iOS應用開發中StoryBoard搭建UI界面的基本使用講解
StoryBoard 的本質
StoryBoard 是蘋果在 iOS 5 中引入的新技術方案,目的是給紛繁復雜的 nib、xib 們一個溫暖的家,讓他們之間的關系更直觀地展示出來,並提供了一種新的頁面間跳轉方式 segue。
StoryBoard 的本質是一個 XML 文件,描述了若干窗體、組件、Auto Layout 約束等關鍵信息。示例文件:https://github.com/johnlui/AutoLayout/blob/master/AutoLayout/Base.lproj/Main.storyboard
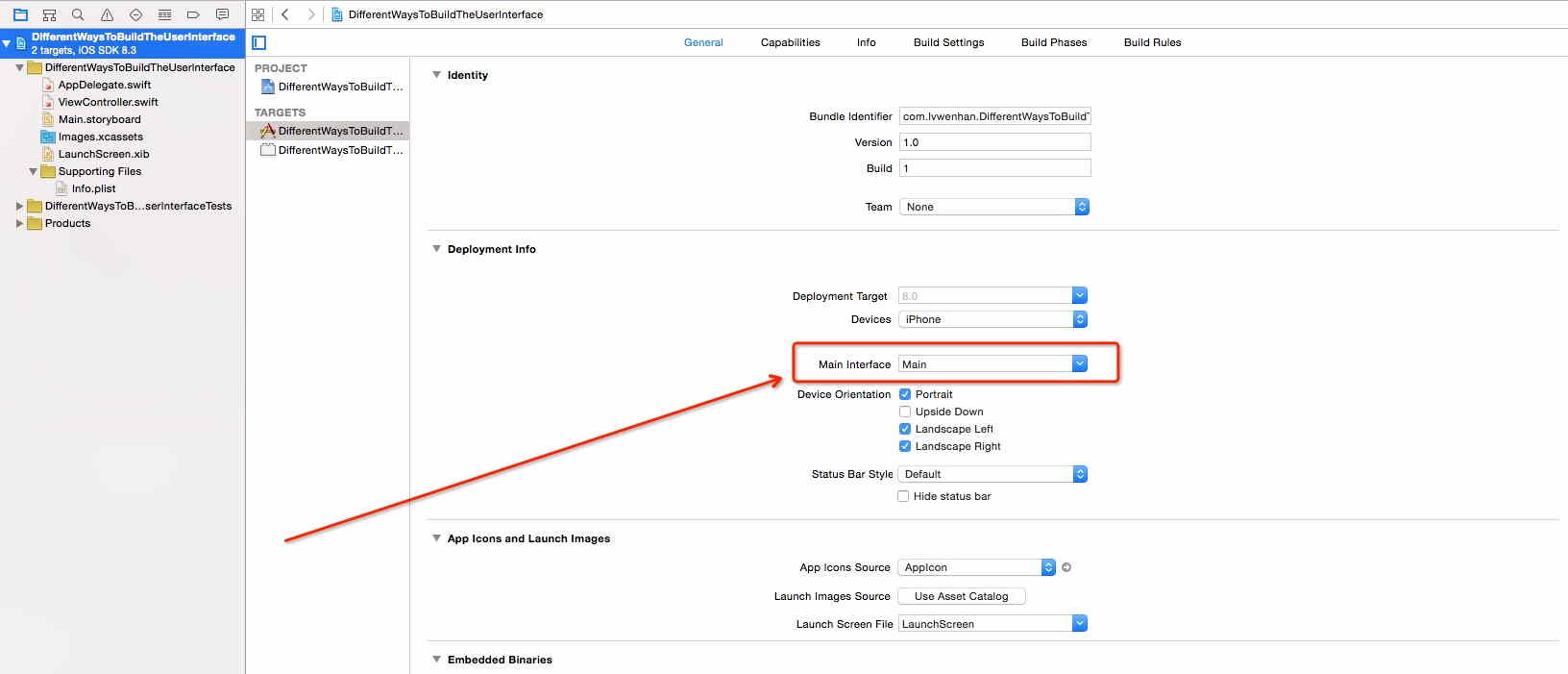
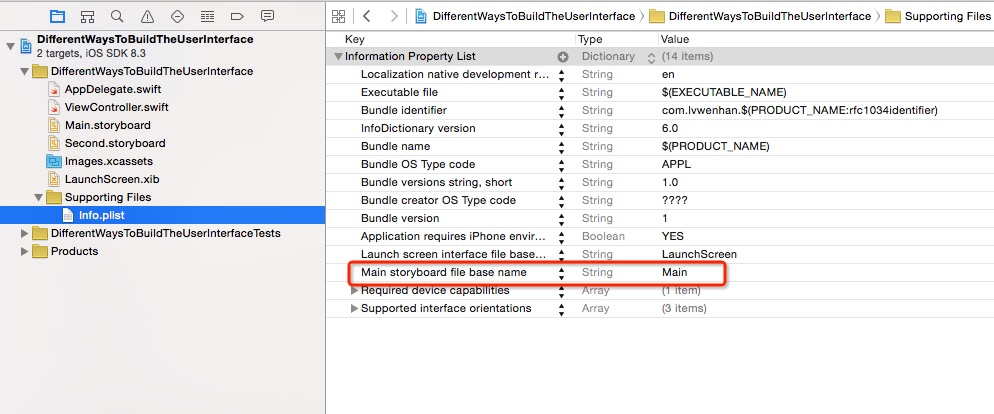
但是,我們應該認識到一個更重要的本質:使用 StoryBoard 的 iOS 項目均以初始化 StoryBoard 文件作為整個程序的初始化入口,UIViewController 類是由於被 StoryBoard 綁定而初始化,從而開始運行的。從下面兩個地方可以找到蛛絲馬跡:


奇怪的 bug
初學 iOS 開發的時候,如果使用了 StoryBoard,大家可能遇到過這個奇怪的 bug,頁面全黑:

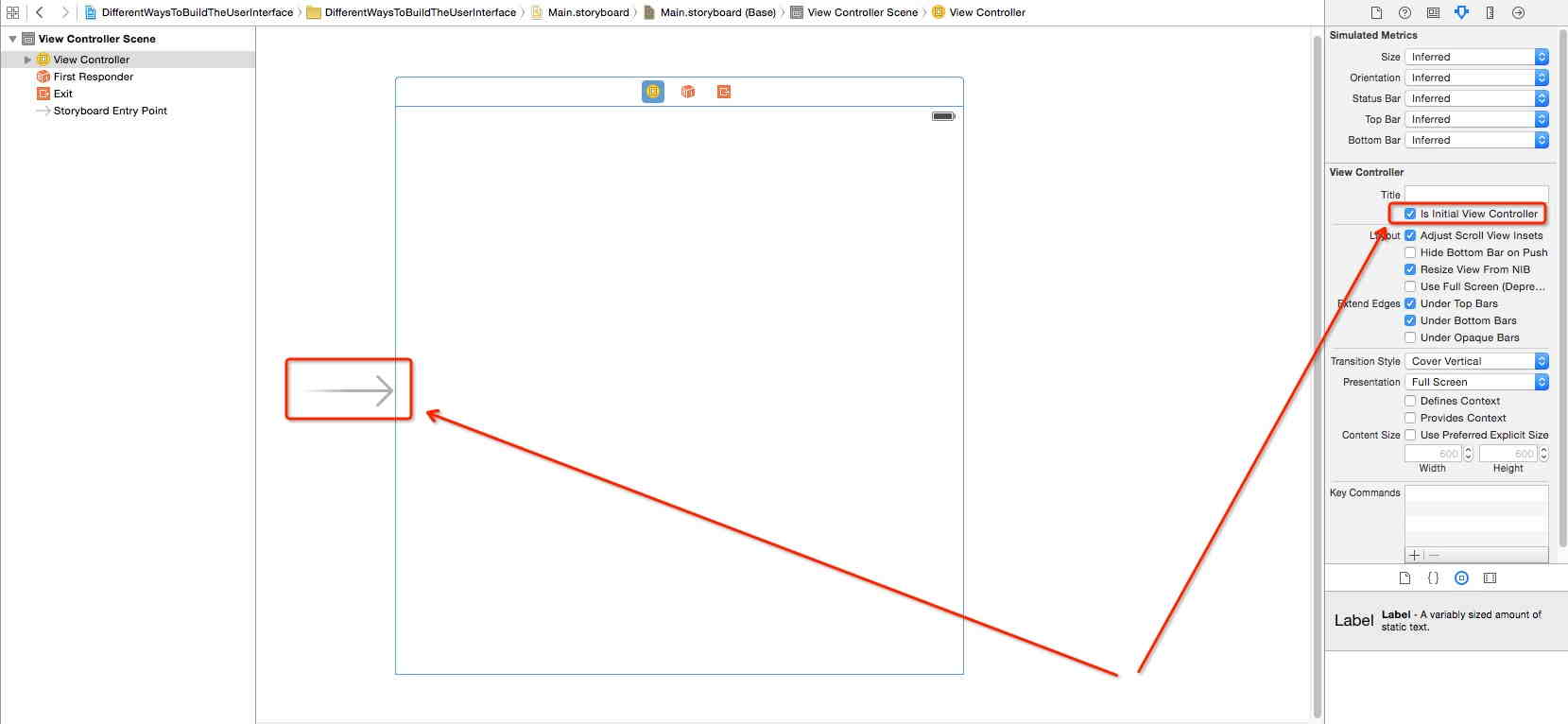
如果大家跟我一樣純靠找資料自學而沒有人教的話,一定出現過死活找不到原因而新建一個項目的尴尬情況吧 o(╯□╰)o,其實秘密在這裡:

這表示這個窗體是此 StoryBoard 的初始窗體的意思,這樣 APP 在啟動以後,會先啟動主 StoryBoard,主 StoryBoard 會啟動它的初始窗體,初始窗體啟動跟他綁定的類,這樣 APP 就啟動完成了。
多 StoryBoard 最佳實踐
托福喵 【已下架】1.0 版是我第一個上架的項目,只用了初始化項目時建立的那唯一的 Main.storyboard,裡面有二十幾個窗體,在 Xcode 裡每次點擊打開都要等五秒才能完全渲染完畢,而且 Segue 線交錯縱橫,非常凌亂。這顯然不是個好的組織方式。
我現在正在重寫的托福喵第二版已經采用了多 StoryBoard 的解決方案,把一些獨立的窗體組合放到一起使用一個 StoryBoard 進行組織,比如登陸注冊的幾個窗體,考試界面的幾個窗體,關於我們的幾個窗體等。下面我們將一起學習如何使用多 StoryBoard。
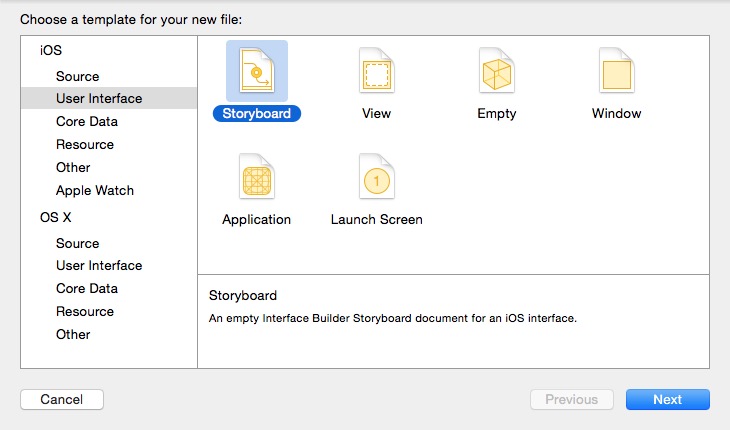
新建第二個 StoryBoard
如下圖:

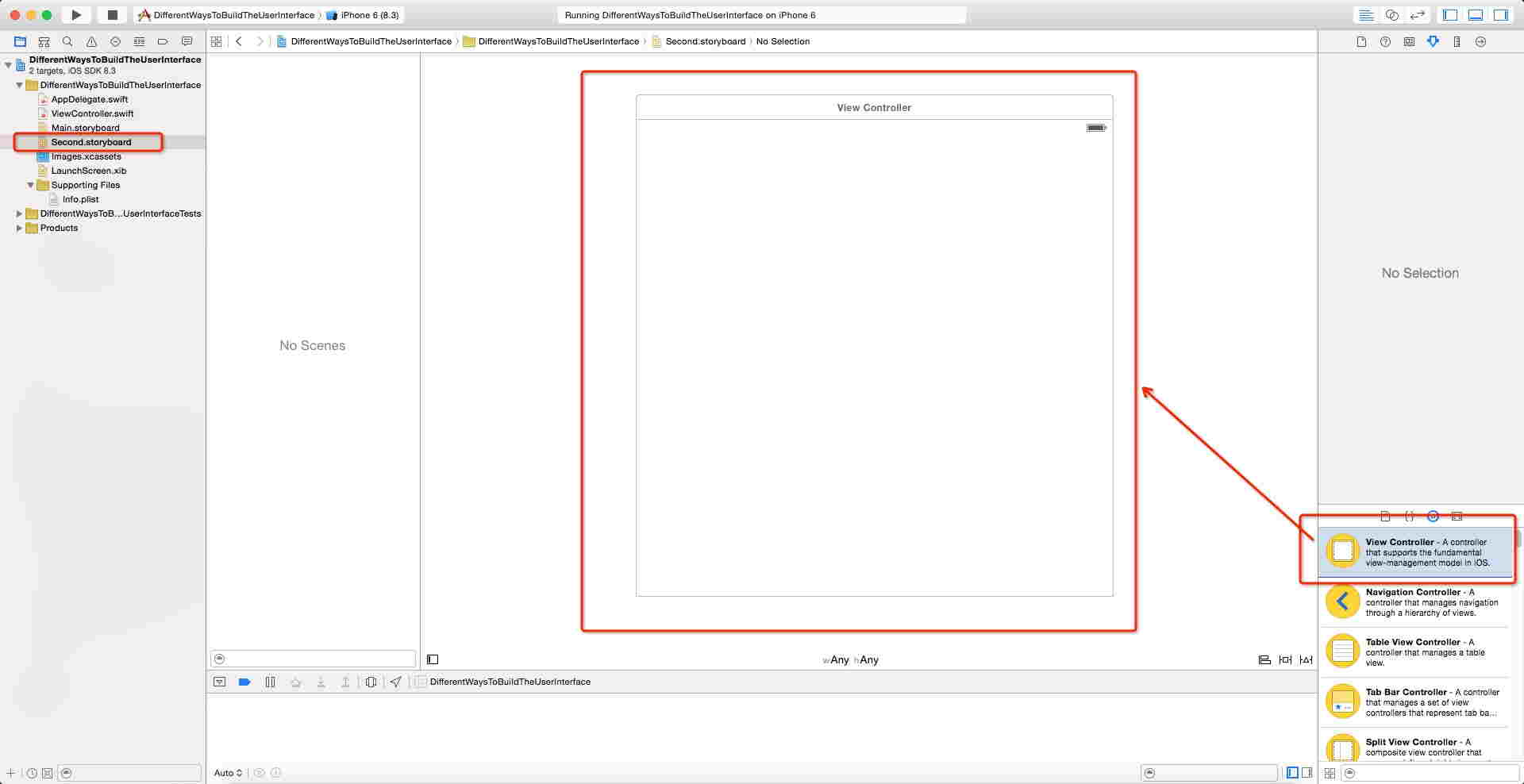
給 Second.storyboard 拖入一個 View Controller:

如何調用 Second.storyboard 中的窗體?
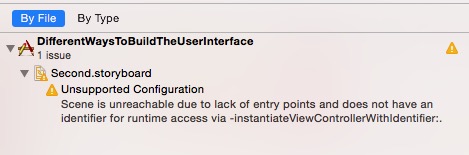
首先,編譯項目,我們得到如下警告:

這個警告的意思是,這個窗體沒有入口,無法被觸達。如何讓他能夠被觸達?兩種方式:
設置為該 StoryBoard 的初始窗體:

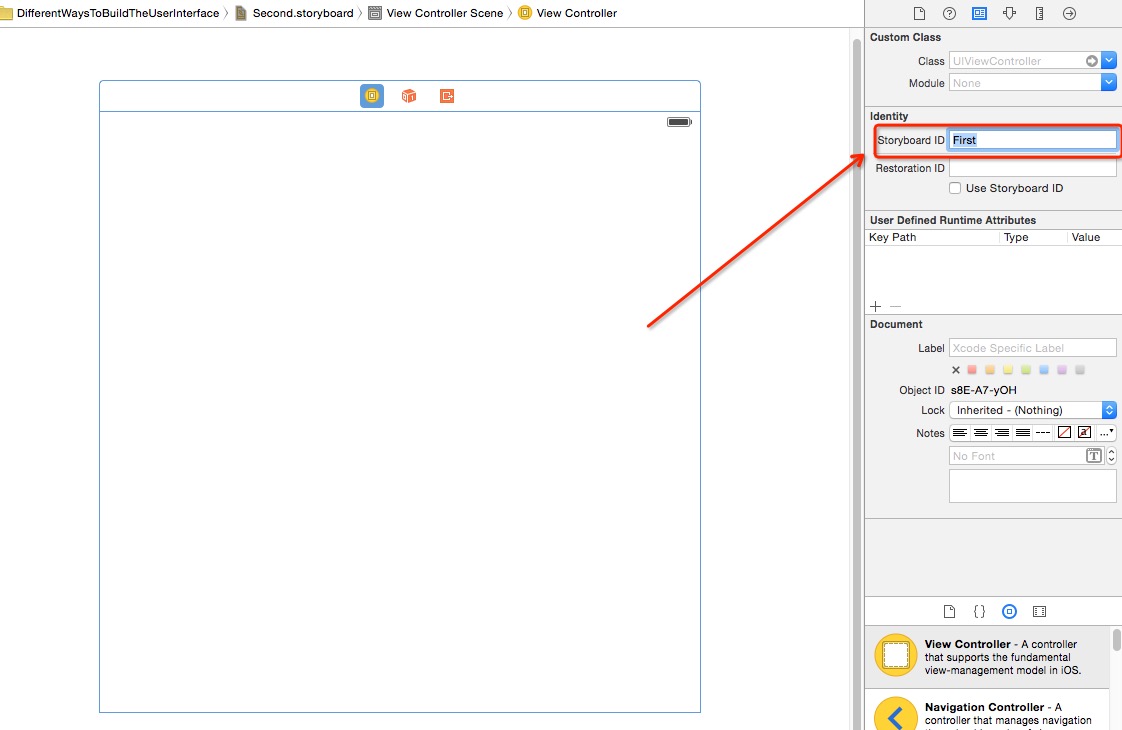
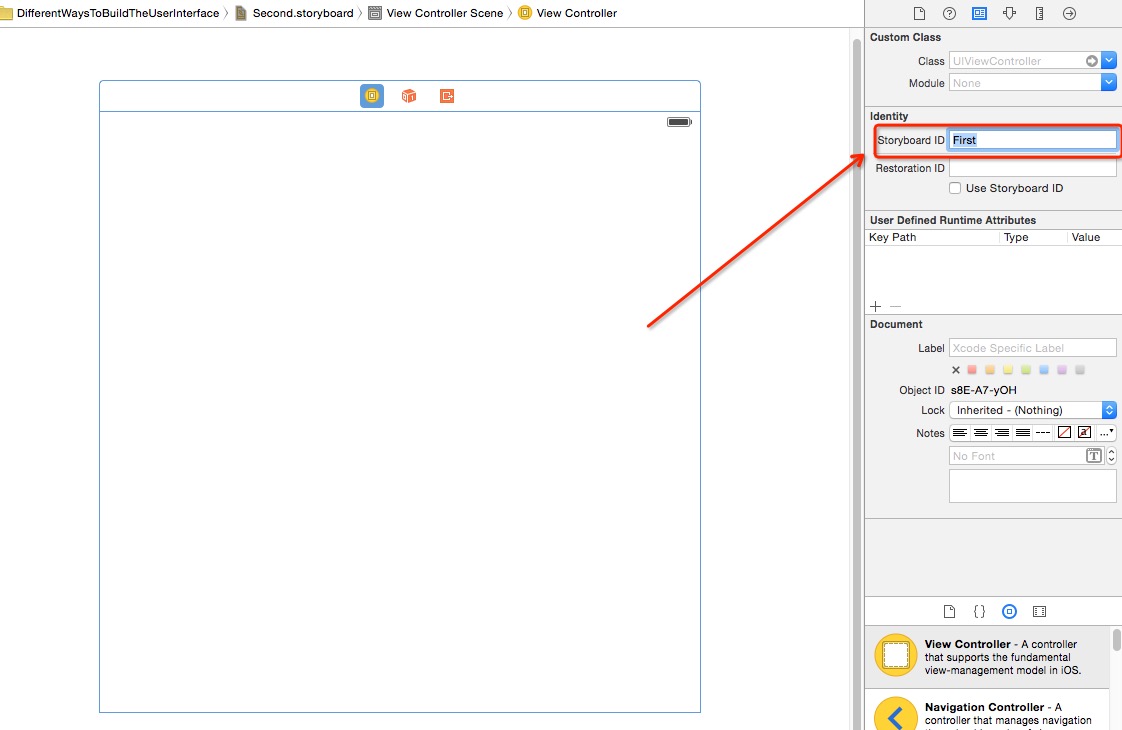
給該窗體設置一個 StoryBoard ID:

能夠被觸達之後,讓我們用代碼調用他們:
① 作為初始窗體
代碼如下:
let vc = UIStoryboard(name: "Second", bundle: nil).instantiateInitialViewController() as! UIViewController
self.navigationController?.pushViewController(vc, animated: true)
② 設置了 StoryBoard ID
代碼如下:
let vc = UIStoryboard(name: "Second", bundle: nil).instantiateViewControllerWithIdentifier("First") as! UIViewController
self.navigationController?.pushViewController(vc, animated: true)
當然,也可以用 self.presentViewController 調用他們。
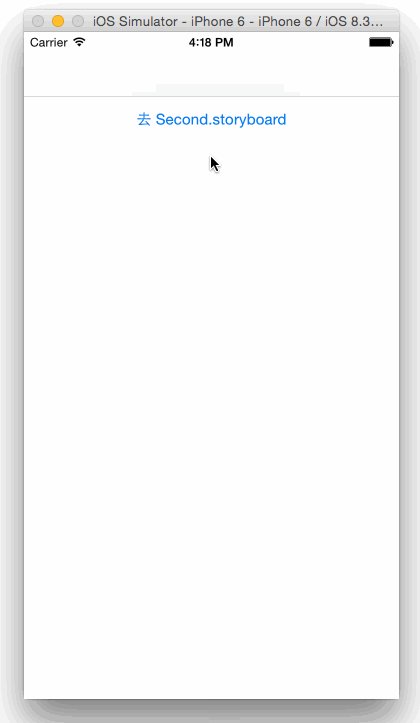
查看效果

多個storyboard間跳轉總結
Stroyboard 可以被看作一個管理View畫面的集合。也就是說一個iOS專案裡面並沒有限制只能有一個Storyboard。
所以在你的APP專案中,你可以把功能相近的View放到同一個APP之中,形成一個群組,方便功能上的管理。
1.在專案中准備2個Storyboard
在一個IOS的專案裡面建立兩個StoryBoard。
2. 在第一個StoryBoard中,我們拉出了一個Navigation 的Template,在[Main View Controller]這個中View裡面拉進一個Button。
3. 接著在第二個StoryBoard裡面我們也拉出一個Navigation template。
在畫面中拉一個Label標籤,並且在裡面我們把文字改成Storyboard2。這只是用來識別目前我們被帶到哪一個畫面之中。
4. 在第一個StoryBoard畫面中的Botton裡面,我們要在按鈕的[TouchUpinside]事件中撰寫底下的程式碼。
代碼如下:
UIStoryboard *secondStoryBoard = [UIStoryboard storyboardWithName:@"Storyboard2" bundle:nil];
UIViewController* test2obj = [secondStoryBoard instantiateViewControllerWithIdentifier:@"test2"]; //test2為viewcontroller的StoryboardId
[self.navigationController pushViewController:test2obj animated:YES];
第一步就是要先指定UIStoryboard物件,這邊我們要指向專案中的第二個Storyboard。
接下來我們要先New出一個Controller物件,這是你要Push到的下一個View頁面,他所對應的Controller。
最後使用self.navigationController推網頁到下一頁。