2:镂空效果
新手引導大多數app都會有這個功能,然而據了解蠻多就是直接貼張圖片上面就搞定了.
額,這樣做確實簡單,可是這樣好Low而且做出來的效果不好,那我們來用逼格高點的镂空方式實現:
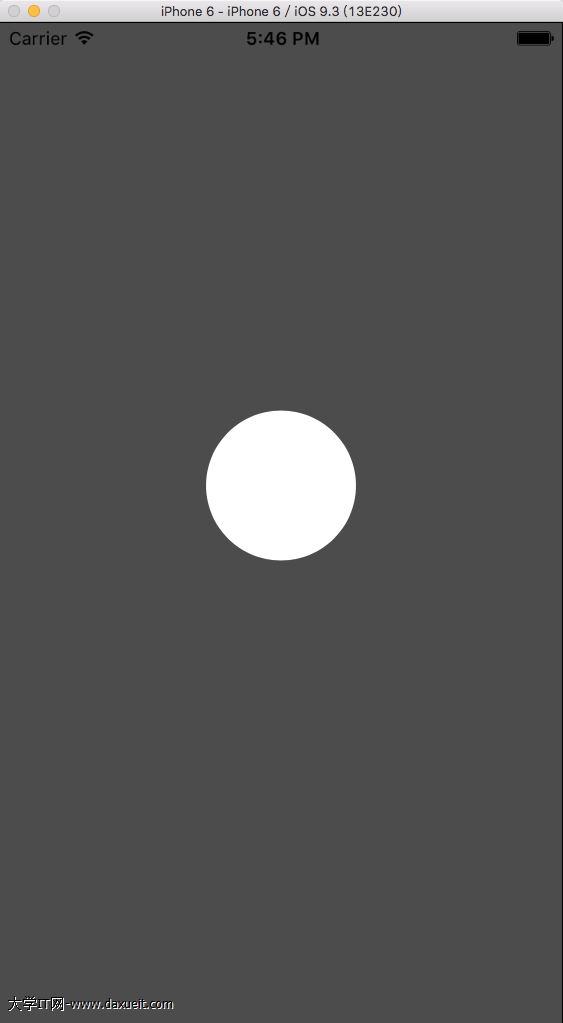
先來一個簡單的效果圖:

實現起來也很簡單,主要分3個步驟:
1.創建一個镂空的路徑:
UIBezierPath 有個原生的方法- (void)appendPath:(UIBezierPath*)bezierPath, 這個方法作用是倆個路徑有疊加的部分則會镂空.
這個方法實現原理應該是path的FillRule 默認是FillRuleEvenOdd(CALayer 有一個fillRule屬性的規則就有kCAFillRuleEvenOdd), 而EvenOdd 是一個奇偶規則,奇數則顯示,偶數則不顯示.疊加則是偶數故不顯示.
2.創建CAShapeLayer 將镂空path賦值給shapeLayer
3.將shapeLayer 設置為背景視圖的Mask

1 UIView *backgroundView = [[UIView alloc] init]; 2 backgroundView.frame = self.view.bounds; 3 backgroundView.backgroundColor = [UIColor colorWithWhite:0 alpha:0.7]; 4 [self.view addSubview:backgroundView]; 5 // 創建一個全屏大的path 6 UIBezierPath *path = [UIBezierPath bezierPathWithRect:self.view.bounds]; 7 // 創建一個圓形path 8 UIBezierPath *circlePath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(self.view.center.x, self.view.center.y - 25) 9 radius:50 10 startAngle:0 11 endAngle:2 * M_PI 12 clockwise:NO]; 13 [path appendPath:circlePath]; 14 15 CAShapeLayer *shapeLayer = [CAShapeLayer layer]; 16 shapeLayer.path = path.CGPath; 17 backgroundView.layer.mask = shapeLayer;

順便提下,在實際開發中可能遇到這種需求,當tableView 滑動到某個位置的時候才顯示新手引導.
這時候就需要將tableView上的坐標轉化為相對於屏幕的坐標. 可用原生的方法:
- (CGRect)convertRect:(CGRect)rect toView:(nullableUIView*)view;
- (CGRect)convertRect:(CGRect)rect fromView:(nullableUIView*)view;
- iPhone5如何搭建WIFI熱點 如何使用搭建的WIFI熱點上網
- 怎麼看iPhone電池溫度 iPhone6電池溫度查看方法
- 8個實用技巧提升蘋果iOS8電池續航省電能力圖文教程![多圖]
- iPhone6 Plus怎麼修改字體?iPhone字體修改教程
- UIImage學習筆記
- 升級iOS9後如何關閉左滑(左側)搜索聯系人和應用?
- 蘋果新版iOS9.2.1怎麼升級?iTunes升級iOS9.2.1詳細教程
- Apple Pay怎麼找不到了?Apple Pay找不到了怎麼辦?
- iPhone更新iOS9後顯示連接到iCloud服務器錯誤的解決辦法
- iPhone提示數據線未認證怎麼辦?iPhone提示山寨線怎麼辦?




