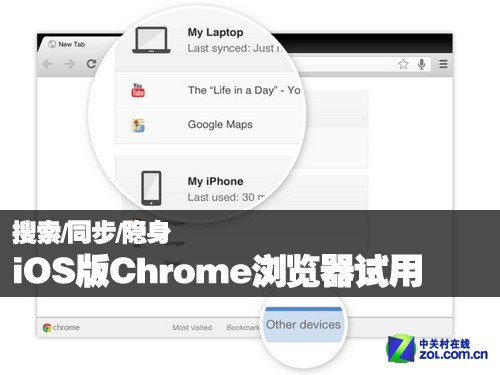
iOS版Chrome浏覽器試用 搜索/同步/隱身
最近Chrome浏覽器動作不斷,從此前首次超越IE成為最受歡迎的浏覽器,擁有3.1億活躍用戶數,到最近Android和 iOS版本的雙雙發力都十分亮眼;Chrome浏覽器在Android平台上面擺脫了beta的版本號而成為正式版的同時也首次推出了針對iOS平台的版 本,智能搜索、隱身功能以及能夠多設備雲同步書簽的特點肯定讓很多鐘愛PC版Chrome浏覽器的用戶忙著替換掉iOS上面的Safari了。

iOS版Chrome浏覽器試用
至於iOS上面的Chrome浏覽器到底能有什麼過人之處呢?我們今天也拿來iPad版本的Chrome浏覽器來對其特性逐一解讀,以及最後與iOS的Safari浏覽器進行簡單的性能比較,高下相見希望能夠對大家在iOS設備上的浏覽器選擇提供參考。
界面設計與Omnibox和語音搜索
不出意外的,iOS版本的Chrome浏覽器基本上沿襲了Android版本的影子,整個界面清爽的一塌糊塗,除了頂部的標簽欄、地址和搜索欄以及幾個收藏、語音和設置按鈕之外,幾乎見不到任何別的元素。

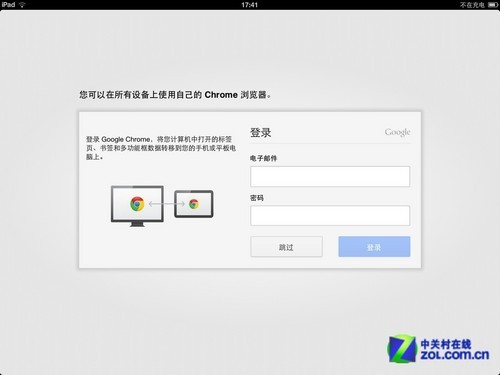
登陸Chrome可以同步書簽數據
Chrome並不會像國內浏覽器廠商那樣防止過多的導航,一切只有你使用一段時間之後才會顯露出“最常去的網站”“最近關閉的標簽頁”這類內容。

Chrome界面之常去網站
不過iOS版的Chrome仍然有個特別的設計隱藏在置頂的“標簽欄”當中,那就是它的滾動切換標簽功能;當你的標簽打開到多到標簽欄無法全部顯示時,右邊的標簽就會自動堆疊起來,向左滑動標簽欄會依次展開,向右滑動則會再次堆疊起來。

標簽堆疊以及滾動選擇

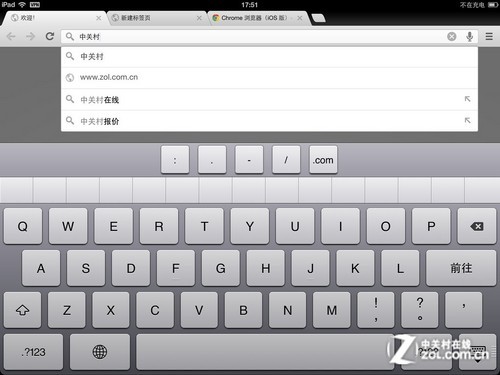
Omnibox智能地址欄
先從最顯眼的地址欄開始說起。Chrome當中的地址欄,搜索和直接輸入地址都可以,iOS版的Chrome浏覽器也同樣具備Omnibox智能地址欄功 能,通俗的講,Chrome可以記住用戶每一個訪問過的地址,當二次輸入訪問時Omnibox智能地址欄就會自動加載。用戶無需全部輸入。

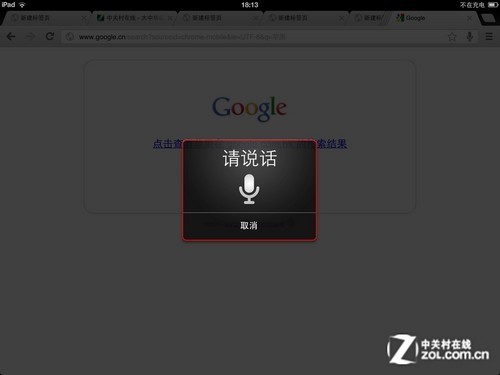
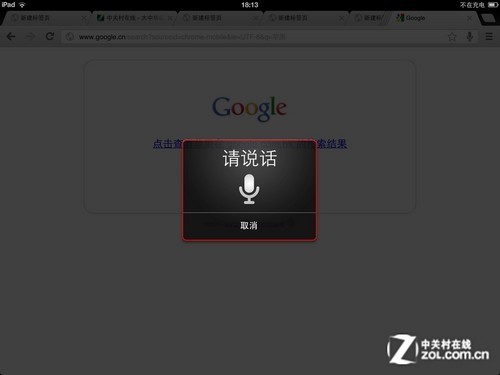
語音搜索用Google的話會彈出跳轉hk域名的提示。。

換用百度的語音搜索
除了地址欄當中的Omnibox智能搜索,iOS版Chrome浏覽器同樣提供語音搜索功能,不過在默認的Google搜索引擎當中不甚好用,由於眾所周 知的原因會彈出如下的跳轉,建議在此還是換 用百度或者中國雅虎等Chrome內置的搜索引擎能夠直接搜索出結果,比如換用百度後搜索“蘋果”就可以直接給出結果。
多平台書簽數據同步功能
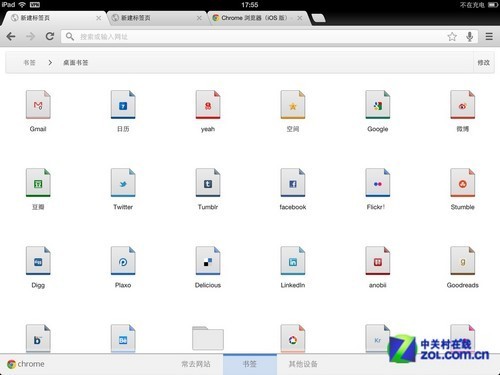
Chrome浏覽器移動版的書簽同步功能深受很多用戶喜愛,而iOS版理所當然的支持這一功能;書簽當中分為“移動設備書簽”“其他書簽”“桌面書簽” 。不過這書簽顯示的樣式的確有點兒寒酸,書簽一多,網站的圖標過小並不太容易識別。

書簽顯示
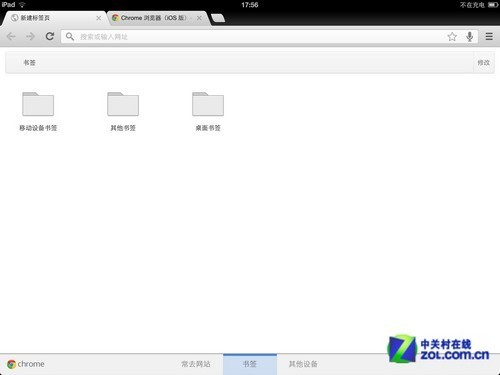
具體含義相信很容易理解,“桌面書簽”是從PC端Chrome同步過來的,“移動設備書簽”則是在Android等的Chrome上添加過的書簽。因此同步必須要用到Google賬戶登錄Chrome浏覽器。

用於管理書簽的文件夾
iOS版Chrome浏覽器的收藏功能在地址欄當中的星標按鈕,點擊它可以收藏當前頁面,同時針對該收藏的“名稱”“網址”以及想讓它存在於哪一個文件夾 進行設置。其中的分類還是非常明晰的。對於“已收藏”的網頁則會在地址欄顯示變黃的星標,而彈出的也是“修改書簽”而不是“添加書簽”。

添加收藏

對已有收藏的修改
至於隱身模式不再多說,引用一段官方公告給大家解釋一下這樣的功能:“在隱身模式下,打開的網頁和下載的文件不會記錄到您的浏覽歷史記錄以及下載歷史記錄中。在您關閉已打開的全部隱身窗口後,系統會刪除所有新的 Cookie。Google Chrome 浏覽器會保存您在隱身模式下對書簽和常規設置所做的更改”。
與Safari性能與體驗簡單比較
Javascript測試
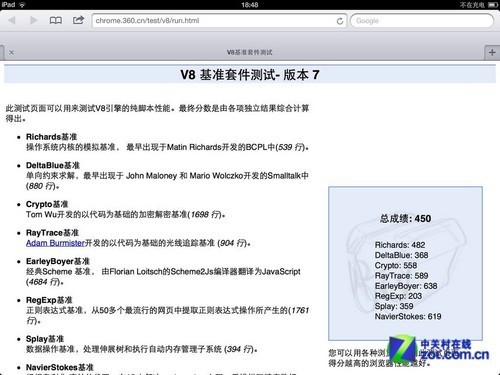
Javascript是浏覽器性能測試的必備環節之一,它通常能客觀反映出浏覽器在解碼時的速度能力。測試選取的JS標准為谷歌V8(得分越高越好)和sunspider(數值越低越好)。

Chrome浏覽器V8測試

Safari浏覽器V8測試

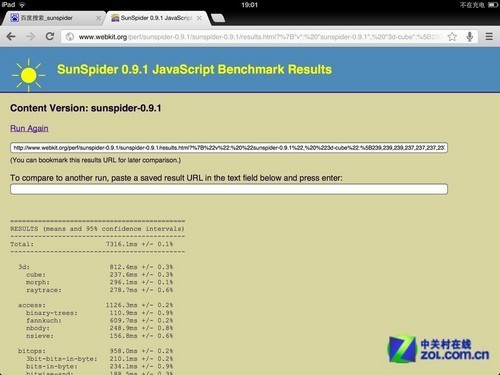
Chrome浏覽器sunspider測試 數值7316.1ms

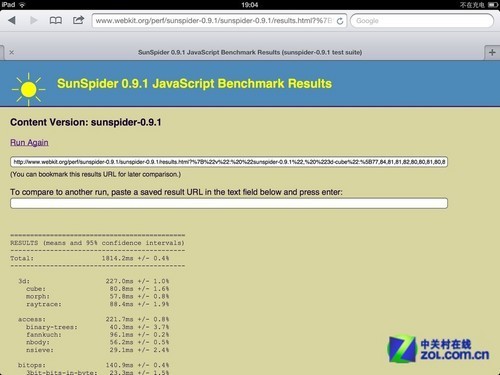
Safari浏覽器sunspider測試 數值1814.2ms
標准化測試方面,兩者都通過了Acid3滿分測試。
使用體驗
就實際使用體驗來說,兩者網頁加載和顯示都沒有任何問題,但是iOS上的Chrome浏覽器並不能稱得上有多好,長網頁快速滾動時經常會出現卡頓情況,特別是對於我們的手機頻道這樣多達十幾屏的網頁,在想要快速到達底部時途中會出現好幾次卡頓;而相比而言,Safari拖動較快的情況下就不會出現這樣的狀況,但是無法完全加載網頁只是給出空白。
點評:
雖然外觀上面很容易讓我們找到Chrome的影子,但是體驗上面的確找不著感覺,快速拖動網頁的卡頓是個致命傷,但是就基礎的功能來說、還有可以多平台同 步數據和書簽這樣的特性來說,相信依然會有很多人馬上拋棄Safari以及其他的浏覽器而投入iOS版Chrome的懷抱當中的。
相關教程:
iPhone版Chrome浏覽器初體驗
Chrome與Safari在iPhone上的速度對比
Chrome浏覽器安卓版評測 浏覽更自由
Android版Chrome評測:快速便捷強大




