iOS文字突變色後果的完成辦法
編輯:IOS開發綜合
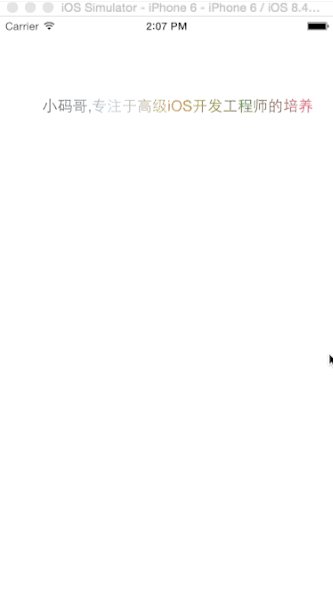
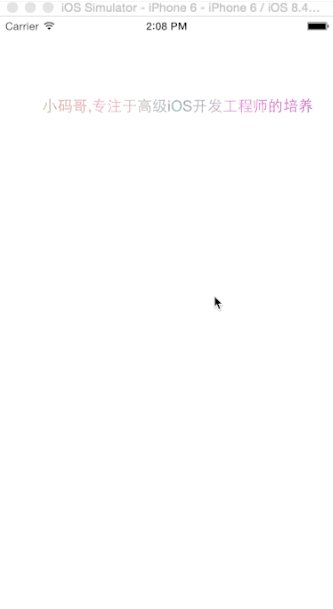
按例先上文字突變的後果圖

完成思緒以下
1、創立一個色彩突變層,突變圖層跟文字控件一樣年夜。
2、用文字圖層裁剪突變層,只保存文字部門,就會讓突變層只保存有文字的部門,相當於直接讓突變層顯示文字,我們看到的實際上是被裁剪事後,突變層的部門內容。
留意:假如用文字圖層裁剪突變層,文字圖層就不在具有顯示功效,這個圖層就被弄來裁剪了,不會顯示,鄙人面代碼中也會有解釋。
2.1 創立一個帶有文字的label,label能顯示文字。
2.2 設置突變圖層的mask為label圖層,就可以用文字裁剪突變圖層了。
3、mask圖層任務道理:
1.依據通明度停止裁剪,只保存非通明部門,顯示底部內容。
示例代碼以下
// 創立UILabel
UILabel *label = [[YZLabel alloc] init];
label.text = @"小碼哥,專注於高等IOS開辟工程師的造就";
[label sizeToFit];
label.center = CGPointMake(200, 100); // 疑問:label只是用來做文字裁剪,可否不添加到view上。
// 必需要把Label添加到view上,假如不添加到view上,label的圖層就不會挪用drawRect辦法繪制文字,也就沒有文字裁剪了。
// 若何驗證,自界說Label,重寫drawRect辦法,看能否挪用,發明不添加上去,就不會挪用
[self.view addSubview:label]; // 創立突變層
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = label.frame; // 設置突變層的色彩,隨機色彩突變
gradientLayer.colors = @[(id)[self randomColor].CGColor, (id)[self randomColor].CGColor,(id)[self randomColor].CGColor]; // 疑問:突變層能不克不及加在label上
// 不克不及,mask道理:默許會顯示mask層底部的內容,假如突變層放在mask層上,就不會顯示了
// 添加突變層到掌握器的view圖層上
[self.view.layer addSublayer:gradientLayer]; // mask層任務道理:依照通明度裁剪,只保存非通明部門,文字就長短通明的,是以除文字,其他都被裁剪失落,如許就只會顯示文字上面突變層的內容,相當於留了文字的區域,讓突變層去填充文字的色彩。
// 設置突變層的裁剪層
gradientLayer.mask = label.layer; // 留意:一旦把label層設置為mask層,label層就不克不及顯示了,會直接從父層中移除,然後作為突變層的mask層,且label層的父層會指向突變層,如許做的目標:以突變層為坐標系,便利盤算裁剪區域,假如以其他層為坐標系,還須要做點的轉換,須要把其余坐標系上的點,轉換成本身坐標系上點,斷定以後點在不在裁剪規模內,比擬費事。
// 父層改了,坐標系也就改了,須要從新設置label的地位,能力准確的設置裁剪區域。
label.frame = gradientLayer.bounds; // 應用准時器,疾速的切換突變色彩,就有文字色彩變更後果
CADisplayLink *link = [CADisplayLink displayLinkWithtarget:self selector:@selector(textColorChange)];
[link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode]; // 隨機色彩辦法
-(UIColor *)randomColor{ CGFloat r = arc4random_uniform(256) / 255.0; CGFloat g = arc4random_uniform(256) / 255.0; CGFloat b = arc4random_uniform(256) / 255.0; return [UIColor colorWithRed:r green:g blue:b alpha:1];
} // 准時器觸發辦法
-(void)textColorChange {
_gradientLayer.colors = @[(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor,
(id)[self randomColor].CGColor];
}
總結
以上就是IOS文字突變色完成辦法的全體內容,怎樣樣?完成的後果照樣不錯的吧,並且文中的代碼給出了具體的說明。願望這篇文章對列位IOS開辟者們能有所贊助,假如有疑問年夜家可以留言交換。
【iOS文字突變色後果的完成辦法】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+