仿IOS 帶字母索引的滑輪控件
編輯:IOS開發綜合
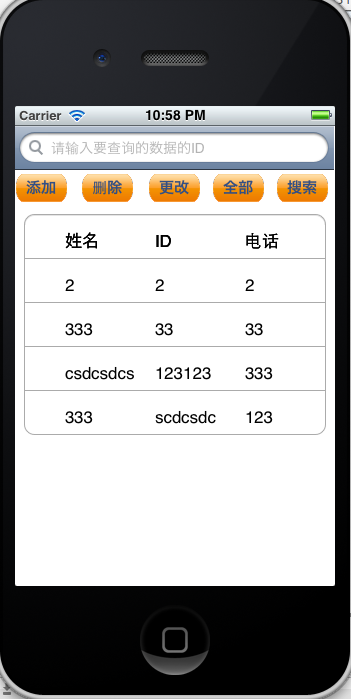
效果大概就是這樣,右邊是字母索引效果

做開發的時候,經常碰到產品經理設計出來的界面是參考IOS控件設計出來的 ,比如上圖效果 ios有個控件是UIPickerView 就是可以上下滑動 並有些3d效果,非常炫。
但是android並沒有提供這樣的原生控件支持,所以需要通過其他方式實現類似效果。上圖就是我開發中用到的一個效果。
話不多說 ,直接上代碼:
Activity
package com.example.picscrollview;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import com.example.picscrollview.PickerScrollView.onSelectListener;
import com.example.test.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
Boolean state_pressed = true;
private String cities[] ={"北京版", "天津版", "上海版", "重慶版", "河北版", "山西版", "遼寧版", "吉林版", "黑龍江版", "江蘇版", "浙江版", "安徽版",
"福建版", "江西版", "山東版", "河南版", "湖北版", "湖南版", "廣東版", "甘肅版", "四川版", "貴州版", "海南版", "雲南版",
"青海版", "陝西版", "廣西版", "西藏版", "寧夏版", "新疆版", "內蒙古版", "澳門版", "香港版", "台灣版","全國版"};
private String[] id = { "1", "2", "3", "4", "5", "6" ,"7","8","9","10","11","12","13","14","15","16",
"17", "18", "19", "20", "21", "22" ,"23","24","25","26","27","28","29","30","31","32","33","34","35"};
private PickerScrollView pickerscrlllview; // 滾動選擇器
private List list; // 滾動選擇器數據
private CharacterParser mCharacterParser;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
public void initView() {
LetterSideBar letterSideBar = (LetterSideBar) findViewById(R.id.cs_letter_sb);
letterSideBar
.setOnTouchingLetterChangedListener(new LetterSideBar.OnTouchingLetterChangedListener() {
@Override
public void onTouchingLetterChanged(String letter) {
int jumpPos = getPositionForSection(letter.charAt(0));
pickerscrlllview.setSelected(jumpPos);
}
});
pickerscrlllview = (PickerScrollView) findViewById(R.id.pickerscrlllview);
pickerscrlllview.setOnSelectListener(pickerListener);
findViewById(R.id.location_confirm_btn).setOnClickListener(this);
}
private void initData() {
mCharacterParser = CharacterParser.getInstance();
list = filledData();
PinyinComparator pinyinComparator = new PinyinComparator();
Collections.sort(list, pinyinComparator);
pickerscrlllview.setData(list);
pickerscrlllview.setSelected(0);
}
@Override
protected void onResume() {
super.onResume();
}
public void onPause() {
super.onPause();
}
private List filledData() {
List sortList = new ArrayList();
for (int i = 0, n = cities.length; i < n; i++) {
Pickers picker = new Pickers();
picker.setShowConetnt(cities[i]);
picker.setShowId(id[i]);
String pinyin = mCharacterParser.getSelling(cities[i]);
picker.setPinyin(pinyin);
String sortString = pinyin.substring(0, 1).toUpperCase();
if (sortString.matches("[A-Z]")) {
picker.setSortLetter(sortString.toUpperCase());
} else {
picker.setSortLetter("#");
}
sortList.add(picker);
}
return sortList;
}
public int getPositionForSection(int section) {
for (int i = 0; i < list.size(); i++) {
String sortStr = list.get(i).getSortLetter();
char firstChar = sortStr.toUpperCase().charAt(0);
if (firstChar == section) {
return i;
}
}
return -1;
}
onSelectListener pickerListener = new onSelectListener() {
@Override
public void onSelect(Pickers pickers) {
Toast.makeText(MainActivity.this, pickers.getShowConetnt(), Toast.LENGTH_LONG).show();
}
};
@Override
public void onBackPressed() {
super.onBackPressed();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
default:
break;
}
}
}
自定義滑動view
package com.example.picscrollview;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
import com.example.test.R;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Paint.FontMetricsInt;
import android.graphics.Paint.Style;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 自定義滾動選擇器
*
* @author zlw
*
*/
@SuppressLint({ "HandlerLeak", "ClickableViewAccessibility" })
public class PickerScrollView extends View {
public static final String TAG = "PickerView";
/**
* text之間間距和minTextSize之比
*/
public static final float MARGIN_ALPHA = 2.8f;
/**
* 自動回滾到中間的速度
*/
public static final float SPEED = 2;
private List mDataList;
/**
* 選中的位置,這個位置是mDataList的中心位置,一直不變
*/
private int mCurrentSelected;
private Paint mPaint;
private float mMaxTextSize = 14;
private float mMinTextSize = 6;
private float mMaxTextAlpha = 255;
private float mMinTextAlpha = 120;
private int mColorText = 0x333333;
private int mViewHeight;
private int mViewWidth;
private float mLastDownY;
/**
* 滑動的距離
*/
private float mMoveLen = 0;
private boolean isInit = false;
private onSelectListener mSelectListener;
private Timer timer;
private MyTimerTask mTask;
Handler updateHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (Math.abs(mMoveLen) < SPEED) {
mMoveLen = 0;
if (mTask != null) {
mTask.cancel();
mTask = null;
performSelect();
}
} else
// 這裡mMoveLen / Math.abs(mMoveLen)是為了保有mMoveLen的正負號,以實現上滾或下滾
mMoveLen = mMoveLen - mMoveLen / Math.abs(mMoveLen) * SPEED;
invalidate();
}
};
public PickerScrollView(Context context) {
super(context);
init();
}
public PickerScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public void setOnSelectListener(onSelectListener listener) {
mSelectListener = listener;
}
private void performSelect() {
if (mSelectListener != null)
mSelectListener.onSelect(mDataList.get(mCurrentSelected));
}
public void setData(List datas) {
mDataList = datas;
mCurrentSelected = datas.size() / 2;
invalidate();
}
/**
* 選擇選中的item的index
*
* @param selected
*/
public void setSelected(int selected) {
mCurrentSelected = selected;
int distance = mDataList.size() / 2 - mCurrentSelected;
if (distance < 0)
for (int i = 0; i < -distance; i++) {
moveHeadToTail();
mCurrentSelected--;
}
else if (distance > 0)
for (int i = 0; i < distance; i++) {
moveTailToHead();
mCurrentSelected++;
}
invalidate();
}
/**
* 選擇選中的內容
*
* @param mSelectItem
*/
public void setSelected(String mSelectItem) {
for (int i = 0; i < mDataList.size(); i++)
if (mDataList.get(i).equals(mSelectItem)) {
setSelected(i);
break;
}
}
private void moveHeadToTail() {
Pickers head = mDataList.get(0);
mDataList.remove(0);
mDataList.add(head);
}
private void moveTailToHead() {
Pickers tail = mDataList.get(mDataList.size() - 1);
mDataList.remove(mDataList.size() - 1);
mDataList.add(0, tail);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mViewHeight = getMeasuredHeight();
mViewWidth = getMeasuredWidth();
// 按照View的高度計算字體大小
mMaxTextSize = mViewHeight / 8.0f;
mMinTextSize = mMaxTextSize / 2f;
isInit = true;
invalidate();
}
private void init() {
timer = new Timer();
mDataList = new ArrayList();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Style.FILL);
mPaint.setTextAlign(Align.CENTER);
mPaint.setColor(getResources().getColor(R.color.white));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 根據index繪制view
if (isInit)
drawData(canvas);
}
private void drawData(Canvas canvas) {
// 先繪制選中的text再往上往下繪制其余的text
float scale = parabola(mViewHeight / 4.0f, mMoveLen);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
// text居中繪制,注意baseline的計算才能達到居中,y值是text中心坐標
float x = (float) (mViewWidth / 2.0);
float y = (float) (mViewHeight / 2.0 + mMoveLen);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
int indexs = mCurrentSelected;
String textData = mDataList.get(indexs).getShowConetnt();
canvas.drawText(textData, x, baseline, mPaint);
// 繪制上方data
for (int i = 1; (mCurrentSelected - i) >= 0; i++) {
drawOtherText(canvas, i, -1);
}
// 繪制下方data
for (int i = 1; (mCurrentSelected + i) < mDataList.size(); i++) {
drawOtherText(canvas, i, 1);
}
}
/**
* @param canvas
* @param position
* 距離mCurrentSelected的差值
* @param type
* 1表示向下繪制,-1表示向上繪制
*/
private void drawOtherText(Canvas canvas, int position, int type) {
float d = (float) (MARGIN_ALPHA * mMinTextSize * position + type
* mMoveLen);
float scale = parabola(mViewHeight / 4.0f, d);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
float y = (float) (mViewHeight / 2.0 + type * d);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
int indexs = mCurrentSelected + type * position;
String textData = mDataList.get(indexs).getShowConetnt();
canvas.drawText(textData, (float) (mViewWidth / 2.0), baseline, mPaint);
}
/**
* 拋物線
*
* @param zero
* 零點坐標
* @param x
* 偏移量
* @return scale
*/
private float parabola(float zero, float x) {
float f = (float) (1 - Math.pow(x / zero, 2));
return f < 0 ? 0 : f;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getActionMasked()) {
case MotionEvent.ACTION_DOWN:
doDown(event);
break;
case MotionEvent.ACTION_MOVE:
doMove(event);
break;
case MotionEvent.ACTION_UP:
doUp(event);
break;
}
return true;
}
private void doDown(MotionEvent event) {
if (mTask != null) {
mTask.cancel();
mTask = null;
}
mLastDownY = event.getY();
}
private void doMove(MotionEvent event) {
mMoveLen += (event.getY() - mLastDownY);
if (mMoveLen > MARGIN_ALPHA * mMinTextSize / 2) {
// 往下滑超過離開距離
moveTailToHead();
mMoveLen = mMoveLen - MARGIN_ALPHA * mMinTextSize;
} else if (mMoveLen < -MARGIN_ALPHA * mMinTextSize / 2) {
// 往上滑超過離開距離
moveHeadToTail();
mMoveLen = mMoveLen + MARGIN_ALPHA * mMinTextSize;
}
mLastDownY = event.getY();
invalidate();
}
private void doUp(MotionEvent event) {
// 抬起手後mCurrentSelected的位置由當前位置move到中間選中位置
if (Math.abs(mMoveLen) < 0.0001) {
mMoveLen = 0;
return;
}
if (mTask != null) {
mTask.cancel();
mTask = null;
}
mTask = new MyTimerTask(updateHandler);
timer.schedule(mTask, 0, 10);
}
class MyTimerTask extends TimerTask {
Handler handler;
public MyTimerTask(Handler handler) {
this.handler = handler;
}
@Override
public void run() {
handler.sendMessage(handler.obtainMessage());
}
}
public interface onSelectListener {
void onSelect(Pickers pickers);
}
}
核心的就是上面這個類。另外右邊是個字母索引條。想必大家都做過,就不一一粘貼代碼了。我將這個整理出來一個demo。
相關文章
+