再造 “手機QQ” 側滑菜單(二)——高仿左視圖
上一篇:再造 “手機QQ” 側滑菜單(一)——實現側滑效果
代碼示例:https://github.com/johnlui/SwiftSideslipLikeQQ
本篇文章中,我們將一起使用 Auto Layout 高仿手Q的左側視圖,力爭達成從布局到動畫的全面類似。由於實現過程繁復,本文將主要講述思路和心得體會,將不再大段大段地粘貼代碼。
手Q左視圖的展現方式
細部動畫
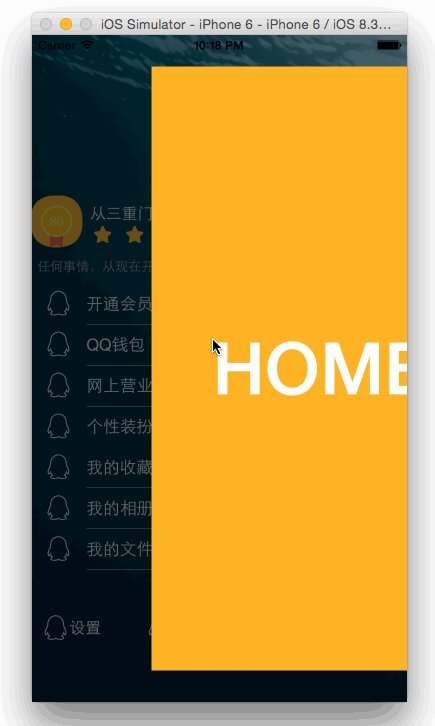
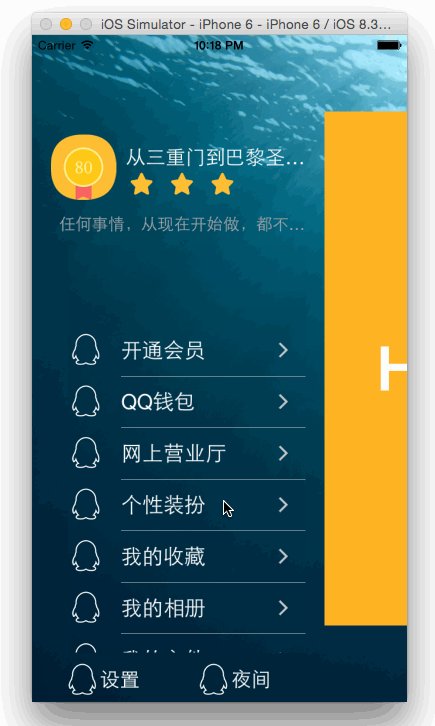
仔細觀察,在把主頁往右拖動時,左側菜單有一個平移和放大的結合動畫,並且有一層黑色遮罩層,透明度在不斷變化,如下圖:

適配邏輯
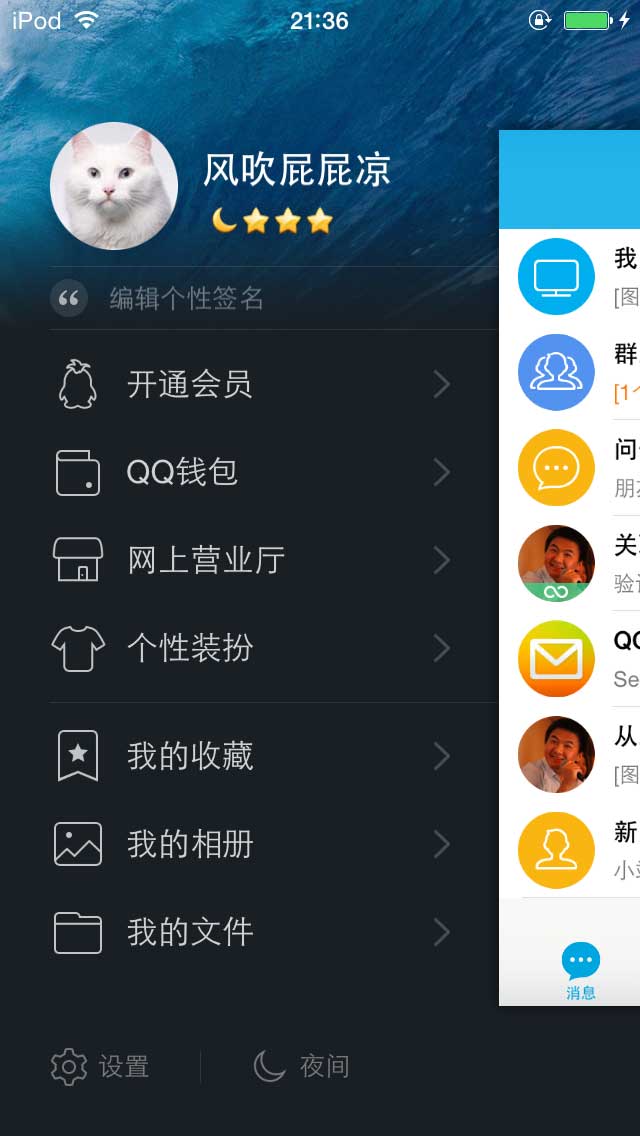
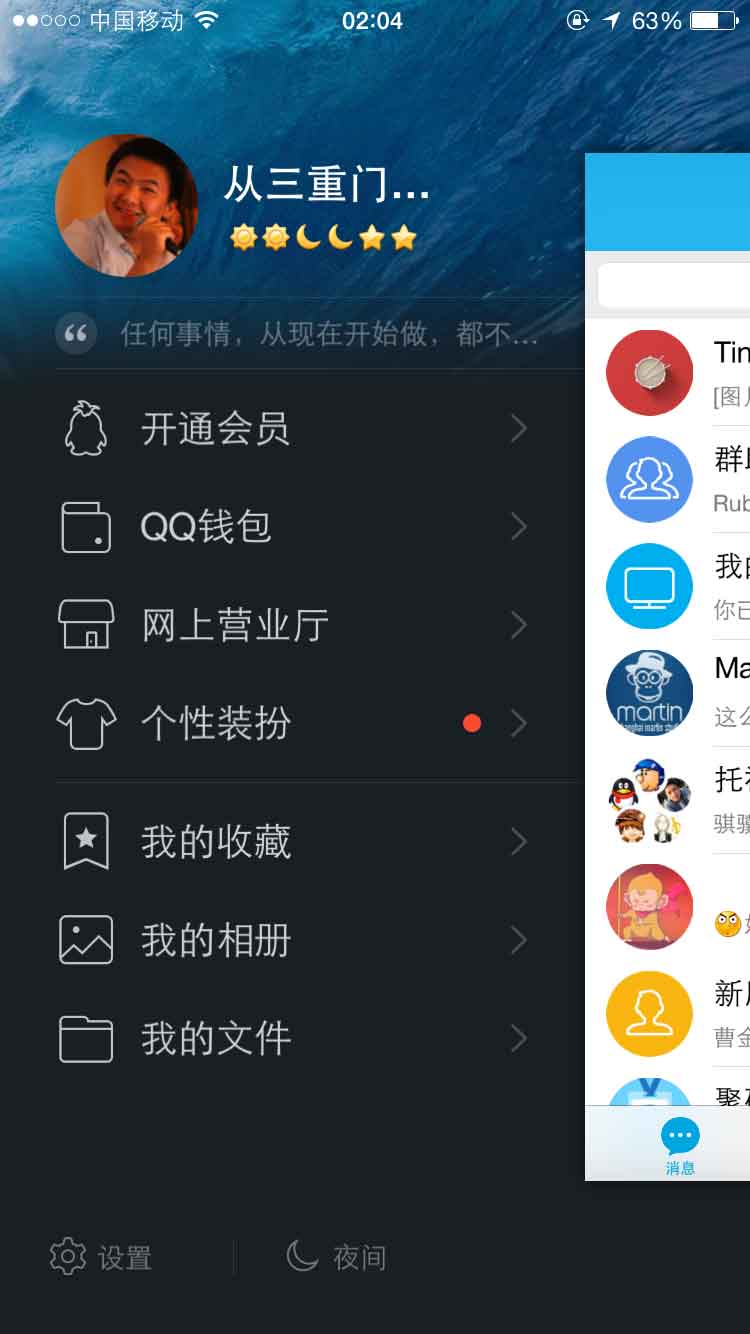
我對比了 4 寸屏幕和 4.7 寸屏幕上的左視圖,很明點的一點是,4.7 寸屏幕上的元素尺寸和字體都比 4 寸屏幕上的大一點,並且有明顯的模糊,故手Q采用的應該是 4 寸以上屏幕等比放大的方案。
對比圖如下:
4 寸:

4.7 寸:

開始仿制
弄明白手Q的實現細節之後,我們就開始著手實現界面及功能了。
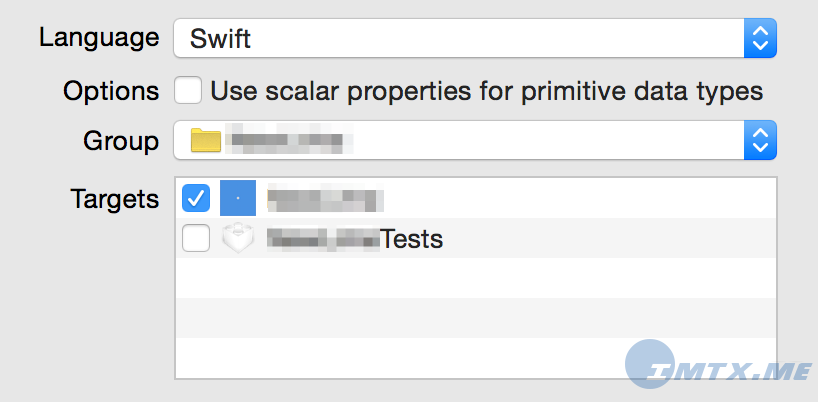
使用 StoryBoard 構造左視圖
在 StoryBoard 中新增一個 View Controller,並新增一個名為 LeftViewController 的 UIViewController 類,並在 StoryBoard 中完成綁定。然後搭建出左視圖的界面,並使用 Auto Layout 進行完全約束。
注:
不熟悉 Auto Layout 的同學可以閱讀《Auto Layout 使用心得》系列文章。
在普通 UIViewController 中使用 UITableView 的方法請看:《如何在普通 UIViewController 中使用 UITableView》
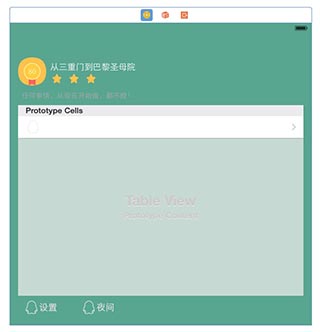
效果圖如下:

上圖中我為了能夠顯示出白色的字把 LeftViewController 主 view 的背景調成了綠色,默認使用 Default 即可(透明色)。
取出左視圖並增加遮罩層
代碼:https://github.com/johnlui/SwiftSideslipLikeQQ/blob/master/SwiftSideslipLikeQQ/ViewController.swift#L34-L50
這裡有一點心得體會:為了保證 LeftViewController 中各類事件的正常相應,需要給 ViewController 增加成員變量(對象):
var leftViewController: LeftViewController!
這跟 《AVAudioPlayer 如何在頁面呈現之後按需初始化》 中提出的解決方案是一個道理。
完善跟左視圖有關的動畫代碼,過於繁復請大家直接參考項目代碼,此處不再表述:
https://github.com/johnlui/SwiftSideslipLikeQQ/blob/master/SwiftSideslipLikeQQ/ViewController.swift
查看效果
動畫效果

適配性
3.5 寸:

4.0 寸:

4.7 寸:

5.5 寸:

下一步:再造 “手機QQ” 側滑菜單(三)——視圖聯動