Swift使用SnapKit布局實現鍵盤出現後底部輸入框上浮效果
使用SnapKit布局時,如何實現鍵盤跟隨?
之前的文章中,我們頁面使用的是 Constraints 約束布局。如果頁面元素是使用 SnapKit 這個第三方布局庫來布局的話,也是可以實現鍵盤的跟隨上移效果。
實現方式同樣是監聽鍵盤通知,然後改變下約束,從而實現上移動畫效果。
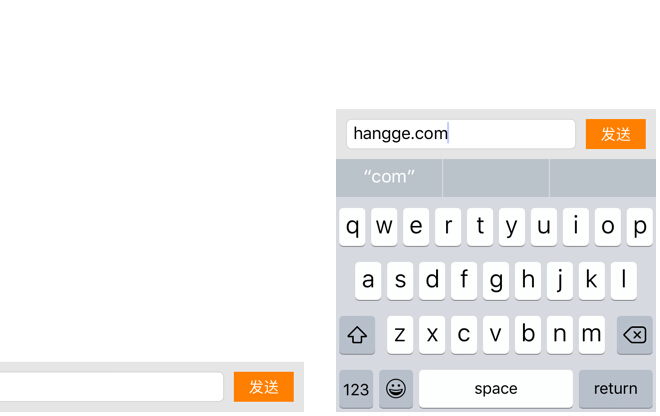
效果圖如下:

代碼如下:
import UIKit
import SnapKit
class ViewController: UIViewController {
//底部工具欄下約束
var bottomConstraint: Constraint?
//底部工具欄視圖
var toolBar = UIView()
//發送按鈕
var sendBtn = UIButton(type: .System)
//文本輸入框
var textField = UITextField()
override func viewDidLoad() {
super.viewDidLoad()
//添加底部工具欄視圖
toolBar.backgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.1)
self.view.addSubview(toolBar)
//設置底部工具欄視圖約束
toolBar.snp_makeConstraints { (make) -> Void in
make.left.right.equalTo(self.view)
make.height.equalTo(50)
self.bottomConstraint = make.bottom.equalTo(self.view).constraint
}
//添加按鈕
sendBtn.setTitle("發送", forState: .Normal)
sendBtn.setTitleColor(UIColor.whiteColor(),forState: .Normal)
sendBtn.backgroundColor=UIColor.orangeColor()
sendBtn.addTarget(self,action:#selector(sendMessage(_:)),forControlEvents:.TouchUpInside)
toolBar.addSubview(sendBtn)
//設置按鈕約束
sendBtn.snp_makeConstraints { (make) -> Void in
make.width.equalTo(60)
make.height.equalTo(30)
make.centerY.equalTo(toolBar)
make.right.equalTo(toolBar).offset(-10)
}
//添加輸入框
textField.borderStyle = UITextBorderStyle.RoundedRect
toolBar.addSubview(textField)
//設置輸入框約束
textField.snp_makeConstraints { (make) -> Void in
make.left.equalTo(toolBar).offset(10)
make.right.equalTo(sendBtn.snp_left).offset(-10)
make.height.equalTo(30)
make.centerY.equalTo(toolBar)
}
//監聽鍵盤通知
NSNotificationCenter.defaultCenter().addObserver(self,
selector: #selector(ViewController.keyboardWillChange(_:)),
name: UIKeyboardWillChangeFrameNotification, object: nil)
}
//鍵盤改變
func keyboardWillChange(notification: NSNotification) {
if let userInfo = notification.userInfo,
value = userInfo[UIKeyboardFrameEndUserInfoKey] as? NSValue,
duration = userInfo[UIKeyboardAnimationDurationUserInfoKey] as? Double,
curve = userInfo[UIKeyboardAnimationCurveUserInfoKey] as? UInt {
let frame = value.CGRectValue()
let intersection = CGRectIntersection(frame, self.view.frame)
//self.view.setNeedsLayout()
//改變下約束
self.bottomConstraint?.updateOffset(-CGRectGetHeight(intersection))
UIView.animateWithDuration(duration, delay: 0.0,
options: UIViewAnimationOptions(rawValue: curve),
animations: { _ in
self.view.layoutIfNeeded()
}, completion: nil)
}
}
//發送按鈕點擊
func sendMessage(sender: AnyObject) {
//關閉鍵盤
textField.resignFirstResponder()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
- 上一頁:iOS常用網絡請求方法詳解
- 下一頁:Swift將字符串拆分成數組的例子
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




