[React Native混合開發]React Native for iOS之創建第一個案例
編輯:IOS開發綜合
一 摘要
上一篇文章,介紹了如何在MAC電腦上搭建React Native運行環境,環境搭建好了,接下來這篇給大家介紹一下如何創建自己的工程項目.

二 具體步驟
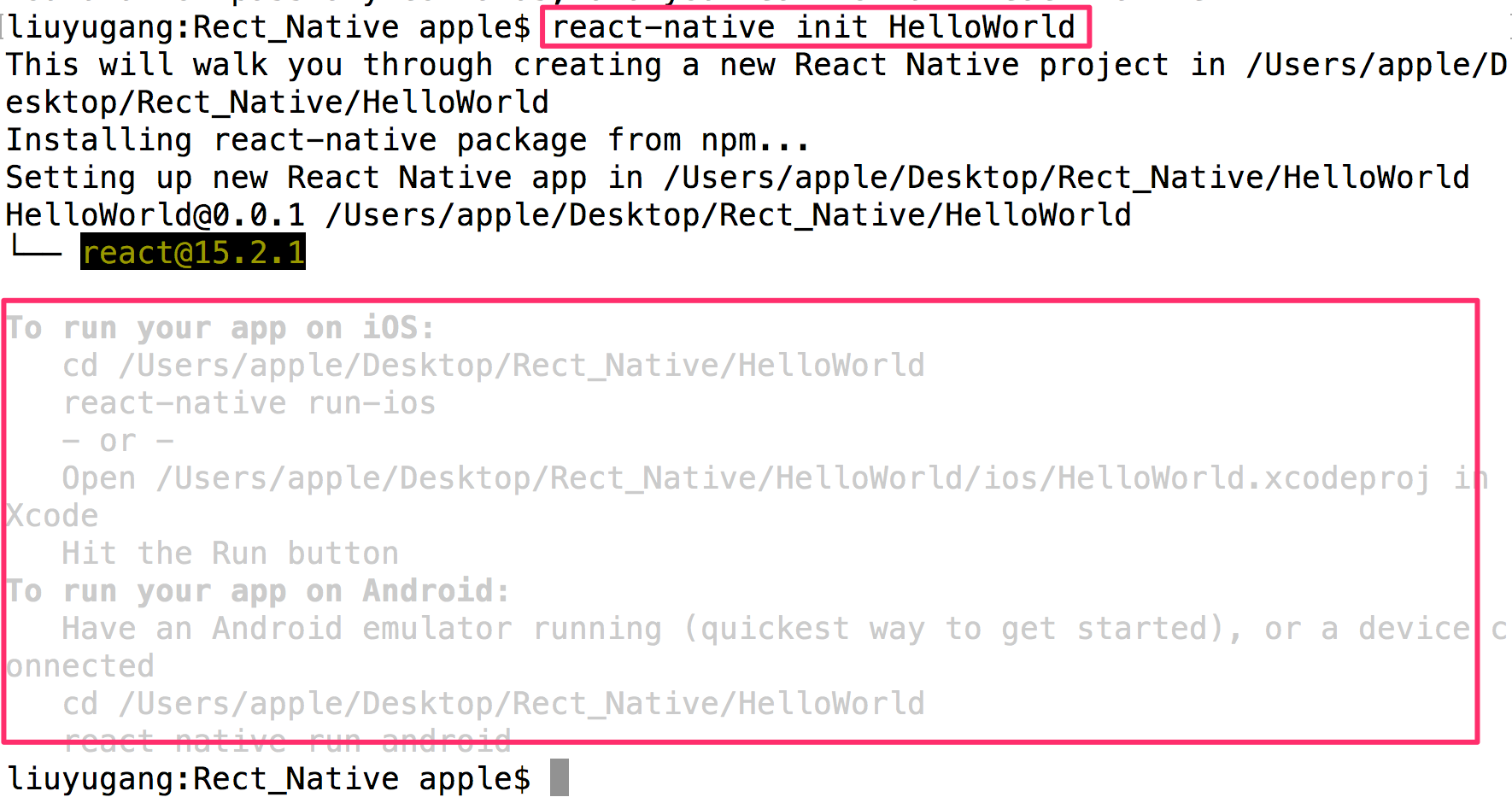
第一步 創建HelloWord工程

第三步 運行工程
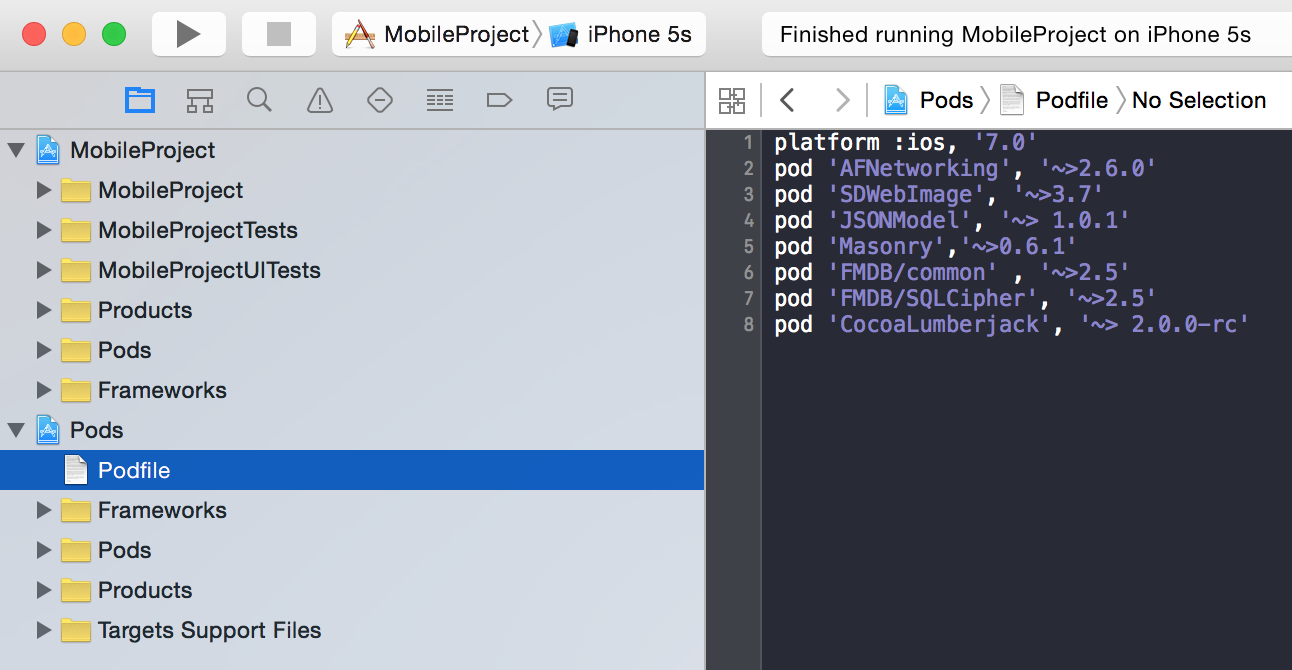
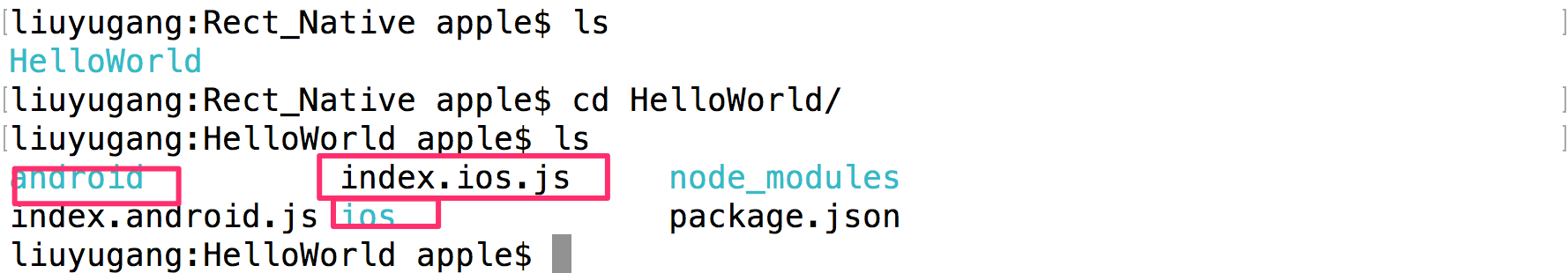
1.目錄結構

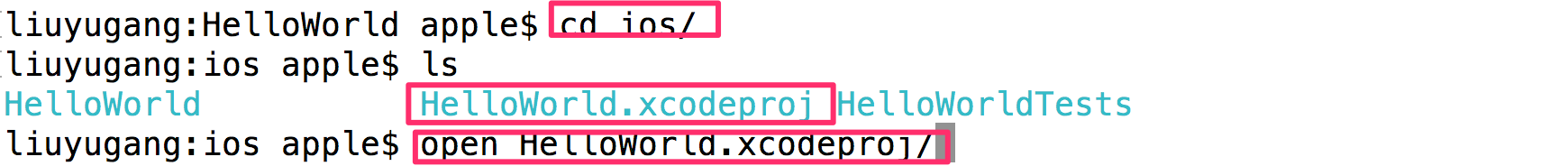
2.打開ios目錄運行工程文件

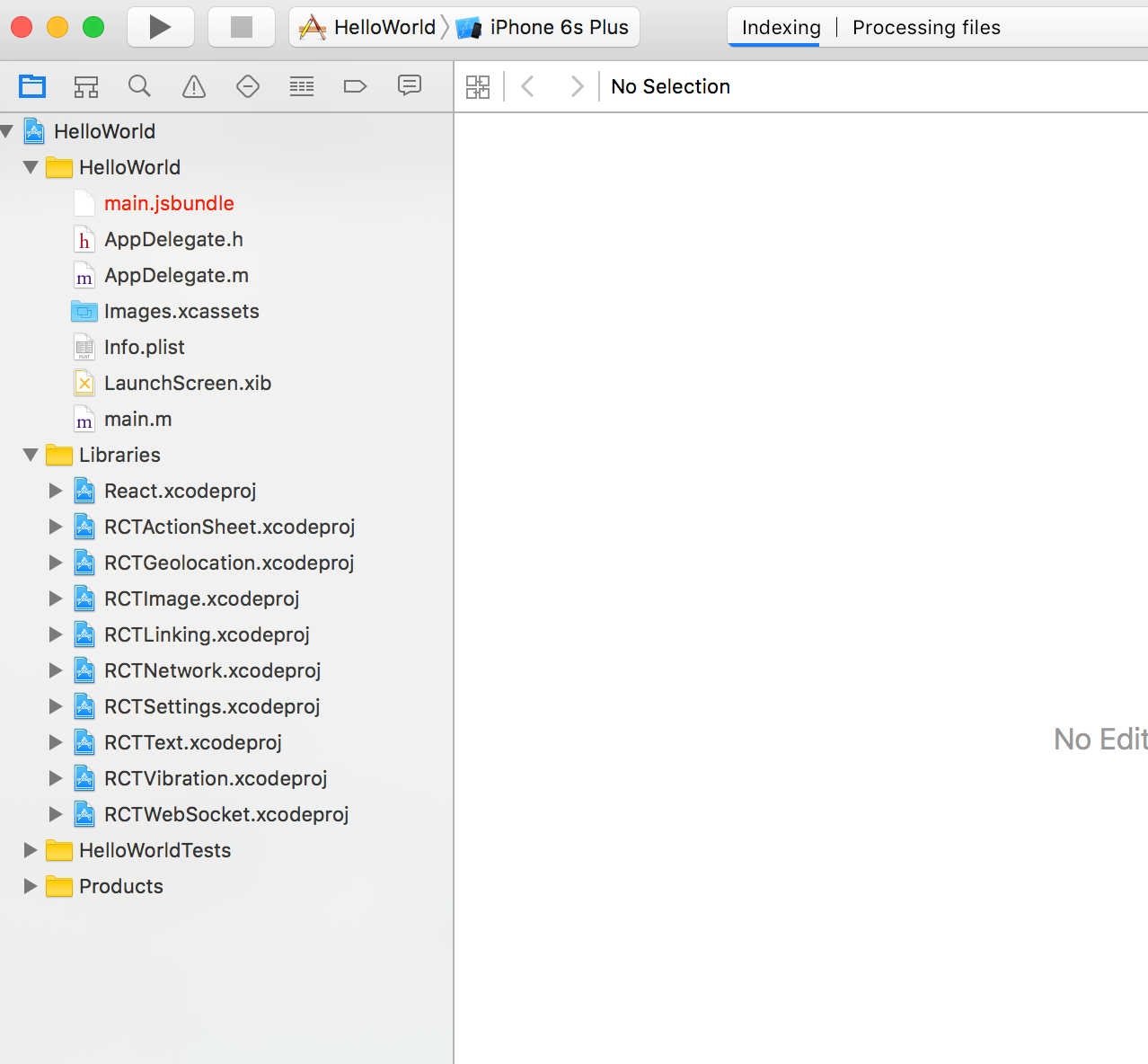
這樣就打開了工程了

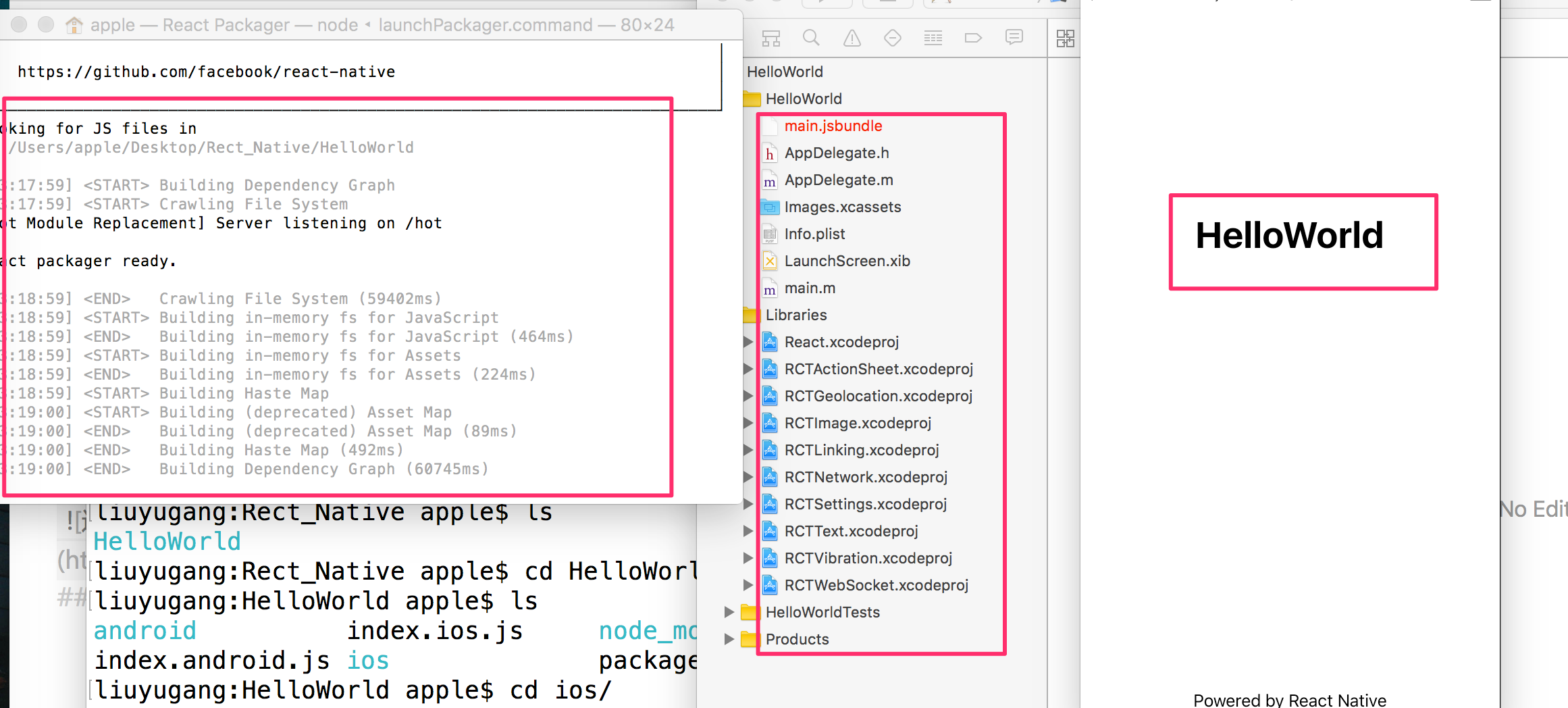
3.Command+R運行工程

第四步 代碼編輯
現在大家最關心的在哪裡寫代碼,下面就給大家介紹在哪個位置進行代碼的編寫.
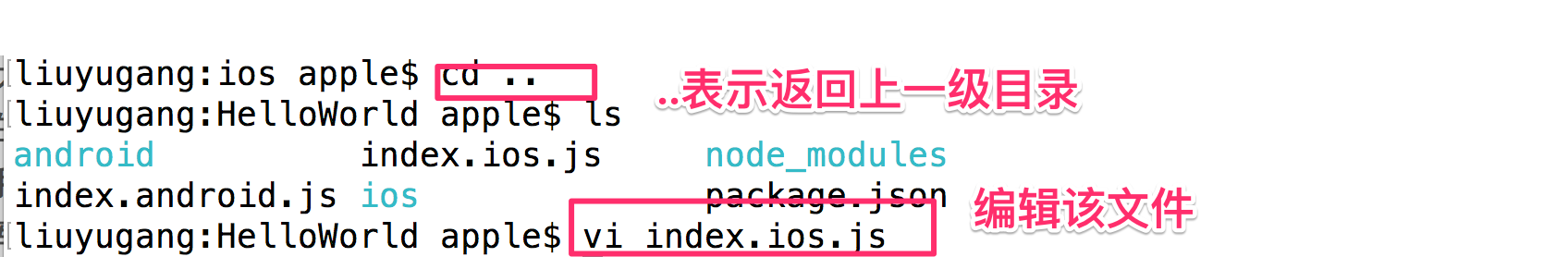
現在我們以混編iOS為例,打開index.ios.js 我們在這個文件進行代碼的編寫.如果是混編安卓那麼我們就在index.android.js 中進行代碼書寫.如圖所示.
1.編輯js文件

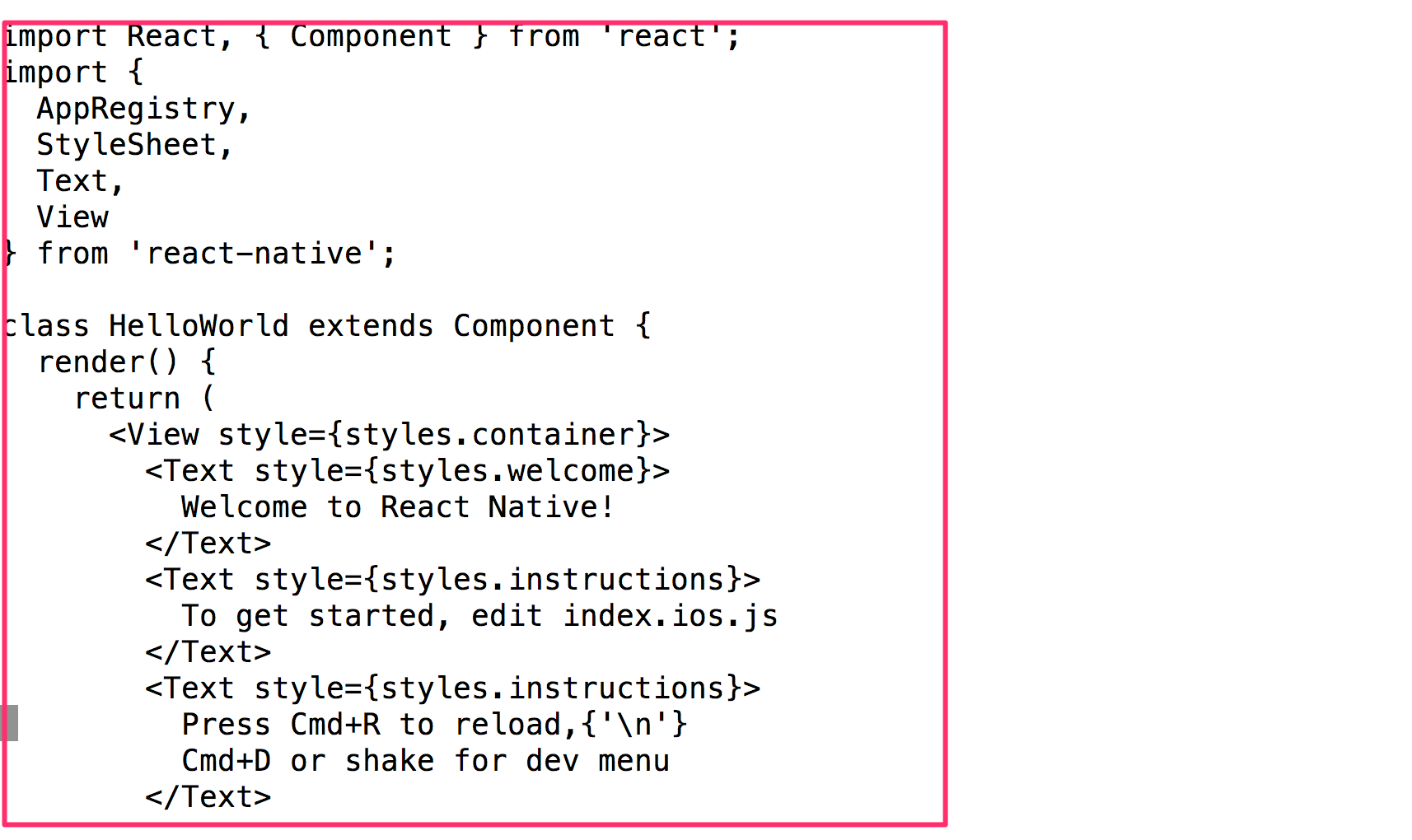
2.文件內容結構

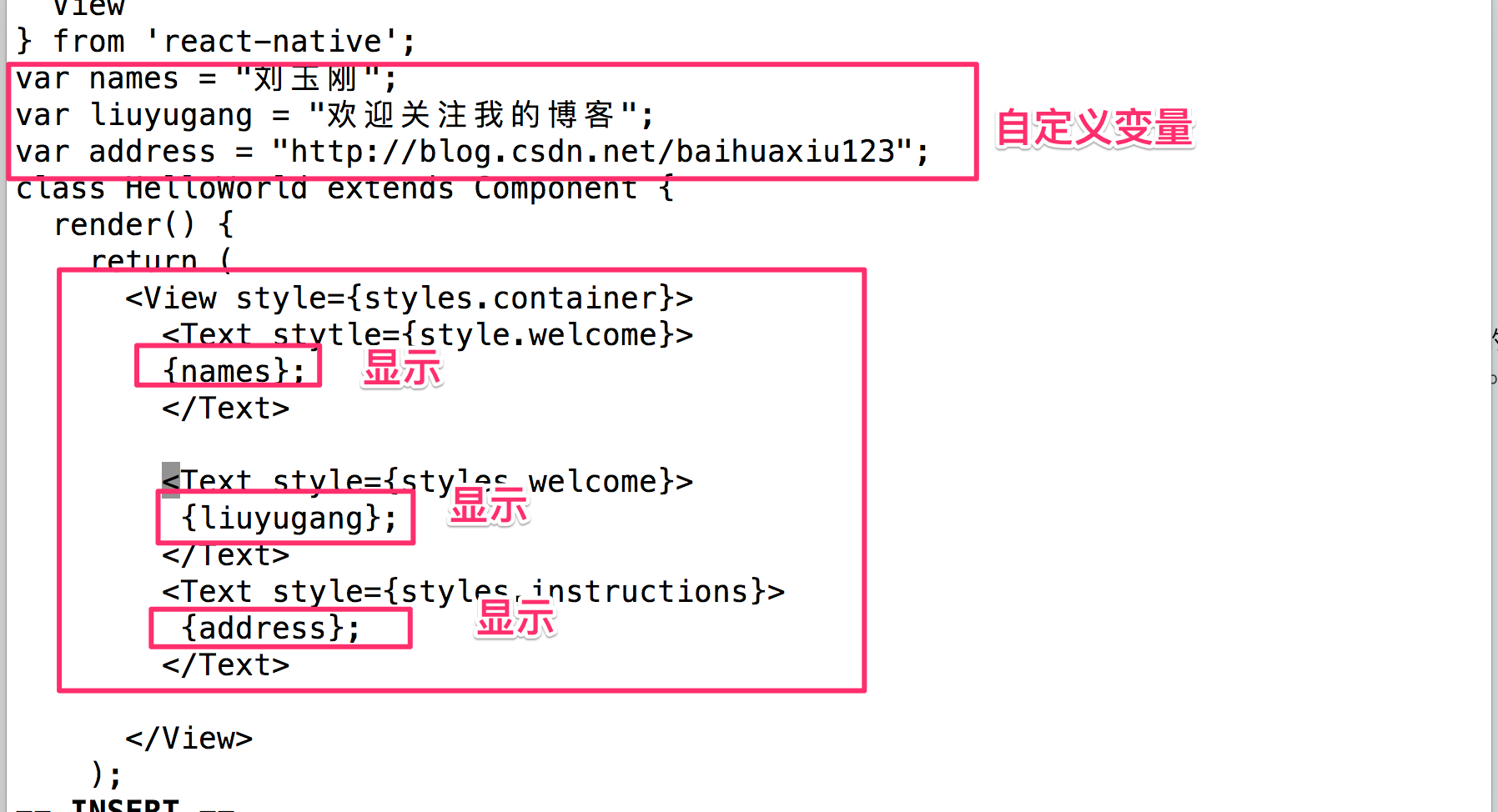
3.修改內容

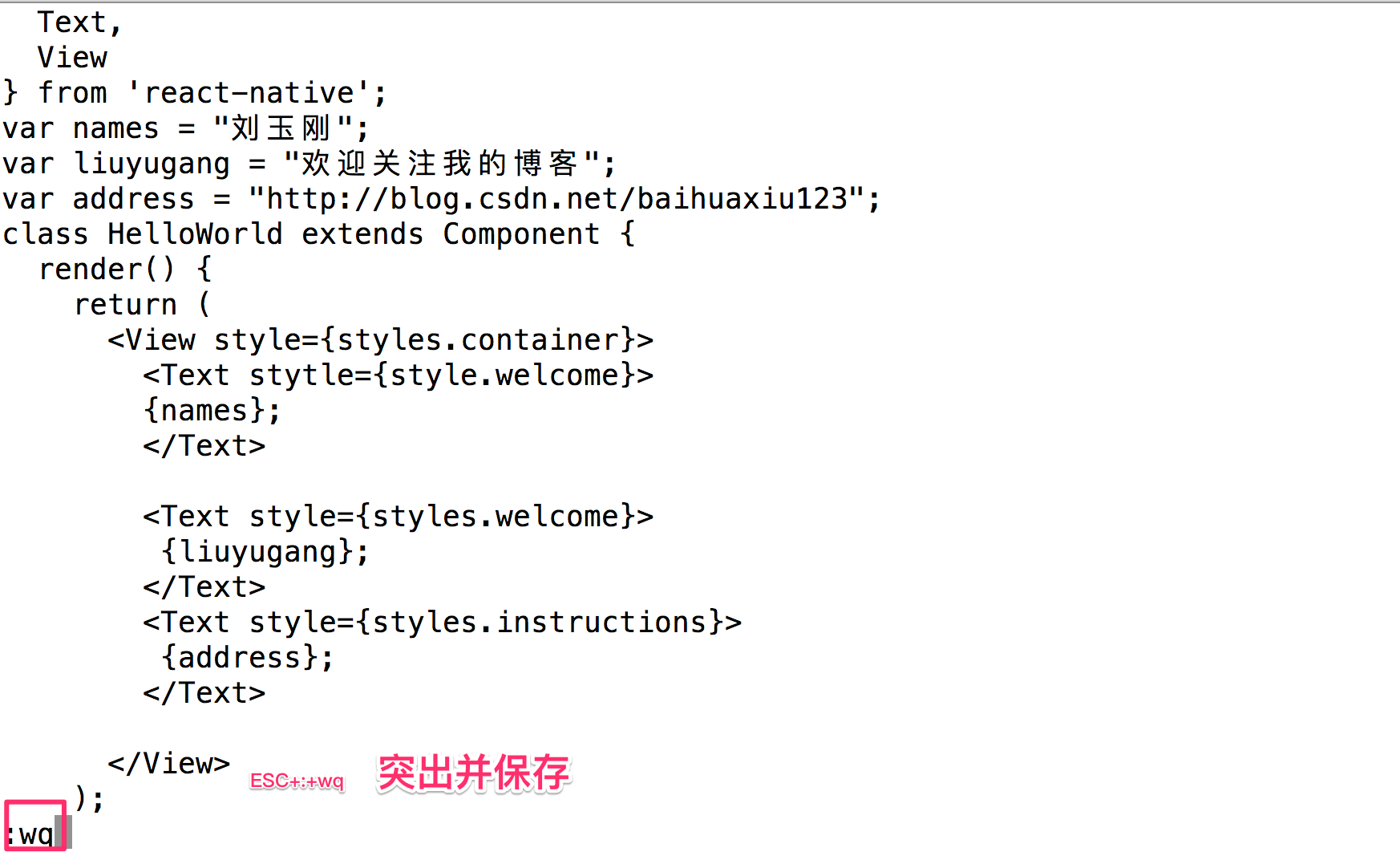
4.退出編輯保存

5.運行工程(Command+R)

結束
今天就說到這裡,接下來時間會給大家介紹React Native書寫的具體語法.
這裡涉及到了JavaScript方面的知識.
- 上一頁:iOS Rumtime 之關聯引用
- 下一頁:一步一步做一個iOS的靜態庫
相關文章
+- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS 9 Core Spotlight搜刮實例代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析