iphone5預裝 iOS 7測試版上手體驗
准備:升級降級並不繁瑣
在剛剛結束的蘋果WWDC2013主題演講大會上,我們迎來了全新的iOS7系統。作為蘋果後喬布斯時期最傑出的變革之一,iOS7展現出的不僅僅是新領導人Jony Ive時代的巨大創新,同時也進一步推動了智能手機行業,尤其是UI設計領域往扁平化極簡風格邁進。有關蘋果iOS7系統的全部更新內容,我們已經進行過全面的報道,感興趣的朋友請參看《WWDC2013蘋果全球開發者大會全程報道》。
筆者很早之前就將自己的Apple ID升級為開發者賬號,目的就是為了能在第一時間體驗到最新的iOS測試版系統。就個人以往的使用經驗來看,移動操作系統如果只是看升級說明的話並不能深入的理解系統本身,只有親自用過一段時間才能知道系統細節上的改進對於自己是否真的用得上。

iOS 7測試版上手體驗
經過了端午小長假1天半的折騰,筆者成功的將手中的iPhone5刷入iOS7測試版系統。我其實對於界面上的改進並不感冒,而最大的感受則是看到了iOS7系統相比之前更注重細節,加入了很多人性化的設計功能。下面我就來分享一下這兩天的真實使用感受,主要從一些可挖掘的細小點出發。

iOS7圖標經過重新設計(圖片引自TheVerge)
分享使用心得之前,首先要教大家如何升級到iOS 7 beta版。當下載好測試版固件之後,我們需要連接iPhone與iTunes,按住“Shift+檢查更新”按鈕,選擇下載好的固件,之後便可以順利升級到iOS7了。這裡需要注意,如果選擇“Shift+恢復”的話容易出現更新失敗的情況。具體操作如圖顯示。

按住“Shift+檢查更新/恢復iPhone”進行升降級
接下來將會看到iPhone設備上白色Loading條,當進度條滿以後系統就正式刷機成功了。因為選擇了檢查更新,所以勇於嘗鮮的朋友並不會損失掉手機中已保存的資料,這點無需擔心。

升級到iOS 7 beta版本也是可以順利降級的(圖片引自Phonearena)
相信還有很多朋友有顧慮,到底升級到iOS 7 beta之後能不能降回到iOS6呢?筆者親測是可以的。我們無需復雜操作,只需要下載最新的iOS6.1.3(iPhone5是iOS6.1.4),讓設備連接iTunes並選擇“Shift+恢復”按鈕即可順利降級(只能降級到當前正式版最新版本)。
產品:iPhone 5S 蘋果 手機
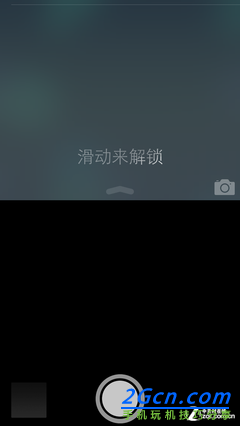
鎖屏:內容文字融為一體
鎖屏:內容文字融為一體
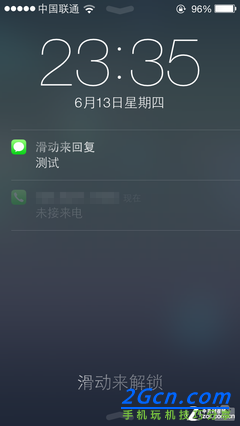
由於選擇的是更新系統,因此在升級後最先映入眼簾的是鎖屏界面。iOS7鎖屏界面給我的第一印象就是“簡潔”。屏幕上方是醒目的日期和時間、下方則是“滑動來解鎖”的字樣。盡管布局和之前的iOS6系統很相似,但明顯可以感覺界面與字體之間減少了過度的黑色透明邊框,更像是融合在了一起。


簡潔的鎖屏界面/調出控制中心
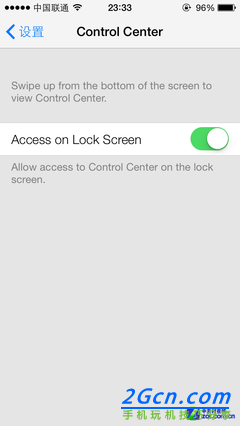
取消了解鎖條,再加上看到了屏幕最下方的向上箭頭(體驗後得知是新增加的控制中心,也能在鎖屏下操作了)所以一開始我錯誤的以為滑屏解鎖操作是需要從左向右滑動。但實際上解鎖的方式仍然是從左向右滑動屏幕,只是不拘泥於解鎖條,整個鎖屏界面都可以識別操作。鎖屏界面下的控制中心模塊是可以手動關閉的,在設置中可以完成。


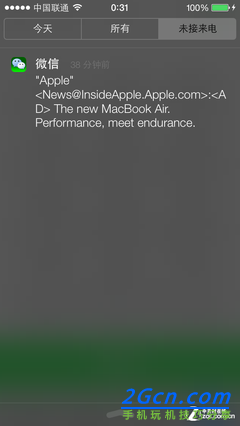
控制中心可被關閉/鎖屏界面下消息提示效果
除了控制中心可以調出之外,下拉通知欄也是可以被呼出快捷查看信息。當有未讀信息時,鎖屏界面上的未讀內容提醒顯示區域更大,而且最新的未讀內容還會被高亮顯示,這種優先級別的設定是細節提升的一個體現。


鎖屏界面底部的拍照快捷鍵/充電時右上角電量旁會有提示
另外在鎖屏界面上保留了之前iOS6中特色的相機快捷操作功能,我們點住鎖屏界面上的相機圖標向上滑動就能進入拍照界面了。另外還有一個細節點,以往我們在對iPhone充電時,電量圖標會顯示在屏幕中央,占地兒不說,也不美觀。iOS7系統下充電提示符被移到了屏幕右上角電量值右側,並加入了呼吸顯示的動畫效果。
產品:iPhone 5S 蘋果 手機

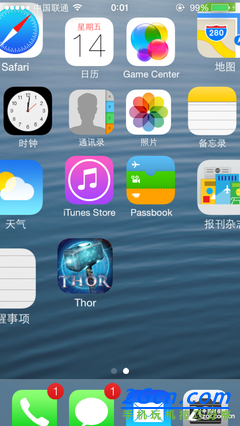
界面:扁平式圖標飽受爭議
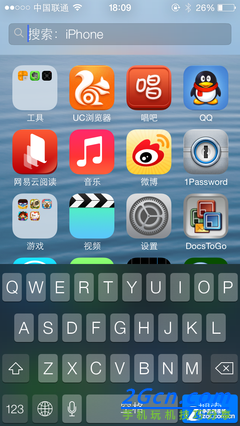
界面:扁平式圖標飽受爭議
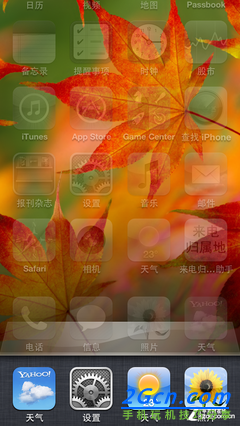
從iOS7鎖屏界面過度到主界面時是有一個動畫效果的,仔細看的話,這個動畫效果是很有層次感的,顯示層級是由裡及外。盡管在很多人眼裡,這個改進或多或少有些華而不實,但筆者個人還是挺喜歡這個簡單的漸變效果的,和iOS7扁平風格五顏六色的圖標設計很搭,顯得比較可愛。


從鎖屏界面進入主界面會有一個淺淺的動畫效果
聊到iOS7的圖標,筆者也不得不談談自己的感想。目前對於iOS7的界面設計是否美觀已經形成了三大陣營,有的說好看,有的說不好看,還有的說有時候好看有時候不好看……
個人認為iOS7界面采用扁平式設計是蘋果設計主管Jony Ive的價值體現,這種扁平式風格圖標诠釋的更多的是一種極簡的風格,和Windows Phone傳遞的理念相似,去掉了之前iOS6圖標的反光效果。為了彌補這種華麗的元素,iOS7圖標上采用了漸變色的設計方式,也算是在iOS6與iOS7之間做出了相對完美的平衡。


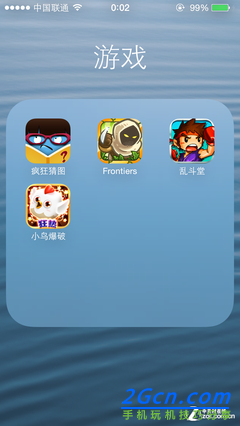
透明式文件夾/動態天氣
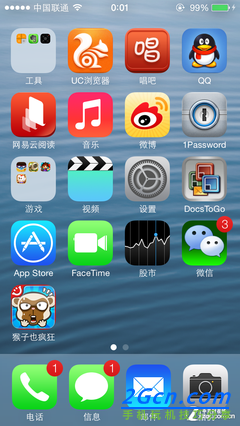
筆者很欣賞蘋果將圖標風格設計成扁平式,因為我個人很喜歡原汁原味,也就是一種主題用到底的那種。但我略微不能接受的是蘋果給圖標的配色如此的花哨,看起來就像是卡通圖片一樣,這未免讓蘋果在我心中高端的形象大打折扣。在開啟應用方面,iOS7也植入了由小變大的動畫設計,盡管沒有進入主界面那樣有層次感,但看著還挺舒服的。
為了獲得更多人的評價,筆者分別詢問了身邊兩種類型的朋友,之前iPhone4S的老用戶表示iOS7圖標並不好看,看起來刺眼不說,而且感覺看上去很凌亂,不像之前iOS擬物風格圖標那樣直觀和有整體性。


內置應用以及設置界面也采用卡片式設計,看起來也很簡約
對於沒使用過iPhone的用戶則認為iOS7的界面非常的可愛,設計很簡單,每個可操作的區塊都像是卡片式操作一樣。不過底部白色透明框以及文件夾的透明框設計效果看起來並不舒服。看來不同的人群對於iOS7的審美是存在很大差異的,未來iOS7正式版發布後也勢必需要經歷更多市場的考驗。
產品:iPhone 5S 蘋果 手機

後台:眼熟的卡片式手勢操作
後台:眼熟的卡片式手勢操作
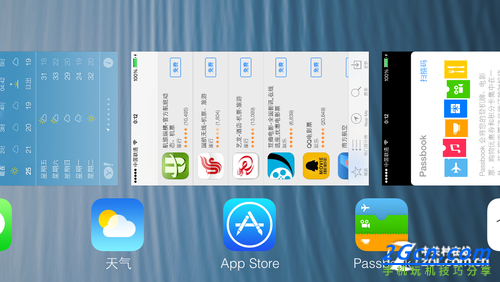
在所有升級中,多任務界面的改變是筆者最欣賞的內容之一。以往的多任務界面可以說非常簡陋,雙擊Home鍵呼出多任務欄之後,我們需要像卸載iOS應用那樣長按圖標,然後再點擊每個圖標右上方的關閉按鈕退出應用,最不能忍受的是,畫面上大部分內容出於閒置狀態,沒能充分利用。


iOS6多任務界面對比iOS7,差異顯而易見
我個人對於這種操作方式並不喜歡,原因有兩點,首先是這種操作方式無法看到當前運行應用的狀態,而相比競爭對手Android甚至Windows Phone,在後台多任務方面都已經可以浏覽當前的運行畫面。其次,一個一個關閉後台圖標太耽誤時間,為何不能加入一鍵清除功能呢?


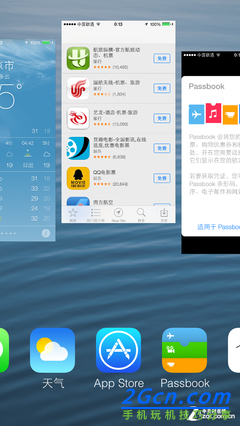
卡片式多任務後台,支持多指滑動關閉應用
再來看看iOS 7 beta針對該功能的完善吧。新的多任務後台充分利用了整個屏幕,允許用戶查看運行應用當前的顯示畫面,用戶可以左右滑動界面查看運行的所有應用,關閉應用的方式也完全通過手勢操作,需要按住應用頁面向上滑動,經測試,即使是三個手指操作來關閉後台也是可以的。可以說蘋果在多任務進程方面是借鑒了WebOS的卡片式管理風格,這算是蘋果一種虛心學習的態度轉變嗎?

目前iOS 7 beta橫屏開啟多任務時,應用都是倒著的
不過多任務功能也有一些值得吐槽的地方。比如說依舊沒能增加一項一鍵關閉後台全部應用的按鈕;而且當我們把手機橫過來呼出多任務界面時,界面是橫向放置的,為何不能保持豎向放置更多的後台運行應用界面呢?
產品:iPhone 5S 蘋果 手機

改進:交相呼應的通知/控制中心
改進:交相呼應的通知/控制中心
行為至此,我們已經為你介紹了iOS 7 beta在主要界面下的操作方式。接下來筆者想要和你分享一些細節操作下的改變和提升,看看你能否適應這種滲透式升級。


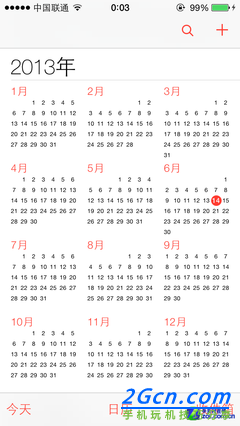
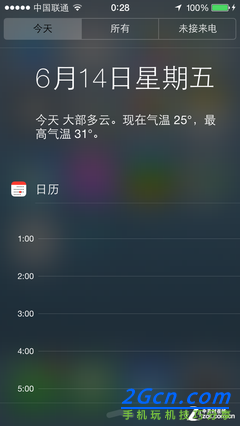
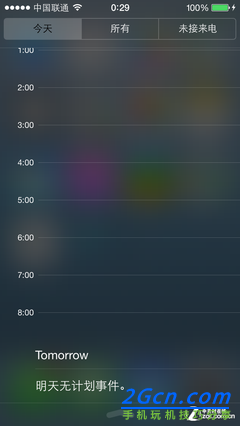
針對日歷項的內容提醒,還包括明天的提醒內容
首先來聊聊下拉通知欄。對於這個功能不知道你會不會經常用,畢竟iOS系統不像Android的下拉控制中心一樣,可以快捷的進行設置。相比較而言,筆者還是很看重下拉菜單的使用,尤其是在玩游戲時或者上網時,需要查看一下好友發送的微信以及微博推送的新聞時用處很大,但另一個不足也一直困擾著我,各種不同類型的信息全都集中在一個通知中心裡。


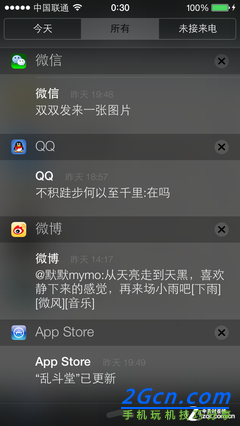
所有提醒事項/設立單獨的來電提醒
此次iOS7系統針對下拉菜單進行了重新調整,分為了“今天、所有、未接來電”三類。“今天”主要顯示的是日程安排方面的提醒;“所有”則是包括所有提醒內容,包括系統更新以及各種信息等內容的提醒;“未接來電”則是單純的電話提醒。這種劃分的好處是讓我可以快速定位到我關注的信息點上,此時iOS7的通知中心的確要比Android下拉菜單在內容的獲取方面更出色。


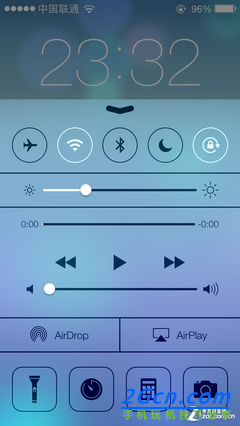
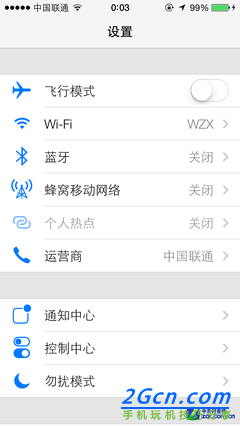
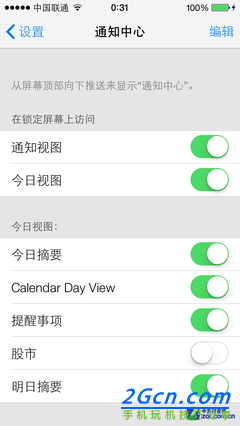
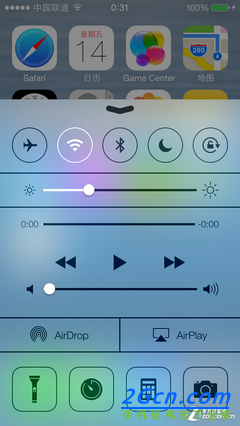
通知中心可以設定推送的應用/iOS7新增的控制中心
與下拉通知中心呼應的是iOS7中新增加的控制中心(從下向上滑屏可調出)。這項功能類似於Android的下拉快捷設置菜單,可以快速開啟飛行模式、WiFi、藍牙、勿擾模式、旋屏操作,同時也能針對亮度、音樂播放、AirDrop、AirPlay進行快速設定。底部還植入了手電筒、時鐘、計算器、拍照應用。


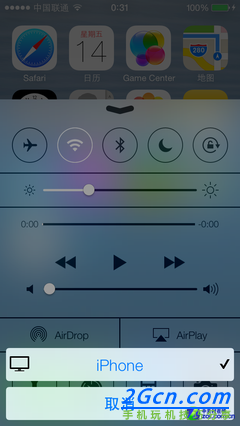
iOS7新增加的AirDrop可以和其他支持該功能的設備互通
控制中心的加入固然很好,但是令筆者費解的是,控制中心目前內置的可調節選項並不豐富,尤其是底部的快捷應用如果支持編輯功能會好不少。
產品:iPhone 5S 蘋果 手機

基礎:撥號/短信輸入很一般
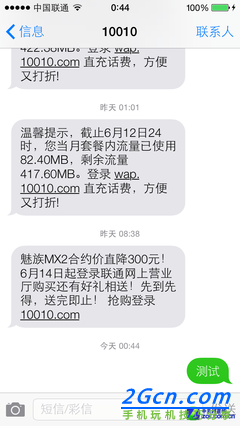
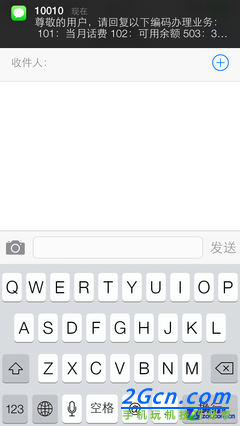
基礎:撥號/短信輸入很一般
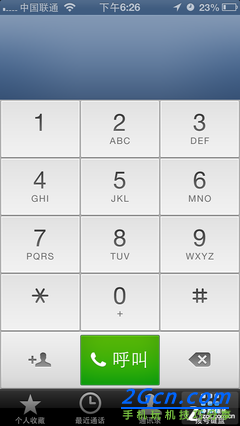
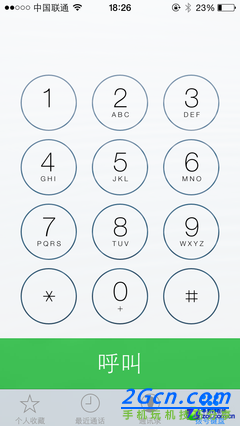
說了那麼多新圖標、新功能上的差異,接下來讓我們回歸到系統中最基礎的功能——通話撥號與短信輸入上。此前蘋果iOS6系統就重新規劃了撥號圖標,配備了點按面積更大的方形虛擬操作按鍵,而如今iOS7再次更換了風格,采用的圓形虛擬按鍵更趨近於“實體數字鍵盤”。


iOS6/iOS7(右)撥號鍵盤對比
值得一提的是,當筆者在iPhone5上用虛擬鍵盤撥號時,點按的瞬間可以透明顯示壁紙頁面。不過iPhone4在執行相同的按鍵操作時就沒有此特效,這應該算是蘋果在不同設備下優化上的差異。通訊錄和之前相比也有了細節上的改進,不過筆者感覺有些過於緊湊,手大的男性用戶在快速定位首字母時會感覺吃力,好在添加聯系人界面倒是看似簡潔。


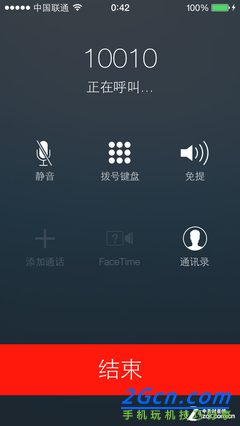
接聽界面很簡陋/通話界面擁有半透明效果
來電畫面是筆者想要吐槽的地方,盡管碩大的方塊式圖標操作起來很方便,但完全沒有任何美感可言,四個醒目的方塊之間還有間隙……極簡風格可以,但也不能太簡陋了吧。如果你不想接聽,我們是可以通過稍後提醒功能來設定系統提醒時間的。


iOS6(左)輸入法界面對比iOS7(右)
短信輸入框的設計也采用了扁平風格,少了氣泡的立體感,但當我們快速滑動短信時你會發現氣泡在移動之時會出現一種“緩沖壓縮”的感覺,個人比較喜歡。短信氣泡顏色遵循了iOS6的特色,依舊是以灰色和綠色為主。


iOS7輸入法鍵盤的扁平樣式,輸入體驗和之前無差異
iOS7內置的輸入法也同樣遵循扁平化設計風格,采用白灰色調相搭配的方式,看起來很清新。視覺效果與之前擬物化按鍵相比算是兩極分化了。當然,iOS7保留了之前敲擊鍵盤時清脆的配音效果,而且按鍵與按鍵之間的間距也沒發生變化,因此輸入體驗和以前版本持平。
產品:iPhone 5S 蘋果 手機
娛樂:拍照/應用商店/上網體驗
娛樂:拍照/應用商店/上網體驗
盡管iPhone5本身的拍照體驗在當今智能手機中的能力很平均,但這並不能掩蓋它在拍照功能上的短板。長期以來,iOS系統的拍照界面幾乎如出一轍,而且應用方面十分匮乏,對比同時期的Android旗艦以及Windows Phone旗艦差距明顯。


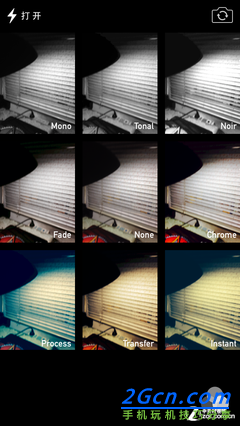
改動很大的拍照界面/各種濾鏡效果展示


全景拍攝/正方形拍攝比例
介於外界的壓力下,iOS7針對拍攝界面進行了全面改革,幾乎完全采用了手勢操作,我們可以滑動屏幕切換拍攝狀態,這種設計的好處是讓單手操作變得很容易實現。相比iPhone5在iOS6系統下的拍攝功能,iOS7增加了濾鏡功能,如果你經常喜歡分享照片,這個功能可以會比較實用,要知道Android和Windows Phone早就加入了濾鏡功能,所以蘋果也沒啥可以拿出來炫耀的。


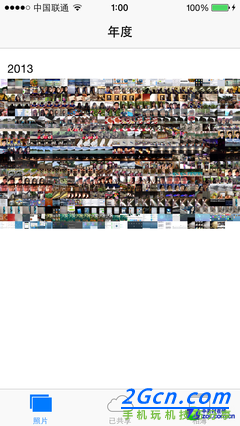
升級版相冊展示,可以識別地理位置信息
iOS7中的照片相冊管理功能得以增強,現在系統可以按照用戶拍照的地點、時間對照片進行分類。這種排列方式感覺非常不錯,尤其是當出國或者去一些不曾去過的地方,開啟相機的定位功能就可以記錄位置信息。面對大量照片,相冊微縮窗口是可以快速定位到某一張照片的,這樣要比之前手動進入相冊來篩選能提高一定的效率。在相冊中照片流功能的體驗也得到了完善,現在可以通過分享的方式和好友聊天互動。


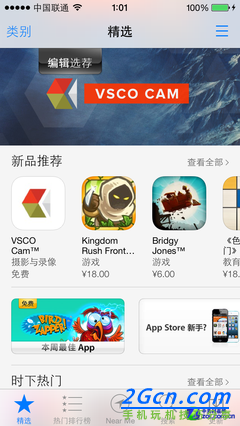
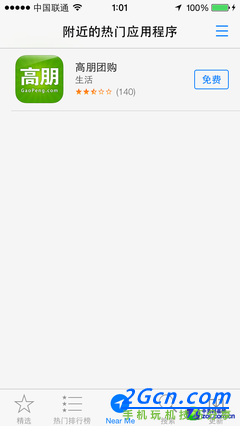
AppStore中新增加了Near Me功能
iOS7的AppStore在功能列表排列上沒發生太大改變,界面排布方式也采用了扁平化處理方式,仔細看的話你會發現之前iOS6上的Genius Bar被Near Me所取代。這項應用的作用是可以幫助用戶搜索周圍熱門的應用程序,也是基於地理位置的功能。在WWDC2013大會上,蘋果還聲稱自家的AppStore支持應用自動升級,筆者發現在設置中的iTunesStore中確實有自動下載更新的選項,經實測自動升級成功。


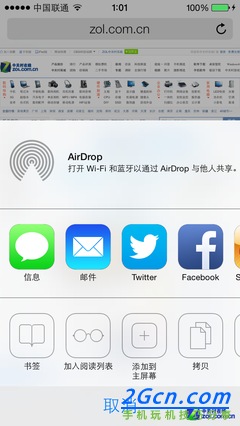
AirDrop分享/Safari 3D多標簽效果
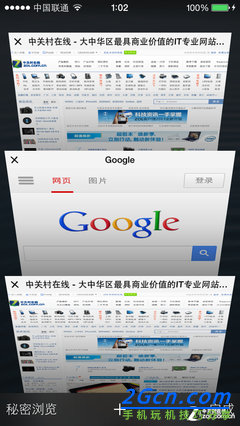
至於Safari功能也算是得以增強,不過並沒有當時加入離線閱讀功能時那麼吸引我。此時的Safari更好的與浏覽界面相融合,讓導航欄和搜索欄相結合,這樣是可以提升一部分浏覽面積的。另外就是3D多標簽頁的加入了,立體感很強,采用上線滑動切換的方式,和iOS7诠釋的扁平風格略有不同。除了3D標簽,Safari的分享功能也很出色,尤其是加入了AirDrop之後讓分享的機制更全面。
產品:iPhone 5S 蘋果 手機

總結:Siri/兼容性/隱藏功能
總結:Siri/兼容性/隱藏功能
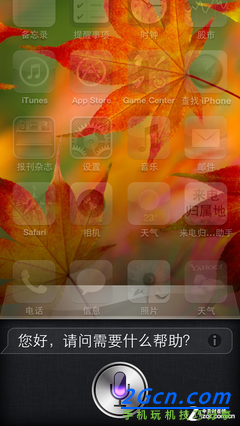
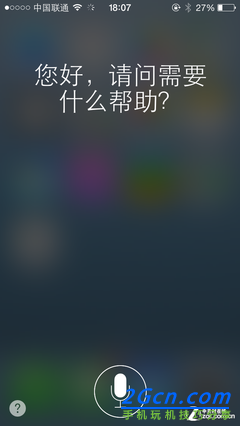
至於Siri的表現,筆者並沒感覺到實質性的提升,不過透明的背景顯示界面倒是效果不錯。如果你正在糾結於Siri與Google Now誰更智能一些,此前國外媒體CNET針對Siri與Google Now的對比測試相信會給你不少啟迪,感興趣的讀者可以參看《哪位助手更聰明? 看Siri對比Google Now》。


iOS6/iOS7(右)Siri界面對比
應用和游戲體驗方面,我安裝的手機QQ、微信、新浪微博、UC浏覽器、網易雲閱讀、印象筆記、Documents To Go等都工作正常。對一些大型游戲的測試也沒有出現論壇中聲稱的閃退問題,相信在之後的測試版,應用的兼容性將會進一步被完善。

游戲運行效果正常


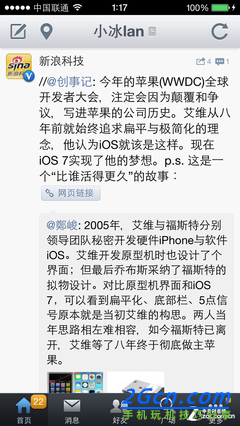
微博與微信顯示效果正常
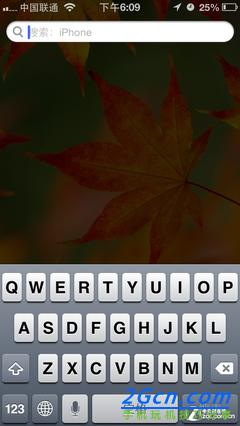
最後筆者再為大家奉上一些體驗過程中的隱藏功能,它們也都暗示著iOS7在細節方面的改良:
·原來的搜索功能現在需要下拉主界面圖標可調出;
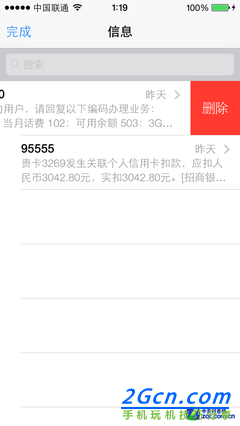
·刪除某條短信或者郵件時,需要向左滑動;
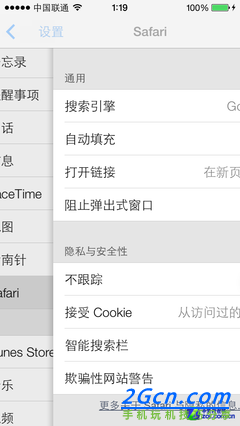
·例如在設置界面中,進入二級菜單後,可以用手勢從最左側屏幕滑至右側的方式返回操作,無需點按按鈕;


刪除內容標簽需要向左滑屏/向左滑屏可以返回上一級菜單
總結:
由於為了盡快為大家奉上iOS7的體驗報告,因此筆者的使用周期並不算長,所以有些內容也沒能深入分析。但文章中所闡述的內容都是個人親自試用iOS 7 beta後的感受,如果要讓我給iOS7打分的話,滿分100的話我會給80分。原因是蘋果終於敢於改變了,而且在一些新功能上比較注重細節,盡管並不是所有人都能接受蘋果的這種扁平式設計,但蘋果的改變也勢必會引領移動操作系統在未來一段時間內趨近“極簡風格”。
另一方面,我們又不得不對蘋果未來的發展狀況擔憂。之前iOS界面的擬物風格略顯復古一些,因此也比較能體現出iPhone手機的高檔次。而此時此刻Jony Ive設計的扁平式圖標則顯得單薄不少,尤其是花哨的配色會讓整個手機顯得過於年輕化,會給人一種不那麼穩妥的感覺。與此同時,iOS 7 beta對於硬件的要求很高,即使在iPhone5上操作也難免會有少許卡頓感,而iPhone4下幾乎沒法正常運行,希望正式版中能予以修正。
此外,筆者還聯想到iOS7系統如此的顏色飽滿是否也標志著秋天即將發布的iPhone 5S將會擁有多種機身配色呢?如果猜測准確的話,那麼iOS7的多彩與同樣炫彩的iPhone 5S還是蠻搭配的。
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法




