iOS 7先睹為快,扁平的概念設計

距離 WWDC 2013 還有整整一個月的時間,雖然說過去兩代 iPhone 因為洩漏沒有給我們帶來足夠的驚喜,但是今年 WWDC 有一個內容值得期待,那就是 Johnny Ivy 主導設計的 iOS 7。傳言 iOS 7 將改變 Scott Forstall 偏愛的擬物化風格,開始扁平化的進程。
iOS 的概念設計很多,但我們今天看的這個不僅包括了主界面元素的想法,還包括了一些原生應用的設計改進。我們一項一項來看,並且結合一下經驗和事實,來推斷一下靠譜程度。
首先是鎖屏界面。在這個概念設計中,鎖屏界面的改動比較大。首先蘋果招牌式的滑動解鎖被移動到了上方,同時在屏幕下方加上了除了相機之外的地圖和 Siri 兩個快捷方式。另外,時鐘顯示被移動到了下方,旁邊加上了天氣。
要我評價這個設計的話,我會覺得“扁平化”有點過頭,顯得層次不足。快捷方式的增加有必要,但是選擇地圖和 Siri 比較沒意義,如果可以自定義,則是好設計,但是按照蘋果的性格,這基本上不可能。解鎖滑塊挪到上面我認完全沒必要,現在用大拇指解鎖挺方便,挪到上面反而增加操作難度。

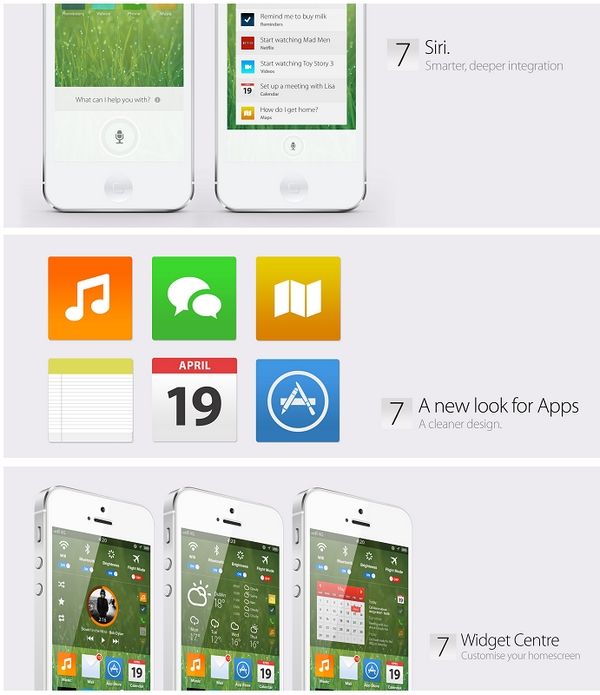
然後說說主屏幕。圖標的改變方向確實是朝著扁平化發展,設計師為 iOS 7 設計了全新 9 個圖標,但是美觀程度…就不深究了。通知中心的變化比較大,看樣子用戶都對通知中心功能羸弱怨念很深。概念設計中的通知中心與安裝越獄插件之後的 iOS6 非常相似,不同的是,現在可以將通知中心下拉一半固定。
固定之後的通知中心就變成了 Widget,並且可以左右滑動切換不同的項目。這個設計充分表達了渴求 Widget 的心,但有點用力過猛。更為可能的設計應該是蘋果開放通知中心的接口,開發者可以為通知中心編寫應用,以統一的外形出現在通知中心裡。
再說說原生應用。今天介紹這個概念設計與其他設計不一樣的地方就在於,設計師也為原生應用設計了新的界面。音樂應用中,設計師添加了滑動手勢,可以快速對一首歌進行隨機播放和重復播放,相機、日歷等應用也被賦予了扁平化的新 UI。
看完這個設計你有什麼想法?我覺得太像 Android 了。大片的純色底加白色字的設計,其實還不如現在擬物化的設計好看。我覺得按照 Ivy 的水平,即使扁平化,iOS 7 也會依然保持著界面的層次感。
- 上一頁:美版iPhone5有啥缺點
- 下一頁:80.90後應該了解的10款App




