iOS開發中使用Quartz2D繪制上下文棧和矩陣的方法
上下文棧
一、qurza2d是怎麼將繪圖信息和繪圖的屬性繪制到圖形上下文中去的?
說明:
新建一個項目,自定義一個view類和storyboard關聯後,重寫該類中的drowrect方法。
畫線的三個步驟:
(1)獲取上下文
(2)繪圖
(3)渲染
要求:畫兩條單獨的線
代碼和效果圖:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//繪圖
//第一條線
CGContextMoveToPoint(ctx, 20, 100);
CGContextAddLineToPoint(ctx, 100, 320);
//第二條線
CGContextMoveToPoint(ctx, 40, 200);
CGContextAddLineToPoint(ctx, 80, 100);
//渲染
CGContextStrokePath(ctx);
}
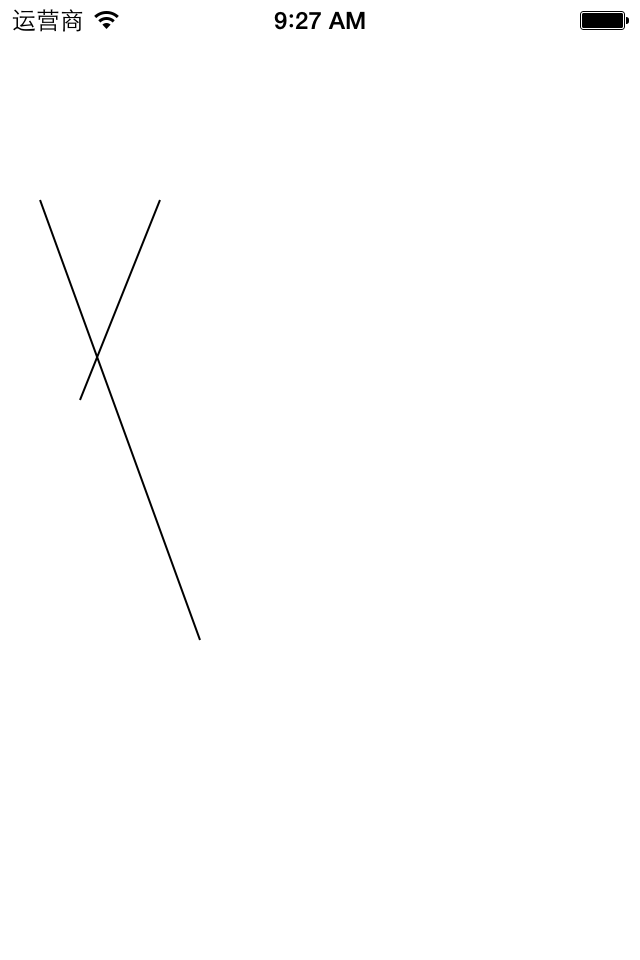
效果圖:

設置線段的寬度:兩頭為圓形,顏色等。
代碼和效果圖(發現第二條線也被渲染成第一條線的樣式和狀態)
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//繪圖
//第一條線
CGContextMoveToPoint(ctx, 20, 100);
CGContextAddLineToPoint(ctx, 100, 320);
//設置第一條線的狀態
//設置線條的寬度
CGContextSetLineWidth(ctx, 12);
//設置線條的顏色
[[UIColor brownColor]set];
//設置線條兩端的樣式為圓角
CGContextSetLineCap(ctx,kCGLineCapRound);
//對線條進行渲染
CGContextStrokePath(ctx);
//第二條線
CGContextMoveToPoint(ctx, 40, 200);
CGContextAddLineToPoint(ctx, 80, 100);
//渲染
CGContextStrokePath(ctx);
}
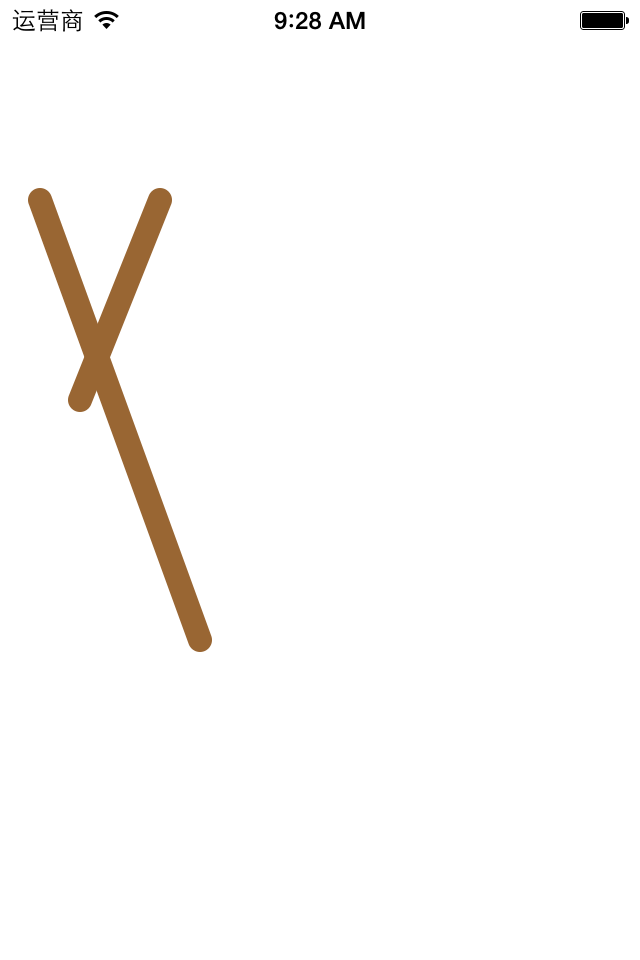
效果圖:

新的需求:要讓兩條線的顏色不一樣,要求第二條線變成原版的樣子。要達到上面的要求,有以下幾種做法:
第一種做法:
在對第二條線進行設置的時候,清空它的狀態
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//繪圖
//第一條線
CGContextMoveToPoint(ctx, 20, 100);
CGContextAddLineToPoint(ctx, 100, 320);
//設置第一條線的狀態
//設置線條的寬度
CGContextSetLineWidth(ctx, 12);
//設置線條的顏色
[[UIColor brownColor]set];
//設置線條兩端的樣式為圓角
CGContextSetLineCap(ctx,kCGLineCapRound);
//對線條進行渲染
CGContextStrokePath(ctx);
//第二條線
CGContextMoveToPoint(ctx, 40, 200);
CGContextAddLineToPoint(ctx, 80, 100);
//清空狀態
CGContextSetLineWidth(ctx, 1);
[[UIColor blackColor]set];
CGContextSetLineCap(ctx,kCGLineCapButt);
//渲染
CGContextStrokePath(ctx);
}
第二種做法:
把第一條線從開始繪制到渲染的代碼剪切到第二條線渲染完成之後,這樣先繪制並渲染了第一條線,該線並沒有對繪制信息進行過設置,顯示出來的第二條線即位系統默認的效果。
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//繪圖
//第二條線
CGContextMoveToPoint(ctx, 40, 200);
CGContextAddLineToPoint(ctx, 80, 100);
//清空狀態
// CGContextSetLineWidth(ctx, 1);
// [[UIColor blackColor]set];
// CGContextSetLineCap(ctx,kCGLineCapButt);
//渲染
CGContextStrokePath(ctx);
//第一條線
CGContextMoveToPoint(ctx, 20, 100);
CGContextAddLineToPoint(ctx, 100, 320);
//設置第一條線的狀態
//設置線條的寬度
CGContextSetLineWidth(ctx, 12);
//設置線條的顏色
[[UIColor brownColor]set];
//設置線條兩端的樣式為圓角
CGContextSetLineCap(ctx,kCGLineCapRound);
//對線條進行渲染
CGContextStrokePath(ctx);
}
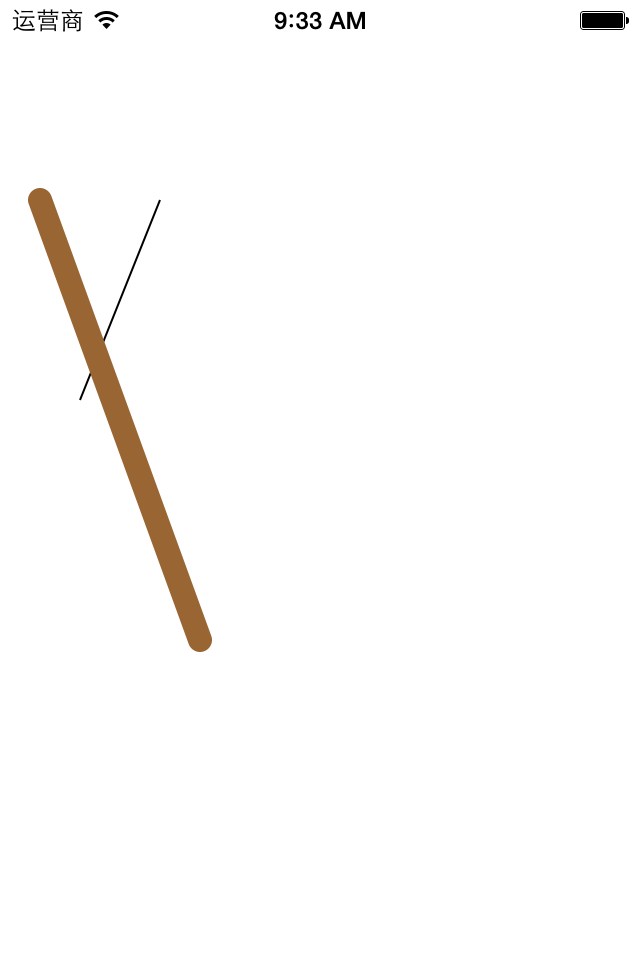
兩種方式完成的效果相同:

但是有的情況下,必須要先畫第一條線再畫第二條線,要求在交叉部分,第二條線蓋在第一條線的上面。如果要求是這樣,那麼只能使用第一種做法,但是如果現在有新的需求,要求在這個基礎上再畫兩條線,那就需要清空ctx中的狀態很多次,很麻煩。為了解決這個問題,下面給大家介紹圖形上下文棧。
二、繪圖的完整過程
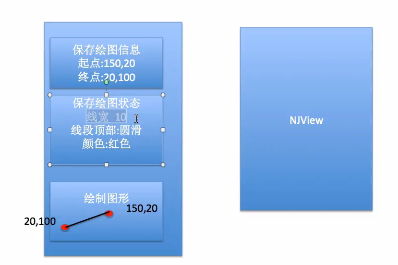
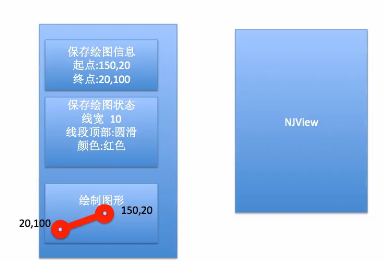
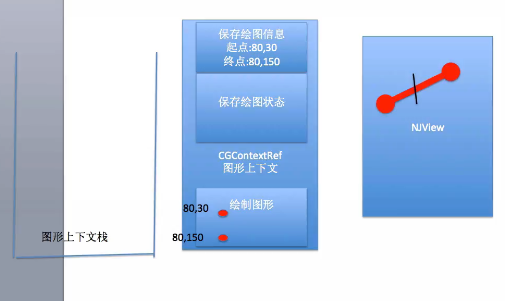
程序啟動,顯示自定義的view。當程序第一次顯示在我們眼前的時候,程序會調用drawRect:方法,在裡面獲取了圖形上下文(在內存中擁有了),然後利用圖形上下文保存繪圖信息,可以理解為圖形上下文中有一塊區域用來保存繪圖信息,有一塊區域用來保存繪圖的狀態(線寬,圓角,顏色)。直線不是直接繪制到view上的,可以理解為在圖形上下文中有一塊單獨的區域用來先繪制圖形,當調用渲染方法的時候,再把繪制好的圖形顯示到view上去。
在繪制圖形區域,會去保存繪圖狀態區域中查找對應的狀態信息(線寬,圓角,顏色),然後在繪圖區域把對第一條直線繪制完成。其實在渲染之前,就已經把直線在繪制圖形區域畫好了。
如圖:


說明:這些示意圖和本文中的程序代碼塊,不具備一一對應關系,只是為了說明繪圖的完整過程。
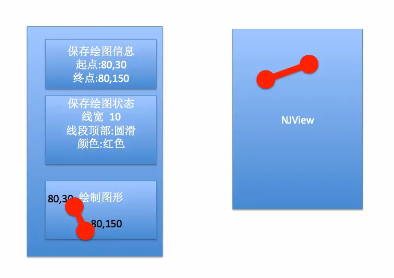
調用渲染方法的時候,把繪制圖形區域已經畫好的圖形直接顯示到view上,就是我們看到的樣子了。
如圖:


畫第二條的時候,如果沒有對繪圖狀態進行重新設置,那麼可以發現畫第一天線的時候使用的繪圖狀態還保存在圖形上下文中,在第二條線進行渲染之前,會根據第一條線(上一份繪圖狀態)對第二條線進行相應的設置,渲染後把第二條線顯示到屏幕上。
參考代碼:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//繪圖
//第一條線
CGContextMoveToPoint(ctx, 20, 100);
CGContextAddLineToPoint(ctx, 100, 320);
//設置第一條線的狀態
//設置線條的寬度
CGContextSetLineWidth(ctx, 12);
//設置線條的顏色
[[UIColor brownColor]set];
//設置線條兩端的樣式為圓角
CGContextSetLineCap(ctx,kCGLineCapRound);
//對線條進行渲染
CGContextStrokePath(ctx);
//第二條線
CGContextMoveToPoint(ctx, 40, 200);
CGContextAddLineToPoint(ctx, 80, 100);
//渲染
CGContextStrokePath(ctx);
}
如果清空了狀態,則在渲染之前,在繪制圖形區域對第二條線進行繪制的時候,會去查找當前的繪圖信息(已經更改——清空),根據繪圖信息對第二條線進行繪制,調用渲染方法的時候把第二條線顯示到view上。
參考代碼:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//繪圖
//第一條線
CGContextMoveToPoint(ctx, 20, 100);
CGContextAddLineToPoint(ctx, 100, 320);
//設置第一條線的狀態
//設置線條的寬度
CGContextSetLineWidth(ctx, 12);
//設置線條的顏色
[[UIColor brownColor]set];
//設置線條兩端的樣式為圓角
CGContextSetLineCap(ctx,kCGLineCapRound);
//對線條進行渲染
CGContextStrokePath(ctx);
//第二條線
CGContextMoveToPoint(ctx, 40, 200);
CGContextAddLineToPoint(ctx, 80, 100);
//清空狀態
CGContextSetLineWidth(ctx, 1);
[[UIColor blackColor]set];
CGContextSetLineCap(ctx,kCGLineCapButt);
//渲染
CGContextStrokePath(ctx);
}
三、圖形上下文棧
1.簡單說明
在獲取圖形上下文之後,通過 CGContextSaveGState(ctx); 方法,把當前獲取的上下文拷貝一份,保存一份最純潔的圖形上下文。
在畫第二條線之前,使用CGContextRestoreGState(ctx);方法,還原開始的時候保存的那份最純潔的圖形上下文。
代碼:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//保存一份最初的圖形上下文
CGContextSaveGState(ctx);
//繪圖
//第一條線
CGContextMoveToPoint(ctx, 20, 100);
CGContextAddLineToPoint(ctx, 100, 320);
//設置第一條線的狀態
//設置線條的寬度
CGContextSetLineWidth(ctx, 12);
//設置線條的顏色
[[UIColor brownColor]set];
//設置線條兩端的樣式為圓角
CGContextSetLineCap(ctx,kCGLineCapRound);
//對線條進行渲染
CGContextStrokePath(ctx);
//還原開始的時候保存的那份最純潔的圖形上下文
CGContextRestoreGState(ctx);
//第二條線
CGContextMoveToPoint(ctx, 40, 200);
CGContextAddLineToPoint(ctx, 80, 100);
//清空狀態
// CGContextSetLineWidth(ctx, 1);
// [[UIColor blackColor]set];
// CGContextSetLineCap(ctx,kCGLineCapButt);
//渲染
CGContextStrokePath(ctx);
}
2.圖形上下文棧機制
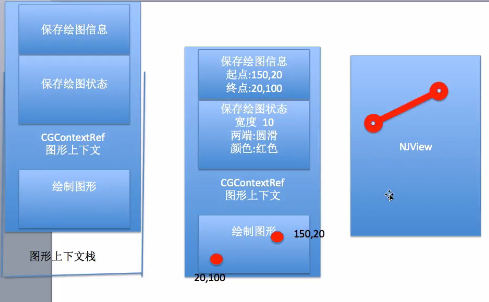
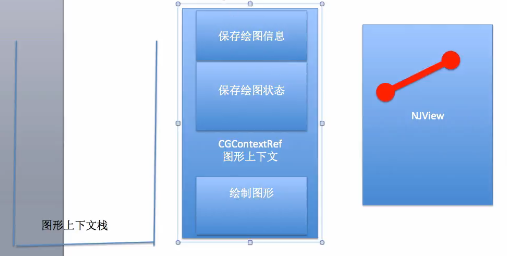
畫第一條線的時候,會把當前的圖形上下文拷貝一份保存到圖形上下文棧中。

畫第二條線的時候,去圖形上下文棧中取出棧頂的繪圖信息,作為第二條線的狀態信息,第二條線的狀態信息也是據此(最初保存的那份圖形上下文)進行繪制。


注意:在棧裡保存了幾次,那麼就可以取幾次(比如不能保存了1次,取兩次,在取第二次的時候,棧裡為空會直接掛掉)。
矩陣操作
一、關於矩陣操作
1.畫一個四邊形
通過設置兩個端點(長和寬)來完成一個四邊形的繪制。
代碼:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//畫四邊形
//獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//繪圖
CGContextAddRect(ctx, CGRectMake(20, 50, 100, 100));
//渲染
CGContextStrokePath(ctx);
}
說明:通過這種方式畫矩形有弱點:畫出來的矩形永遠都是正的。如下圖:

2.畫一個歪的四邊形
如何畫一個歪的矩形?(通過矩陣操作來完成,和形變操作相似)
可以通過矩陣操作,把畫出來的東西進行形變(旋轉,縮放,平移)
方法:CGContextRotateCTM(<#CGContextRef c#>, <#CGFloat angle#>)該接受兩個參數(圖形上下文,弧度)
注意點:設置矩陣操作必須要在添加圖形之前,如果設置在添加圖形之後的話,此時它已經畫完了,無效。
代碼:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//畫四邊形
//獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩陣操作
//注意點:設置矩陣操作必須要在添加繪圖信息之前
//旋轉45度
CGContextRotateCTM(ctx, M_PI_4);
//繪圖
CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
//渲染
CGContextStrokePath(ctx);
}
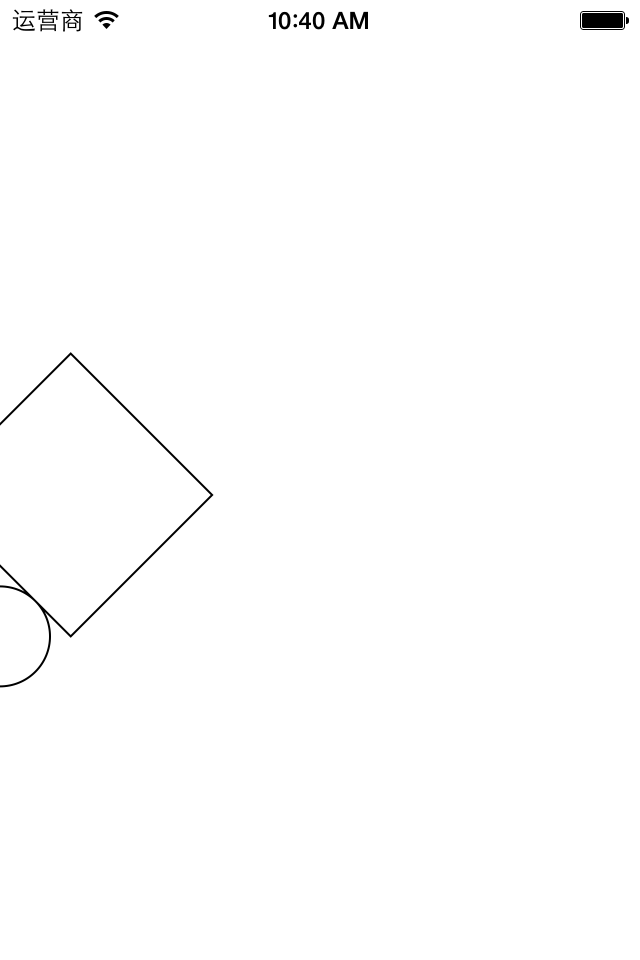
效果:

二、關於旋轉
1.旋轉演示
view之所以能夠顯示視圖,是因為它的上面有layer,將來圖形也是渲染到layer上面。
且,旋轉的時候是整個layer都旋轉了,可以再畫一個圓進行驗證。
代碼1(未旋轉):
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩陣操作
//注意點:設置矩陣操作必須要在添加繪圖信息之前
//旋轉45度
// CGContextRotateCTM(ctx, M_PI_4);
//繪圖
//畫四邊形
CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
//畫一個圓
CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
//渲染
CGContextStrokePath(ctx);
}
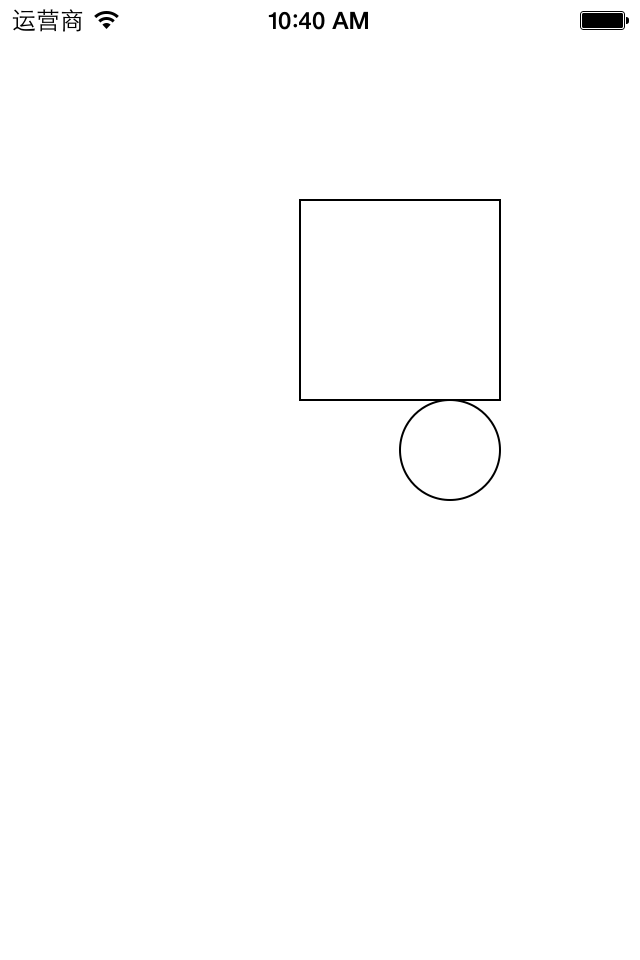
效果:

代碼2(旋轉):
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩陣操作
//注意點:設置矩陣操作必須要在添加繪圖信息之前
//旋轉45度
CGContextRotateCTM(ctx, M_PI_4);
//繪圖
//畫四邊形
CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
//畫一個圓
CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
//渲染
CGContextStrokePath(ctx);
}
效果:

2.關於旋轉的補充說明
提示:旋轉的時候,是整個layer都旋轉了。

三、縮放
方法:CGContextScaleCTM(<#CGContextRef c#>, <#CGFloat sx#>, <#CGFloat sy#>)
該方法接收三個參數(圖形上下文,x方向的縮放比例,y方向上的縮放比例
代碼示例:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩陣操作
//注意點:設置矩陣操作必須要在添加繪圖信息之前
//縮放,x方向縮放0.5倍,y方向縮放1.5倍
CGContextScaleCTM(ctx, 0.5, 1.5);
//繪圖
//畫四邊形
CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
//畫一個圓
CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
//渲染
CGContextStrokePath(ctx);
}
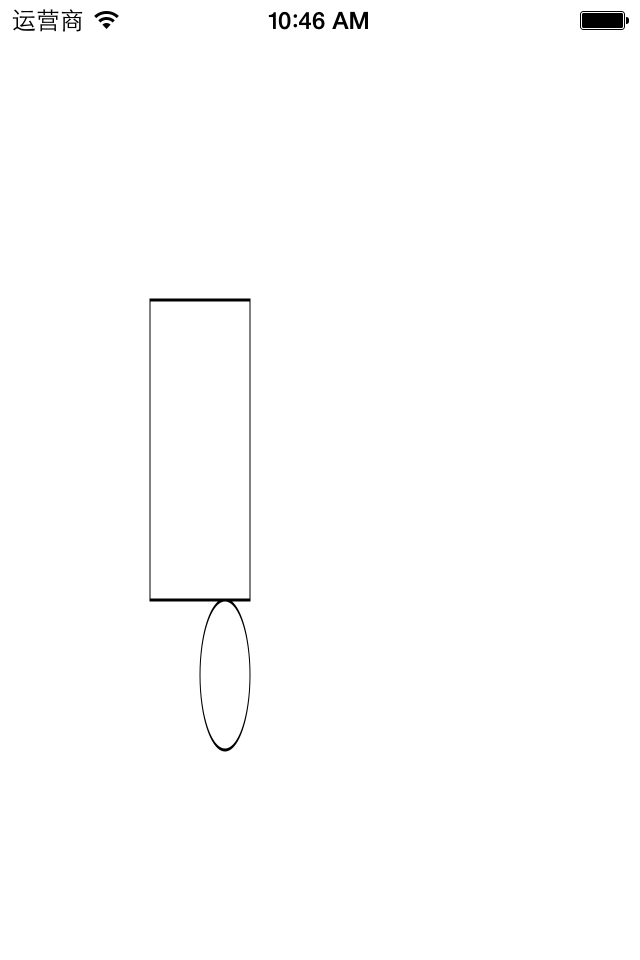
效果:

四、平移
方法: CGContextTranslateCTM(<#CGContextRef c#>, <#CGFloat tx#>, <#CGFloat ty#>)
該方法接收三個參數(圖形上下文,x方向的偏移量,y方向上的偏移量)
代碼示例:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//矩陣操作
//注意點:設置矩陣操作必須要在添加繪圖信息之前
//平移,x方向移動50,y方向移動100
CGContextTranslateCTM(ctx, 50, 100);
//繪圖
//畫四邊形
CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
//畫一個圓
CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
//渲染
CGContextStrokePath(ctx);
}
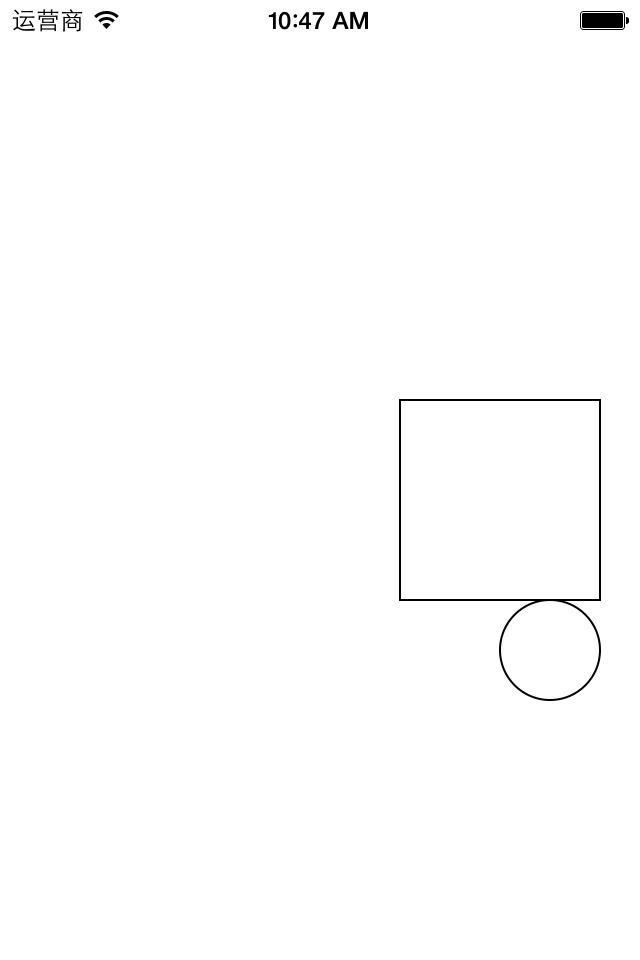
效果:

提示:坐標原點為view的左上角。




