圖文講授若何處理App的iOS 7頂部狀況欄適配成績
起首解釋下,IOS7中,因為status bar不再占用零丁的20px,假如app須要同時支撐IOS7和IOS6.1以下,那就須要適配下了,適配開端:
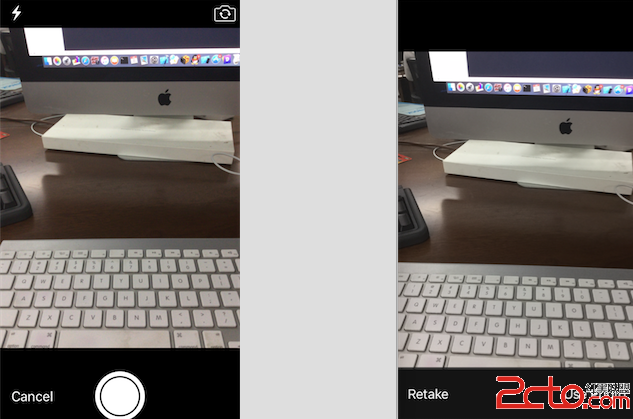
先看用xcode新建項目後 IOS7和IOS6上的的運轉後果:
ps:一個empty application 外面+了一個rootcontroller,作為Window的根掌握器,view外面放了一個tableview;


是否是碰到的IOS7的新成績,狀況欄跟tableview堆疊了,OK,看見這個不想看到的成果,上面我們就開端正式的處理失落這個招人不愛好的後果。
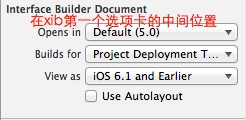
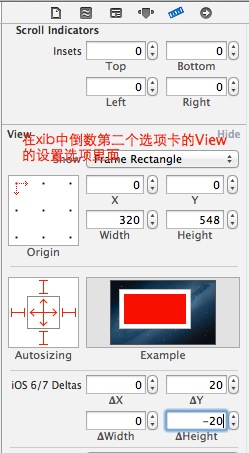
第一步:不要勾選xib中的Use Autolayout,以下圖:

第二步:第二步:選擇View as “ios6.1 and Earlier”,照樣上圖地位處;
第三步:在Size Inspector中,有一ios6/7 Deltas:分離表現在PosX的增量、PosY的增量、寬度增量、高度增量。

ps:在“ios6.1 and Earlier”形式下,因為status bar的高度為20,所以當app運轉在ios7.0形式下時,須要view向下挪動20像素,是以在ΔY上設置為20.
tableView坐標向下挪動了20,因為全部屏幕的高度是不變的,所以在“ios7.0 and Later”形式下,須要將tableView的高度減去20像素,即在“ios6.1 and Earlier”形式下,設置tableView的ΔHeight為 -20。假如不設置ΔHeight,tableView底部會有20像素是弗成見的,可以測試demo看看。
***注***:Δ,負數表現增,正數表現減。
第四步:ok,設置完成,到IOS上看後果:

是否是奇異的發明跟之前的有素昧平生的趕腳呢。。。如許“ios6.1 and Earlier”和“ios7.0 and Later” UI結構便同一了。
另外一種辦法
下面經由過程XIB的設置到達了狀況欄和view重合的成績,接上去我們講一講網傳的修正Window frame辦法。
先上步調:
第一:在appdeletage外面 添加以下代碼:
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) {
self.Window.frame = CGRectMake(0.0f,20.0f,self.window.frame.size.width,self.window.frame.size.height-20.0f);
}
2.在info.plist文件外面 屬性:View controller-based status bar appearance 值設為NO。
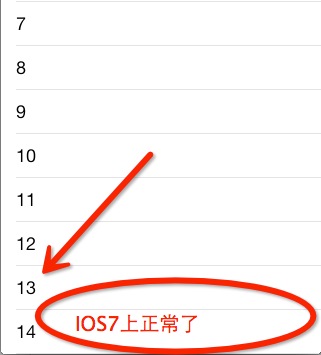
上面看後果:


在看下圖,你會發明一個成績:

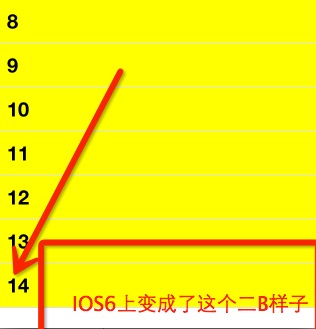
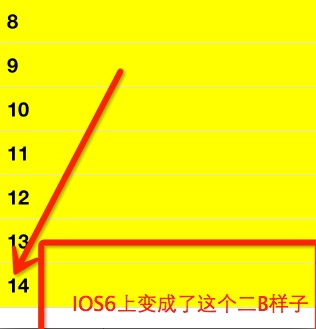
這是甚麼緣由招致的呢?我發明,因為window你又548釀成了528吧,然則你發明tableview的高度照樣548,招致了有20個像素不克不及顯示。那有的同窗會說,直接改成528不就得了麼,是的,可以改,改後你發明IOS7上確切沒有了缺像素的成績,然則在IOS6有直接缺半截,看下圖:


所以呢,由我親身測試,這類辦法想要適配IOS7和IOS6有點不太靠譜。
最初說明一下幾個名詞設置的感化:
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
- (BOOL)prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden
{
return NO;
}
在plist中設置View controller-based status bar appearance 值設為YES..
這些的感化是:基於controller,靜態掌握statusbar的隱蔽與款式。
【圖文講授若何處理App的iOS 7頂部狀況欄適配成績】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- iOS制造framework靜態庫圖文教程
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- 實例講授iOS中的CATransition轉場動畫應用
- 舉例講授iOS運用開辟中hitTest觸摸事宜的編寫辦法
- 舉例講授設計形式中的原型形式在iOS運用開辟中的感化
- 實例講授iOS運用開辟中UIPickerView轉動選擇欄的用法
- 舉例講授iOS運用開辟中對設計形式中的戰略形式的應用
- 付出寶付出開辟IOS圖文教程案例
- 舉例講授Objective-C中@property屬性的用法
- 實例講授設計形式中的敕令形式在iOS App開辟中的應用
- 實例講授若何在iOS運用開辟中應用設計形式中的署理形式
- 實例講授iOS運用的設計形式開辟中的Visitor拜訪者形式
- 講授iOS開辟中UITableView列表設計的根本要點
- 實例講授iOS運用開辟中應用UITableView創立自界說表格