IOS實現手動截圖並保存
編輯:關於IOS教程
本文實例介紹了iOS手動剪裁圖片並保存到相冊的詳細代碼,分享給大家供大家參考,具體內容如下
一、實現效果
1、操作步驟
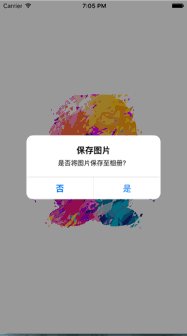
- 繪制一個矩形框,彈出一個alertView,提示是否保存圖片
- 點擊"是",將圖片保存到相冊
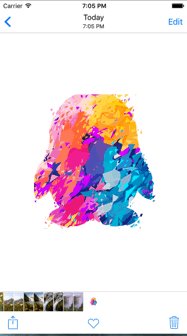
- 在相冊中查看保存的圖片
2、效果圖

二、實現思路
1、在控制器的view上添加一個imageView,設置圖片
2、在控制器的view上添加一個pan手勢
3、跟蹤pan手勢,繪制一個矩形框(圖片的剪切區域)
4、在pan手勢結束時,通過alertView提示“是否將圖片保存至相冊?”
- 點擊“是”,保存圖片
- 點擊“否”,暫時什麼都不做
三、實現步驟
1、通過storyboard在控制器的view上添加一個imageView(設置圖片),並在控制器的.m文件中擁有該屬性
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
2、設置通過手勢繪制的圖片的剪切區域
將圖片的剪切區域作為成員屬性clipView
@property (nonatomic, weak) UIView *clipView;
3、通過懶加載的方式創建clipView,並初始化
- (UIView *)clipView
{
//如果clipView為被創建,就創建
if (_clipView == nil)
{
UIView *view = [[UIView alloc] init];
_clipView = view;
//設置clipView的背景色和透明度
view.backgroundColor = [UIColor blackColor];
view.alpha = 0.5;
//將clipView添加到控制器的view上,此時的clipView不會顯示(未設置其frame)
[self.view addSubview:_clipView];
}
return _clipView;
}
4、給控制器的view添加pan手勢,跟蹤pan手勢,繪制圖片剪切區域
1)、創建並添加手勢
/**創建手勢**/ UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)]; /** *每當pan手勢的位置發生變化,就會調用pan:方法,並將手勢作為參數傳遞 */ /**添加手勢**/ [self.view addGestureRecognizer:pan];
2)、增加成員屬性,記錄pan手勢開始的點
@property (nonatomic, assign) CGPoint startPoint;
3)、監聽手勢的移動
- (void)pan:(UIPanGestureRecognizer *)pan
{
CGPoint endPoint = CGPointZero;
if (pan.state == UIGestureRecognizerStateBegan)
{
/**開始點擊時,記錄手勢的起點**/
self.startPoint = [pan locationInView:self.view];
}
else if(pan.state == UIGestureRecognizerStateChanged)
{
/**當手勢移動時,動態改變終點的值,並計算起點與終點之間的矩形區域**/
endPoint = [pan locationInView:self.view];
//計算矩形區域的寬高
CGFloat w = endPoint.x - self.startPoint.x;
CGFloat h = endPoint.y - self.startPoint.y;
//計算矩形區域的frame
CGRect clipRect = CGRectMake(self.startPoint.x, self.startPoint.y, w, h);
//設置剪切區域的frame
self.clipView.frame = clipRect;
}
else if(pan.state == UIGestureRecognizerStateEnded)
{
/**若手勢停止,將剪切區域的圖片內容繪制到圖形上下文中**/
//開啟位圖上下文
UIGraphicsBeginImageContextWithOptions(self.imageView.bounds.size, NO, 0);
//創建大小等於剪切區域大小的封閉路徑
UIBezierPath *path = [UIBezierPath bezierPathWithRect:self.clipView.frame];
//設置超出的內容不顯示,
[path addClip];
//獲取繪圖上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//將圖片渲染的上下文中
[self.imageView.layer renderInContext:context];
//獲取上下文中的圖片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
//關閉位圖上下文
UIGraphicsEndImageContext();
//移除剪切區域視圖控件,並清空
[self.clipView removeFromSuperview];
self.clipView = nil;
//將圖片顯示到imageView上
self.imageView.image = image;
//通過alertView提示用戶,是否將圖片保存至相冊
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"保存圖片" message:@"是否將圖片保存至相冊?" delegate:self cancelButtonTitle:@"否" otherButtonTitles:@"是", nil];
[alertView show];
}
}
4)、設置alertView的代理方法,確定是否保存圖片
- (void)alertView:(nonnull UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
//若點擊了“是”,則保存圖片
if (buttonIndex == 1)
{
UIImageWriteToSavedPhotosAlbum(self.imageView.image, nil, nil, nil);
/**
* 該方法可以設置保存完畢調用的方法,此處未進行設置
*/
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助。
相關文章
+



