實例講解iOS中的UIPageViewController翻頁視圖控制器
一、引言
UIPageViewController是iOS中少見的動畫視圖控制器之一,通過它既可以創建類似UIScrollView與UIPageControl結合的滾屏視圖,也可以創建類似圖書效果的炫酷翻頁視圖。
UIPageViewController在iOS 5 SDK中首次引入,它使得開發者可以使用這個ViewController創建分頁視圖。在iOS 6中,這個類有了更新,支持滾動過渡效果。使用Page View,用戶可以方便的通過手勢在多個頁面之間導航。UIPageViewController並不僅僅用於引導頁,很多游戲,例如:憤怒的小鳥,就是用Page View來展示關卡選擇的頁面,還有有關書籍的應用,用這個類來顯示書的頁面。
UIPageViewController是個高度可配置的類,你可以進行如下配置:
- 分頁的方向——水平或垂直
- 翻頁的樣式——書卷翻頁或者滑動翻頁
- 書脊位置——只有書卷翻頁樣式有效
- 頁面間距——只有滑動翻頁樣式有效,用來定義頁面間距(inter-page spacing)
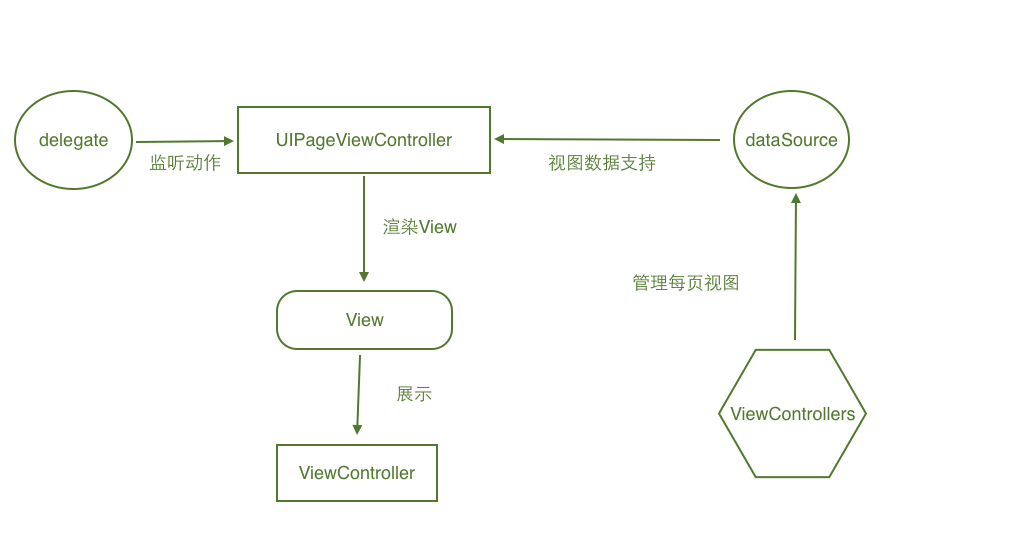
UIPageViewController類似一個視圖容器,其中每個具體的視圖由各自的ViewController進行維護管理,UIPageViewController只進行協調與動畫布置。下圖可以很好的展現出UIPageViewControlelr的使用結構:

上圖中,UIPageViewControllerDataSource協議為UIPageViewController提供數據支持,DataSource協議提供的數據來自各個ViewContoller自行維護,UIPageViewControllerDelegate中的回調可以對翻頁動作,屏幕旋轉動作等進行監聽。UIPageViewController把從DataSource中獲取到的視圖數據渲染給View用於當前視圖控制器的展示。
為了演示,我們會一起創建一個簡單的app。當然,我們不會演示所有的UIPageViewController的配置細節,我們會演示到使用滑動翻頁樣式來創建一個引導頁。不過別擔心,有了對UIPageViewController的基本理解,我相信你能夠去探索其他的特性。
開始吧!
二、創建一個UIPageViewController
首先新建一個類作為翻頁視圖控制器中具體每一頁視圖的控制器,使其繼承於UIViewController:
ModelViewController.h
#import <UIKit/UIKit.h>ModelViewController.m
@interface ModelViewController : UIViewController
+(ModelViewController *)creatWithIndex:(int)index;
@property(nonatomic,strong)UILabel * indexLabel;
@end
#import "ModelViewController.h"在工程模板自帶的ViewController.m文件中實現如下代碼:
@interface ModelViewController ()
@end
@implementation ModelViewController
+(ModelViewController *)creatWithIndex:(int)index{
ModelViewController * con = [[ModelViewController alloc]init];
con.indexLabel = [[UILabel alloc]initWithFrame:CGRectMake(110, 200, 100, 30)];
con.indexLabel.text = [NSString stringWithFormat:@"第%d頁",index];
[con.view addSubview:con.indexLabel];
return con;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor redColor];
}
@end
#import "ViewController.h"
#import "ModelViewController.h"
//遵守協議
@interface ViewController ()<UIPageViewControllerDataSource,UIPageViewControllerDelegate>
{
//翻頁視圖控制器對象
UIPageViewController * _pageViewControl;
//數據源數組
NSMutableArray * _dataArray;
}
@end
@implementation ViewController
- (void)viewDidLoad {上面創建了最簡單的翻頁視圖控制器示例,效果如下圖:
[super viewDidLoad];
//進行初始化
_pageViewControl = [[UIPageViewController alloc]initWithTransitionStyle:UIPageViewControllerTransitionStyleScroll navigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:@{UIPageViewControllerOptionSpineLocationKey:@0,UIPageViewControllerOptionInterPageSpacingKey:@10}];
self.view.backgroundColor = [UIColor greenColor];
//設置翻頁視圖的尺寸
_pageViewControl.view.bounds=self.view.bounds;
//設置數據源與代理
_pageViewControl.dataSource=self;
_pageViewControl.delegate=self;
//創建初始界面
ModelViewController * model = [ModelViewController creatWithIndex:1];
//設置初始界面
[_pageViewControl setViewControllers:@[model] direction:UIPageViewControllerNavigationDirectionReverse animated:YES completion:nil];
//設置是否雙面展示
_pageViewControl.doubleSided = NO;
_dataArray = [[NSMutableArray alloc]init];
[_dataArray addObject:model];
[self.view addSubview:_pageViewControl.view];
}
//翻頁控制器進行向前翻頁動作 這個數據源方法返回的視圖控制器為要顯示視圖的視圖控制器
- (nullable UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController{
int index = (int)[_dataArray indexOfObject:viewController];
if (index==0) {
return nil;
}else{
return _dataArray[index-1];
}
}
//翻頁控制器進行向後翻頁動作 這個數據源方法返回的視圖控制器為要顯示視圖的視圖控制器
- (nullable UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController{
int index = (int)[_dataArray indexOfObject:viewController];
if (index==9) {
return nil;
}else{
if (_dataArray.count-1>=(index+1)) {
return _dataArray[index+1];
}else{
ModelViewController * model = [ModelViewController creatWithIndex:index+2];
[_dataArray addObject:model];
return model;
}
}
}
//屏幕旋轉觸發的代理方法
- (UIPageViewControllerSpineLocation) pageViewController:(UIPageViewController *)pageViewController spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation{
return UIPageViewControllerSpineLocationMin;
}
//設置分頁控制器的分頁數
- (NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController {
return 10;
}
//設置初始的分頁點
- (NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController{
return 0;
}
@end

三、UIPageViewController中方法使用解析
//創建翻頁視圖控制器對象上面方法用於創建視圖控制器對象,其中UIPageViewControllerTransitionStyle參數設置翻頁控制器的風格,枚舉如下:
- (instancetype)initWithTransitionStyle:(UIPageViewControllerTransitionStyle)style navigationOrientation:(UIPageViewControllerNavigationOrientation)navigationOrientation options:(nullable NSDictionary<NSString *, id> *)options;
typedef NS_ENUM(NSInteger, UIPageViewControllerTransitionStyle) {如果設置為UIPageViewControllerTransitionStyleCurl,翻頁效果如下圖所示:
UIPageViewControllerTransitionStylePageCurl = 0, //類似於書本翻頁效果
UIPageViewControllerTransitionStyleScroll = 1 // 類似於ScrollView的滑動效果
};

上面初始化方法中的UIPageViewControllerNavigationOrientation屬性設置翻頁的方向,枚舉如下:
typedef NS_ENUM(NSInteger, UIPageViewControllerNavigationOrientation) {options參數用於設置翻頁視圖控制器的配置字典,其可以設置的配置鍵值如下:
UIPageViewControllerNavigationOrientationHorizontal = 0,//水平翻頁
UIPageViewControllerNavigationOrientationVertical = 1//豎直翻頁
};
//這個鍵需要設置為UIPageViewControllerOptionSpineLocationKey枚舉值對應的NSNumber對象 設置翻頁控制器的書軸 後面會介紹下面是UIPageViewController的一些常用屬性與方法:
NSString * const UIPageViewControllerOptionSpineLocationKey;
//這個鍵需要設置為NSNumber類型 設置每頁視圖的間距 用於滾動視圖風格的
NSString * const UIPageViewControllerOptionInterPageSpacingKey;
//設置數據源上面只有spineLocation屬性有些難於理解,其枚舉如下:
@property (nullable, nonatomic, weak) id <UIPageViewControllerDelegate> delegate;
//設置代理
@property (nullable, nonatomic, weak) id <UIPageViewControllerDataSource> dataSource;
//獲取翻頁風格
@property (nonatomic, readonly) UIPageViewControllerTransitionStyle transitionStyle;
//獲取翻頁方向
@property (nonatomic, readonly) UIPageViewControllerNavigationOrientation navigationOrientation;
//獲取書軸類型
@property (nonatomic, readonly) UIPageViewControllerSpineLocation spineLocation;
//設置是否雙面顯示
@property (nonatomic, getter=isDoubleSided) BOOL doubleSided;
//設置要顯示的視圖控制器
- (void)setViewControllers:(nullable NSArray<UIViewController *> *)viewControllers direction:(UIPageViewControllerNavigationDirection)direction animated:(BOOL)animated completion:(void (^ __nullable)(BOOL finished))completion;
typedef NS_ENUM(NSInteger, UIPageViewControllerSpineLocation) {將上面的示例代碼修改幾個地方如下:
//對於SCrollView類型的滑動效果 沒有書軸 會返回下面這個枚舉值
UIPageViewControllerSpineLocationNone = 0,
//以左邊或者上邊為軸進行翻轉 界面同一時間只顯示一個View
UIPageViewControllerSpineLocationMin = 1,
//以中間為軸進行翻轉 界面同時可以顯示兩個View
UIPageViewControllerSpineLocationMid = 2,
//以下邊或者右邊為軸進行翻轉 界面同一時間只顯示一個View
UIPageViewControllerSpineLocationMax = 3
};
- (void)viewDidLoad {運行效果如下圖所示:
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_pageViewControl = [[UIPageViewController alloc]initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurl navigationOrientation:UIPageViewControllerNavigationOrientationVertical options:@{UIPageViewControllerOptionSpineLocationKey:@2,UIPageViewControllerOptionInterPageSpacingKey:@10}];
self.view.backgroundColor = [UIColor greenColor];
_pageViewControl.view.bounds=self.view.bounds;
_pageViewControl.dataSource=self;
_pageViewControl.delegate=self;
ModelViewController * model = [ModelViewController creatWithIndex:1];
ModelViewController * model2 = [ModelViewController creatWithIndex:2];
[_pageViewControl setViewControllers:@[model,model2] direction:UIPageViewControllerNavigationDirectionReverse animated:YES completion:nil];
_pageViewControl.doubleSided = YES;
_dataArray = [[NSMutableArray alloc]init];
[_dataArray addObject:model];
[self.view addSubview:_pageViewControl.view];
}
- (UIPageViewControllerSpineLocation) pageViewController:(UIPageViewController *)pageViewController spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation{
return UIPageViewControllerSpineLocationMid;
}

四、UIPageViewControllerDataSource中方法解析
//向前翻頁展示的ViewController五、UIPageViewControllerDelegate中方法解析
- (nullable UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController;
//向後翻頁展示的ViewController
- (nullable UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController;
//設置分頁控制器的分頁點數
- (NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController NS_AVAILABLE_IOS(6_0);
//設置當前分頁控制器所高亮的點
- (NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController NS_AVAILABLE_IOS(6_0);
//翻頁視圖控制器將要翻頁時執行的方法
- (void)pageViewController:(UIPageViewController *)pageViewController willTransitionToViewControllers:(NSArray<UIViewController *> *)pendingViewControllers NS_AVAILABLE_IOS(6_0);
//翻頁動畫執行完成後回調的方法
- (void)pageViewController:(UIPageViewController *)pageViewController didFinishAnimating:(BOOL)finished previousViewControllers:(NSArray<UIViewController *> *)previousViewControllers transitionCompleted:(BOOL)completed;
//屏幕防線改變時回到的方法,可以通過返回值重設書軸類型枚舉
- (UIPageViewControllerSpineLocation)pageViewController:(UIPageViewController *)pageViewController spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation;
- iOS 完成多署理的辦法及實例代碼
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- ajax 三種完成辦法實例代碼
- iOS中 LGLAlertView 提醒框的實例代碼
- IOS 仿時間網選票UI實例代碼
- iOS 雷達後果實例詳解
- IOS 粒子體系 (CAEmitterLayer)實例詳解
- iOS 動畫 —— 禮花後果實例具體
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- 實例講授iOS中的CATransition轉場動畫應用
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- iOS App開辟中應用設計形式中的單例形式的實例解析
- iOS中應用UIDatePicker制造時光選擇器的實例教程