iOS開發之使用Storyboard預覽UI在不同屏幕上的運行效果
在公司做項目一直使用Storyboard,雖然有時會遇到團隊合作的Storyboard沖突問題,但是對於Storyboard開發效率之高還是比較劃算的。在之前的博客中也提到過,團隊合作使用Storyboard時,避免沖突有效的解決方法是負責UI開發的同事最好每人維護一個Storyboard, 公用的組件使用輕量級的xib或者純代碼來實現。這樣不但提高了開發效率,而且可以有效的避免Storyboard的沖突。如果每個人維護一個Storyboard, 遇到沖突了就以你自己的為准就OK了。
言歸正傳,接下來就介紹一下如何使用Storyboard來預覽UI在不同那個分辨率屏幕上的運行效果,這就很好的避免了每次調整約束都要Run一下才能看到不同平面上運行的效果,今天的博客就來詳述一下如何使用Storyboard來進行Preview運行效果。接下來就一步一步的來看一下如何進行效果的預覽。
一、創建工程添加測試使用的UIImageView
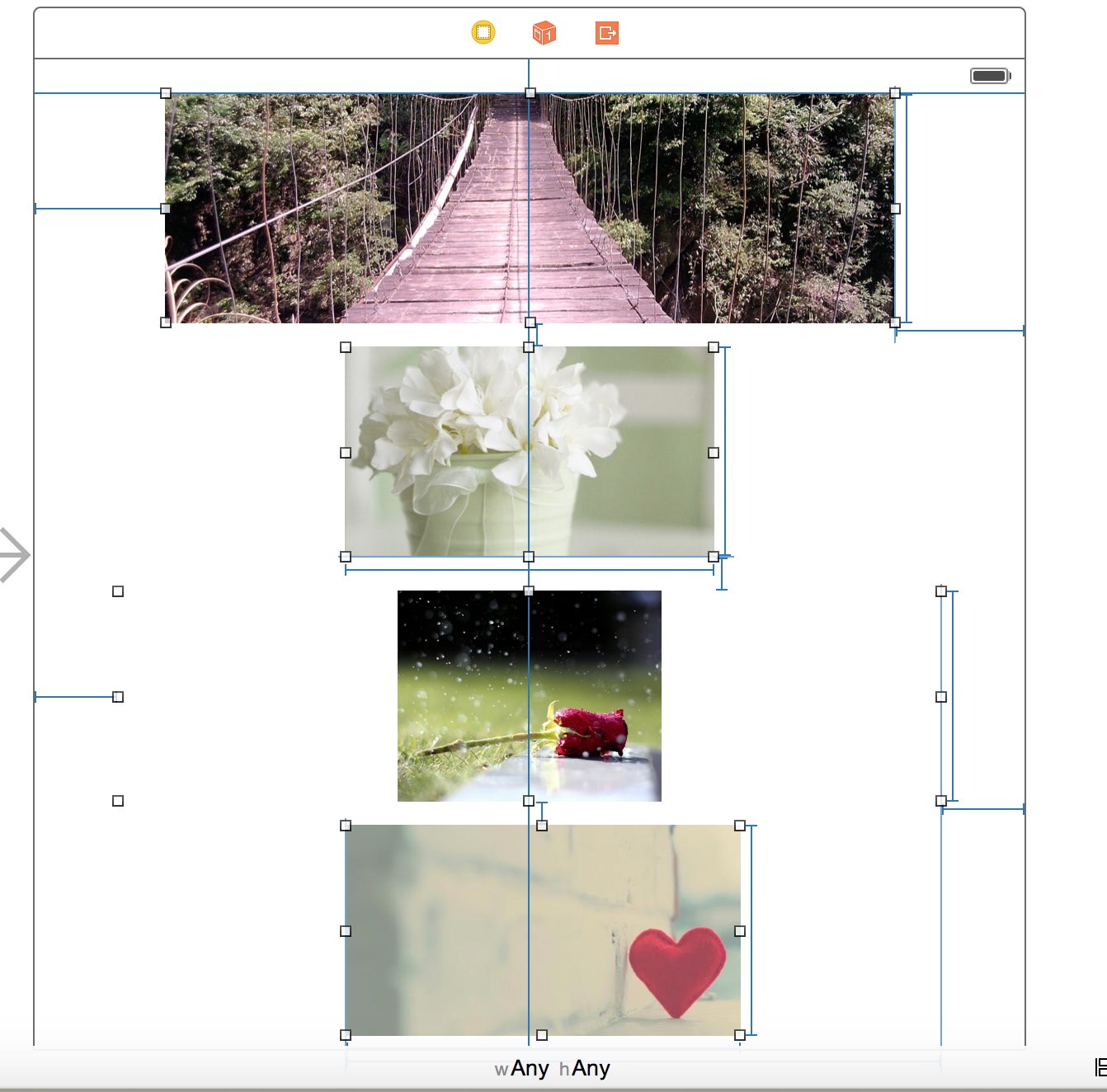
創建一個測試工程,在ViewController上添加4個不同尺寸的UIImageView, 並且添加上不同的約束,最後添加上不同的文藝小清新的圖片,最終Storyboard上的控件和約束如下所示。

二、打開預覽界面
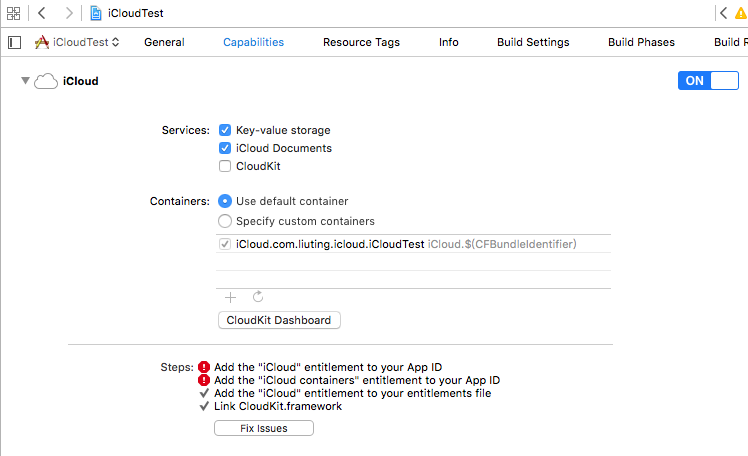
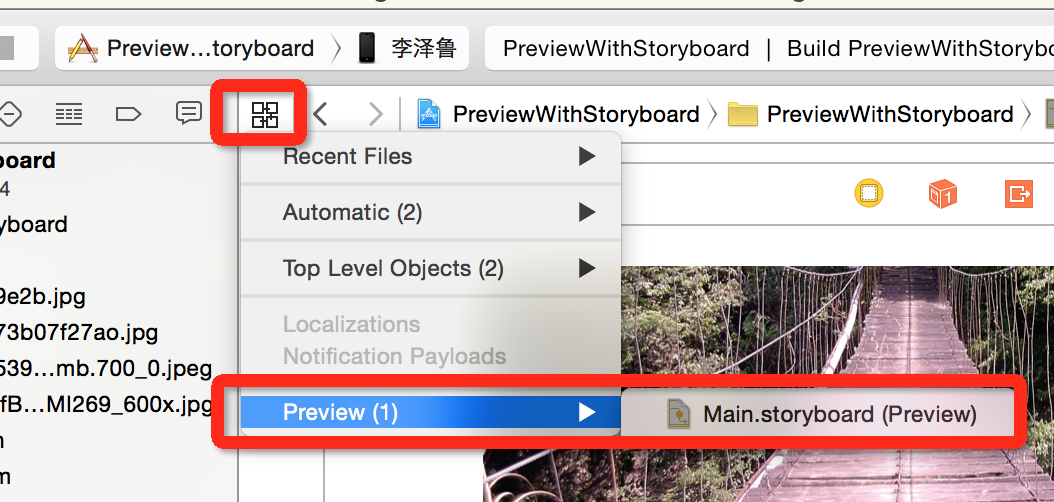
1.點擊Storyboard上左上角的按鈕 -> 點擊Preview -> 按著potion + shift鍵 點擊相應的Storyboard, 具體操作如下圖所示:

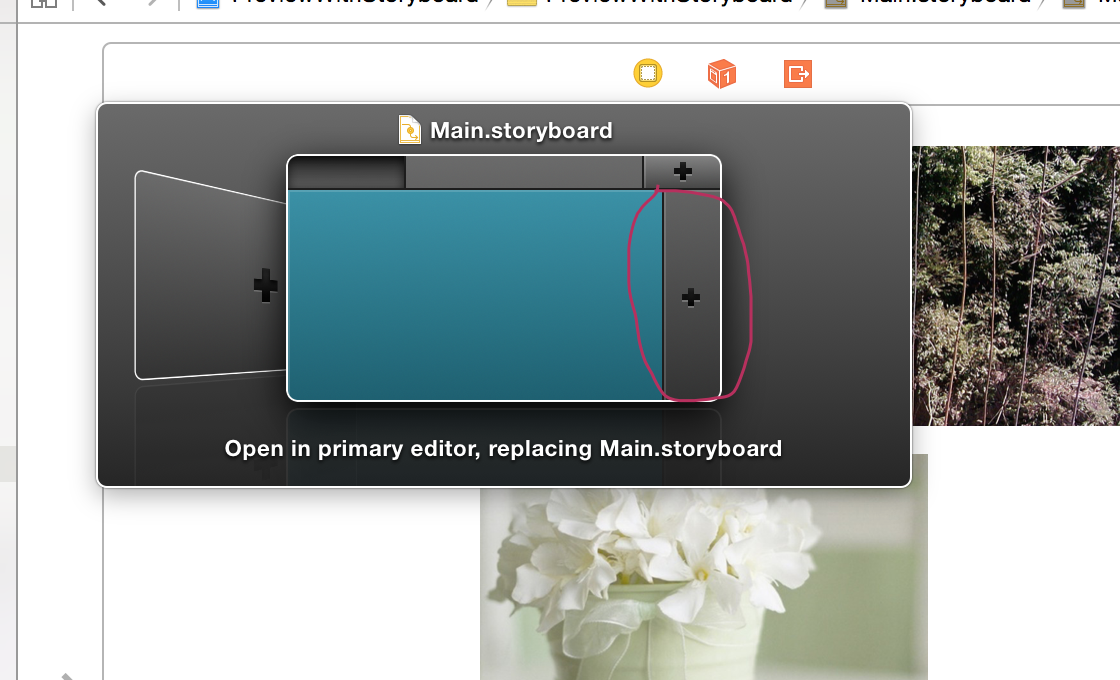
2.經過上面的操作後, 你會看到如下操作界面,在這個界面中你可以點擊右邊的加號按鈕來添加預覽窗口,如下圖所示:

三、添加預覽設備
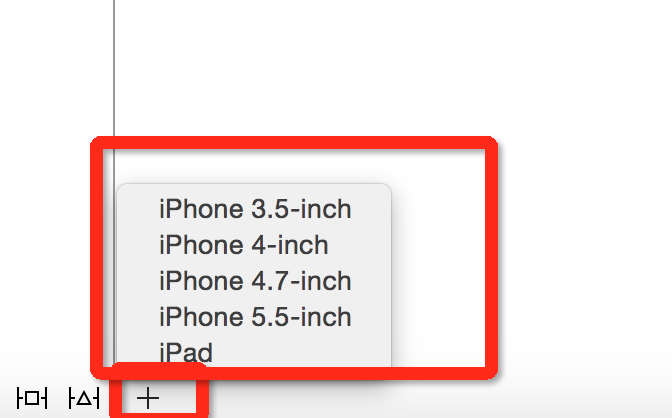
1.雙擊上面加號的按鈕回出現預覽窗口,在預覽窗口左下方有一個加號按鈕,通過加號按鈕你可以添加不同尺寸的屏幕進行預覽,從3.5到iPad應有盡有,添加是的截圖如下所示。

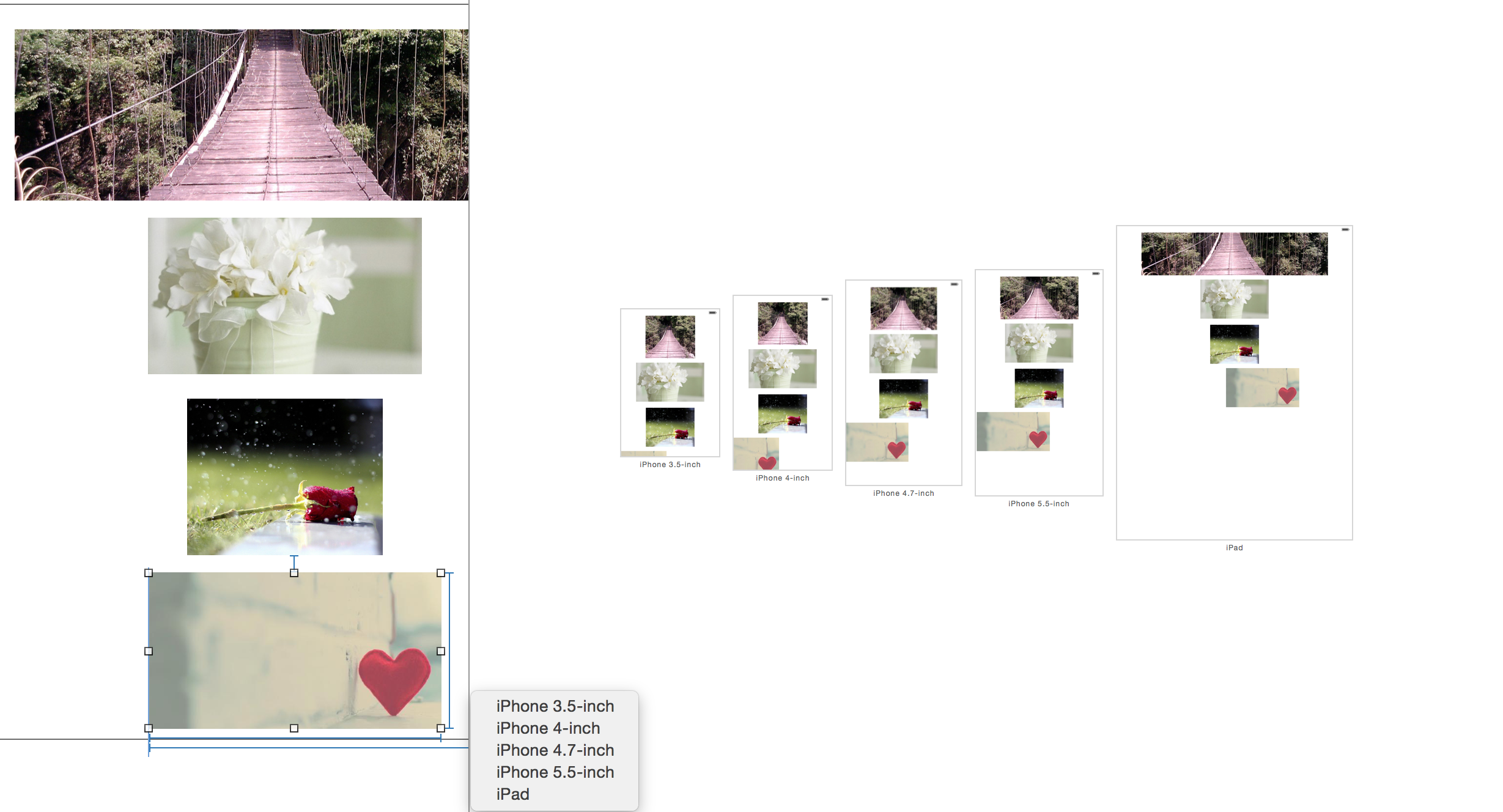
2.把上述所有設備添加上以後的預覽效果如下圖所示,這種預覽效果僅限於使用Storyboard實現的控件,然而用純代碼寫的UI就沒有這麼幸運了。預覽效果如下:

Storyboard的還是蠻強大的,類似這種小的技巧,Storyboard還有許多,在這就不做一一贅述了,以後有機會回慢慢的介紹的,在博客的最後呢給大家分享一下我萌萌的桌面吧~然而這個桌面對於你的技術的提高並沒有什麼卵用~,願大家天天快樂,工作開心呢!

以上介紹就是本文的全部內容,希望對大家有所幫助。