Swift開發之下拉刷新數據的功能實現(使用UIRefreshControl)
想要下拉刷新表格數據,上拉加載新數據,網上有許多第三方的實現類。
而如果僅僅需要實現下拉刷新數據的話,那麼使用 UIRefreshControl 就足夠了,簡單有好用。1,UIRefreshControl 的使用步驟: (1)創建 UIRefreshControl,並設置文字,顏色等信息。
(2)將 UIRefreshControl 添加到tableview視圖中。
(3)給 UIRefreshControl 添加方法,當值改變的時候調用,用於數據請求刷新。
(4)請求數據確認完成之後,調用endRefreshing方法,關閉刷新。
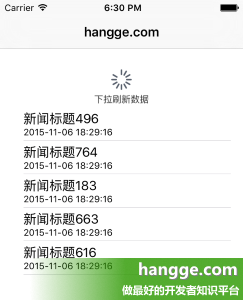
2,效果圖如下



代碼如下
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
//新聞列表
@IBOutlet weak var newsTableView: UITableView!
//新聞數組集合
var dataArray:[HanggeArticle] = [HanggeArticle]()
//拉刷新控制器
var refreshControl = UIRefreshControl()
override func viewDidLoad() {
super.viewDidLoad()
self.automaticallyAdjustsScrollViewInsets = false
//添加刷新
refreshControl.addTarget(self, action: "refreshData",
forControlEvents: UIControlEvents.ValueChanged)
refreshControl.attributedTitle = NSAttributedString(string: "下拉刷新數據")
newsTableView.addSubview(refreshControl)
refreshData()
}
// 刷新數據
func refreshData() {
//移除老數據
self.dataArray.removeAll()
//隨機添加5條新數據(時間是當前時間)
for _ in 0..<5 {
let atricle = HanggeArticle(title: "新聞標題\(Int(arc4random()%1000))",
createDate: NSDate())
self.dataArray.append(atricle)
}
self.newsTableView.reloadData()
self.refreshControl.endRefreshing()
}
// 返回記錄數
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataArray.count;
}
// 返回單元格內容
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle,
reuseIdentifier: "myCell")
//設置單元格標題
let atricle: HanggeArticle = dataArray[indexPath.row] as HanggeArticle
cell.textLabel?.text = atricle.title
//設置單元格副標題
let dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd HH:mm:ss"
let str = dateFormatter.stringFromDate(atricle.createDate)
cell.detailTextLabel?.text = str
return cell;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
//新聞結構體
struct HanggeArticle {
var title:String
var createDate:NSDate
}
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




