ios7和ios6有什麼區別
蘋果於2013年6月11日召開的WWDC 2013全球開發者大會中正式發布ios 7操作系統,該系統被冠以ios最大的改變,采用全新設計的稱號。庫克稱ios7是iPhone發布以來改變最大的版本,這話一點都不誇張,整個界面都進行了翻天覆地的重新設計。圖標也重新設計,追求整體和諧。
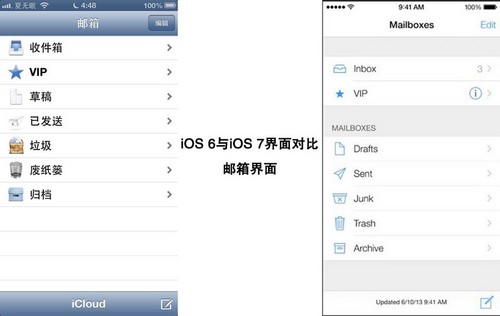
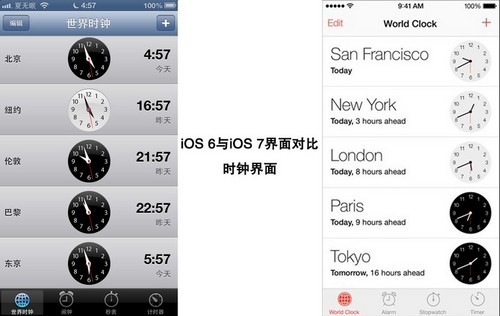
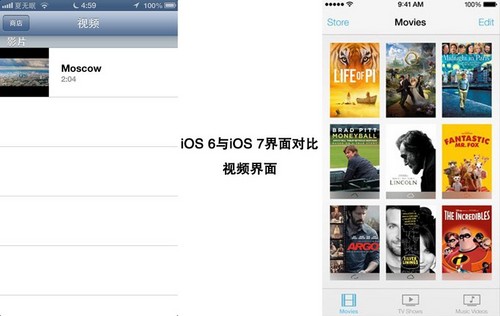
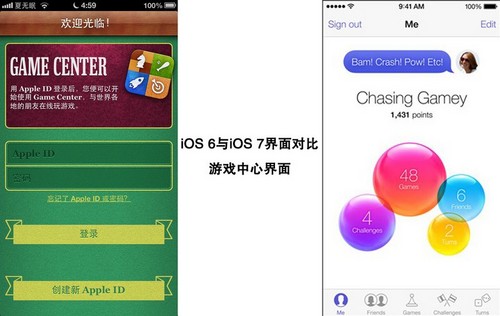
和ios 6相比,ios 7在各個界面中有怎樣的變化呢?下面我們來看看ios 6和ios 7的界面對比。

1. 主屏幕
目前爭論最多的似乎是主屏幕,特別是它的新圖標,主屏幕更多的是一個桌面啟動器,你會經常訪問,但不會一直盯著它。 iOS 7的主屏幕比iOS 6要明亮、簡單,圖標間的間距也有了變化,單個圖標的像素也看起來更大了,下面的文字標簽也變大了,最下面一排應用圖標墊了一層淺淺的“磨砂板” 設計。


總的來說,犧牲了邊界,換取了圖標的易讀性,更加突出圖標的內容。
但是設計上有些小問題(拐角的半徑、 內容的強調形式、梯度的不一致、背景的反差以及那幾個被人诟病的圖標,比如Note和Reminder, 就設計地過於抽象和空洞了)。這些完全是主觀上的問題,蘋果應該可以解決。我們也相信蘋果在正式版本發布的時候會做一些小改變的。
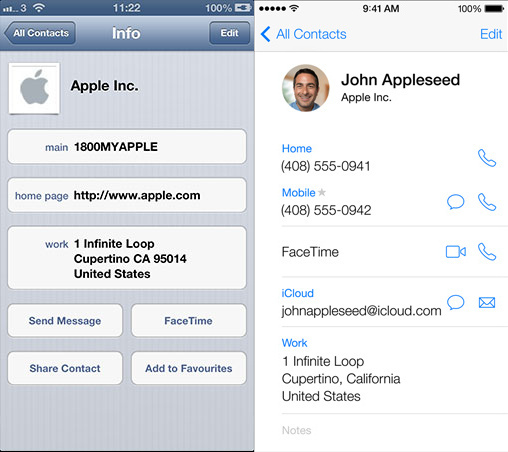
2. 顏色和邊界

iOS 7的顏色和邊界在這個應用上有很明顯的區別。iOS 7捨棄了邊界,依靠色彩來體現交互、信息的分隔;相應地控制也變成了隱形的,基於標簽或者圖標以及主題顏色(每個應用都有不同,聯系人用藍色、 音樂用紅色、 筆記用黃色)的控制。另外細長的字體並不是所有人都看得慣,但是事實就是之前iOS 6那個邊框就這樣被移開了。
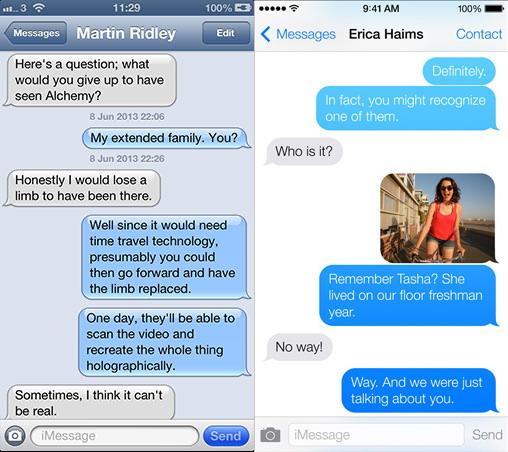
3. 扁平化

嚴格來說iOS 7不是完全扁平化的,界面還有微妙的陰影、燈光效果、漸變以及視差效果。一句話,它當然變平了,但不是純粹二維的。
扁平化的直接目的是要強調內容而非介質,所以相對於iOS6,iOS 7上應用重點在內容上強調了它的美學和概念特性,功能和信息裝飾則只出現在必要的地方。所以以下面的應用為例,桌面應用沒有很明顯的強調該應用的功能、控制感,重點只關注 “做事情” 的清單。
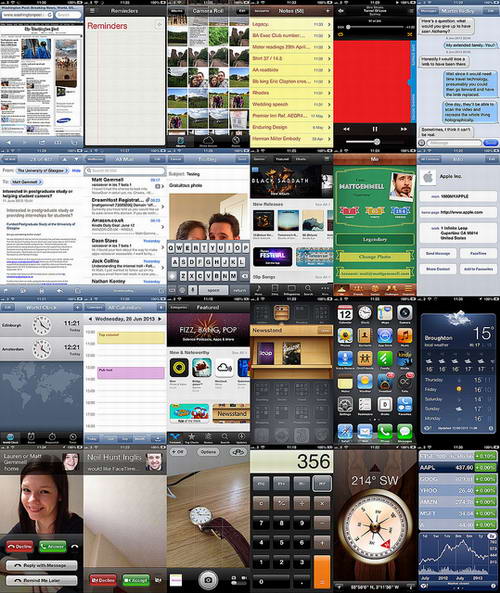
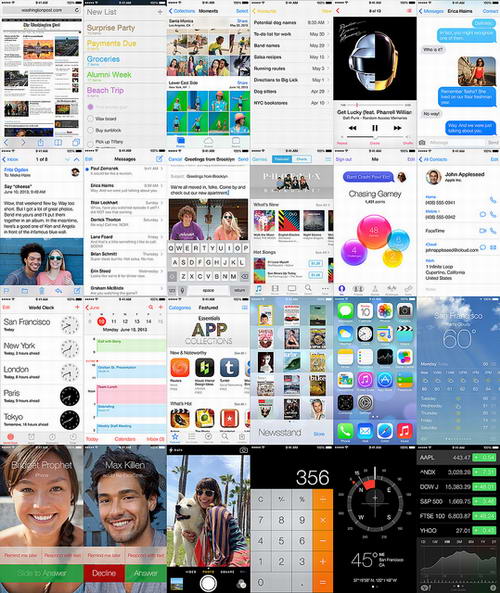
4. 明亮度
iOS 7比iOS 6要光亮多了,界面也看起來更開闊,透氣的空格無處不在,整體的界面風格也更加均勻。
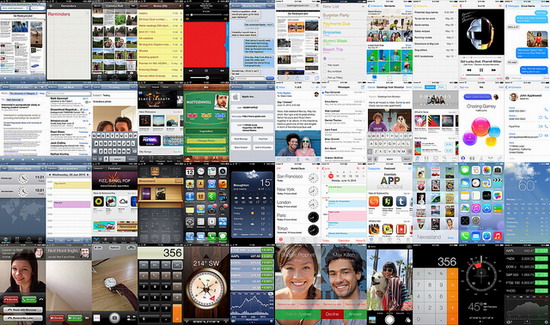
1)iOS 6的一系列應用拼圖

2)iOS 7的一系列應用拼圖,可以發現它在盡可能的情況下趨向相同的屏幕風格。

3)下圖是把兩張大圖拼在一起的效果。

如果減少顏色的復雜性,就可以看得更明顯。等於是iOS 6幾個不同的視覺風格在iOS 7上已經變成了兩個主要的主題:紙張般的、明亮的風格占據75%;剩下的就是暗色的實用風格。

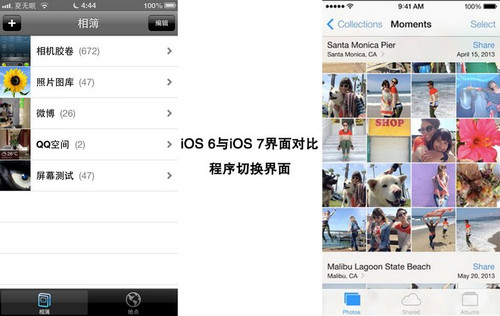
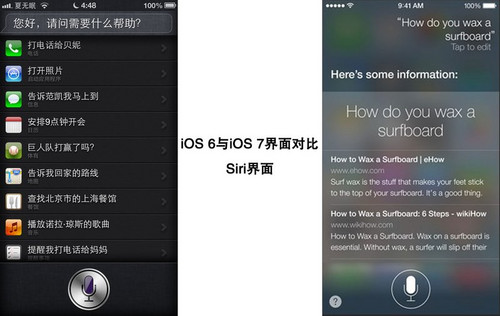
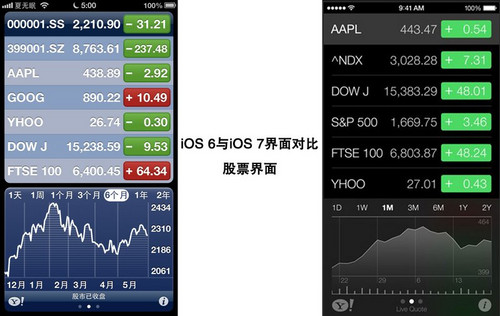
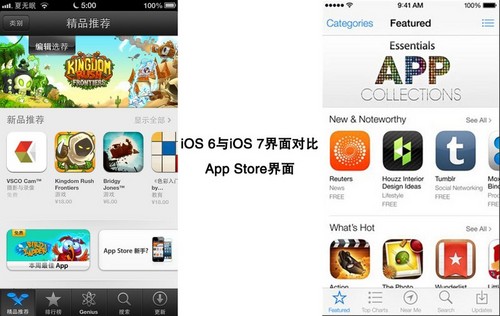
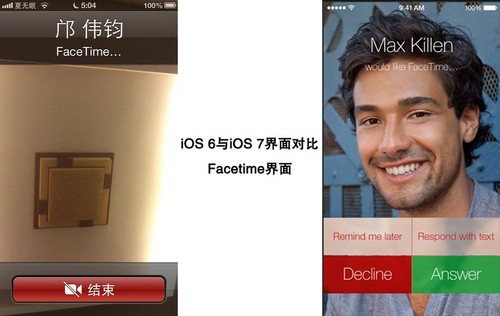
5. 其他界面對比
除了以上提及的4點變化以外,ios7相對ios6還有很多的改進,接下來繼續看看有什麼改變。


















從本質上來說,iOS 7捨棄了人工制品的花哨,回歸到了設計的本質,致力於追求簡單,達到直擊內容的目的。之前的光澤感、斜邊緣、陰影和邊界將一去不復返。視覺上不再是讓精致的圖標要讓我們集中、緊張,吸引我們的全部注意力,而是盡可能地放松,去關注應用圖標所關注的內容。
- 上一頁:ios7可以越獄了嗎
- 下一頁:ios7支持iphone4s嗎




