詳解iOS開發中的轉場動畫和組動畫以及UIView封裝動畫
一、轉場動畫
CAAnimation的子類,用於做轉場動畫,能夠為層提供移出屏幕和移入屏幕的動畫效果。iOS比Mac OS X的轉場動畫效果少一點
UINavigationController就是通過CATransition實現了將控制器的視圖推入屏幕的動畫效果
屬性解析:
type:動畫過渡類型
subtype:動畫過渡方向
startProgress:動畫起點(在整體動畫的百分比)
endProgress:動畫終點(在整體動畫的百分比)
轉場動畫代碼示例
1.界面搭建

2.實現代碼
代碼如下:
//
// YYViewController.m
// 13-轉場動畫
//
// Created by apple on 14-6-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,assign) int index;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
- (IBAction)preOnClick:(UIButton *)sender;
- (IBAction)nextOnClick:(UIButton *)sender;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.index=1;
}
- (IBAction)preOnClick:(UIButton *)sender {
self.index--;
if (self.index<1) {
self.index=7;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//創建核心動畫
CATransition *ca=[CATransition animation];
//告訴要;執行什麼動畫
//設置過度效果
ca.type=@"cube";
//設置動畫的過度方向(向左)
ca.subtype=kCATransitionFromLeft
//設置動畫的時間
ca.duration=2.0;
//添加動畫
[self.iconView.layer addAnimation:ca forKey:nil];
}
//下一張
- (IBAction)nextOnClick:(UIButton *)sender {
self.index++;
if (self.index>7) {
self.index=1;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//1.創建核心動畫
CATransition *ca=[CATransition animation];
//1.1告訴要執行什麼動畫
//1.2設置過度效果
ca.type=@"cube";
//1.3設置動畫的過度方向(向右)
ca.subtype=kCATransitionFromRight;
//1.4設置動畫的時間
ca.duration=2.0;
//1.5設置動畫的起點
ca.startProgress=0.5;
//1.6設置動畫的終點
// ca.endProgress=0.5;
//2.添加動畫
[self.iconView.layer addAnimation:ca forKey:nil];
}
@end
點擊上一張,或者下一張的時候,展示對應的動畫效果。

二、組動畫
CAAnimation的子類,可以保存一組動畫對象,將CAAnimationGroup對象加入層後,組中所有動畫對象可以同時並發運行
屬性解析:
animations:用來保存一組動畫對象的NSArray
默認情況下,一組動畫對象是同時運行的,也可以通過設置動畫對象的beginTime屬性來更改動畫的開始時間
分組動畫代碼示例
代碼:
代碼如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *iconView;
@end
@implementation NJViewController
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 平移動畫
CABasicAnimation *a1 = [CABasicAnimation animation];
a1.keyPath = @"transform.translation.y";
a1.toValue = @(100);
// 縮放動畫
CABasicAnimation *a2 = [CABasicAnimation animation];
a2.keyPath = @"transform.scale";
a2.toValue = @(0.0);
// 旋轉動畫
CABasicAnimation *a3 = [CABasicAnimation animation];
a3.keyPath = @"transform.rotation";
a3.toValue = @(M_PI_2);
// 組動畫
CAAnimationGroup *groupAnima = [CAAnimationGroup animation];
groupAnima.animations = @[a1, a2, a3];
//設置組動畫的時間
groupAnima.duration = 2;
groupAnima.fillMode = kCAFillModeForwards;
groupAnima.removedOnCompletion = NO;
[self.iconView.layer addAnimation:groupAnima forKey:nil];
}
@end
說明:平移-旋轉-縮放作為一組動畫一起執行。
執行效果:

三、UIView封裝動畫
1.UIView動畫(首尾)
(1).簡單說明
UIKit直接將動畫集成到UIView類中,當內部的一些屬性發生改變時,UIView將為這些改變提供動畫支持
執行動畫所需要的工作由UIView類自動完成,但仍要在希望執行動畫時通知視圖,為此需要將改變屬性的代碼放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之間
常見方法解析:
+ (void)setAnimationDelegate:(id)delegate 設置動畫代理對象,當動畫開始或者結束時會發消息給代理對象
+ (void)setAnimationWillStartSelector:(SEL)selector 當動畫即將開始時,執行delegate對象的selector,並且把beginAnimations:context:中傳入的參數傳進selector
+ (void)setAnimationDidStopSelector:(SEL)selector 當動畫結束時,執行delegate對象的selector,並且把beginAnimations:context:中傳入的參數傳進selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 動畫的持續時間,秒為單位
+ (void)setAnimationDelay:(NSTimeInterval)delay 動畫延遲delay秒後再開始
+ (void)setAnimationStartDate:(NSDate *)startDate 動畫的開始時間,默認為now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 動畫的節奏控制
+ (void)setAnimationRepeatCount:(float)repeatCount 動畫的重復次數
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 如果設置為YES,代表動畫每次重復執行的效果會跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 設置視圖view的過渡效果, transition指定過渡類型, cache設置YES代表使用視圖緩存,性能較好
(2).代碼示例
代碼如下:
//
// YYViewController.m
// 01-uiview封裝動畫
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//打印動畫塊的位置
NSLog(@"動畫執行之前的位置:%@",NSStringFromCGPoint(self.customView.center));
//首尾式動畫
[UIView beginAnimations:nil context:nil];
//執行動畫
//設置動畫執行時間
[UIView setAnimationDuration:2.0];
//設置代理
[UIView setAnimationDelegate:self];
//設置動畫執行完畢調用的事件
[UIView setAnimationDidStopSelector:@selector(didStopAnimation)];
self.customView.center=CGPointMake(200, 300);
[UIView commitAnimations];
}
-(void)didStopAnimation
{
NSLog(@"動畫執行完畢");
//打印動畫塊的位置
NSLog(@"動畫執行之後的位置:%@",NSStringFromCGPoint(self.customView.center));
}
@end
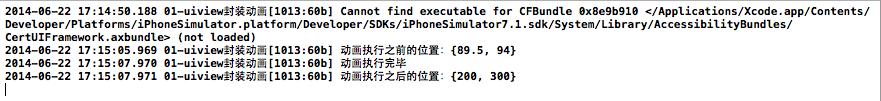
執行結果:


打印動畫塊的位置:

(3).UIView封裝的動畫與CALayer動畫的對比
使用UIView和CALayer都能實現動畫效果,但是在真實的開發中,一般還是主要使用UIView封裝的動畫,而很少使用CALayer的動畫。
CALayer核心動畫與UIView動畫的區別:
UIView封裝的動畫執行完畢之後不會反彈。即如果是通過CALayer核心動畫改變layer的位置狀態,表面上看雖然已經改變了,但是實際上它的位置是沒有改變的。
代碼示例:
代碼如下:
//
// YYViewController.m
// 01-uiview封裝動畫
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
代碼如下:
@implementation YYViewController
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.創建核心動畫
CABasicAnimation *anima=[CABasicAnimation animation];
//平移
anima.keyPath=@"position";
//設置執行的動畫
anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
//設置執行動畫的時間
anima.duration=2.0;
//設置動畫執行完畢之後不刪除動畫
anima.removedOnCompletion=NO;
//設置保存動畫的最新狀態
anima.fillMode=kCAFillModeForwards;
// anima.fillMode=kCAFillModeBackwards;
//設置動畫的代理
anima.delegate=self;
//2.添加核心動畫
[self.customView.layer addAnimation:anima forKey:nil];
}
-(void)animationDidStart:(CAAnimation *)anim
{
//打印動畫塊的位置
// NSLog(@"動畫開始執行前的位置:%@",NSStringFromCGPoint(self.customView.center));
NSLog(@"動畫開始執行前的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
//打印動畫塊的位置
NSLog(@"動畫執行完畢後的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
}
@end
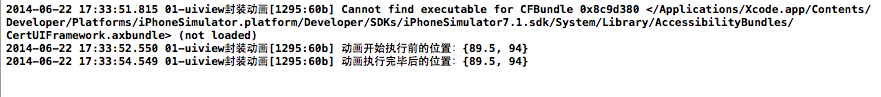
打印結果:

2、block動畫
(1).簡單說明
代碼如下:
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
參數解析:
duration:動畫的持續時間
delay:動畫延遲delay秒後開始
options:動畫的節奏控制
animations:將改變視圖屬性的代碼放在這個block中
completion:動畫結束後,會自動調用這個block
轉場動畫
代碼如下:
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
參數解析:
duration:動畫的持續時間
view:需要進行轉場動畫的視圖
options:轉場動畫的類型
animations:將改變視圖屬性的代碼放在這個block中
completion:動畫結束後,會自動調用這個block
代碼如下:
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法調用完畢後,相當於執行了下面兩句代碼:
代碼如下:
// 添加toView到父視圖
[fromView.superview addSubview:toView];
// 把fromView從父視圖中移除
[fromView.superview removeFromSuperview];
參數解析:
duration:動畫的持續時間
options:轉場動畫的類型
animations:將改變視圖屬性的代碼放在這個block中
completion:動畫結束後,會自動調用這個block
(2).代碼示例
代碼如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
代碼如下:
@implementation YYViewController
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//block代碼塊動畫
[UIView transitionWithView:self.customView duration:3.0 options:0 animations:^{
//執行的動畫
NSLog(@"動畫開始執行前的位置:%@",NSStringFromCGPoint(self.customView.center));
self.customView.center=CGPointMake(200, 300);
} completion:^(BOOL finished) {
//動畫執行完畢後的首位操作
NSLog(@"動畫執行完畢");
NSLog(@"動畫執行完畢後的位置:%@",NSStringFromCGPoint( self.customView.center));
}];
}
@end
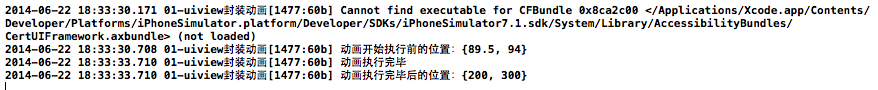
打印結果:

提示:self.customView.layer.position和self.customView.center等價,因為position的默認值為(0.5,0.5)。
3、補充
(1).UIImageView的幀動畫
UIImageView可以讓一系列的圖片在特定的時間內按順序顯示
相關屬性解析:
animationImages:要顯示的圖片(一個裝著UIImage的NSArray)
animationDuration:完整地顯示一次animationImages中的所有圖片所需的時間
animationRepeatCount:動畫的執行次數(默認為0,代表無限循環)
相關方法解析:
- (void)startAnimating; 開始動畫
- (void)stopAnimating; 停止動畫
- (BOOL)isAnimating; 是否正在運行動畫
(2).UIActivityIndicatorView
是一個旋轉進度輪,可以用來告知用戶有一個操作正在進行中,一般用initWithActivityIndicatorStyle初始化
方法解析:
- (void)startAnimating; 開始動畫
- (void)stopAnimating; 停止動畫
- (BOOL)isAnimating; 是否正在運行動畫
UIActivityIndicatorViewStyle有3個值可供選擇:
代碼如下:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //標准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用於白色背景




