使用UItableview在iOS應用開發中實現好友列表功能
基本實現
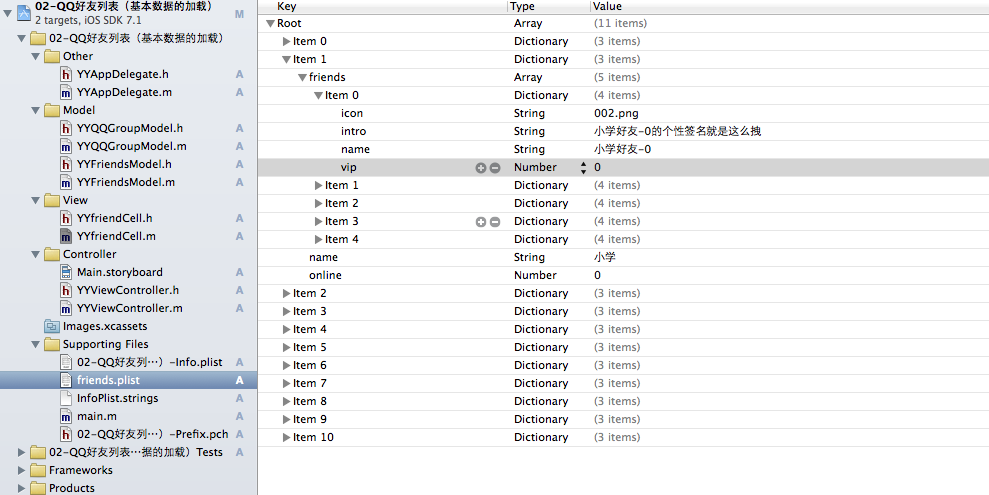
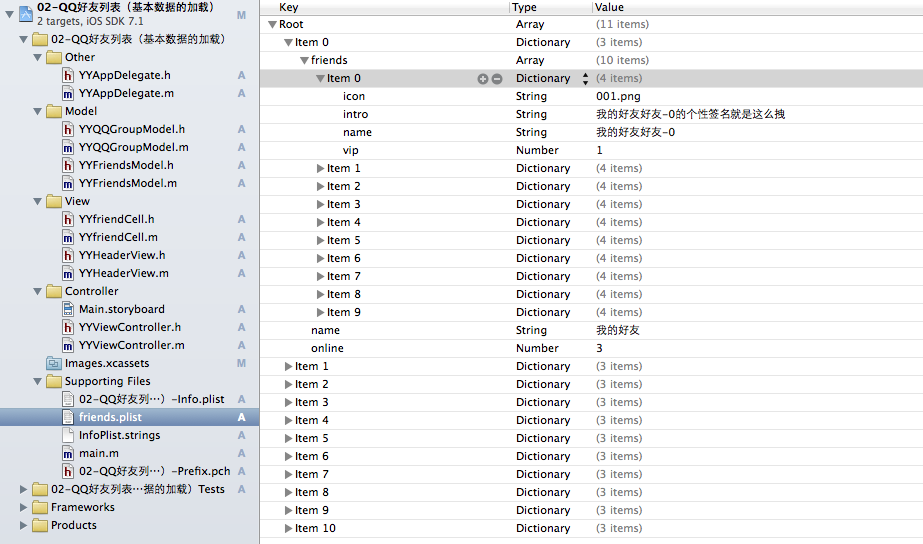
一、項目結構和plist文件

二、實現代碼
1.說明:
主控制器直接繼承UITableViewController
代碼如下:
// YYViewController.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYViewController : UITableViewController
@end
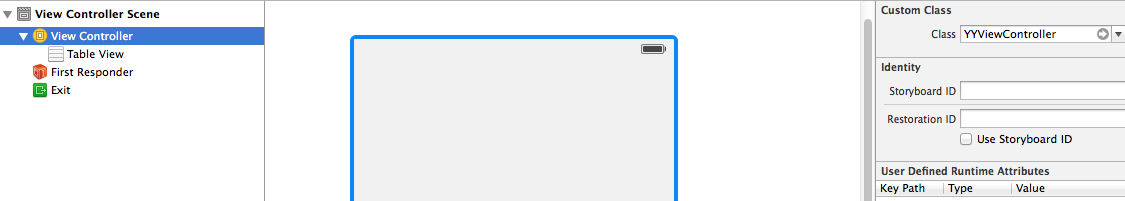
在storyboard中進行了關聯

2.代碼
數據模型部分:
YYQQGroupModel.h文件
代碼如下:
//
// YYQQGroupModel.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYQQGroupModel : NSObject
/**
* 名稱屬性
*/
@property(nonatomic,copy)NSString *name;
/**
* 是否在線
*/
@property(nonatomic,copy)NSString *online;
/**
* 好友列表
*/
@property(nonatomic,strong)NSArray *friends;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype) qqGroupModelWithDict:(NSDictionary *)dict;
@end
YYQQGroupModel.m文件
代碼如下:
//
// YYQQGroupModel.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYQQGroupModel.h"
#import "YYFriendsModel.h"
@implementation YYQQGroupModel
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
//將字典轉換為模型
[self setValuesForKeysWithDictionary:dict];
//定義一個數組來保存轉換後的模型
NSMutableArray *models=[NSMutableArray arrayWithCapacity:self.friends.count];
for (NSDictionary *dict in self.friends) {
YYFriendsModel *friends=[YYFriendsModel friendsWithDict:dict];
[models addObject:friends];
}
_friends=[models copy];
}
return self;
}
+(instancetype)qqGroupModelWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
@end
YYFriendsModel.h文件
代碼如下:
//
// YYFriendsModel.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYFriendsModel : NSObject
/**
* 每個好友的名稱
*/
@property(nonatomic,copy)NSString *name;
/**
*每個好友的頭像
*/
@property(nonatomic,copy)NSString *icon;
/**
* 每個好友的個性簽名
*/
@property(nonatomic,copy)NSString *intro;
/**
* 該好友是否是vip
*/
@property(nonatomic,assign,getter = isVip)BOOL vip;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)friendsWithDict:(NSDictionary *)dict;
@end
YYFriendsModel.m文件
代碼如下:
//
// YYFriendsModel.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYFriendsModel.h"
@implementation YYFriendsModel
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)friendsWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
@end
視圖部分
YYfriendCell.h文件
代碼如下:
//
// YYfriendCell.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYFriendsModel;
@interface YYfriendCell : UITableViewCell
@property(nonatomic,strong)YYFriendsModel *friends;
+(instancetype)cellWithTableview:(UITableView *)tableView;
@end
YYfriendCell.m文件
代碼如下:
//
// YYfriendCell.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYfriendCell.h"
#import "YYFriendsModel.h"
//私有擴展
@interface YYfriendCell()
@end
代碼如下:
@implementation YYfriendCell
+(YYfriendCell *)cellWithTableview:(UITableView *)tableView
{
static NSString *identifier=@"qq";
YYfriendCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//這裡使用系統自帶的樣式
cell=[[YYfriendCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:identifier];
NSLog(@"創建一個cell");
}
return cell;
}
-(void)setFriends:(YYFriendsModel *)friends
{
_friends=friends;
//1.設置頭像
self.imageView.image=[UIImage imageNamed:_friends.icon];
//2.設置昵稱
self.textLabel.text=_friends.name;
//3.設置簡介
self.detailTextLabel.text=_friends.intro;
//判斷是否是會員
/**
* 這裡有個注意點,如果不寫else設置為黑色,會怎麼樣?
*/
if (_friends.isVip) {
[self.textLabel setTextColor:[UIColor redColor]];
}else
{
[self.textLabel setTextColor:[UIColor blackColor]];
}
}
@end
主控制器部分
YYViewController.m文件
代碼如下:
//
// YYViewController.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYQQGroupModel.h"
#import "YYfriendCell.h"
#import "YYFriendsModel.h"
@interface YYViewController ()
/**
* 用來保存所有的分組數據
*/
@property(nonatomic,strong)NSArray *groupFriends;
@end
代碼如下:
@implementation YYViewController
#pragma mark-懶加載
//1.先拿到數據,實現懶加載
-(NSArray *)groupFriends
{
if (_groupFriends==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"friends.plist" ofType:nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *models=[NSMutableArray arrayWithCapacity:arrayM.count];
for (NSDictionary *dict in arrayM) {
YYQQGroupModel *group=[YYQQGroupModel qqGroupModelWithDict:dict];
[models addObject:group];
}
_groupFriends=[models copy];
}
return _groupFriends;
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableView.sectionHeaderHeight = 100;
}
#pragma mark- 設置數據源
//返回多少組
//為什麼這裡不會智能提示?因為這些方法是uitableview協議裡的,默認並沒有遵守協議,讓主控制器類繼承uitableviewcontroller後,就已經遵守了
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return self.groupFriends.count;
}
//每組返回多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
//取出對應的組模型
YYQQGroupModel *group=self.groupFriends[section];
//返回對應組中的好友數
return group.friends.count;
}
//每組每行的內容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.創建cell
YYfriendCell *cell=[YYfriendCell cellWithTableview:tableView];
//2.設置cell
YYQQGroupModel *group=self.groupFriends[indexPath.section];
YYFriendsModel *friends=group.friends[indexPath.row];
cell.friends=friends;
//3.返回一個cell
return cell;
}
#pragma mark - 代理方法
// 當一個分組標題進入視野的時候就會調用該方法
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
// 1.創建頭部視圖
UIView *view = [[UIView alloc] init];
view.backgroundColor = [UIColor grayColor];
// 2.返回頭部視圖
return view;
}
//設置分組頭部標題的高度
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 44;
}
#pragma mark 隱藏狀態欄
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
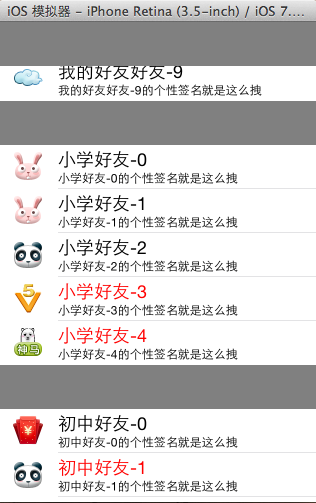
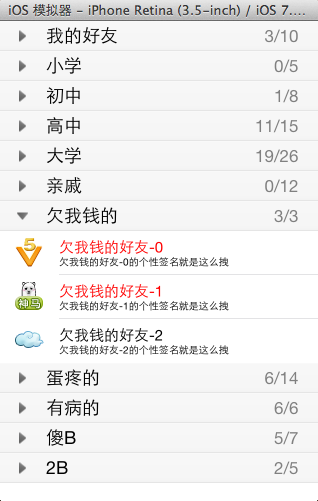
實現的簡陋效果:

三、注意點
(1)設置頭部視圖的方法

(2)在重寫set方法時,應該考慮到回滾。

更為復雜的實現
一、實現效果


二、實現代碼
1.數據模型部分
YYQQGroupModel.h文件
代碼如下:
//
// YYQQGroupModel.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYQQGroupModel : NSObject
/**
* 名稱屬性
*/
@property(nonatomic,copy)NSString *name;
/**
* 是否在線
*/
@property(nonatomic,copy)NSString *online;
/**
* 好友列表
*/
@property(nonatomic,strong)NSArray *friends;
//記錄當前組是否要打開
@property(nonatomic,assign,getter = isOpen)BOOL open;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype) qqGroupModelWithDict:(NSDictionary *)dict;
@end
YYQQGroupModel.m文件
代碼如下:
//
// YYQQGroupModel.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYQQGroupModel.h"
#import "YYFriendsModel.h"
@implementation YYQQGroupModel
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
//將字典轉換為模型
[self setValuesForKeysWithDictionary:dict];
//定義一個數組來保存轉換後的模型
NSMutableArray *models=[NSMutableArray arrayWithCapacity:self.friends.count];
for (NSDictionary *dict in self.friends) {
YYFriendsModel *friends=[YYFriendsModel friendsWithDict:dict];
[models addObject:friends];
}
_friends=[models copy];
}
return self;
}
+(instancetype)qqGroupModelWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
@end
YYFriendsModel.h文件
代碼如下:
//
// YYFriendsModel.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYFriendsModel : NSObject
/**
* 每個好友的名稱
*/
@property(nonatomic,copy)NSString *name;
/**
*每個好友的頭像
*/
@property(nonatomic,copy)NSString *icon;
/**
* 每個好友的個性簽名
*/
@property(nonatomic,copy)NSString *intro;
/**
* 該好友是否是vip
*/
@property(nonatomic,assign,getter = isVip)BOOL vip;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)friendsWithDict:(NSDictionary *)dict;
@end
YYFriendsModel.m文件
代碼如下:
//
// YYFriendsModel.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYFriendsModel.h"
@implementation YYFriendsModel
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)friendsWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
@end
2.視圖部分
YYfriendCell.h文件
代碼如下:
//
// YYfriendCell.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYFriendsModel;
@interface YYfriendCell : UITableViewCell
@property(nonatomic,strong)YYFriendsModel *friends;
+(instancetype)cellWithTableview:(UITableView *)tableView;
@end
YYfriendCell.m文件
代碼如下:
//
// YYfriendCell.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYfriendCell.h"
#import "YYFriendsModel.h"
//私有擴展
@interface YYfriendCell()
@end
代碼如下:
@implementation YYfriendCell
+(YYfriendCell *)cellWithTableview:(UITableView *)tableView
{
static NSString *identifier=@"qq";
YYfriendCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//這裡使用系統自帶的樣式
cell=[[YYfriendCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:identifier];
NSLog(@"創建一個cell");
}
return cell;
}
-(void)setFriends:(YYFriendsModel *)friends
{
_friends=friends;
//1.設置頭像
self.imageView.image=[UIImage imageNamed:_friends.icon];
//2.設置昵稱
self.textLabel.text=_friends.name;
//3.設置簡介
self.detailTextLabel.text=_friends.intro;
//判斷是否是會員
/**
* 這裡有個注意點,如果不寫else設置為黑色,會怎麼樣?
*/
if (_friends.isVip) {
[self.textLabel setTextColor:[UIColor redColor]];
}else
{
[self.textLabel setTextColor:[UIColor blackColor]];
}
//調整字體的大小
self.textLabel.font=[UIFont systemFontOfSize:15.f];
self.detailTextLabel.font=[UIFont systemFontOfSize:10.f];
}
@end
YYHeaderView.h文件
代碼如下:
//
// YYHeaderView.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-6-1.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYQQGroupModel,YYHeaderView;
//商量一個協議
@protocol YYHeaderViewDelegate <NSObject>
-(void)headerViewDidClickHeaderView:(YYHeaderView *)headerView;
@end
代碼如下:
@interface YYHeaderView : UITableViewHeaderFooterView
@property(nonatomic,strong)YYQQGroupModel *group;
//提供一個類方法,創建一個頭部視圖
+(instancetype)headerWithTableView:(UITableView *)tableView;
//delegate遵守YYHeaderViewDelegate這個協議,可以使用協議中的方法
@property(nonatomic,weak)id<YYHeaderViewDelegate> delegate;
@end
YYHeaderView.m文件
//
// YYHeaderView.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-6-1.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYHeaderView.h"
#import "YYQQGroupModel.h"
@interface YYHeaderView()
@property(nonatomic,strong)UIButton *btn;
@property(nonatomic,strong)UILabel *lab;
@end
代碼如下:
@implementation YYHeaderView
//創建一個自定義的頭部分組視圖
+(instancetype)headerWithTableView:(UITableView *)tableView
{
static NSString *indentifier=@"header";
//先到緩存池中去取數據
YYHeaderView *headerview=[tableView dequeueReusableCellWithIdentifier:indentifier];
//如果沒有,則自己創建
if (headerview==nil) {
headerview=[[YYHeaderView alloc]initWithReuseIdentifier:indentifier];
}
//返回一個頭部視圖
return headerview;
}
#warning 注意在構造方法中為控件設置的frame是無效的
-(id)initWithReuseIdentifier:(NSString *)reuseIdentifier
{
//初始化父類中的構造方法
if (self=[super initWithReuseIdentifier:reuseIdentifier]) {
//創建一個按鈕
UIButton *btn=[UIButton buttonWithType:UIButtonTypeCustom];
//設置按鈕的屬性
//設置普通狀態下按鈕的背景圖片
[btn setBackgroundImage:[UIImage imageNamed:@"buddy_header_bg"] forState:UIControlStateNormal];
//設置高亮狀態下按鈕的背景圖片
[btn setBackgroundImage:[UIImage imageNamed:@"buddy_header_bg_highlighted"] forState:UIControlStateHighlighted];
//設置按鈕上的小三角圖片
[btn setImage:[UIImage imageNamed:@"buddy_header_arrow"] forState:UIControlStateNormal];
//設置按鈕上信息的對其方式為左對齊
btn.contentHorizontalAlignment=UIControlContentHorizontalAlignmentLeft;
//設置小三角圖片的內邊距
btn.contentEdgeInsets=UIEdgeInsetsMake(0, 20, 0, 0);
//設置按鈕上文字距離小三角圖片的距離
btn.titleEdgeInsets=UIEdgeInsetsMake(0, 20, 0, 0);
//設置按鈕上分組標題的文本顏色(默認是白色)
//[btn setTintColor:[UIColor blackColor]];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
//添加按鈕的點擊事件
[btn addTarget:self action:@selector(btnOnclick:) forControlEvents:UIControlEventTouchUpInside];
// 設置btn中的圖片不填充整個imageview
btn.imageView.contentMode = UIViewContentModeCenter;
// 超出范圍的圖片不要剪切
// btn.imageView.clipsToBounds = NO;
btn.imageView.layer.masksToBounds = NO;
//把按鈕添加到視圖
[self addSubview:btn];
self.btn=btn;
//創建一個lab
UILabel *lab=[[UILabel alloc]init];
//設置在線人數的對齊方式為右對齊
lab.textAlignment=NSTextAlignmentRight;
//設置在線人數的文本顏色為灰色
lab.textColor=[UIColor grayColor];
[self addSubview:lab];
self.lab=lab;
}
return self;
}
-(void)btnOnclick:(UIButton *)btn
{
NSLog(@"按鈕被點擊了");
//修改模型的isopen屬性
//1.修改模型數據
self.group.open=!self.group.isOpen;
//2.刷新表格
//(刷新表格的功能由控制器完成,在這裡可以設置一個代理),當按鈕被點擊的時候,就通知代理對表格進行刷新
//通知代理
if ([self.delegate respondsToSelector:@selector(headerViewDidClickHeaderView:)]) {
[self.delegate headerViewDidClickHeaderView:self];
}
}
//當控件的frame值改變時,會自動調用該方法,故可以在該方法中設置控件的frame;
-(void)layoutSubviews
{
#warning 一定不要忘記調用父類的方法
[super layoutSubviews];
//設置按鈕的frame和頭部視圖一樣大小
self.btn.frame=self.bounds;
//設置lab的frame
CGFloat padding=20;
CGFloat labW=50;
CGFloat labH=self.frame.size.height;
CGFloat labY=0;
CGFloat labX=self.frame.size.width-padding-labW;
self.lab.frame=CGRectMake(labX, labY, labW, labH);
}
#pragma mark - 當一個控件被添加到其它視圖上的時候會調用以下方法
// 已經被添加到父視圖上的時候會調用
- (void)didMoveToSuperview
{
NSLog(@"已經添加到視圖了");
// 在這個方法中就快要拿到最新的被添加到tableview上的頭部視圖修改它的圖片
if (self.group.isOpen) {
//讓小三角圖片向下旋轉
self.btn.imageView.transform = CGAffineTransformMakeRotation(M_PI_2);
}
}
// 即將被添加到父視圖上的時候會調用
- (void)willMoveToSuperview:(UIView *)newSuperview
{
NSLog(@"將要添加到視圖了");
}
//重寫get方法,設置數據
-(void)setGroup:(YYQQGroupModel *)group
{
_group=group;
//設置分組標題
//self.btn.titleLabel.text=_group.name;
#warning 請注意在設置按鈕的文本時,一定要設置按鈕的狀態,像上面這樣設置不會顯示
[self.btn setTitle:_group.name forState:UIControlStateNormal];
NSLog(@"%@",self.btn.titleLabel.text);
//設置在線人數
self.lab.text=[NSString stringWithFormat:@"%@/%d",_group.online,_group.friends.count];
}
@end
3.控制器部分
YYViewController.h文件
代碼如下:
//
// YYViewController.h
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYViewController : UITableViewController
@end
YYViewController.m文件
//
// YYViewController.m
// 02-QQ好友列表(基本數據的加載)
//
// Created by apple on 14-5-31.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYQQGroupModel.h"
#import "YYfriendCell.h"
#import "YYFriendsModel.h"
#import "YYHeaderView.h"
@interface YYViewController ()<YYHeaderViewDelegate>
/**
* 用來保存所有的分組數據
*/
@property(nonatomic,strong)NSArray *groupFriends;
@end
代碼如下:
@implementation YYViewController
#pragma mark-懶加載
//1.先拿到數據,實現懶加載
-(NSArray *)groupFriends
{
if (_groupFriends==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"friends.plist" ofType:nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *models=[NSMutableArray arrayWithCapacity:arrayM.count];
for (NSDictionary *dict in arrayM) {
YYQQGroupModel *group=[YYQQGroupModel qqGroupModelWithDict:dict];
[models addObject:group];
}
_groupFriends=[models copy];
}
return _groupFriends;
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableView.sectionHeaderHeight = 100;
}
#pragma mark- 設置數據源
//返回多少組
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return self.groupFriends.count;
}
//每組返回多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// //取出對應的組模型
YYQQGroupModel *group=self.groupFriends[section];
// //返回對應組中的好友數
// return group.friends.count;
//在這裡進行判斷,如果該組收攏,那就返回0行,如果該組打開,就返回實際的行數
// if (group.isOpen) {
// return group.friends.count;
// }else
// {
// return 0;
// }
if (group.isOpen) {
// 代表要展開
return group.friends.count;
}else
{
// 代表要合攏
return 0;
}
}
//每組每行的內容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.創建cell
YYfriendCell *cell=[YYfriendCell cellWithTableview:tableView];
//2.設置cell
YYQQGroupModel *group=self.groupFriends[indexPath.section];
YYFriendsModel *friends=group.friends[indexPath.row];
cell.friends=friends;
//3.返回一個cell
return cell;
}
#pragma mark - 代理方法
// 當一個分組標題進入視野的時候就會調用該方法
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
// // 1.創建頭部視圖
// UIView *view = [[UIView alloc] init];
// view.backgroundColor = [UIColor grayColor];
// // 2.返回頭部視圖
// return view;
//創建自定義的頭部視圖
YYHeaderView *headerview=[YYHeaderView headerWithTableView:tableView];
//設置當前控制器為代理
headerview.delegate=self;
//設置頭部視圖的數據
YYQQGroupModel *groupmodel=self.groupFriends[section];
headerview.group=groupmodel;
//返回頭部視圖
return headerview;
}
#pragma mark - YYHeaderViewDelegate
-(void)headerViewDidClickHeaderView:(YYHeaderView *)headerView
{
//重新調用數據源的方法刷新數據
[self.tableView reloadData];
}
//設置分組頭部標題的高度
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 30;
}
#pragma mark 隱藏狀態欄
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
三、代碼說明
1.項目文件結構

2.注意點
(1)調整字體的大小: self.textLabel.font=[UIFont systemFontOfSize:15.f];
(2)-(void)layoutSubviews方法。該方法在控件的frame被改變的時候就會調用,這個方法一般用於調整子控件的位置,注意一定要調用[super layoutSubviews];
(3)但凡在init方法中獲取到的frame都是0;
(4)如果控件不顯示,有以下一些排錯方法
a.frame為空(沒有設置frame)
b.hidden是否為YES
c.alpha<=0.1(透明度)
d.沒有添加到父控件中
e.查看父控件以上幾點
(5)請注意在設置按鈕的文本時,一定要設置按鈕的狀態
正確:[self.btn setTitle:_group.name forState:UIControlStateNormal];
錯誤: self.btn.titleLabel.text=_group.name;
(6)調用構造方法時,一定要先初始化父類的方法,先判斷,再進行自己屬性的初始化
self=[super initWithReuseIdentifier:reuseIdentifier]
if(self)
{
……
}
(7)當一個控件被添加到其它視圖上的時候會調用以下方法
1) 已經被添加到父視圖上的時候會調用- (void)didMoveToSuperview
2) 即將被添加到父視圖上的時候會調用- (void)willMoveToSuperview:(UIView *)newSuperview
(8)圖片填充知識
1)設置btn中的圖片不填充整個imageview btn.imageView.contentMode = UIViewContentModeCenter;
2)超出范圍的圖片不要剪切
//btn.imageView.clipsToBounds = NO;
btn.imageView.layer.masksToBounds = NO;
四、補充(代理)
設置代理的幾個步驟
(1)如果一個視圖中的某個按鈕被點擊了,這個時候需要去主控制器中刷新數據。有一種做法是,讓這個視圖擁有控制器這個屬性,然後當按鈕被點擊的時候去利用該屬性去做刷新數據的操作。另一種做法是把控制器設置為這個視圖的代理,當視圖中的某個按鈕被點擊的時候,通知它的代理(主控制器)去干刷新數據這件事。
(2)要成為代理是由條件的,有以下幾個步驟
1).雙方約定一個協議(代理協議,注意命名規范),在視圖中自定義一個協議,協議中提供一個方法。
代碼如下:
@protocol YYHeaderViewDelegate <NSObject>
-(void)headerViewDidClickHeaderView:(YYHeaderView *)headerView;
@end
2).在視圖中添加一個id類型的屬性變量,任何人只要遵守了約定協議的都可以成為它的代理。
//delegate遵守YYHeaderViewDelegate這個協議,可以使用協議中的方法
代碼如下:
@property(nonatomic,weak)id<YYHeaderViewDelegate> delegate;
3).在控制器中,遵守自定義的代理協議,就可以使用代理提供的方法,在這個方法中對數據進行刷新。
代碼如下:
@interface YYViewController ()<YYHeaderViewDelegate>
-(void)headerViewDidClickHeaderView:(YYHeaderView *)headerView
{
[self.tableView reloadData];
}
4).把控制器設置作為按鈕點擊事件的代理。
headerview.delegate=self;
- iOS開源一個簡略的訂餐app UI框架
- 值得珍藏的iOS開辟經常使用代碼塊
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification
- 應用UITextField限制只可輸出中,英文,數字的辦法




