iOS開發之用javascript調用oc方法而非url
編輯:關於IOS教程
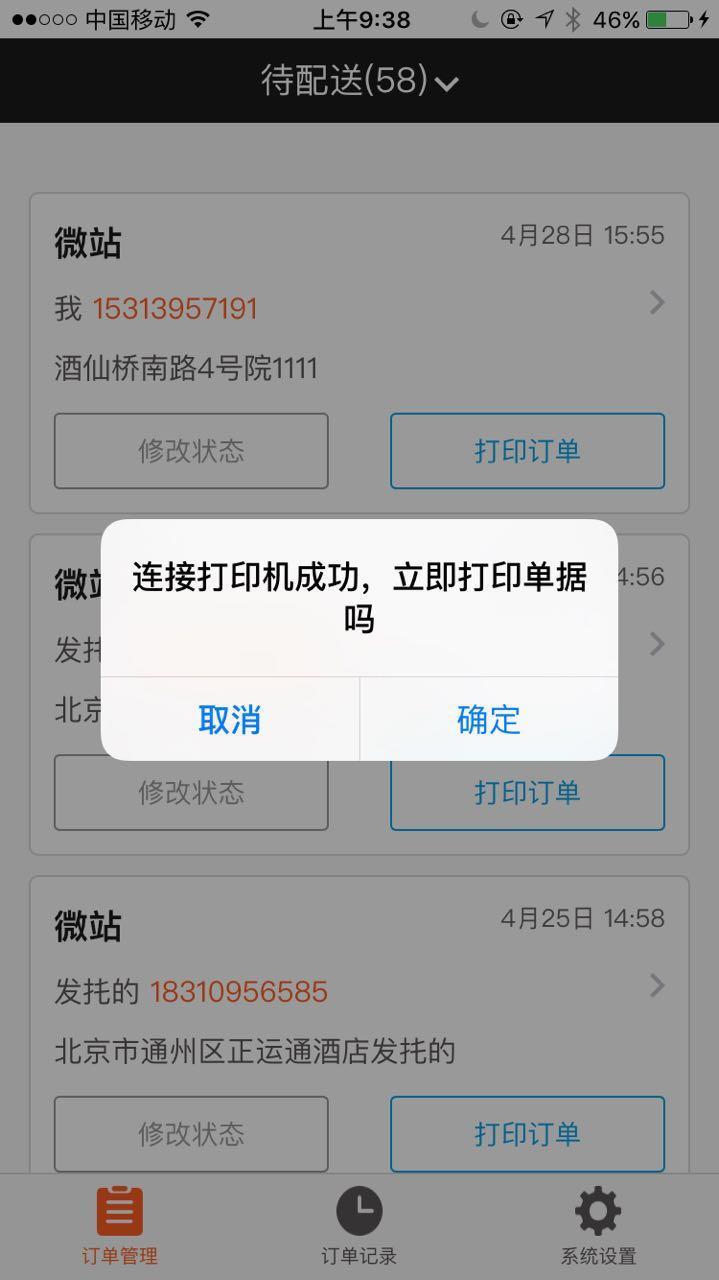
先來看看如何在項目中的webview上面點擊一個按鈕,就能達到調用oc代碼


上面的這個頁面是webview裡面嵌套的一個項目的網頁,打印訂單點擊之後(點擊事件是一個js方法),需要調用oc裡面集成好的藍牙打印機功能,來完成打印。
所以這裡只能用js代碼來直接調用oc代碼。
1.首先創建一個iOS類,因為這裡一般都需要安卓端做一套,iOS端做一套,所以一般這樣命名以示區別
.h #import <Foundation/Foundation.h> #import <JavaScriptCore/JavaScriptCore.h> /** * js調用oc裡 main的代碼,需要借助這個協議才行 */ @protocol JSObjectProtocol <JSExport> @required #pragma mark -js調用該oc方法,並且將jsonstring打印出來 - (void)print:(NSString *)jsonString; @end @interface iOS : NSObject<JSObjectProtocol> @end
.m
@implementation iOS
#pragma mark -打印jsonString
- (void)print:(NSString *)jsonString{
//打印的具體事件
}
2. 在網頁加載結束之後調用注冊iOS注冊
#pragma mark -網頁加載完畢,注冊ios對象,並且自動檢查打印機是否自動連接
-(void)webViewDidFinishLoad:(UIWebView *)webView{
//首先創建JSContext 對象(此處通過當前webView的鍵獲取到jscontext)
//這個對象必須創建出來,否則會無法調用到協議裡的方法
iOS *ios = [[iOS alloc] init];
JSContext *context = [self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
context[@"iOS"] = ios;
}
3. 在js的點擊事件裡面類似下面這樣調用即可(下面這段代碼寫在對應的js代碼裡面,而非你的oc代碼裡面)
if (window["Android"] && window["Android"]["jsPrint"]) {
var andPrint = window.Android.jsPrint(JSON.stringify(d));
} else if (window["iOS"] && window["iOS"]["print"]) {
window["iOS"]["print"](JSON.stringify(d));
} else {
this.alert.autoCloseTip("找不到打印方法!", 1000);
}
以上就是關於iOS如何使用javascript代碼調用oc方法的全部內容,希望對大家學習IOS開發有所幫助。希望大家多多支持腳本之家。
- 上一頁:iOS實現萌貨貓頭鷹登錄界面動畫
- 下一頁:詳解IOS中如何實現瀑布流效果
相關文章
+



