詳解iOS開發中UIPickerView控件的使用方法
UIPickerView控件在給用戶選擇某些特定的數據時經常使用到,這裡演示一個簡單的選擇數據,顯示在UITextField輸入框裡,把UIPickerView作為輸入View,用Toolbar作為選定數據的按鈕。和其他UITableView控件相似,UIPickerView也需要數據源。
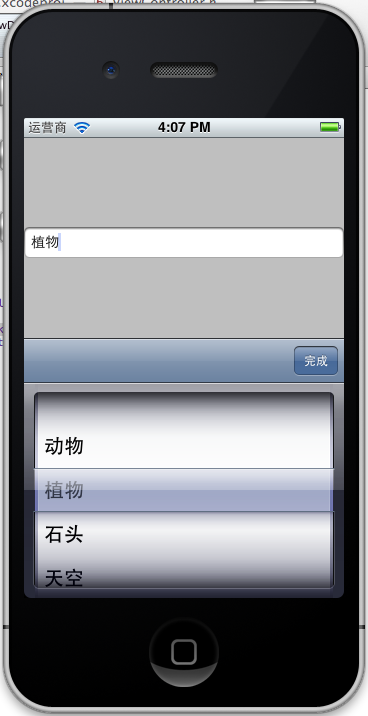
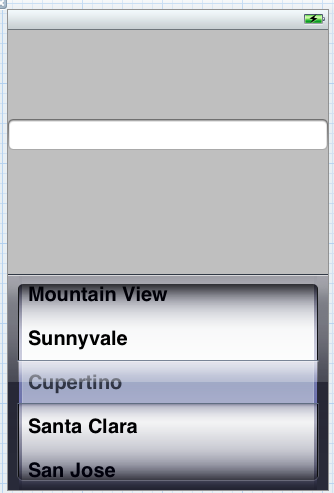
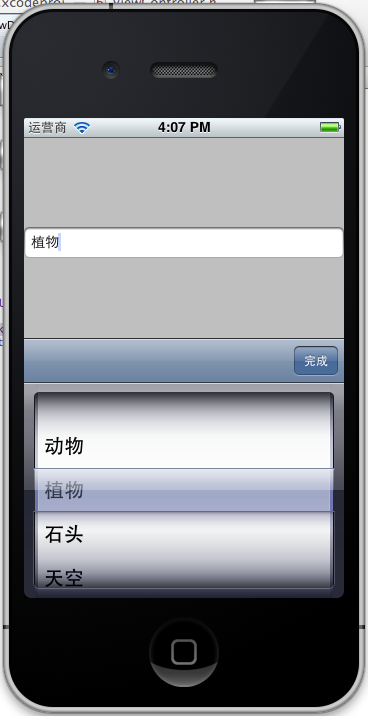
我們要實現的效果如下:

下面開始使用的步驟。
1、打開XCode 4.3.2,新建一個Single View Application ,命名為PickerViewDemo,Company Identifier 為:com.rongfzh.yc
2、拖放控件
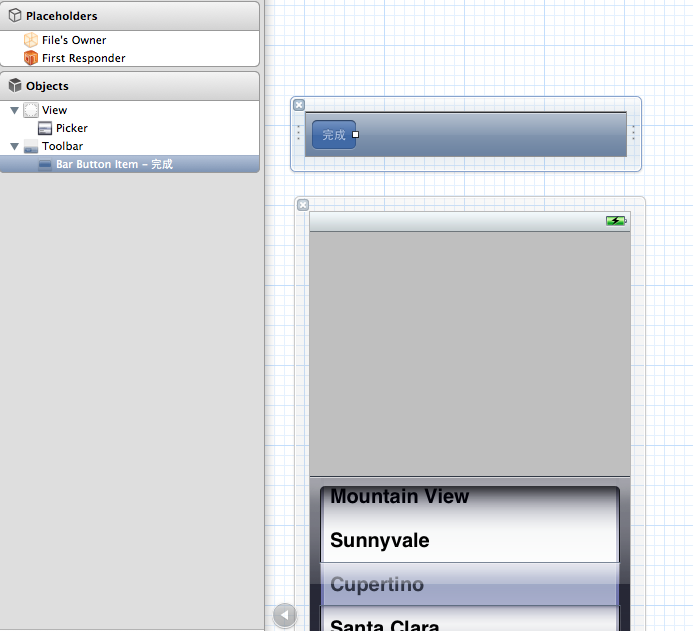
2.1、拖放一個UIPickerView,放置在View的最下方
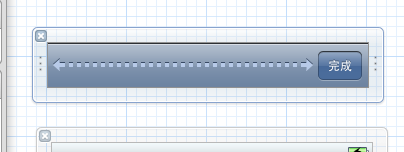
2.2、拖放一個Toolbar控件,放置在View的外面,讓它不屬於View的子控件,並把item命名為“完成”,效果如下:

2.3 放置一個Flexible Space Bar Button Item 撐開

2.4 放一個UITextField,用來顯示選擇的數據

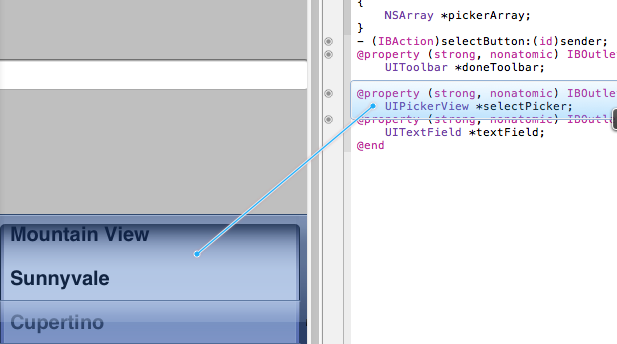
3、創建映射
在ViewController.xib文件裡按 alt + command+ enter鍵,打開Assistant Editor,按住Control鍵,選擇各個控件,拖拽到 ViewController.h文件裡,生成以下變量代碼
代碼如下:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
NSArray *pickerArray;
}
- (IBAction)selectButton:(id)sender;
@property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
@property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
@property (strong, nonatomic) IBOutlet UITextField *textField;
@end

4、實現數據源和協議
ViewController.h文件裡實現
代碼如下:
<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
{
NSArray *pickerArray;
}
- (IBAction)selectButton:(id)sender;
@property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
@property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
@property (strong, nonatomic) IBOutlet UITextField *textField;
@end
ViewController.m文件
代碼如下:
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
-(NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return [pickerArray count];
}
-(NSString*) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [pickerArray objectAtIndex:row];
}
-(void)textFieldDidEndEditing:(UITextField *)textField{
NSInteger row = [selectPicker selectedRowInComponent:0];
self.textField.text = [pickerArray objectAtIndex:row];
}
上面numberOfComponentsInPickerView返回有幾個PickerView ,
textFieldDidEndEditing這個在textField結束編輯時,顯示PickerView選擇中的數據。
Toolbar 的item的完成按鈕
代碼如下:
- (IBAction)selectButton:(id)sender {
[textField endEditing:YES];
}
5、初始化
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
pickerArray = [NSArray arrayWithObjects:@"動物",@"植物",@"石頭",@"天空", nil];
textField.inputView = selectPicker;
textField.inputAccessoryView = doneToolbar;
textField.delegate = self;
selectPicker.delegate = self;
selectPicker.dataSource = self;
selectPicker.frame = CGRectMake(0, 480, 320, 216);
}
代碼解釋:
設置委托
textField.delegate =self;
selectPicker.delegate =self;
selectPicker.dataSource =self;
隱藏UIPickerView
代碼如下:
selectPicker.frame =CGRectMake(0,480,320, 216);
運行:

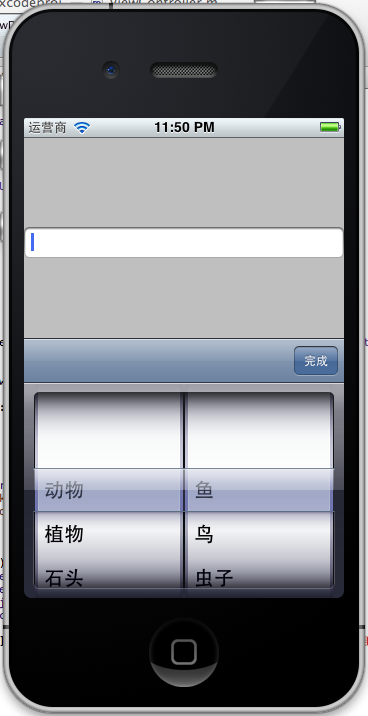
UIPickerView控件的關聯選擇

當選擇左邊的一級選項時,左邊展示一級選項裡含有的二級選項,選擇後顯示在TextField裡。
如何實現呢?建立一個和左邊的列表key對應的數組,當選擇這個key時,刷新左邊UIPickerView部分的內容顯示對應數組的數據,選擇時,找到
兩個UIPickerView部件rowIndex,找出數據,放到TextField裡。
1、打開上篇PickerViewDemo項目,在ViewController.h添加兩個成員變量:NSArray *subPickerArray; NSDictionary *dicPicker;
代碼如下:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
{
NSArray *pickerArray;
NSArray *subPickerArray;
NSDictionary *dicPicker;
}
- (IBAction)selectButton:(id)sender;
@property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
@property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
@property (strong, nonatomic) IBOutlet UITextField *textField;
@end
2、初始化
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
pickerArray = [NSArray arrayWithObjects:@"動物",@"植物",@"石頭", nil];
dicPicker = [NSDictionary dictionaryWithObjectsAndKeys:
[NSArray arrayWithObjects:@"魚",@"鳥",@"蟲子", nil], @"動物",
[NSArray arrayWithObjects:@"花",@"草",@"葵花", nil], @"植物",
[NSArray arrayWithObjects:@"瘋狂的石頭",@"花崗巖",@"鵝卵石", nil], @"石頭",nil];
subPickerArray = [dicPicker objectForKey:@"動物"];
textField.inputView = selectPicker;
textField.inputAccessoryView = doneToolbar;
textField.delegate = self;
selectPicker.delegate = self;
selectPicker.dataSource = self;
selectPicker.frame = CGRectMake(0, 480, 320, 216);
}
給 NSDictionary *dicPicker;賦值,對應的三個關鍵字添加了對應的數組。
3、Component返回兩個,這樣就有兩個齒輪了。
代碼如下:
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
4、使用宏
在#import "ViewController.h"下面定義兩個宏,代表UIPickerView齒輪的左邊的部分和右邊的部分。左邊的部分是0,右邊的是1.
代碼如下:
#import "ViewController.h"
#define kFirstComponent 0
#define kSubComponent 1
5、判斷是那個齒輪,返回相應的數據的Count。
代碼如下:
-(NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
if(component == kFirstComponent){
return [pickerArray count];
}else {
return [subPickerArray count];
}
}
6、根據component返回相應的String數據
代碼如下:
-(NSString*) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if(component == kFirstComponent){
return [pickerArray objectAtIndex:row];
}else {
return [subPickerArray objectAtIndex:row];
}
}
7、拖動左邊的齒輪時,右邊的數據相應的Reload更新。
代碼如下:
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
if (component == kFirstComponent) {
subPickerArray = [dicPicker objectForKey:[pickerArray objectAtIndex:row]];
[pickerView selectRow:0 inComponent:kSubComponent animated:YES];
[pickerView reloadComponent:kSubComponent];
}
}
8、相應選擇的數據,並顯示在TextField上。
代碼如下:
-(void)textFieldDidEndEditing:(UITextField *)textField{
NSInteger firstViewRow = [selectPicker selectedRowInComponent:kFirstComponent];
NSInteger subViewRow = [selectPicker selectedRowInComponent:kSubComponent];
NSString * firstString = [pickerArray objectAtIndex:firstViewRow];
NSString * subString = [[dicPicker objectForKey:[pickerArray objectAtIndex:firstViewRow]] objectAtIndex:subViewRow] ;
NSString *textString = [[NSString alloc ] initWithFormat:@"您選擇了:%@%@%@", firstString, @" 裡的 ", subString];
self.textField.text = textString;
}
- (IBAction)selectButton:(id)sender {
[textField endEditing:YES];
}
大功告成,運行,點擊TextField,彈出: