詳解iOS的Core Animation框架中的CATransform3D圖形變換
一、矩陣坐標
CATransform3D定義了一個變化矩陣,通過對矩陣參數的設置,我們可以改變layer的一些屬性,這個屬性的改變,可以產生動畫的效果。
CATransform3D CATransform3DMakeTranslation (CGFloat tx, CGFloat ty, CGFloat tz)tx:X軸偏移位置,往下為正數。
ty:Y軸偏移位置,往右為正數。
tz:Z軸偏移位置,往外為正數。
例:
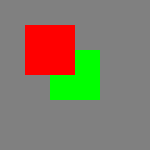
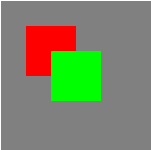
如果有2個圖層,一個是綠色的,一個是紅色的。先加載綠色,後加載紅色。
tx,ty的左右偏移先不說了。
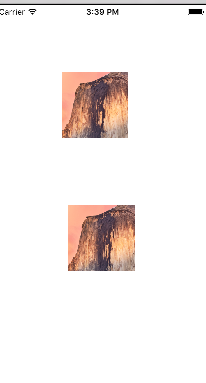
如果綠色的tz為-10 ,紅色的tz為 0 效果如下。

如果綠色的tz為 0 ,紅色的tz為-10 效果如下。

對於tz來說,值越大,那麼圖層就越往外(接近屏幕),值越小,圖層越往裡(屏幕裡)。
CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz);t:就是上一個函數。其他的都一樣。
就可以理解為:函數的疊加,效果的疊加。
CATransform3D CATransform3DMakeScale (CGFloat sx, CGFloat sy, CGFloat sz);
sx:X軸縮放,代表一個縮放比例,一般都是 0 --- 1 之間的數字。
sy:Y軸縮放。
sz:整體比例變換時,也就是m11(sx)== m22(sy)時,若m33(sz)>1,圖形整體縮小,若0<1,圖形整體放大,若m33(sz)<0,發生關於原點的對稱等比變換。
當sx = 1,sy = 1時。如圖:

當sx = 0.5,sy = 0.5時。如圖:

CATransform3D CATransform3DScale (CATransform3D t, CGFloat sx, CGFloat sy, CGFloat sz)t:就是上一個函數。其他的都一樣。
就可以理解為:函數的疊加,效果的疊加。
CATransform3D CATransform3DMakeRotation (CGFloat angle, CGFloat x, CGFloat y, CGFloat z);旋轉效果。
angle:旋轉的弧度,所以要把角度轉換成弧度:角度 * M_PI / 180。
x:向X軸方向旋轉。值范圍-1 --- 1之間
y:向Y軸方向旋轉。值范圍-1 --- 1之間
z:向Z軸方向旋轉。值范圍-1 --- 1之間
例:向X軸旋轉60度。

向Y軸旋轉60度。

向Z軸旋轉60度。

向 X軸,Y軸都旋轉60度,就是沿著對角線旋轉。

可以通過X,Y,Z軸同時變化,來旋轉圖像。
CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z);t:就是上一個函數。其他的都一樣。
就可以理解為:函數的疊加,效果的疊加。
CATransform3D CATransform3DInvert (CATransform3D t);翻轉效果。


CGAffineTransform CATransform3DGetAffineTransform (CATransform3D t);仿射效果。
bool CATransform3DIsAffine (CATransform3D t);
就是把一個 CATransform3D 對象轉換成一個 CGAffineTransform 對象。
也就是把 CATransform3D 矩陣 轉換成 CGAffineTransform 矩陣
變換函數同時提供了可以比較一個變換矩陣是否是單位矩陣,或者兩個矩陣是否相等。
bool CATransform3DIsIdentity (CATransform3D t);也可以通過修改數據結構和鍵值來設置變換效果。
bool CATransform3DEqualToTransform (CATransform3D a, CATransform3D b);
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;可以直接修改 其中的一個值,來達到相同的效果。
}
或者修改鍵值
[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];
二、CATransform3D中的屬性和方法
//初始化一個transform3D對象,不做任何變換1、平移變換
const CATransform3D CATransform3DIdentity;
//判斷一個transform3D對象是否是初始化的對象
bool CATransform3DIsIdentity (CATransform3D t);
//比較兩個transform3D對象是否相同
bool CATransform3DEqualToTransform (CATransform3D a, CATransform3D b);
//將兩個 transform3D對象變換屬性進行疊加,返回一個新的transform3D對象
CATransform3D CATransform3DConcat (CATransform3D a, CATransform3D b);
//返回一個平移變換的transform3D對象 tx,ty,tz對應x,y,z軸的平移例如:
CATransform3D CATransform3DMakeTranslation (CGFloat tx, CGFloat ty, CGFloat tz);
//在某個transform3D變換的基礎上進行平移變換,t是上一個transform3D,其他參數同上
CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz);
UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];效果如下:
imageView.image = [UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:imageView];
UIImageView * newImageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
newImageView.image=[UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:newImageView];
CATransform3D trans = CATransform3DMakeTranslation(10, 200, 0);
newImageView.layer.transform =trans;

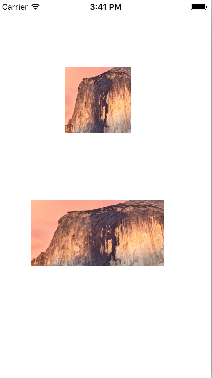
2、縮放變換
//x,y,z分別對應x軸,y軸,z軸的縮放比例效果如下:
CATransform3D CATransform3DMakeScale (CGFloat sx, CGFloat sy, CGFloat sz);
//在一個transform3D變換的基礎上進行縮放變換,其他參數同上
CATransform3D CATransform3DScale (CATransform3D t, CGFloat sx, CGFloat sy, CGFloat sz);
例如:
UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
imageView.image = [UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:imageView];
UIImageView * newImageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 300, 100, 100)];
newImageView.image=[UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:newImageView];
CATransform3D trans = CATransform3DMakeScale(2, 1, 1);
newImageView.layer.transform =trans;

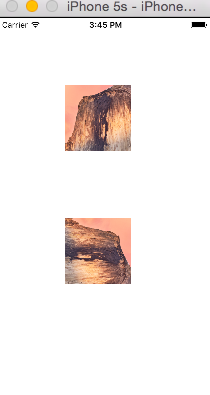
3、旋轉變換
//angle參數是旋轉的角度,為弧度制 0-2π例如:
//x,y,z決定了旋轉圍繞的中軸,取值為-1——1之間,例如(1,0,0),則是繞x軸旋轉(0.5,0.5,0),則是繞x軸與y軸中
//間45度為軸旋轉,依次進行計算
CATransform3D CATransform3DMakeRotation (CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
//在一個transform3D的基礎上進行旋轉變換,其他參數如上
CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];效果如下:
imageView.image = [UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:imageView];
UIImageView * newImageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 300, 100, 100)];
newImageView.image=[UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:newImageView];
CATransform3D trans = CATransform3DMakeRotation(M_PI/2, 0, 0, 1);
newImageView.layer.transform =trans;

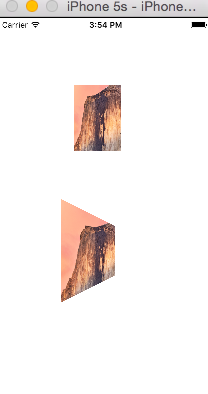
另外,當我們有垂直於z軸的旋轉分量時,設置m34的值可以增加透視效果,也可以理解為景深效果,例如:
UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];兩個imageView都進行了y軸的旋轉變換,第二個有透視效果,第一個沒有,運行如下:
imageView.image = [UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
imageView.layer.transform = CATransform3DMakeRotation(M_PI/4, 0, 1, 0);
[self.view addSubview:imageView];
UIImageView * newImageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 300, 100, 100)];
newImageView.image=[UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:newImageView];
CATransform3D trans = CATransform3DIdentity;
trans.m34 = -1/100.0;
trans = CATransform3DRotate(trans, M_PI/4, 0, 1, 0);
newImageView.layer.transform =trans;

4、旋轉翻轉變換
//將一個旋轉的效果進行翻轉 例如:
CATransform3D CATransform3DInvert (CATransform3D t);
UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];5、CATransform3D與CGAffineTransform的轉換
imageView.image = [UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
imageView.layer.transform = CATransform3DMakeRotation(M_PI/4, 0, 0, 1);
[self.view addSubview:imageView];
UIImageView * newImageView = [[UIImageView alloc]initWithFrame:CGRectMake(100, 300, 100, 100)];
newImageView.image=[UIImage imageNamed:@"屏幕快照 2015-12-06 下午3.27.15.png"];
[self.view addSubview:newImageView];
CATransform3D trans = CATransform3DMakeRotation(M_PI/4, 0, 0, 1);
trans = CATransform3DInvert(trans);
newImageView.layer.transform =trans;
CGAffineTransform是UIKit框架中一個用於變換的矩陣,其作用與CATransform類似,只是其可以直接作用於View,而不用作用於layer,這兩個矩陣也可以進行轉換,方法如下:
//將一個CGAffinrTransform轉化為CATransform3D
CATransform3D CATransform3DMakeAffineTransform (CGAffineTransform m);
//判斷一個CATransform3D是否可以轉換為CAAffineTransform
bool CATransform3DIsAffine (CATransform3D t);
//將CATransform3D轉換為CGAffineTransform
CGAffineTransform CATransform3DGetAffineTransform (CATransform3D t);