iOS 9 更新之Safari告白攔阻器(Content Blocker)開辟教程
上面經由過程圖文並茂的方法給年夜家分享下這方面的常識,詳細內容以下。
絕對於谷歌對告白攔阻的制止,蘋果與之立場截然相反,繼Mac版Safari參加告白攔阻對象以後,行將到來的IOS9對Safari也引入了內容攔阻插件-Content Blocker,而且開辟者可使用最新的Xcode7開辟和應用IOS 9模仿器停止調試,上面,筆者將用一個簡略的實例停止講授若何開辟Content Blocker。
在應用Google搜刮時,排行靠後面的幾條永久都是告白項,好比搜刮“iPhone6”,獲得的成果如圖1所示:

圖1 Google 搜刮iPhone 6未停止告白攔阻示例
明天的目的就是將告白項攔阻失落,今後在應用Google搜刮時,都不會再有這類礙眼的告白排在後面了。
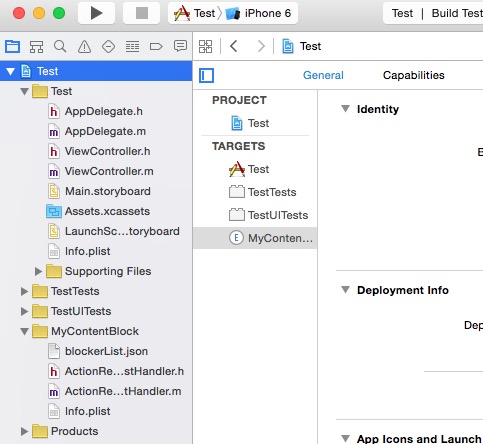
起首固然是建工程,創立一個IOS Single View Application,接著為工程創立一個iOS Content Blocker Extension的target。然後我們會看到,工程為我們主動創立了一個blockerList.json文件,和一個ActionRequestHandler類。從ActionRequestHandler類的完成代碼不好看出,它是將blockerList.json文件嵌入Safari。現實上,這個json文件恰是Content Blocker的焦點,應用它將可以用最簡略的設置裝備擺設方法,為我們完成內容攔阻,接上去,我來說解一下這個json文件的編寫規矩。

圖2 樹立告白攔阻器(Content Blocker)工程
blockerList.json文件外面主動生成了幾行代碼,代碼中包括了一個action和一個trigger,每個action和trigger的組合組成一條規矩。
[[
{
"action": {
"type": "block"
},
"trigger": {
"url-filter": "webkit.org/images/icon-gold.png"
}
}
]]
1、action指定這條規矩采取的攔阻方法,type可選值為 “block”,“block-cookies”, “css-display-none”,分離表現攔阻資本文件(好比css文件,js文件,圖片資本)、攔阻cookies,將指定html元素css的display屬性設置為none。而當type為css-display-none時,必需在action中參加“selector”的鍵值對,selector等於css selector,指定哪一些html元素的display屬性將被設置為none(即隱蔽),固然,假如你不熟習css selector,趕緊去進修吧。
2、triggerr指定這條規矩實用的網站url,可使用正軌表達式,固然盡可能准確的表達式,不要影響網頁閱讀效力,究竟Content Blocker是運用於全部閱讀器和一切的網站。
懂得了這些,我們不難懂得blockList.json的寄義,type為block,注解這是在阻攔webkit.org/images/icon-gold.png這個圖片的加載。固然,我們明天的目的是攔阻Google搜刮成果中的告白項。
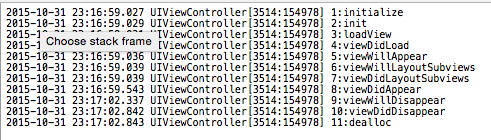
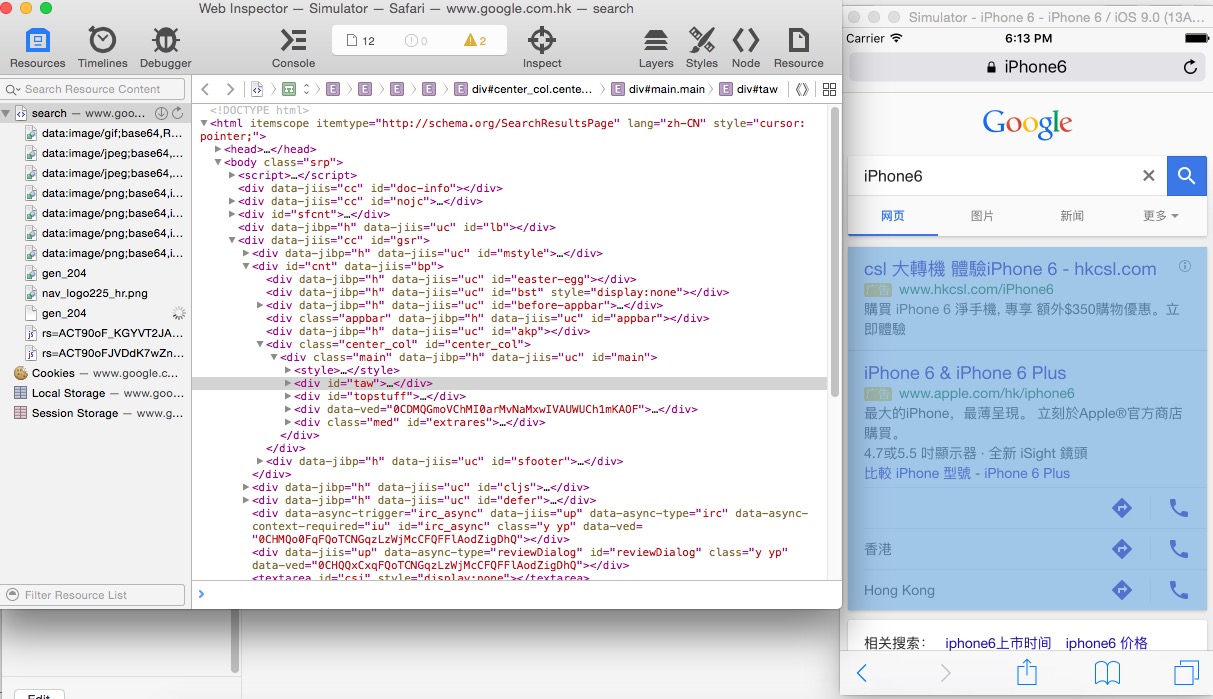
起首,對action type的選擇,這裡很顯著是對網頁內容的攔阻,我們選擇的type值為css-display-none,接著獲得我們要隱蔽的html元素,這裡我們借助Mac版Safari的網頁源碼剖析對象,翻開Mac版Safari,選擇Develop menu下的simulator,然後選擇正在閱讀的www.Google.com.hk頁面,Web Inspector對象隨行將simulator上Safari正在閱讀的網頁源碼擺設出來。甚麼,沒有Develop menu?在Mac Safari的preference裡選擇advance選項,將Show Develop menu in menu bar選項選擇就有了。接上去,我們很輕松地找到了告白對應的div和它對應的id。

圖3 獲得插件元素表示圖
有了div的id,我們將selector屬性設置為div#taw,指定id為taw的div,然後設置trigger的url-filter為谷歌.com.hk/。
[
{
"action": {
"type": "css-display-none",
"selector":"div#taw"
},
"trigger": {
"url-filter": "谷歌.com.hk/"
}
}
]
沖動人心的時辰到了,接上去讓我們見證成敗,運轉工程,記住,不要選擇了Content Blocker的target,那模樣固然也能將json嵌入Safari,然則逝世活是有效的,或許是beta版的bug。

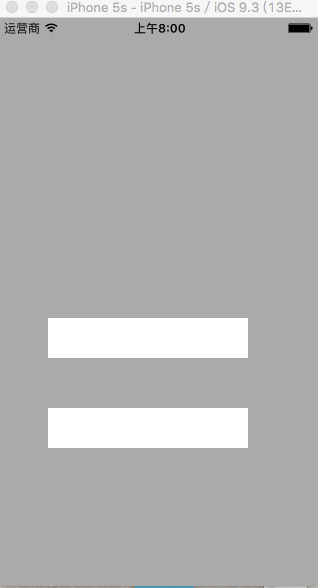
圖4 告白攔阻後搜刮表示圖
運轉的法式一片空白,接上去我們要到體系設置界面,選擇Safari->Content Blockers(內容攔阻器)->翻開你的插件(假如曾經翻開了,切記關失落後從新翻開一次)。回到閱讀器,刷新方才的Google搜刮頁面,告白項曾經不在,且不管你在Google中搜刮任何內容,你再也見不到排後面這一堆的告白。
以上就是本文的全體內容,願望年夜家愛好。
【iOS 9 更新之Safari告白攔阻器(Content Blocker)開辟教程】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!