iOS開發中常用的各種動畫、頁面切面效果
今天主要用到的動畫類是CALayer下的CATransition至於各種動畫類中如何繼承的在這也不做贅述,網上的資料是一抓一大把。好廢話少說切入今天的正題。
一.封裝動畫方法
1.用CATransition實現動畫的封裝方法如下,每句代碼是何意思,請看注釋之。
#pragma CATransition動畫實現
- (void) transitionWithType:(NSString *) type WithSubtype:(NSString *) subtype ForView : (UIView *) view
{
//創建CATransition對象
CATransition *animation = [CATransition animation];
//設置運動時間
animation.duration = DURATION;
//設置運動type
animation.type = type;
if (subtype != nil) {
//設置子類
animation.subtype = subtype;
}
//設置運動速度
animation.timingFunction = UIViewAnimationOptionCurveEaseInOut;
[view.layer addAnimation:animation forKey:@"animation"];
}
代碼說明:
CATransition常用的屬性如下:
duration:設置動畫時間
type:稍後下面會詳細的介紹運動類型
subtype:和type匹配使用,指定運動的方向,下面也會詳細介紹
timingFunction :動畫的運動軌跡,用於變化起點和終點之間的插值計算,形象點說它決定了動畫運行的節奏,比如是
均勻變化(相同時間變化量相同)還是先快後慢,先慢後快還是先慢再快再慢.
* 動畫的開始與結束的快慢,有五個預置分別為(下同):
* kCAMediaTimingFunctionLinear 線性,即勻速
* kCAMediaTimingFunctionEaseIn 先慢後快
* kCAMediaTimingFunctionEaseOut 先快後慢
* kCAMediaTimingFunctionEaseInEaseOut 先慢後快再慢
* kCAMediaTimingFunctionDefault 實際效果是動畫中間比較快.
2.用UIView的block回調實現動畫的代碼封裝
#pragma UIView實現動畫
- (void) animationWithView : (UIView *)view WithAnimationTransition : (UIViewAnimationTransition) transition
{
[UIView animateWithDuration:DURATION animations:^{
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationTransition:transition forView:view cache:YES];
}];
}
3.改變View的背景圖,便於切換時觀察
#pragma 給View添加背景圖
-(void)addBgImageWithImageName:(NSString *) imageName
{
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:imageName]];
}
二.調用上面的方法實現我們想要的動畫
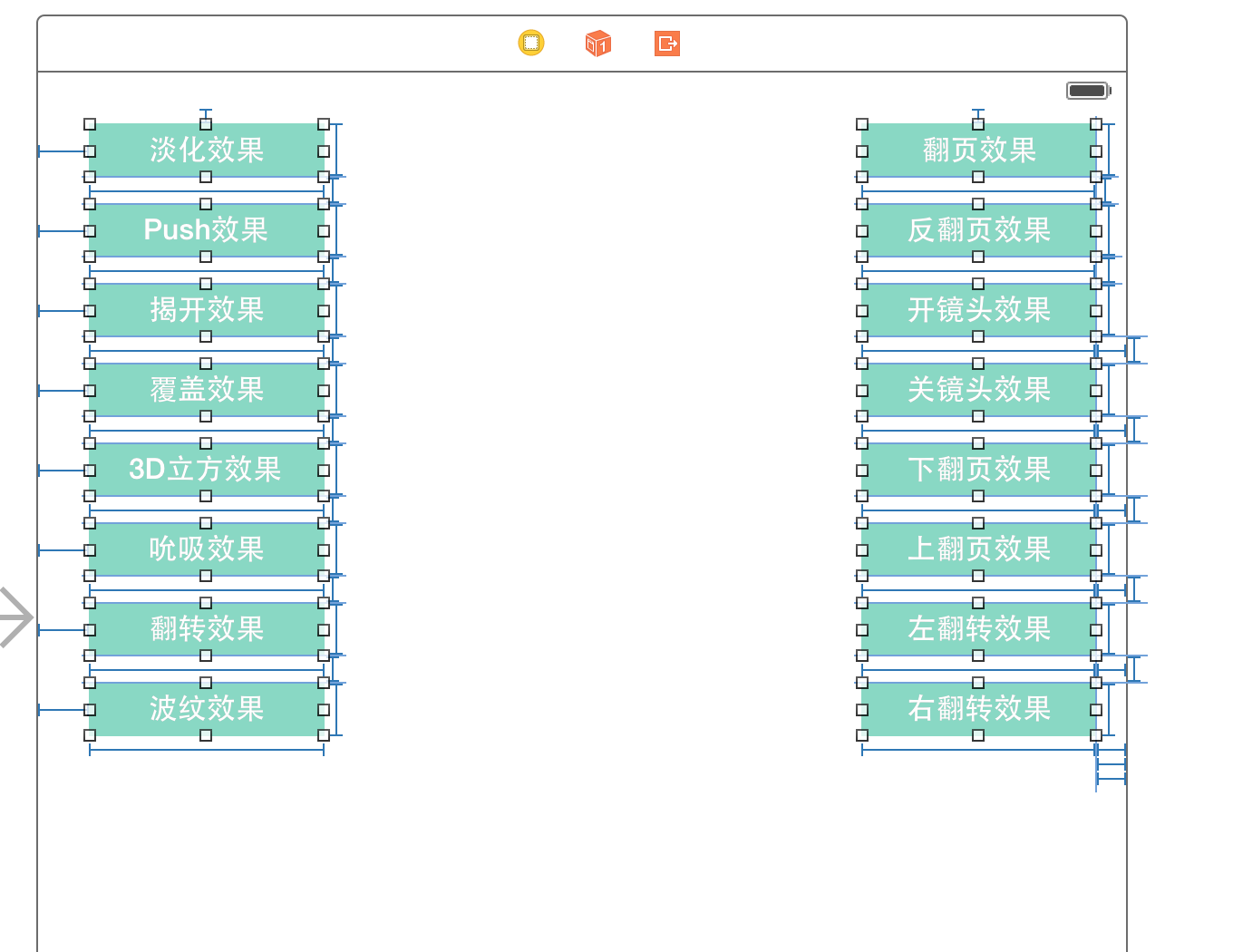
1.我們在View上添加多個Button,給不同的Button設置不同的Tag值,然後再ViewController中綁定同一個方法,點擊不同的button實現不同的頁面切換效果。storyBoard上的控件效果如下圖所示:

2.下面我們就開始編寫點擊button要回調的方法
(1).定義枚舉來標示按鈕所對應的動畫類型,代碼如下:
typedef enum : NSUInteger {
Fade = , //淡入淡出
Push, //推擠
Reveal, //揭開
MoveIn, //覆蓋
Cube, //立方體
SuckEffect, //吮吸
OglFlip, //翻轉
RippleEffect, //波紋
PageCurl, //翻頁
PageUnCurl, //反翻頁
CameraIrisHollowOpen, //開鏡頭
CameraIrisHollowClose, //關鏡頭
CurlDown, //下翻頁
CurlUp, //上翻頁
FlipFromLeft, //左翻轉
FlipFromRight, //右翻轉
} AnimationType;
(2),獲取Button的Tag值:
UIButton *button = sender; AnimationType animationType = button.tag;
(3).每次點擊button都改變subtype的值,包括上,左,下,右
NSString *subtypeString;
switch (_subtype) {
case :
subtypeString = kCATransitionFromLeft;
break;
case :
subtypeString = kCATransitionFromBottom;
break;
case :
subtypeString = kCATransitionFromRight;
break;
case :
subtypeString = kCATransitionFromTop;
break;
default:
break;
}
_subtype += ;
if (_subtype > ) {
_subtype = ;
}
(4),通過switch結合上邊的枚舉來判斷是那個按鈕點擊的
switch (animationType)
{
//各種Case,此處代碼下面會給出
}
3.調用我們封裝的運動方法,來實現動畫效果
(1),淡化效果
case Fade: [self transitionWithType:kCATransitionFade WithSubtype:subtypeString ForView:self.view]; break;
(2).Push效果
case Push: [self transitionWithType:kCATransitionPush WithSubtype:subtypeString ForView:self.view]; break;
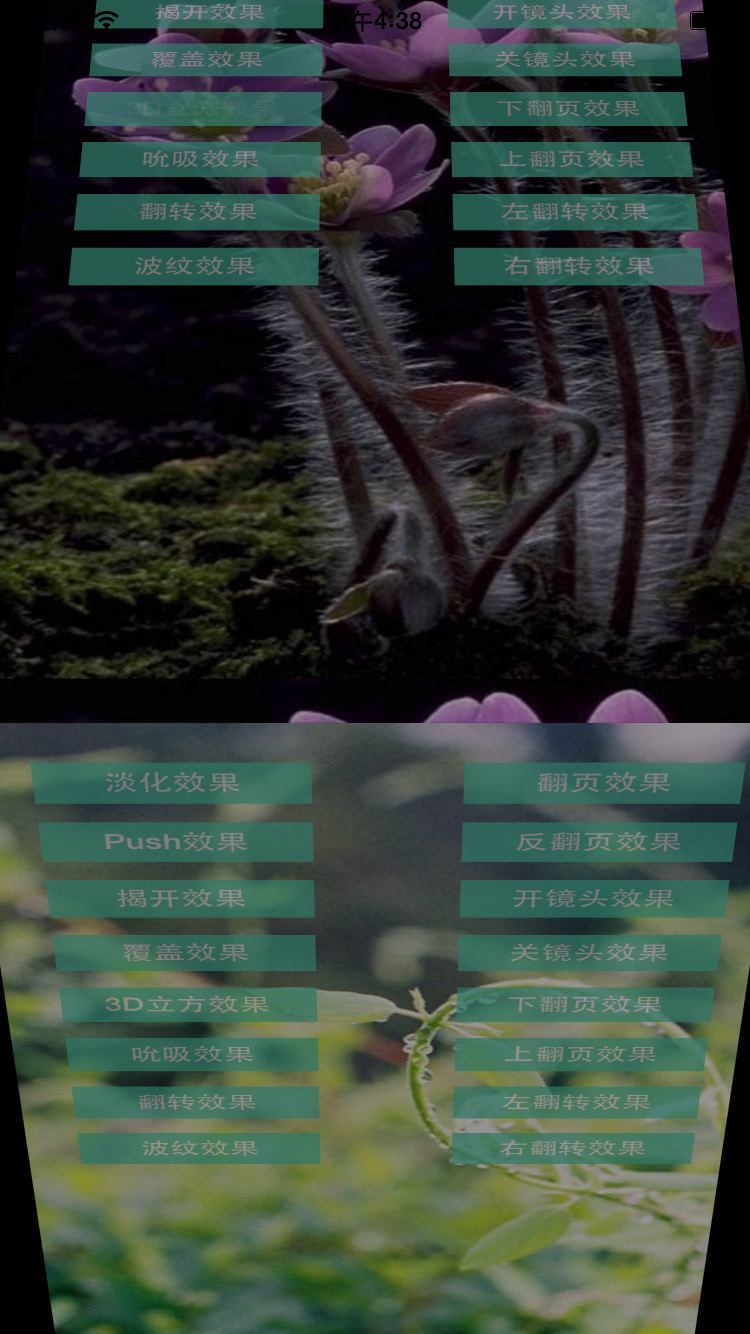
效果如下:

(3).揭開效果:
case Reveal: [self transitionWithType:kCATransitionReveal WithSubtype:subtypeString ForView:self.view]; break;
效果圖如下:

(4).覆蓋效果
case MoveIn: [self transitionWithType:kCATransitionMoveIn WithSubtype:subtypeString ForView:self.view]; break;
效果圖如下:

(5).立方體效果
case Cube: [self transitionWithType:@"cube" WithSubtype:subtypeString ForView:self.view]; break;
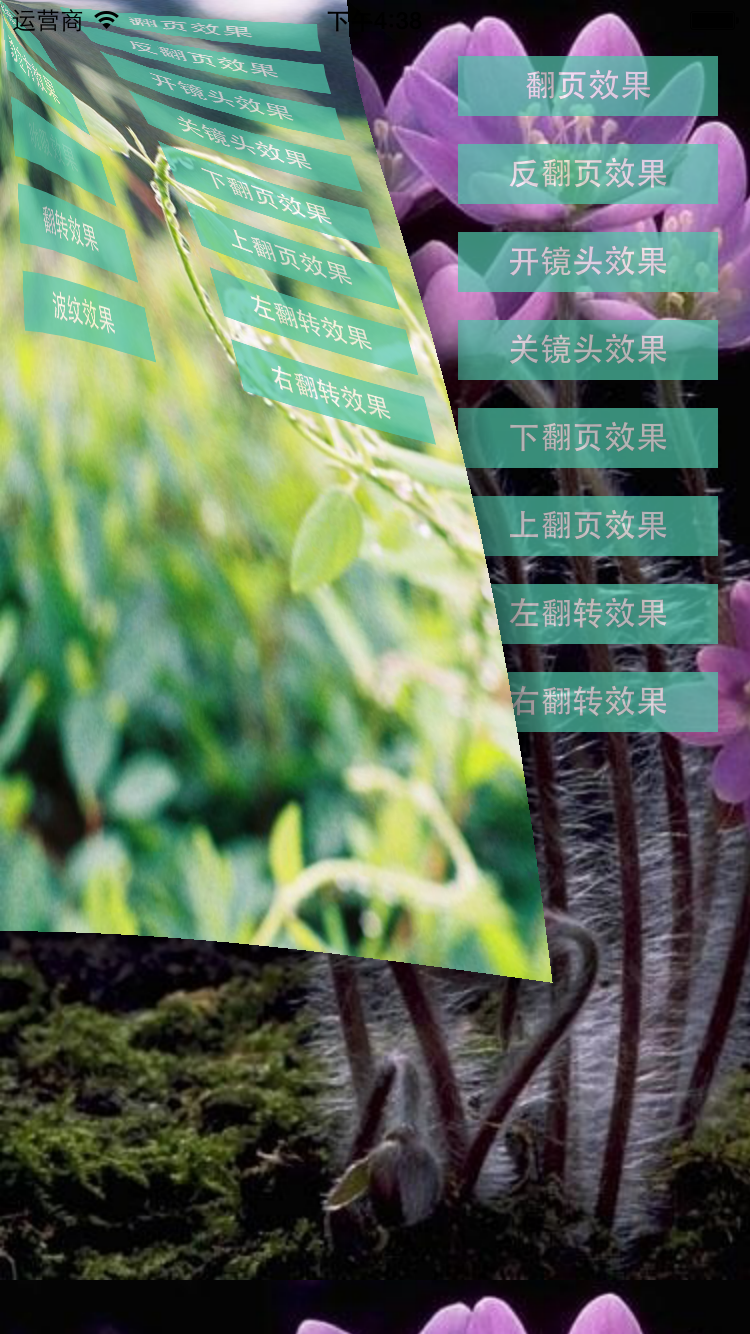
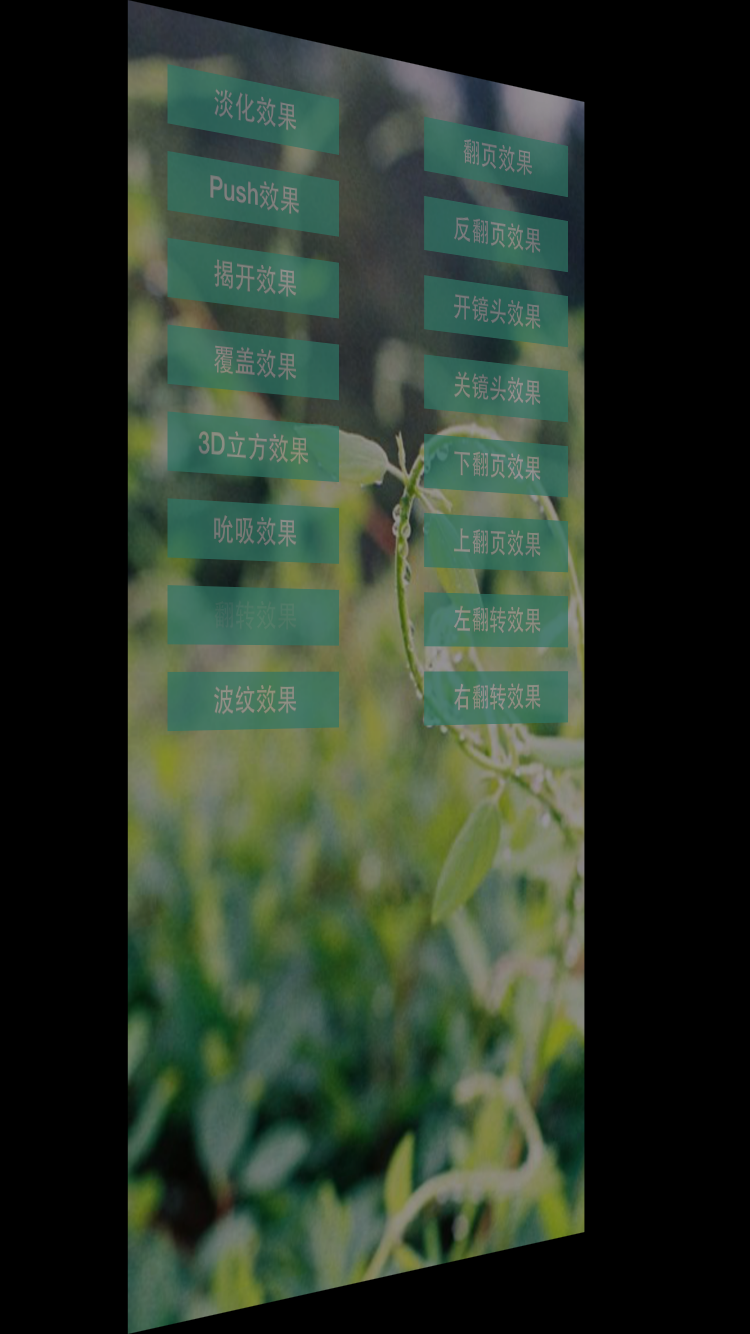
效果如下:

(6).吮吸效果
case SuckEffect: [self transitionWithType:@"suckEffect" WithSubtype:subtypeString ForView:self.view]; break;
效果如下:

(7).翻轉效果
case OglFlip: [self transitionWithType:@"oglFlip" WithSubtype:subtypeString ForView:self.view]; break;
效果圖如下:

8.波紋效果
case RippleEffect: [self transitionWithType:@"rippleEffect" WithSubtype:subtypeString ForView:self.view]; break;

(9).翻頁和反翻頁效果
case PageCurl: [self transitionWithType:@"pageCurl" WithSubtype:subtypeString ForView:self.view]; break; case PageUnCurl: [self transitionWithType:@"pageUnCurl" WithSubtype:subtypeString ForView:self.view]; break;


(10).相機打開效果
case CameraIrisHollowOpen: [self transitionWithType:@"cameraIrisHollowOpen" WithSubtype:subtypeString ForView:self.view]; break; case CameraIrisHollowClose: [self transitionWithType:@"cameraIrisHollowClose" WithSubtype:subtypeString ForView:self.view]; break;

(11),調用上面封裝的第二個動畫方法
case CurlDown: [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionCurlDown]; break; case CurlUp: [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionCurlUp]; break; case FlipFromLeft: [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionFlipFromLeft]; break; case FlipFromRight: [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionFlipFromRight]; break;
以上內容是針對iOS開發中常用的各種動畫、頁面切面效果的相關介紹,希望對大家有所幫助!




